当前位置:网站首页>SAP UI5 应用开发教程之一百零七 - SAP UI5 OverflowToolbar 容器控件介绍的试读版
SAP UI5 应用开发教程之一百零七 - SAP UI5 OverflowToolbar 容器控件介绍的试读版
2022-07-05 00:38:00 【汪子熙】
一套适合 SAP UI5 初学者循序渐进的学习教程
作者简介
Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾经先后参与 SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud(电商云)等标准产品的研发工作。
Jerry 工作中使用 ABAP, Java, JavaScript 和 TypeScript 进行开发, 对包括 SAP UI5 在内的多款 SAP 自研框架有深入的研究。
教程目录
SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)
SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)
SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用
SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用
SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描
SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上
SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能
SAP UI5 应用开发教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何实现创建,编辑和保存功能
SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱
SAP UI5 应用开发教程之七十七 - SAP UI5 动态页面路由的高级用法:路由记录 routes 和 target 的一对多关系
SAP UI5 应用开发教程之七十九 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(一)
SAP UI5 应用开发教程之八十 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(二)
SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子
SAP UI5 应用开发教程之八十八 - SAP UI5 Mock 服务器如何实现自定义 Function Import
SAP UI5 应用开发教程之九十 - 基于 OData V2 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
SAP UI5 应用开发教程之九十一 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的列表页面
SAP UI5 应用开发教程之九十二 - 基于 SAP UI5 JSONModel 客户端模型的列表分页显示(Table Pagination)前提
SAP UI5 应用开发教程之九十四 - 基于 JSONModel 数据模型的 SAP UI5 列表控件分页显示数据的完整解决方案
SAP UI5 应用开发教程之九十七 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的明细页面
SAP UI5 应用开发教程之九十八 - 从 viewId 这个属性谈起,聊聊 SAP UI5 的 HTML 源代码生成机制
SAP UI5 应用开发教程之九十九 - 深入探讨 SAP UI5 本地开发环境里的 package.json 和 ui5.yaml
SAP UI5 应用开发教程之一百 - 如何修改 SAP UI5 框架的源代码实现,以及使用本地部署的 SAP UI5 SDK
SAP UI5 应用开发教程之一百零四 - SAP UI5 表格控件的支持复选(Multi-Select)以及如何用代码一次选中多个表格行项目
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 不同水平的学习者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。
这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求做到深入浅出,重要的知识点都配上详细的截图来辅助文字的介绍,便于教程学习者的理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的 SAP UI5 初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
对于已经有一定基础的 SAP UI5 开发人员,可以通过本文的目录,跳过前面一部分比较基础的章节,直接挑选对自己工作项目有关,或者包含某些知识点自己尚未掌握的章节来有针对性地学习。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。我虽然平时开发工作很忙,但是保证会定期查看大家给我留下的评论,对于里面涉及到的技术疑问,我一定会抽时间做出解答。
本步骤继续基于前一步骤介绍的 SAP UI5 Master-Detail 布局应用继续介绍:
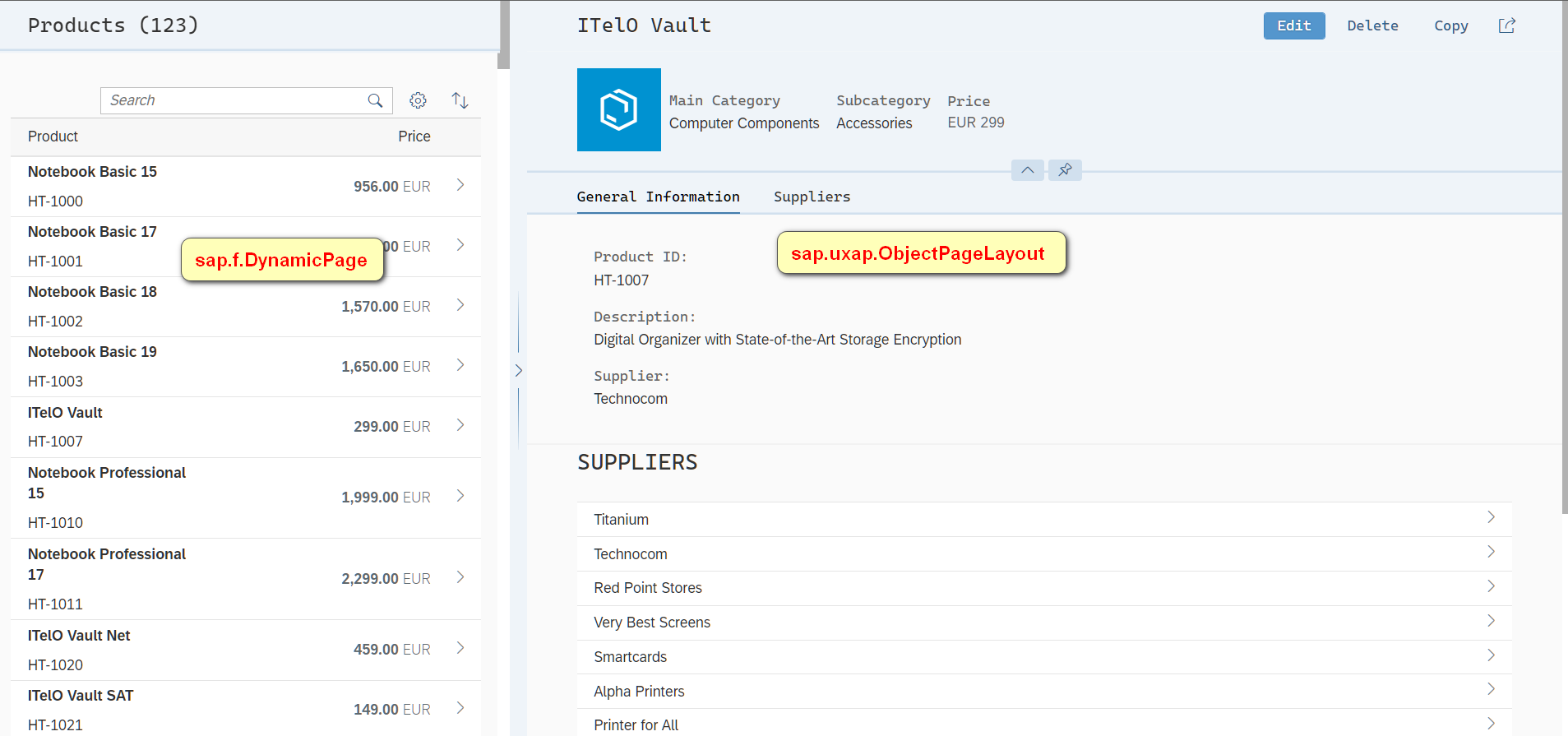
分居屏幕左右两边的 Master 和 Detail 页面,分别通过 sap.f.DynamicPage 和 sap.uxap.ObjectPageLayout 实现。
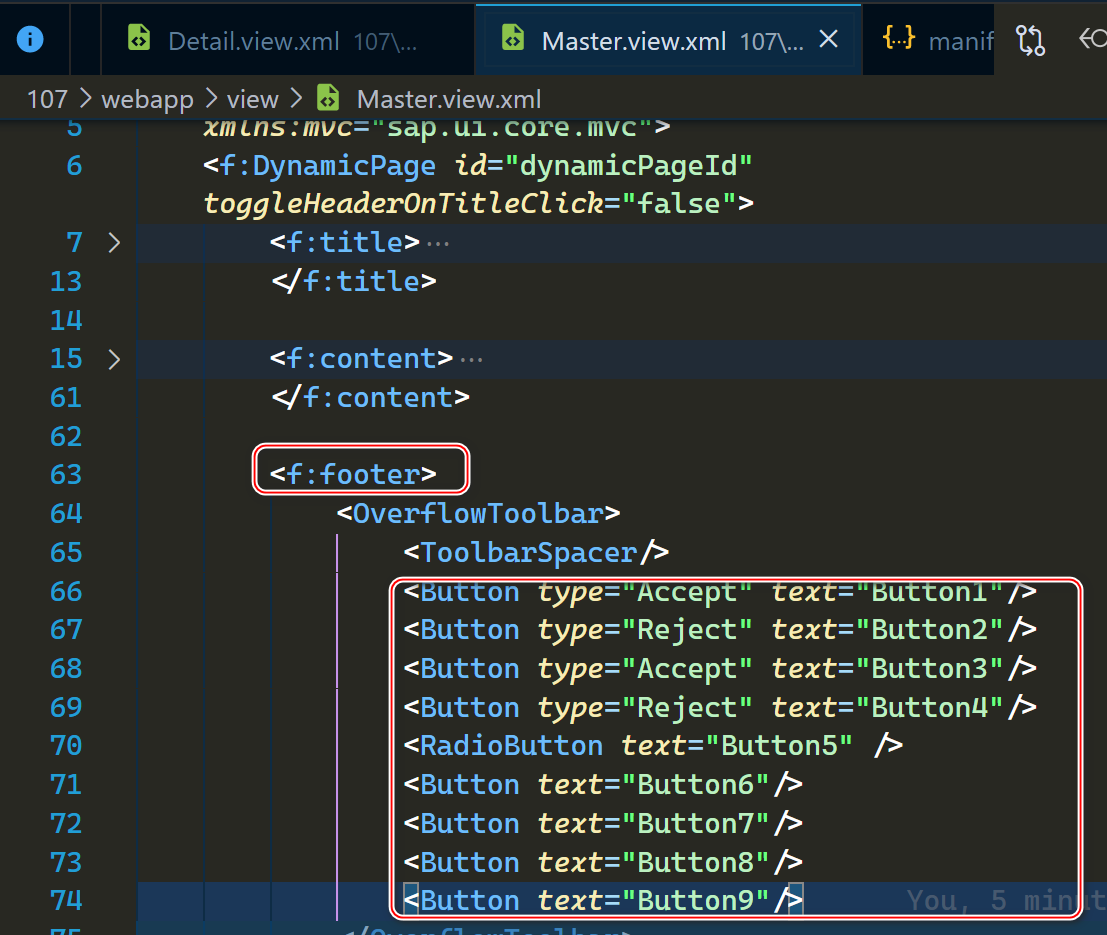
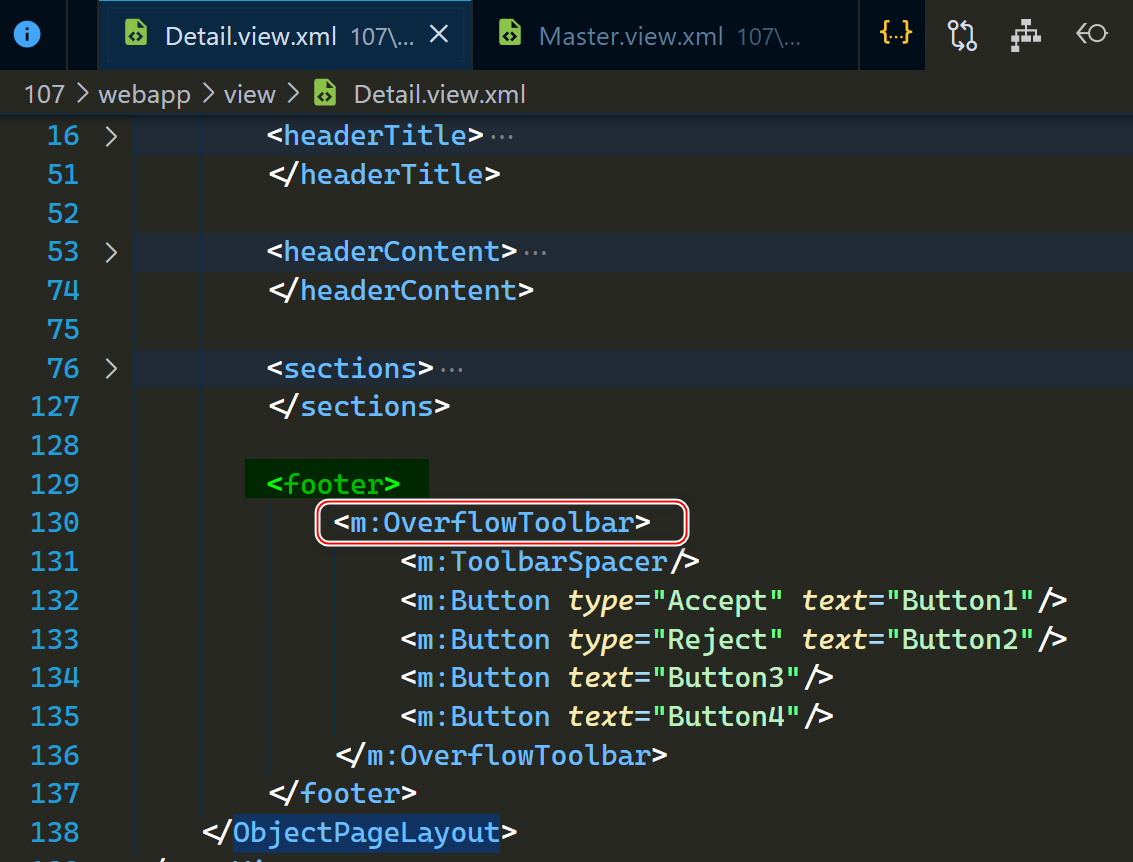
这两个控件,都具有一个名叫 footer 的聚合,可以在聚合里使用本文要介绍的 OverflowToolbar,水平放置若干按钮。


OverflowToolbar 继承自普通的 sap.m.Toolbar, 同后者相比,如其名称所暗示的那样,位于其内的 Button 元素,可以在运行时根据屏幕的尺寸,动态决定其自身的显示位置。
看一个实际的例子。
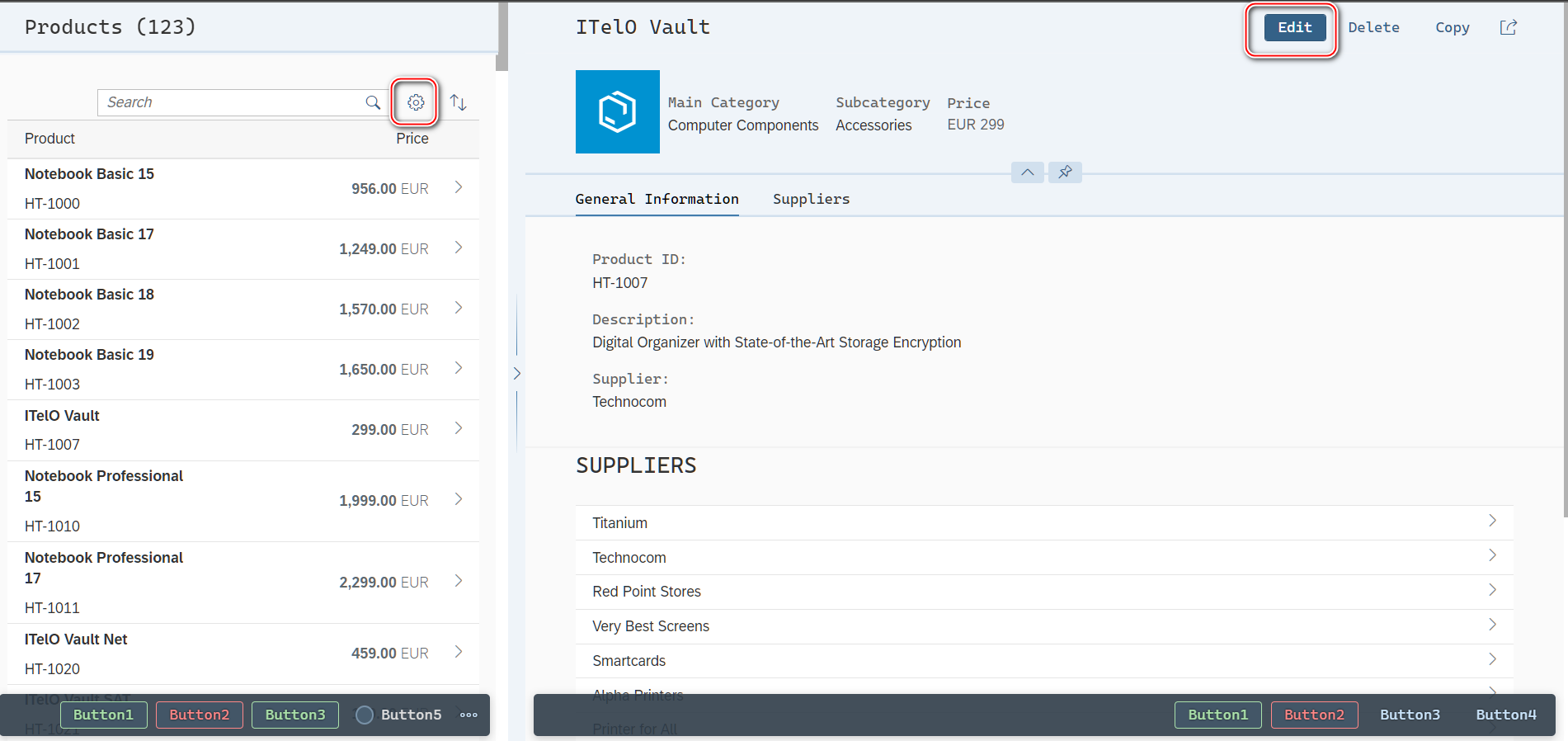
分别点击 Master 页面和 Detail 页面如下图高亮所示的按钮后,可以看到这两个页面底部动态显示出的 OverflowToolbar 外观,如下图底部黑色区域所示:

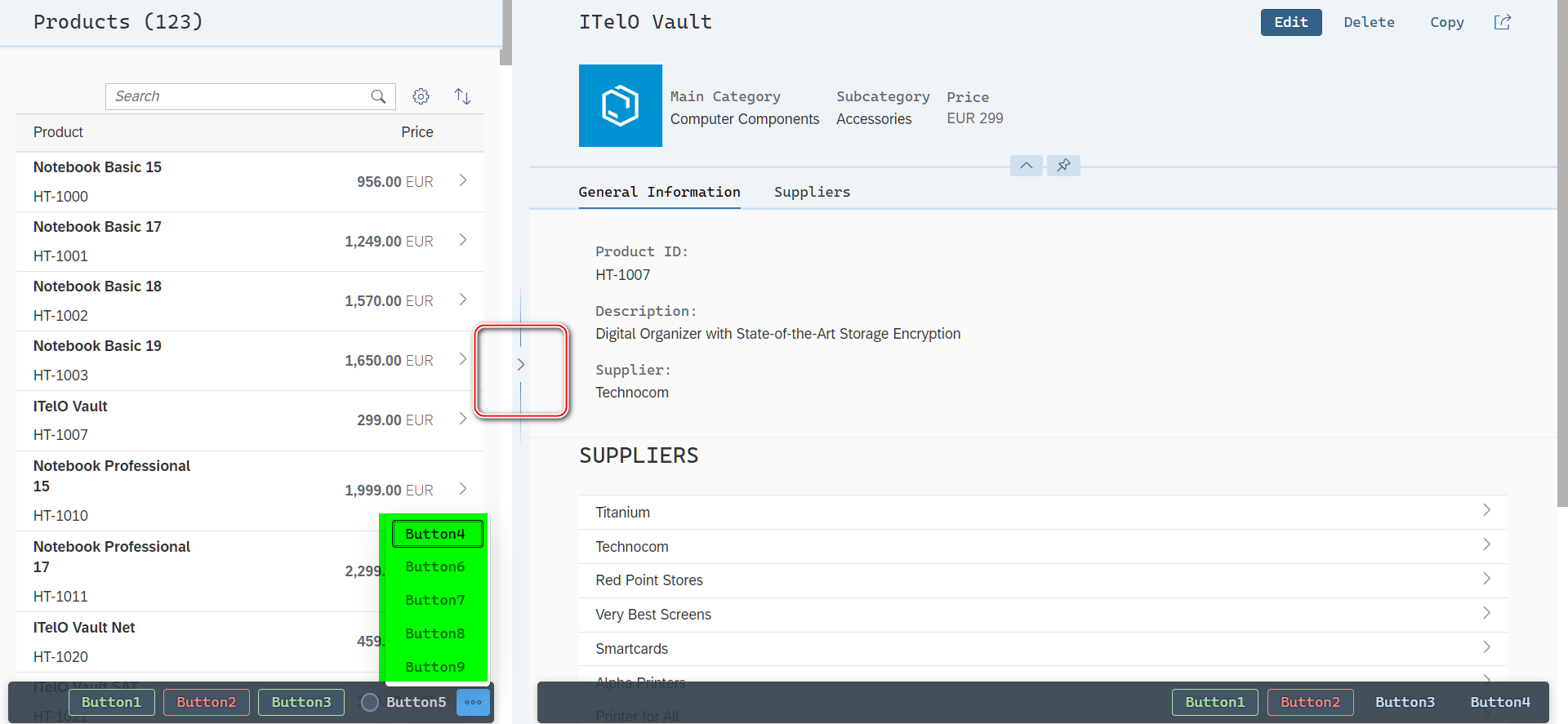
当 OverflowToolbar 的宽度不足以显示完其包含的所有按钮,则从左到右开始,末尾不能完全显示的按钮,会被折叠在一个 Popover 控件内。点击 OverflowToolbar 最右侧的 ... 图标,就能打开 Popover 控件,看到里面被折叠的所有按钮。下面绿色高亮区域是一个例子。

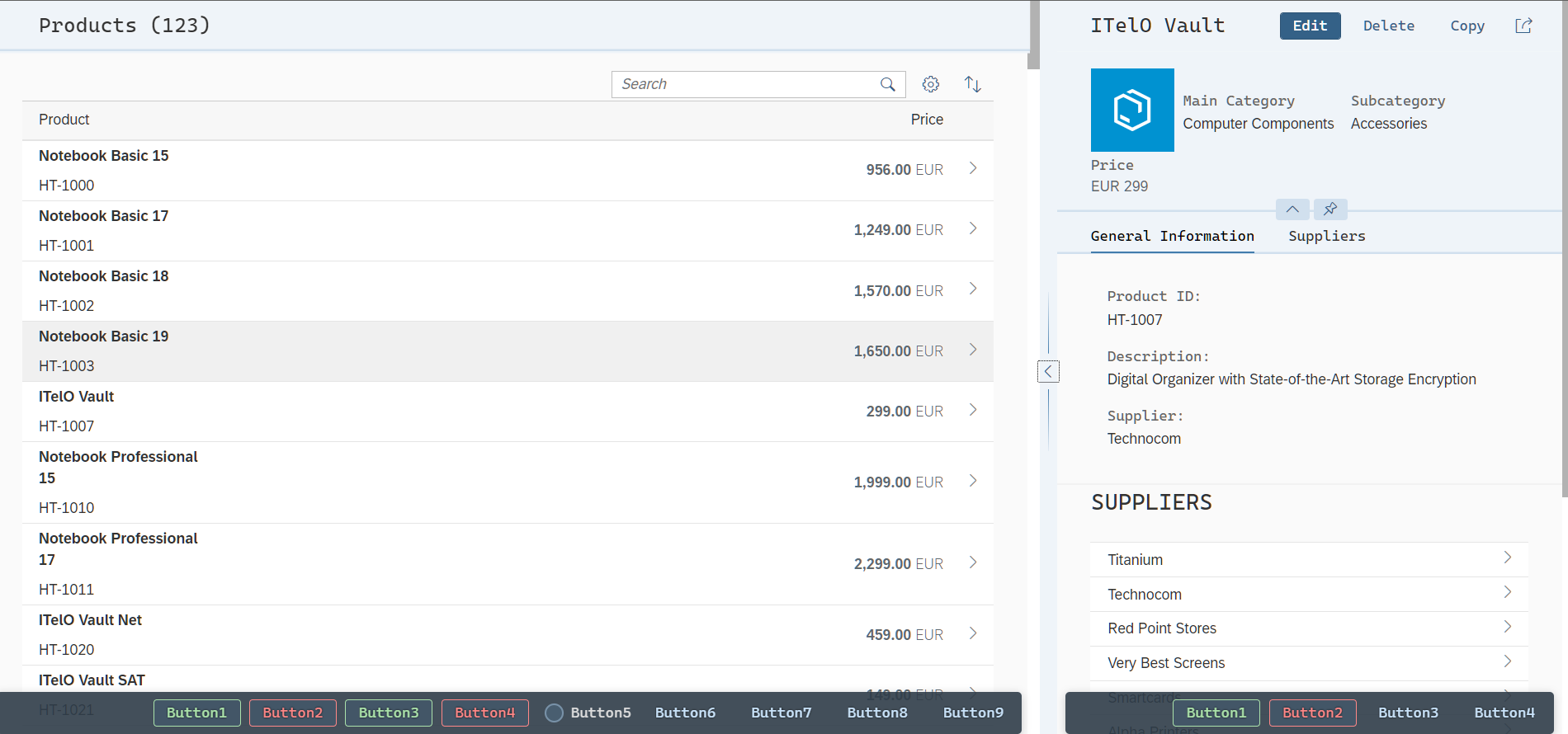
点击上图红色的 navigation 箭头,可以让 Master 视图占据屏幕 60% 的宽度,此时 OverflowToolbar 里所有的 Button 均得到显示:
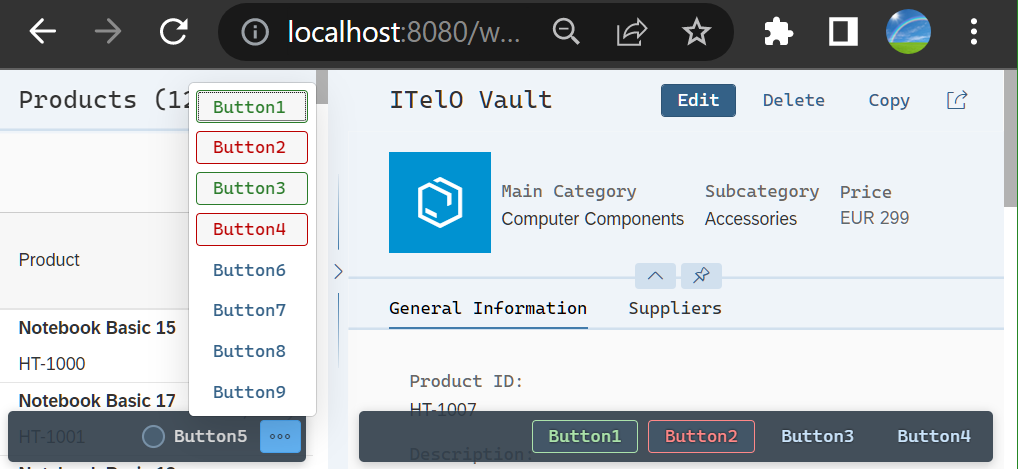
我们再调整 Chrome 浏览器的窗口大小,发现当屏幕宽度下降到一定程度时,即使 Master 视图里 OverflowToolbar 内其他所有按钮都被折叠到 Popover 内,但一个名叫 Button5 的 Radio Button,仍然显示在 OverflowToolbar 正常的位置。


本文就来揭晓 OverflowToolbar 背后设计的奥妙所在。
边栏推荐
- [selenium automation] common notes
- Relationship between classes and objects
- [IELTS reading] Wang Xiwei reading P4 (matching1)
- Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...
- [Yocto RM]10 - Images
- 创新引领方向 华为智慧生活全场景新品齐发
- [论文阅读] TUN-Det: A Novel Network for Thyroid Ultrasound Nodule Detection
- 那些一门心思研究自动化测试的人,最后都怎样了?
- leetcode494,474
- (script) one click deployment of any version of redis - the way to build a dream
猜你喜欢

Netcore3.1 JSON web token Middleware

A new method for analyzing the trend chart of London Silver

It's too convenient. You can complete the code release and approval by nailing it!

业务场景功能的继续修改

两个数相互替换

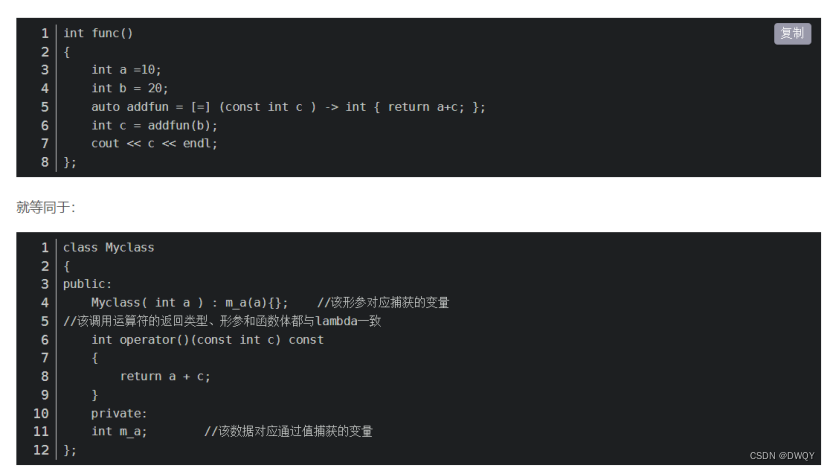
lambda expressions

How to effectively monitor the DC column head cabinet
Date time type and format in MySQL

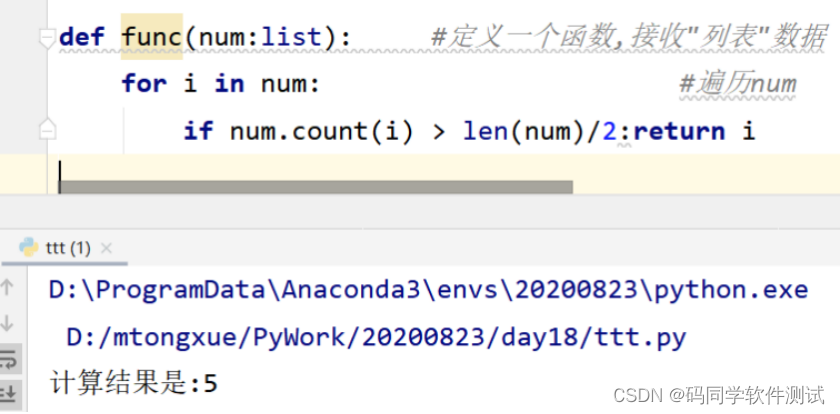
Tester's algorithm interview question - find mode

“薪資倒掛”、“畢業生平替” 這些現象說明測試行業已經...
随机推荐
[IELTS reading] Wang Xiwei reading P4 (matching1)
打新债开户注册安全吗?有没有风险的?靠谱吗?
Hill sort of sorting
Acwing164. Accessibility Statistics (topological sorting +bitset)
Fs8b711s14 electric wine bottle opener MCU IC scheme development special integrated IC
Paper notes multi UAV collaborative monolithic slam
Introduction to ACM combination counting
What did I pay for it transfer to testing post from confusion to firmness?
Identifiers and keywords
Data on the number of functional divisions of national wetland parks in Qinghai Province, data on the distribution of wetlands and marshes across the country, and natural reserves in provinces, cities
创新引领方向 华为智慧生活全场景新品齐发
Date time type and format in MySQL
MongoDB系列之学习笔记教程汇总
兩個數相互替換
4. Scala writes HelloWorld in idea, in-depth analysis of accompanying objects, and association of source packages
Parameter passing mechanism of member methods
P4281 [ahoi2008] emergency assembly / gathering (LCA)
华为百万聘请数据治理专家!背后的千亿市场值得关注
||Interview questions you will encounter
ORB(Oriented FAST and Rotated BRIEF)