当前位置:网站首页>How OpenHarmony Query Device Type
How OpenHarmony Query Device Type
2022-08-05 10:49:00 【Huawei cloud】
在应用开发过程中查询设备类型.
通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型,详见.
// @ts-nocheckimport parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) } .width('100%') .height('100%') }}通过deviceInfo查询设备类型,deviceInfo中各个字段的含义请参考.
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType= deviceInfo.deviceType; } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.deviceType).fontSize(24).onClick(()=>{ display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: '+ displayInfo.width); console.info('Display height: '+ displayInfo.height); console.info('Display density: '+ displayInfo.densityDPI); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: '+JSON.stringify(error)); }) }) } .width('100%') .height('100%') }}如何查询屏幕/窗口尺寸
在应用开发过程中,为了在不同的设备上取得更好的显示效果,开发者可能需要查询屏幕尺寸或应用显示窗口尺寸.
通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等),详见.
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import deviceInfo from'@ohos.deviceInfo'import parameter from '@ohos.systemParameter'import display from '@ohos.display';@[email protected] GetDeviceTypeSample { @State deviceType: string = 'deviceType'; @State device: string = 'device'; @State displayInfo: string = 'displayInfo'; aboutToAppear() { try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } } build() { Column() { Text("设备属性").fontSize(36) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(28).onClick(() => { try { this.deviceType = parameter.getSync("const.build.characteristics"); console.log("坚果" + this.deviceType); } catch (e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text( this.device).fontSize(28).onClick(() => { this.device= deviceInfo.deviceType; }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.displayInfo).fontSize(28).onClick(() => { display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: ' + displayInfo.width); console.info('Display height: ' + displayInfo.height); console.info('Display density: ' + displayInfo.densityDPI); this.displayInfo=JSON.stringify(displayInfo); console.info('Display density: ' + JSON.stringify(displayInfo)); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: ' + JSON.stringify(error)); }) }) } .width('100%') .height('100%').justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center) }}运行之后,在控制台打印
{"alive":true,"densityDPI":560,"densityPixels":3.5,"height":2560,"id":0,"name":"内置屏幕","refreshRate":60.000004,"rotation":0,"scaledDensity":3.5,"state":2,"width":1440,"xDPI":560,"yDPI":560}下面是参数描述
Display
描述display对象的属性.
系统能力: 以下各项对应的系统能力均为 SystemCapability.WindowManager.WindowManager.Core.
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| id | number | 是 | 否 | 显示设备的id号. |
| name | string | 是 | 否 | 显示设备的名称. |
| alive | boolean | 是 | 否 | Shows whether the device is enabled. |
| state | 是 | 否 | Displays the status of the device. | |
| refreshRate | number | 是 | 否 | 显示设备的刷新率. |
| rotation | number | 是 | 否 | Displays the screen rotation angle of the device. |
| width | number | 是 | 否 | Displays the width of the device,单位为像素. |
| height | number | 是 | 否 | Displays the height of the device,单位为像素. |
| densityDPI | number | 是 | 否 | Displays the screen density of the device,单位为DPI. |
| densityPixels | number | 是 | 否 | Displays the screen density of the device,单位为像素. |
| scaledDensity | number | 是 | 否 | The scaling factor of the display device's display font. |
| xDPI | number | 是 | 否 | xThe exact physical pixel value per inch of screen in the orientation. |
| yDPI | number | 是 | 否 | yThe exact physical pixel value per inch of screen in the orientation. |
设备信息
说明: 本模块首批接口从API version 6开始支持.后续版本的新增接口,采用上角标单独标记接口的起始版本.
导入模块
import deviceInfo from '@ohos.deviceInfo'属性
系统能力:以下各项对应的系统能力均为SystemCapability.Startup.SysInfo. 权限:The permissions required for each of the following vary,详见下表.
| 名称 | 参数类型 | 可读 | 可写 | 描述 |
|---|---|---|---|---|
| deviceType | string | 是 | 否 | 设备类型. |
| manufacture | string | 是 | 否 | 设备厂家名称. |
| brand | string | 是 | 否 | Device brand name. |
| marketName | string | 是 | 否 | External product line. |
| productSeries | string | 是 | 否 | 产品系列. |
| productModel | string | 是 | 否 | 认证型号. |
| softwareModel | string | 是 | 否 | Internal software submodel. |
| hardwareModel | string | 是 | 否 | 硬件版本号. |
| hardwareProfile | string | 是 | 否 | 硬件Profile. |
| serial | string | 是 | 否 | 设备序列号. 需要权限:ohos.permission.sec.ACCESS_UDID,This permission is a system permission |
| bootloaderVersion | string | 是 | 否 | Bootloader版本号. |
| abiList | string | 是 | 否 | 应用二进制接口(Abi)列表. |
| securityPatchTag | string | 是 | 否 | 安全补丁级别. |
| displayVersion | string | 是 | 否 | 产品版本. |
| incrementalVersion | string | 是 | 否 | 差异版本号. |
| osReleaseType | string | 是 | 否 | The release type of the system,取值为: - Canary:Early preview releases for specific developers,不承诺API稳定性. - Beta:Publicly released to developersBeta版本,不承诺API稳定性. - Release:The official version that is publicly released to developers,承诺API稳定性. |
| osFullName | string | 是 | 否 | 系统版本. |
| majorVersion | number | 是 | 否 | Major版本号,Added with major version updates. |
| seniorVersion | number | 是 | 否 | Senior版本号,with local architecture、Significant feature additions. |
| featureVersion | number | 是 | 否 | Feature版本号,Identifies the planned new feature release. |
| buildVersion | number | 是 | 否 | Build版本号,Identifies the version number of the compiled build. |
| sdkApiVersion | number | 是 | 否 | 系统软件API版本. |
| firstApiVersion | number | 是 | 否 | The first version of system softwareAPI版本. |
| versionId | string | 是 | 否 | 版本ID. |
| buildType | string | 是 | 否 | 构建类型. |
| buildUser | string | 是 | 否 | 构建用户. |
| buildHost | string | 是 | 否 | 构建主机. |
| buildTime | string | 是 | 否 | 构建时间. |
| buildRootHash | string | 是 | 否 | 构建版本Hash. |
| udid7+ | string | 是 | 否 | 设备Udid. 需要权限:ohos.permission.sec.ACCESS_UDID,This permission is a system permission |
在应用开发过程中查询设备类型.
通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型,详见.
// @ts-nocheckimport parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) } .width('100%') .height('100%') }}通过deviceInfo查询设备类型,deviceInfo中各个字段的含义请参考.
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import parameter from '@ohos.systemParameter'@[email protected] GetDeviceTypeSample { @State deviceType: string = 'unknown'; build() { Column() { Text("获取设备类型").fontSize(24) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text(this.deviceType).fontSize(24).onClick(()=>{ try { this.deviceType= deviceInfo.deviceType; } catch(e) { console.log("getSync unexpected error: " + e); } }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.deviceType).fontSize(24).onClick(()=>{ display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: '+ displayInfo.width); console.info('Display height: '+ displayInfo.height); console.info('Display density: '+ displayInfo.densityDPI); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: '+JSON.stringify(error)); }) }) } .width('100%') .height('100%') }}如何查询屏幕/窗口尺寸
在应用开发过程中,为了在不同的设备上取得更好的显示效果,开发者可能需要查询屏幕尺寸或应用显示窗口尺寸.
通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等),详见.
// @ts-nocheck/* * Copyright (c) 2021 JianGuo Device Co., Ltd. * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */import deviceInfo from'@ohos.deviceInfo'import parameter from '@ohos.systemParameter'import display from '@ohos.display';@[email protected] GetDeviceTypeSample { @State deviceType: string = 'deviceType'; @State device: string = 'device'; @State displayInfo: string = 'displayInfo'; aboutToAppear() { try { this.deviceType = parameter.getSync("const.build.characteristics"); } catch(e) { console.log("getSync unexpected error: " + e); } } build() { Column() { Text("设备属性").fontSize(36) //通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型 Text(this.deviceType).fontSize(28).onClick(() => { try { this.deviceType = parameter.getSync("const.build.characteristics"); console.log("坚果" + this.deviceType); } catch (e) { console.log("getSync unexpected error: " + e); } }) //通过deviceInfo查询设备类型 Text( this.device).fontSize(28).onClick(() => { this.device= deviceInfo.deviceType; }) //通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等) Text(this.displayInfo).fontSize(28).onClick(() => { display.getDefaultDisplay() .then((displayInfo) => { console.info('Display width: ' + displayInfo.width); console.info('Display height: ' + displayInfo.height); console.info('Display density: ' + displayInfo.densityDPI); this.displayInfo=JSON.stringify(displayInfo); console.info('Display density: ' + JSON.stringify(displayInfo)); }) .catch((error) => { console.error('Failed to obtain the default display size. Cause: ' + JSON.stringify(error)); }) }) } .width('100%') .height('100%').justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center) }}运行之后,在控制台打印
{"alive":true,"densityDPI":560,"densityPixels":3.5,"height":2560,"id":0,"name":"内置屏幕","refreshRate":60.000004,"rotation":0,"scaledDensity":3.5,"state":2,"width":1440,"xDPI":560,"yDPI":560}下面是参数描述
Display
描述display对象的属性.
系统能力: 以下各项对应的系统能力均为 SystemCapability.WindowManager.WindowManager.Core.
| 名称 | 参数类型 | 可读 | 可写 | 说明 |
|---|---|---|---|---|
| id | number | 是 | 否 | 显示设备的id号. |
| name | string | 是 | 否 | 显示设备的名称. |
| alive | boolean | 是 | 否 | Shows whether the device is enabled. |
| state | 是 | 否 | Displays the status of the device. | |
| refreshRate | number | 是 | 否 | 显示设备的刷新率. |
| rotation | number | 是 | 否 | Displays the screen rotation angle of the device. |
| width | number | 是 | 否 | Displays the width of the device,单位为像素. |
| height | number | 是 | 否 | Displays the height of the device,单位为像素. |
| densityDPI | number | 是 | 否 | Displays the screen density of the device,单位为DPI. |
| densityPixels | number | 是 | 否 | Displays the screen density of the device,单位为像素. |
| scaledDensity | number | 是 | 否 | The scaling factor of the display device's display font. |
| xDPI | number | 是 | 否 | xThe exact physical pixel value per inch of screen in the orientation. |
| yDPI | number | 是 | 否 | yThe exact physical pixel value per inch of screen in the orientation. |
设备信息
说明: 本模块首批接口从API version 6开始支持.后续版本的新增接口,采用上角标单独标记接口的起始版本.
导入模块
import deviceInfo from '@ohos.deviceInfo'属性
系统能力:以下各项对应的系统能力均为SystemCapability.Startup.SysInfo. 权限:The permissions required for each of the following vary,详见下表.
| 名称 | 参数类型 | 可读 | 可写 | 描述 |
|---|---|---|---|---|
| deviceType | string | 是 | 否 | 设备类型. |
| manufacture | string | 是 | 否 | 设备厂家名称. |
| brand | string | 是 | 否 | Device brand name. |
| marketName | string | 是 | 否 | External product line. |
| productSeries | string | 是 | 否 | 产品系列. |
| productModel | string | 是 | 否 | 认证型号. |
| softwareModel | string | 是 | 否 | Internal software submodel. |
| hardwareModel | string | 是 | 否 | 硬件版本号. |
| hardwareProfile | string | 是 | 否 | 硬件Profile. |
| serial | string | 是 | 否 | 设备序列号. 需要权限:ohos.permission.sec.ACCESS_UDID,This permission is a system permission |
| bootloaderVersion | string | 是 | 否 | Bootloader版本号. |
| abiList | string | 是 | 否 | 应用二进制接口(Abi)列表. |
| securityPatchTag | string | 是 | 否 | 安全补丁级别. |
| displayVersion | string | 是 | 否 | 产品版本. |
| incrementalVersion | string | 是 | 否 | 差异版本号. |
| osReleaseType | string | 是 | 否 | The release type of the system,取值为: - Canary:Early preview releases for specific developers,不承诺API稳定性. - Beta:Publicly released to developersBeta版本,不承诺API稳定性. - Release:The official version that is publicly released to developers,承诺API稳定性. |
| osFullName | string | 是 | 否 | 系统版本. |
| majorVersion | number | 是 | 否 | Major版本号,Added with major version updates. |
| seniorVersion | number | 是 | 否 | Senior版本号,with local architecture、Significant feature additions. |
| featureVersion | number | 是 | 否 | Feature版本号,Identifies the planned new feature release. |
| buildVersion | number | 是 | 否 | Build版本号,Identifies the version number of the compiled build. |
| sdkApiVersion | number | 是 | 否 | 系统软件API版本. |
| firstApiVersion | number | 是 | 否 | The first version of system softwareAPI版本. |
| versionId | string | 是 | 否 | 版本ID. |
| buildType | string | 是 | 否 | 构建类型. |
| buildUser | string | 是 | 否 | 构建用户. |
| buildHost | string | 是 | 否 | 构建主机. |
| buildTime | string | 是 | 否 | 构建时间. |
| buildRootHash | string | 是 | 否 | 构建版本Hash. |
| udid7+ | string | 是 | 否 | 设备Udid. 需要权限:ohos.permission.sec.ACCESS_UDID,This permission is a system permission |
边栏推荐
- Complete image segmentation efficiently based on MindSpore and realize Dice!
- 一个栈的输入序列为1 2 3 4 5 的出站顺序的理解
- 攻防世界-PWN-new_easypwn
- This notebook of concurrent programming knowledge points strongly recommended by Ali will be a breakthrough for you to get an offer from a big factory
- Ali's new launch: Microservices Assault Manual, all operations are written out in PDF
- 华为分析&联运活动,助您提升游戏总体付费
- Common operations of oracle under linux and daily accumulation of knowledge points (functions, timed tasks)
- R语言使用yardstick包的pr_curve函数评估多分类(Multiclass)模型的性能、查看模型在多分类每个分类上的ROC曲线(precision(精准率),R代表的是recall(召回率)
- FPGA:基础入门LED灯闪烁
- MySQL 中 auto_increment 自动插入主键值
猜你喜欢

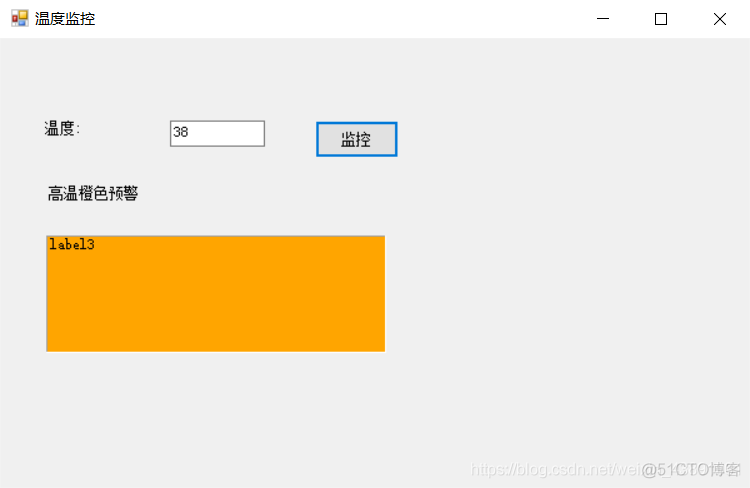
【 temperature warning program DE development 】 event driven model instance

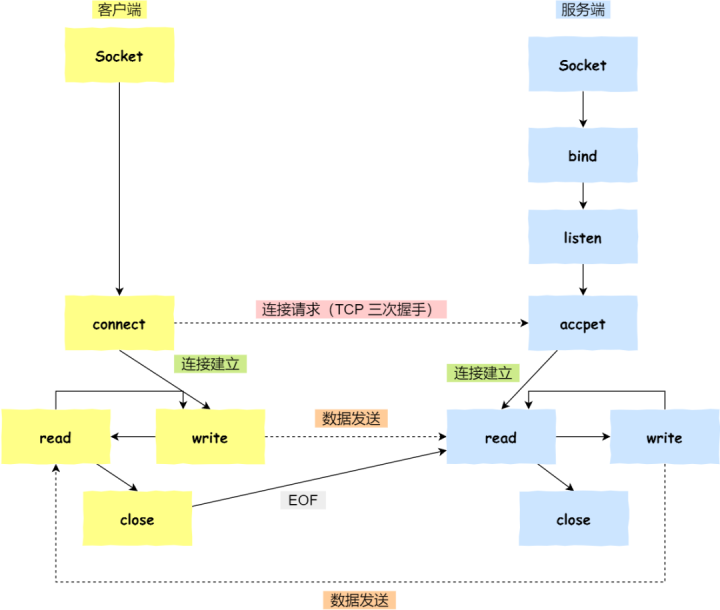
字节一面:TCP 和 UDP 可以使用同一个端口吗?

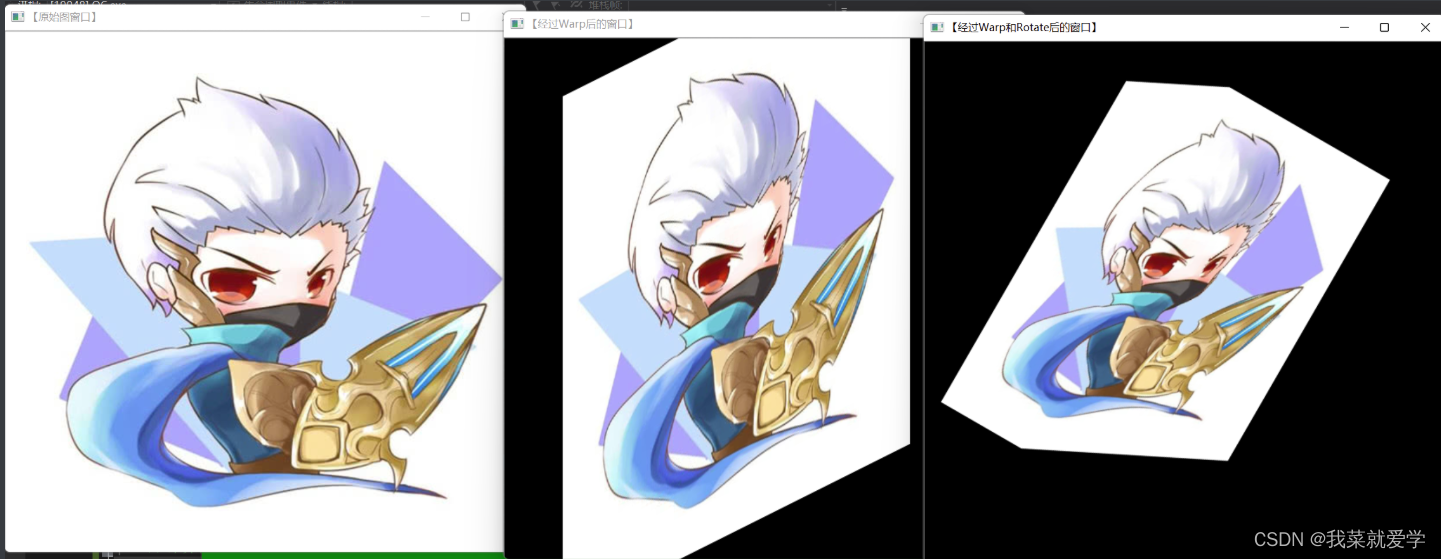
【OpenCV】-仿射变换

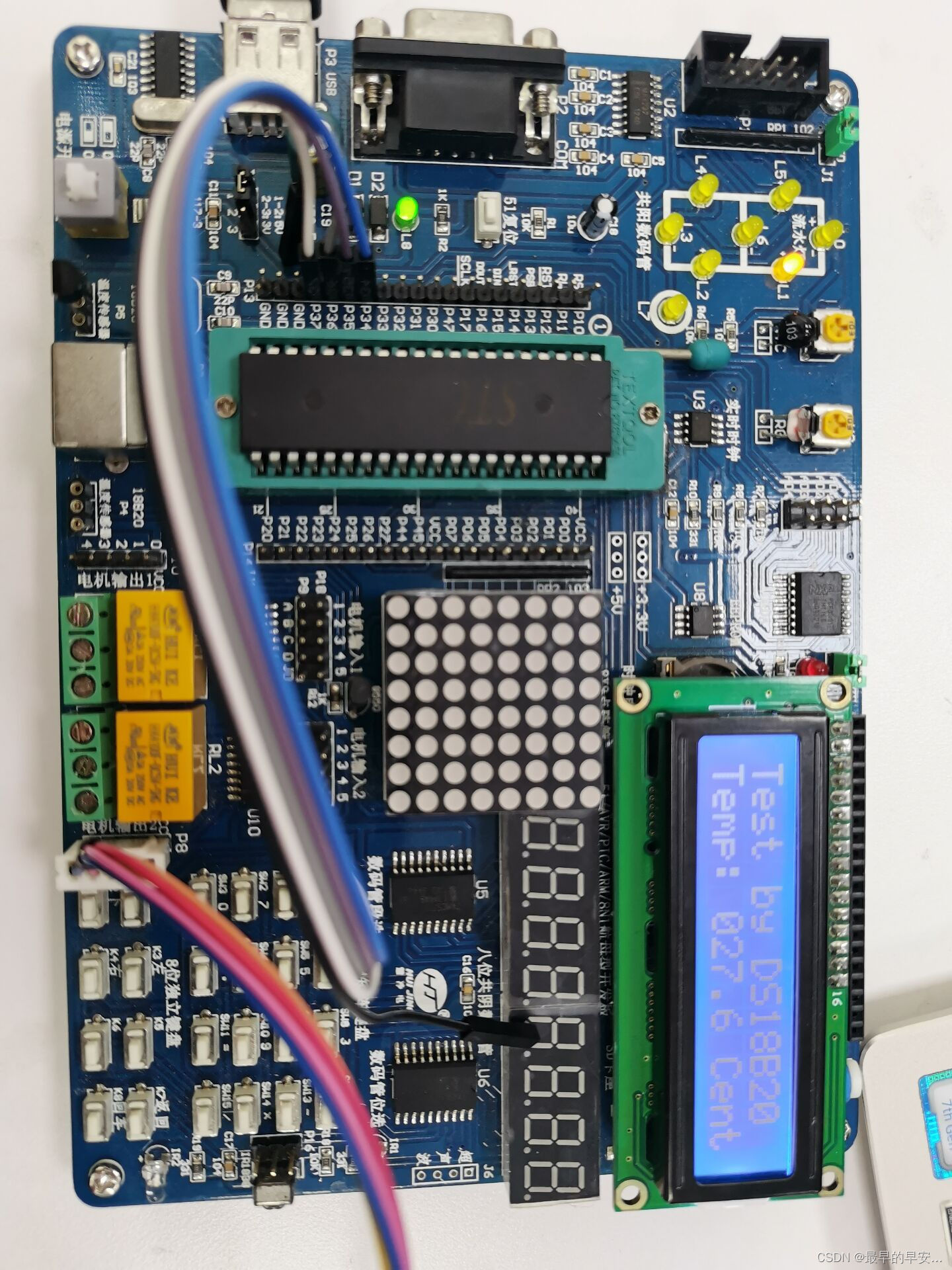
单片机:温度控制DS18B20

智能算力的枢纽如何构建?中国云都的淮海智算中心打了个样

RT - Thread record (a, RT, RT Thread version - Thread Studio development environment and cooperate CubeMX quick-and-dirty)

What are the standards for electrical engineering

Leetcode刷题——623. 在二叉树中增加一行

【加密解密】明文加密解密-已实现【已应用】

STM32+ULN2003 drives 28BYJ4 stepper motor (forward and reverse according to the number of turns)
随机推荐
SQL外连接之交集、并集、差集查询
2022 Hangzhou Electric Power Multi-School Session 6 1008.Shinobu Loves Segment Tree Regular Questions
秘乐短视频挖矿系统开发详情
[Office] Collection of Microsoft Office download addresses (offline installation and download of Microsoft's official original version)
LeetCode 216. Combined Sum III (2022.08.04)
2022华数杯数学建模A题环形振荡器的优化设计思路思路代码分享
《分布式云最佳实践》分论坛,8 月 11 日深圳见
three objects are arranged in a spherical shape around the circumference
The fuse: OAuth 2.0 four authorized login methods must read
用KUSTO查询语句(KQL)在Azure Data Explorer Database上查询LOG实战
This notebook of concurrent programming knowledge points strongly recommended by Ali will be a breakthrough for you to get an offer from a big factory
sqlserver编写通用脚本实现获取一年前日期的方法
Microcontroller: temperature control DS18B20
DocuWare平台——文档管理的内容服务和工作流自动化的平台详细介绍(下)
Dynamics 365Online PDF导出及打印
The century-old Nordic luxury home appliance brand ASKO smart wine cabinet in the three-temperature area presents the Chinese Valentine’s Day, and tastes the love of the delicacy
项目成本控制如何帮助项目成功?
如何测试一下现场的备机失败,转发主机的场景?
Opencv图像缩放和平移
Opencv算术操作