当前位置:网站首页>Nuxt reports an error: render function or template not defined in component: anonymous
Nuxt reports an error: render function or template not defined in component: anonymous
2022-07-04 09:35:00 【Dandelion_ drq】
problem
stay dev hot reload Development under the mode of , It was good , This error occurred after adding a piece of code .
The detailed error information is as follows :
This prompt seems to be a system level error , No clue . therefore google And , I found many people who mentioned this mistake issue, However …… I didn't see a solution .
ok , It's better to look at it by yourself .
So cancel the Dafa ...
I'll comment out the added part of the code first , preservation , Sure enough, there is no more wrong report .
Take a look at the code added in this part ~
analysis & solve
browser.js
let browser = {
};
const ua = navigator.userAgent;
browser = {
weixin: ua.toLowerCase().indexOf('micromessenger') !== -1,
ios: (/\(i[^;]+;( U;)? CPU.+Mac OS X/).test(ua),
android: ua.indexOf('Android') > -1 || ua.indexOf('Adr') > -1
}
export default browser;
The above is what I added browser.js file , Then I was in a .vue In file import With it .
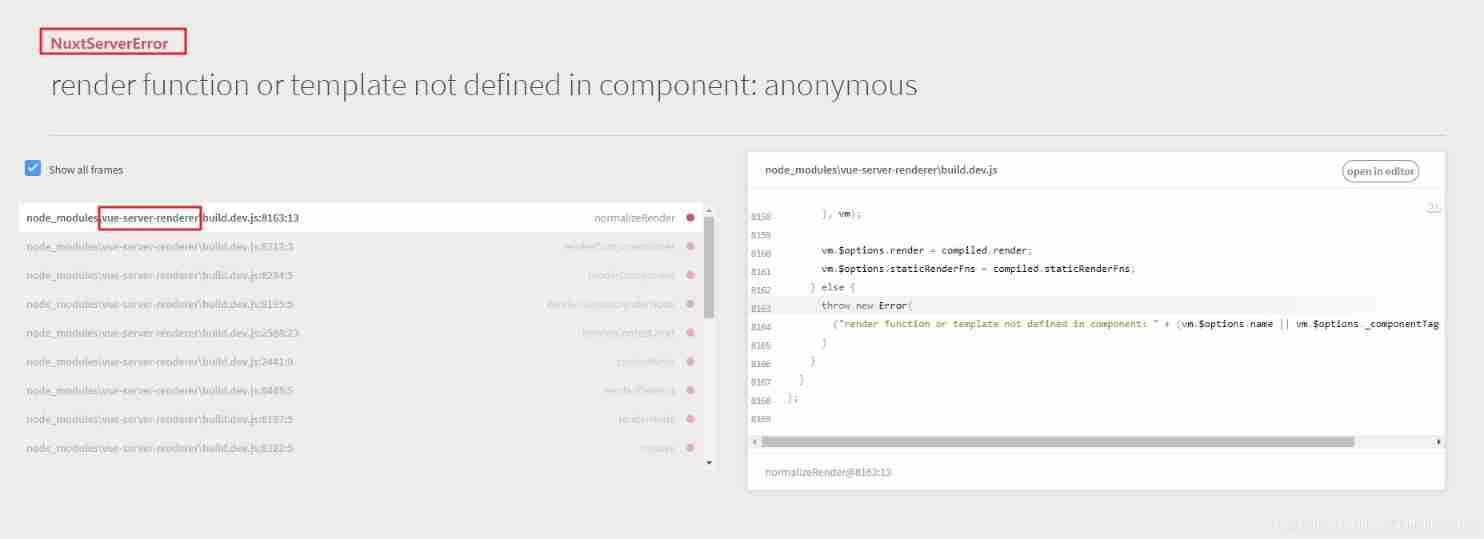
It's OK to look at this part of the code , So I read the wrong content carefully (PS: Take that. show all frames Check on )……
This time I found a key point —— yes server render Error of .
Um. ~~ It's easy to understand .Nuxt Of universal Patterns support isomorphism 【https://zh.nuxtjs.org/api/configuration-mode/#mode-%E5%B1%9E%E6%80%A7】.
PS: See this article for isomorphism ( Talk about the front end 「 isomorphism 」)
And for Nuxt Isomorphism of , Our project code is on the server (Node) And the client ( browser ) Will run , This is the benefit of isomorphism , We can write a set of code , Both ends can execute . But it is precisely because both sides will execute , We need to pay attention to the differences between the two environments . For example, the server is node Environmental Science , So it's not window Object's . And look at what I added browser.js File code , Yes navigator.userAgent, It's actually window Properties of . So I found the cause of the problem .
The way to modify it is very simple , We can judge what the current environment is , The server does not execute , and Nuxt There are also offers process.client and process.server Two properties for us . So modify the code as follows :
let browser = {
};
if (process.client) {
const ua = navigator.userAgent;
browser = {
weixin: ua.toLowerCase().indexOf('micromessenger') !== -1,
ios: (/\(i[^;]+;( U;)? CPU.+Mac OS X/).test(ua),
android: ua.indexOf('Android') > -1 || ua.indexOf('Adr') > -1
}
}
export default browser;
Save refresh page , Sure enough, I didn't report any more mistakes ~~
【 The following is nonsense 】
Think about it , I still stay at the level of using these frameworks , Sometimes when I see some mistakes at the bottom, I have no clue , Blind google 了 . But in fact, sometimes carefully analyze the error prompt , You may find useful information ……
Like this error report , I'll search directly render function or template not defined in component: anonymous This error prompt found github issue There is no solution yet close the , Because this is not Nuxt Of bug, But because I don't know to consider the pit of homogeneous code , The rendering of the server fails . Therefore, we should analyze and think by ourselves before looking at problems , And for the framework used in my project , You still need to understand its principle , To know what it is, but also to know why !!
边栏推荐
- HMS core helps baby bus show high-quality children's digital content to global developers
- 法向量点云旋转
- PHP personal album management system source code, realizes album classification and album grouping, as well as album image management. The database adopts Mysql to realize the login and registration f
- Latex download installation record
- 2022-2028 global edible probiotic raw material industry research and trend analysis report
- Global and Chinese market of planar waveguide optical splitter 2022-2028: Research Report on technology, participants, trends, market size and share
- ASP. Net to access directory files outside the project website
- Golang defer
- Implementation principle of redis string and sorted set
- Report on research and investment prospects of polyglycolic acid industry in China (2022 Edition)
猜你喜欢

PHP is used to add, modify and delete movie information, which is divided into foreground management and background management. Foreground users can browse information and post messages, and backgroun

Mac platform forgets the root password of MySQL
![C language - Introduction - Foundation - syntax - [main function, header file] (II)](/img/5a/c6a3c5cd8038d17c5b0ead2ad52764.png)
C language - Introduction - Foundation - syntax - [main function, header file] (II)

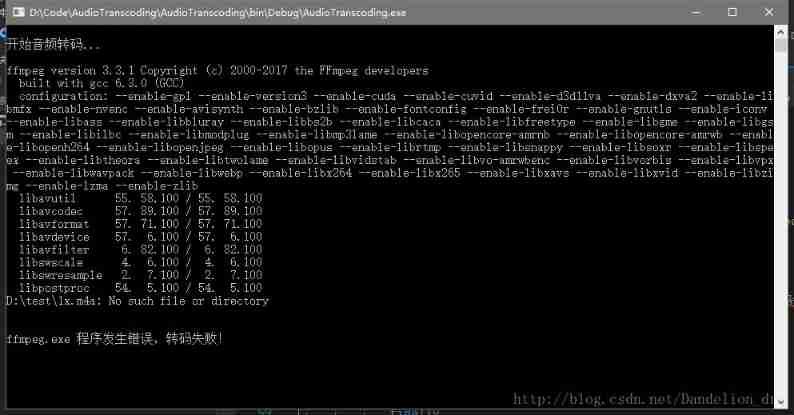
C # use ffmpeg for audio transcoding

Nurse level JDEC addition, deletion, modification and inspection exercise

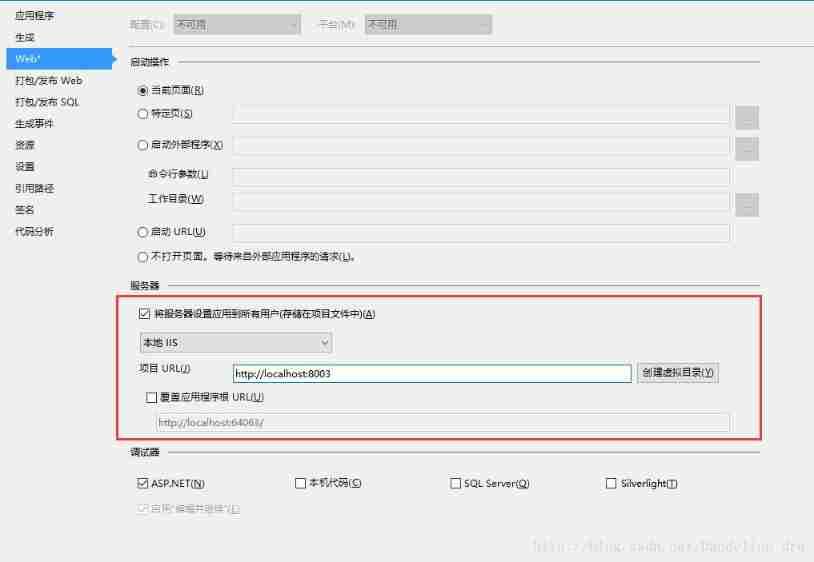
ASP. Net to access directory files outside the project website
![Reload CUDA and cudnn (for tensorflow and pytorch) [personal sorting summary]](/img/3f/a71b56a62d2a0d64749a6af05384f5.jpg)
Reload CUDA and cudnn (for tensorflow and pytorch) [personal sorting summary]

MySQL foundation 02 - installing MySQL in non docker version

H5 audio tag custom style modification and adding playback control events

How should PMP learning ideas be realized?
随机推荐
How do microservices aggregate API documents? This wave of show~
Logstack configuration details -- elasticstack (elk) work notes 020
Report on the development trend and prospect trend of high purity zinc antimonide market in the world and China Ⓕ 2022 ~ 2027
After unplugging the network cable, does the original TCP connection still exist?
Global and Chinese markets of water heaters in Saudi Arabia 2022-2028: Research Report on technology, participants, trends, market size and share
Implementation principle of redis string and sorted set
How does idea withdraw code from remote push
pcl::fromROSMsg报警告Failed to find match for field ‘intensity‘.
DR6018-CP01-wifi6-Qualcomm-IPQ6010-IPQ6018-FAMILY-2T2R-2.5G-ETH-port-CP01-802-11AX-MU-MIMO-OFDMA
Research Report on the development trend and Prospect of global and Chinese zinc antimonide market Ⓚ 2022 ~ 2027
《网络是怎么样连接的》读书笔记 - 集线器、路由器和路由器(三)
ArrayBuffer
Service call feign of "micro service"
Solution to null JSON after serialization in golang
Write a jison parser from scratch (1/10):jison, not JSON
什么是uid?什么是Auth?什么是验证器?
Golang defer
How to write unit test cases
Analysis report on the production and marketing demand and investment forecast of tellurium dioxide in the world and China Ⓣ 2022 ~ 2027
《网络是怎么样连接的》读书笔记 - FTTH