当前位置:网站首页>【let var const】
【let var const】
2022-07-01 18:45:00 【礼礼。】
块级作用域
let和const有块级作用域,var没有
let和const在同一作用域中都不可以重复说明,var可以
推荐使用let
var i=99;
for(let i=0; i<5; i++){
//在此处不可以用var进行变量声明,要用let声明,因为let有块级作用域的功能
//如果使用的是var声明,那么打印出的结果 全局的i将会被影响,输出的就不再是99
console.log(i); //输出结果: 0 1 2 3 4
}
console.log(i); //输出结果: 99
JS文件引入方法:新建aa.js文件,在html文件中引入
<script src="aa.js"></script>
var会直接改变window对象,是不合理的,当声明的变量与window变量正好一样是,就会覆盖window变量,让其不能正常操作显示
var web = "hdcms";
console.log(window.web); // 此时打印输出的就是hdcms,var声明的变量改变了全局的变量,是不合理的
let 不会直接改变window对象,当声明的变量与window变量正好一样是,不会覆盖window变量,更推荐使用
let web = "hdcms";
console.log(window.web); // 此时打印输出的就是undefine,let声明的变量不会改变全局变量
传值:
let a = 1;
let b = a;
console.log(a,b); //1,1
传址
let e = { name="a" };
let f = e;
console.log(e,f); // { name="a"} { name="a" }
f.name = "123”;
console.log(e,f); // { name="123"} { name="123" }
null和undefined
函数没有返回值,参数没有传值,声明了没有赋值, 即 没有值就是undefined
后台管理系统:是基于Vue和elementui实现的,使用了最新的前端技术栈,内置i18n国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件
动态路由:左侧导航栏,面包屑、
index.jsion 文件:children的子路由(id、层次、子路由名称、路径),一层包一层
Vue文件: router
面包屑:
<el-breadcrumb-item
:to="{path:'/'}"
v-for="item in breadcrumbList"
:key="item.path"
>
{
{
item.meta.title}}
</el-breadcrumb-item >
<router-view></router-view>
......
computed{
breadcrumbList(){
return this.$route.matched
}
}
v-for 循环 ,且点击触发
<div
v-for="item in list"
:key="item.title"
>
{
{
item.title}}
</div>
return{
list:[
{
title:'A'},
{
title:'B'},
{
title:'C'},
{
title:'D'}
]
}
methods:{
handClick({
title}){
switch(title){
case 'A':
console.log('我是A');
break
case 'B':
console.log('我是B');
break
case 'C':
console.log('我是C');
break
case 'D':
console.log('我是D');
break
}
}
}
插值表达式: { { flag ? ‘yes’ : ‘no’ }} data里定义flag默认为false
watch 监听属性
什么是回调函数?
递归?
关键字this?
箭头函数?简化写法
闭包?子函数访问父函数
防抖。节流
边栏推荐
- 118. Yanghui triangle
- English grammar_ Adjective / adverb Level 3 - precautions
- 241. Different Ways to Add Parentheses
- win10下使用msys+vs2019编译ffmpeg源码
- Summary of SQL query de duplication statistics methods
- Ffmpeg audio related commands
- DDR4 test-2
- What is the essential difference between Bi development and report development?
- Proxy in ES6
- axure不显示元件库
猜你喜欢

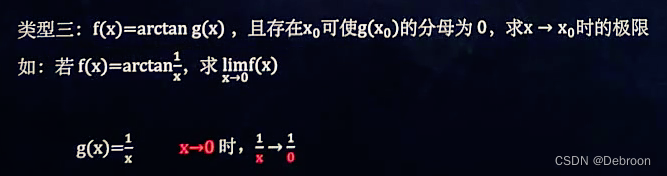
Methods of finding various limits

如何正确使用Vertx操作Redis(3.9.4带源码分析)

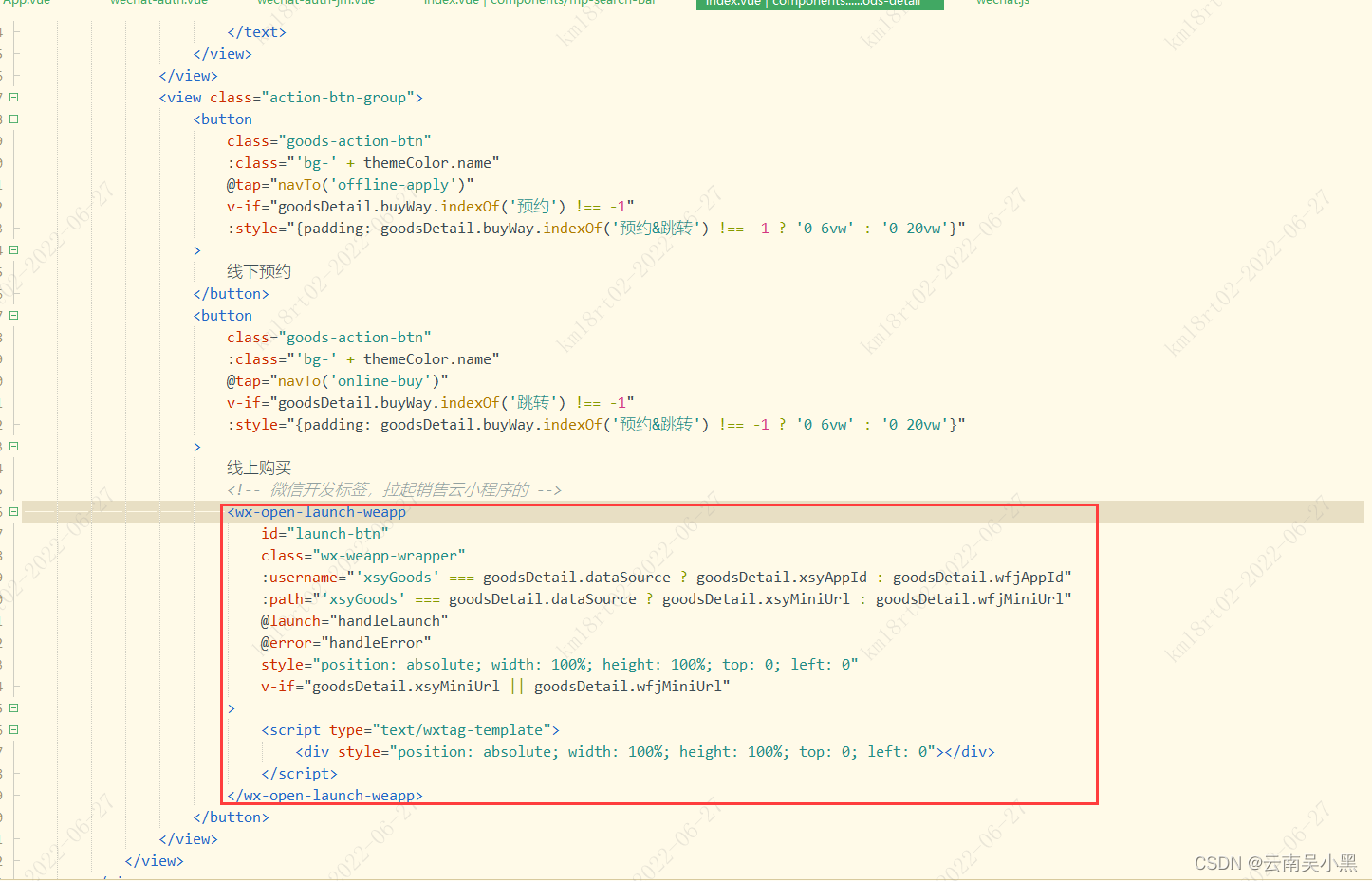
微信公众号开发相关流程及功能介绍
Use the uni app demo provided by Huanxin to quickly realize one-on-one chat

白盒加密技术浅理解
![Extensive reading of the paper [film: visual reasoning with a general condition layer]](/img/69/f4ba37a7eae34a7e698127c31b0161.png)
Extensive reading of the paper [film: visual reasoning with a general condition layer]

P2433 【深基1-2】小学数学 N 合一

DTD建模

118. 杨辉三角

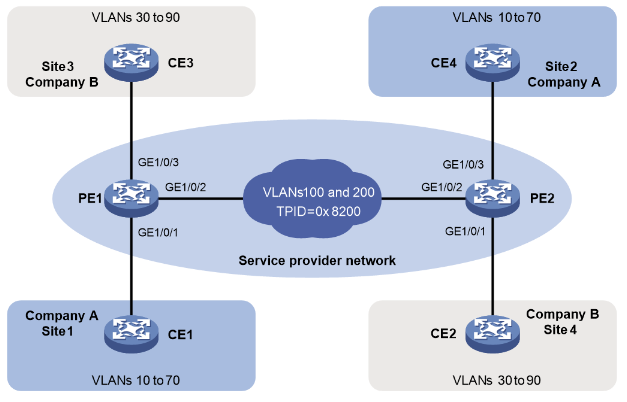
Case sharing: basic networking configuration of QinQ
随机推荐
博途V16 获取系统时间转换成字符串
大厂音视频职位面试题目--今日头条
精耕渠道共謀發展 福昕攜手偉仕佳傑開展新產品培訓大會
[go ~ 0 to 1] day 4 June 30 defer, structure, method
[to.Net] C set class source code analysis
brpc理解
DDR4 test-2
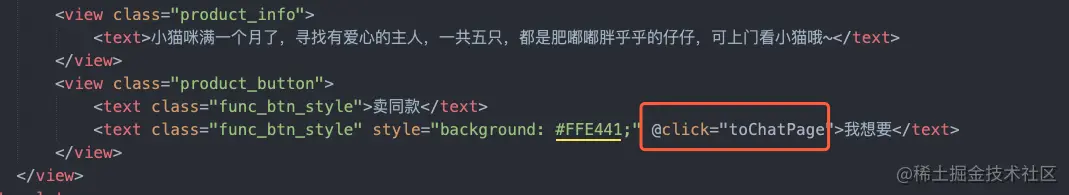
uni-app微信小程序一键登录获取权限功能
Shell高级进阶
Facebook聊单,SaleSmartly有妙招!
Basic use of MySQL
Interview questions for audio and video positions in Dachang -- today's headline
Detailed explanation of JUnit unit test framework
uni-app商品分类
新版国标GB28181视频平台EasyGBS如何配置WebRTC视频流格式播放?
Wechat applet navigator has a shadow after clicking. Remove the shadow effect of navigator
MySQl的基本使用
IPv4 address, subnet mask, gateway
Intensive cultivation of channels for joint development Fuxin and Weishi Jiajie held a new product training conference
nacos启动失败问题解决与总结