当前位置:网站首页>Wechat applet realizes keyword highlighting
Wechat applet realizes keyword highlighting
2022-07-01 19:42:00 【Su Su is little Su Su】
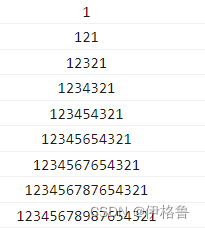
1. Realization effect

2. Realization principle
1. Compare the search value with each item in the list , If that one indexOf( Search value )!=-1, It means that this item contains the keyword , Process list , Set the corresponding properties for this item .
2.split Split strings and search values into arrays , Circular array .
3. Implementation code
<view class="head flex-row">
<view class="head_input">
<image src="/img/search_icon.png" class="search_icon"></image>
<input type="text" placeholder=" Search for " placeholder-class="place_holder" bindinput="getValue" value="{
{search}}"></input>
</view>
<view class="sha_icon" catchtap="clear_input"> Cancel </view>
</view>
<view class="con">
<view class="item" wx:for="{
{ filterList }}" wx:key="index" data-index="{
{ index }}">
<text wx:for="{
{item.list}}" class="{
{i0.set &&'ative'}}" wx:key="idx" wx:for-item="i0">{
{
i0.val}}</text>
</view>
</view>
/* pages/jsCase/keyWordHight/index2.wxss */
.head {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 90rpx;
box-sizing: border-box;
padding: 0 20rpx;
background: #fff;
}
.head_input {
position: relative;
flex: 1;
margin-left: 12rpx;
}
.search_icon {
position: absolute;
top: 50%;
left: 0;
margin-top: -15rpx;
width: 28rpx;
height: 30rpx;
padding-left: 23rpx;
}
.head input {
height: 60rpx;
padding-left: 75rpx;
font-size: 28rpx;
border-radius: 30rpx;
background: #F5F5F5;
}
.place_holder {
font-size: 28rpx;
color: #999999;
}
.sha_icon {
margin-left: 18rpx;
font-size: 28rpx;
color: #333333;
}
.con {
padding-top: 90rpx;
margin: 0 20rpx;
}
.item {
border-bottom: 1rpx solid rgb(241, 239, 239);
padding: 20rpx 0;
font-size: 28rpx;
color: #333333;
}
.item:last-child {
border-bottom: none;
}
.ative {
color: rgb(76, 156, 221);
}
// pages/jsCase/keyWordHight/index2.js
Page({
/** * Initial data of the page */
data: {
search: "",
filterList: [],
list: [
{
name: " Shanghai "
},
{
name: " jiangsu "
},
{
name: " Nanjing, Jiangsu "
},
{
name: " Suqian, Jiangsu "
},
{
name: " Suzhou, Jiangsu "
},
{
name: " sichuan "
},
]
},
getValue(e) {
let val = e.detail.value;
this.setData({
search: val })
if (val.length > 0) {
let arr = [];
for (let i = 0; i < this.data.list.length; i++) {
if (this.data.list[i].name.indexOf(val) > -1) {
arr.push({
name: this.data.list[i].name })
}
}
this.setData({
filterList: arr, }, () => {
this.getHighlight(arr, val)
})
} else {
this.setData({
filterList: [], })
}
},
/** * Keyword highlighting * @param { String } datalist - Text * @param { String } val - keyword */
getHighlight(datalist, val) {
datalist.forEach(item => {
let textList = item.name.split("");
let keyList = val.split("");
let list = [];
for (let i = 0; i < textList.length; i++) {
let obj = {
set: false,
val: textList[i]
}
list.push(obj);
};
for (let k = 0; k < keyList.length; k++) {
list.forEach(i0 => {
if (i0.val === keyList[k]) {
i0.set = true;
}
})
}
item.list = list;
});
this.setData({
filterList: datalist
})
},
clear_input() {
this.setData({
search: "",
filterList: []
})
}
})
4. Source code , Focus on Su Su's code cloud !, If it works for you , One star that will do , It's an encouragement to me ~ More applet code demo, Wechat attention Su Su bug
边栏推荐
- Use the uni app demo provided by Huanxin to quickly realize one-on-one chat
- 利用win7漏洞进行系统登录密码破解
- [info() method in org.slf4j.logger]
- IPv4 address, subnet mask, gateway
- DTD modeling
- 类加载机制
- Intensive cultivation of channels for joint development Fuxin and Weishi Jiajie held a new product training conference
- Bao, what if the O & M 100+ server is a headache? Use Xingyun housekeeper!
- Remove line breaks from MySQL query results
- 采集抖音视频
猜你喜欢
随机推荐
CMU AI PhD 第一年总结
EasyGBS网络不稳定情况下重复请求视频拉流问题的优化
Opencv video quality detection -- sharpness detection
703. 数据流中的第 K 大元素
Oracle物理体系结构
HLS4ML报错The board_part definition was not found for tul.com.tw:pynq-z2:part0:1.0.
新版国标GB28181视频平台EasyGBS如何配置WebRTC视频流格式播放?
Crunch简介、安装,使用Crunch制作密码字典
mysql 报错 Can‘t create table ‘demo01.tb_Student‘ (errno: 150)*
ES6中的代理proxy
HLS4ML进入方法
Use the uni app demo provided by Huanxin to quickly realize one-on-one chat
[Mori city] random talk on GIS data (I)
Object creation
MySQL reports an error can't create table 'demo01 tb_ Student‘ (errno: 150)*
servlet知识点
Compile ffmpeg source code with msys+vs2019 under win10
解决VSCode下载慢或下载失败的问题
一文读懂C语言中的结构体
Facebook聊单,SaleSmartly有妙招!