当前位置:网站首页>js 根据汉字首字母排序(省份排序) 或 根据英文首字母排序——za排序 & az排序
js 根据汉字首字母排序(省份排序) 或 根据英文首字母排序——za排序 & az排序
2022-07-06 12:51:00 【viceen】
js 根据汉字首字母排序(省份排序) 或 根据英文首字母排序——z~a排序 & a~z排序
示例1
let arr = ["贵州省", "江苏省", "江西省", "浙江省", "四川省", "安徽省", "山东省", "上海", "湖北省", "福建省", "辽宁省", "山西省", "河北省", "青海省",
"黑龙江省", "内蒙古自治区", "北京", "河南省", "湖南省", "广东省", "陕西省", "吉林省", "云南省", "新疆维吾尔自治区",
"重庆", "天津", "甘肃省", "宁夏回族自治区", "海南省", "广西壮族自治区", "西藏自治区"];
let sortArray = arr.sort(function (str1, str2) {
return str1.localeCompare(str2, 'zh');
});
打印结果
['安徽省', '北京', '重庆', '福建省', '甘肃省', '广东省', '广西壮族自治区', '贵州省', '海南省', '河北省', '河南省', '黑龙江省', '湖北省', '湖南省', '吉林省', '江苏省', '江西省', '辽宁省', '内蒙古自治区', '宁夏回族自治区', '青海省', '山东省', '山西省', '陕西省', '上海', '四川省', '天津', '西藏自治区', '新疆维吾尔自治区', '云南省', '浙江省']
示例2
实现中文按照拼音首字母排序
js提供了sort()方法来对数组内的数据进行排序,但是只是对英文有作用,这个时候需要自定义排序的规则
['张三','李四','王五'].sort((a, b) => a.localeCompare(b, 'zh-Hans-CN', {
sensitivity: 'accent'}))
输出
['李四','王五','张三']
- sort()里面定义了一个函数来指定排序的规则,localeCompare()方法返回一个数字,指示引用字符串是在排序顺序之前还是之后,或者与排序顺序中的给定字符串相同,
zh-Hans-CN是简体中文的排序规则,sensotivity是灵敏度,包括base、accent、case、variant这几种灵敏度
实例1-纯数组
var array = ['武汉', '北京', '上海', '天津'];
var resultArray = array.sort(
function compareFunction(param1, param2) {
return param1.localeCompare(param2,"zh");
}
);
console.log(resultArray);
实例2-数组对象
//要排序的数据
let data = [
{
chinese: '蔡司', english: 'Chase'},
{
chinese: '艾伦', english: 'Allen'},
{
chinese: '左拉', english: 'Zola'},
{
chinese: '贝克', english: 'Baker'},
{
chinese: '伯格', english: 'Berg'},
{
chinese: '菲奇', english: 'Fitch'},
{
chinese: '迪安', english: 'Dean'},
{
chinese: '厄尔', english: 'Earle'},
{
chinese: '亨利', english: 'Henry'},
]
//根据汉字首字母排序
//使用箭头函数
//【注】localeCompare() 是js内置方法
data.sort((a, b)=> b.chinese.localeCompare(a.chinese, 'zh')); //z~a 排序
data.sort((a, b)=> a.chinese.localeCompare(b.chinese, 'zh')); //a~z 排序
console.log(data);
//根据英文排序 比较 首字母ASCLL码
console.log(data[0].english.charCodeAt(0));
ata.sort((a, b) => b.english.charCodeAt(0) - a.english.charCodeAt(0)); //z~a 排序
data.sort((a, b) => a.english.charCodeAt(0) - b.english.charCodeAt(0)); //a~z 排序
console.log(data);
附:localeCompare() 方法
js提供了字符串的对比方法localeCompare(),该方法返回的是一个数字用来表示一个参考字符串和对比字符串是排序在前,在后或者相同。该方法基本不单独使用,大部分时间是配合字符串排序使用的。
语法
stringObject.localeCompare(target)
返回值
说明比较结果的数字。
- 如果 stringObject 小于 target,则 localeCompare() 返回小于 0 的数。
- 如果 stringObject 大于 target,则该方法返回大于 0 的数。
- 如果两个字符串相等,或根据本地排序规则没有区别,该方法返回 0。
方法的调用
1、方法的单独调用:就是简单的去对比两个字符串,查看其返回值就好。
var str = 'aaa',
strCom = 'bbb',
strCom2 = 'aaa';
str.localeCompare(strCom); //-1
strCom.localeCompare(str); //1
str.localeCompare(strCom2); //0
2、配合排序的调用:该方法用来单独比较字符串的情况比较少,大多数情况下是配合字符串的排序下使用的。
ar strList = ['cc', 'ee', 'ca', 'aa'];
strList.sort((a, b) => {
return a.localeCompare(b);
});
console.log(strList); //["aa", "ca", "cc", "ee"]
说明
把 < 和 > 运算符应用到字符串时,它们只用字符的 Unicode 编码比较字符串,而不考虑当地的排序规则。以这种方法生成的顺序不一定是正确的。例如,在西班牙语中,其中字符 “ch” 通常作为出现在字母 “c” 和 “d” 之间的字符来排序。
localeCompare() 方法提供的比较字符串的方法,考虑了默认的本地排序规则。ECMAscript 标准并没有规定如何进行本地特定的比较操作,它只规定该函数采用底层操作系统提供的排序规则。
从z~a
//根据汉字首字母排序
//使用箭头函数
//【注】localeCompare() 是js内置方法
data.sort((a, b)=> b.chinese.localeCompare(a.chinese, 'zh')); //z~a 排序
从a~z
data.sort((a, b)=> a.chinese.localeCompare(b.chinese, 'zh')); //a~z 排序
根据英文首字母的ASCLL码进行排序
从z~a
//根据英文排序 比较 首字母ASCLL码
//使用箭头函数
data.sort((a, b) => b.english.charCodeAt(0) - a.english.charCodeAt(0)); //z~a 排序
从a~z
data.sort((a, b) => a.english.charCodeAt(0) - b.english.charCodeAt(0)); //a~z 排序
边栏推荐
- 知识图谱之实体对齐二
- use. Net drives the OLED display of Jetson nano
- Spark SQL chasing Wife Series (initial understanding)
- Data Lake (VIII): Iceberg data storage format
- MLP (multilayer perceptron neural network) is a multilayer fully connected neural network model.
- R语言可视化两个以上的分类(类别)变量之间的关系、使用vcd包中的Mosaic函数创建马赛克图( Mosaic plots)、分别可视化两个、三个、四个分类变量的关系的马赛克图
- [MySQL] basic use of cursor
- 1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效
- 967- letter combination of telephone number
- [MySQL] trigger
猜你喜欢

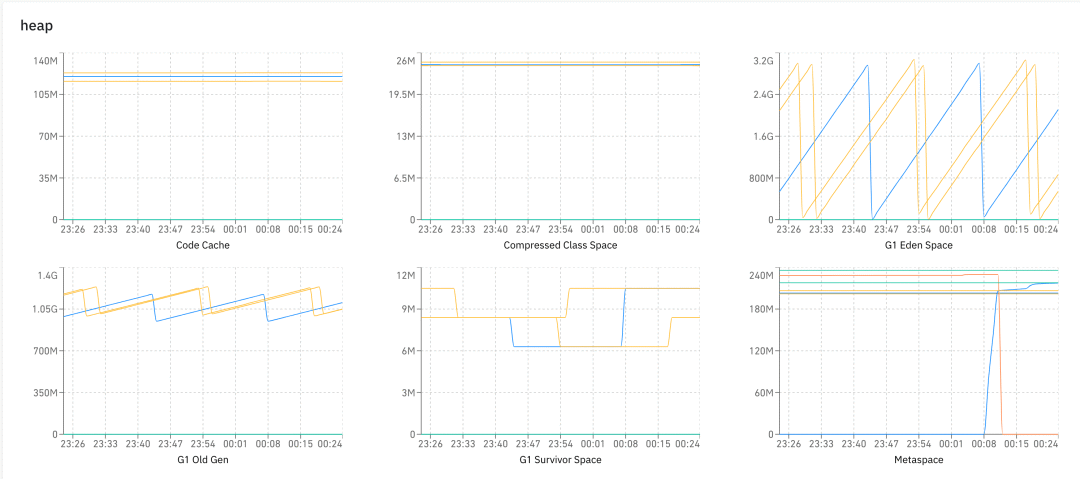
None of the strongest kings in the monitoring industry!

Reference frame generation based on deep learning

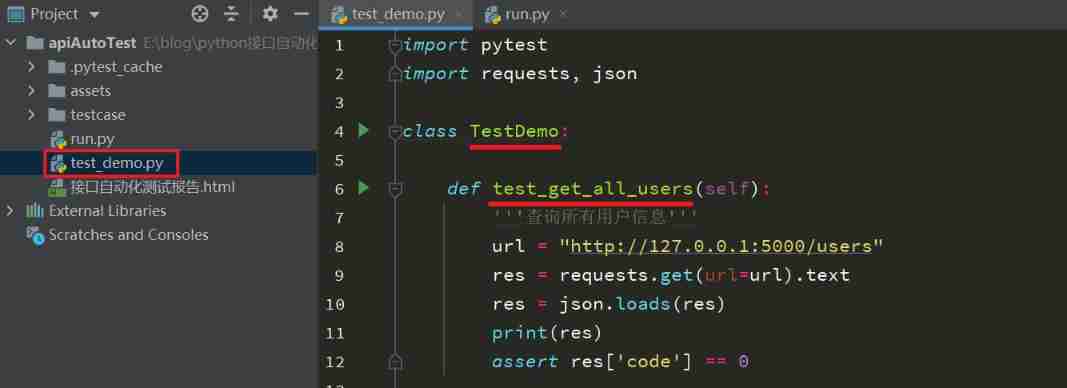
Pytest (3) - Test naming rules

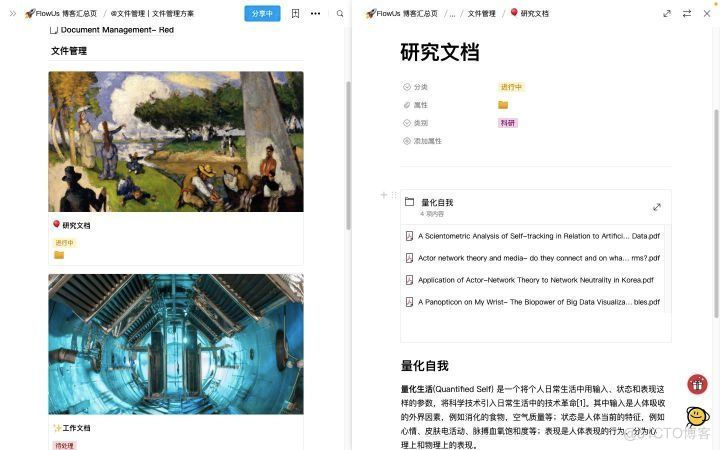
全网最全的新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀

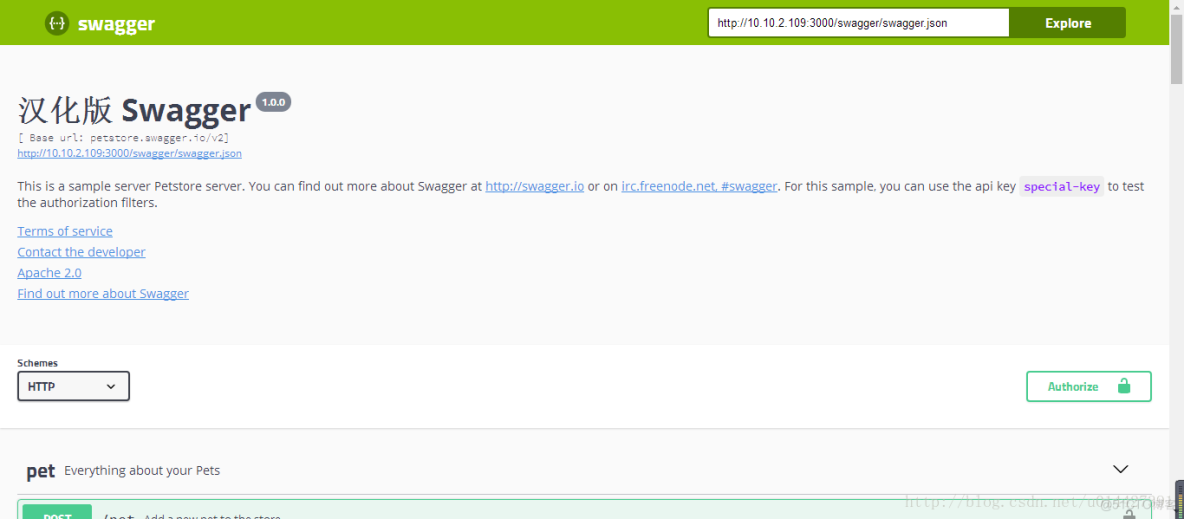
Swagger UI tutorial API document artifact

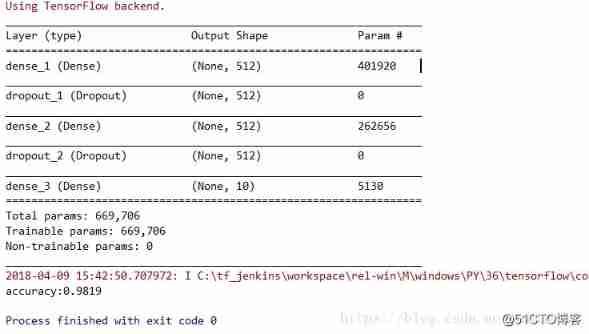
MLP (multilayer perceptron neural network) is a multilayer fully connected neural network model.
![[diy] how to make a personalized radio](/img/fc/a371322258131d1dc617ce18490baf.jpg)
[diy] how to make a personalized radio

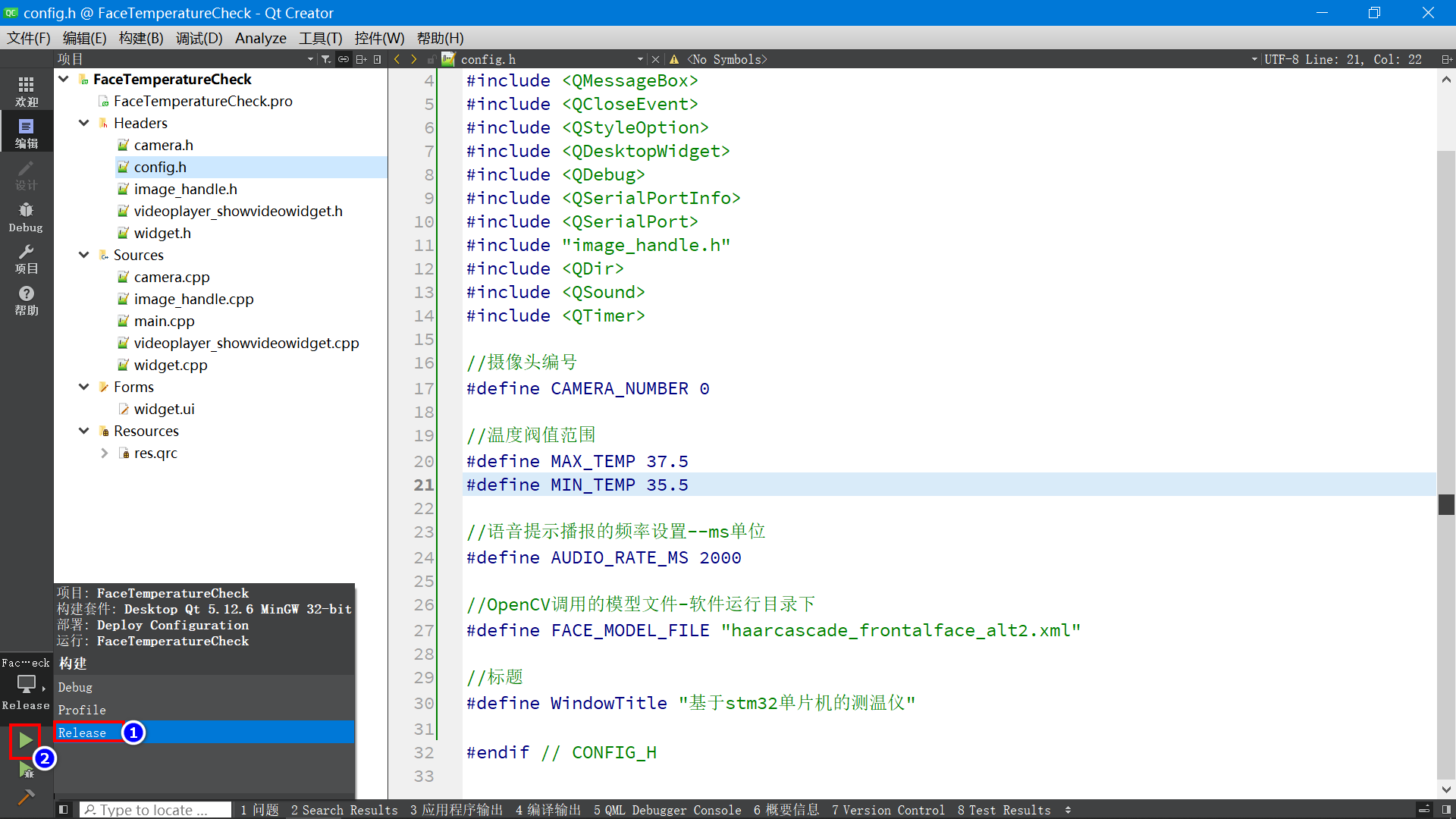
Infrared thermometer based on STM32 single chip microcomputer (with face detection)

Spark SQL chasing Wife Series (initial understanding)

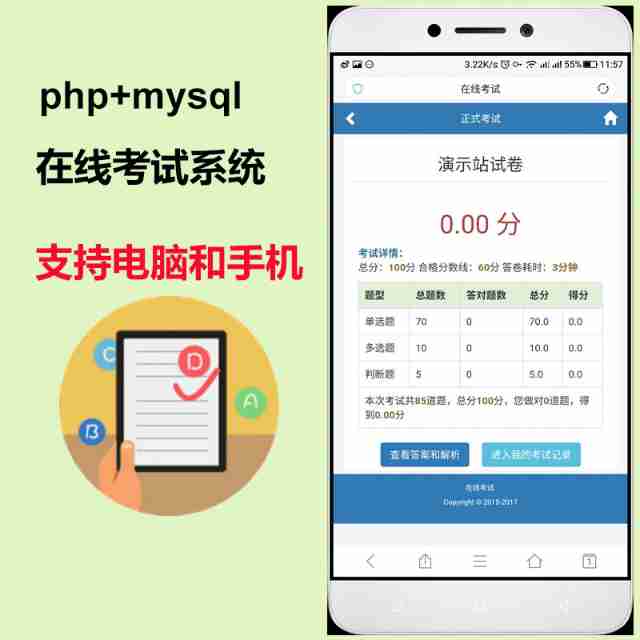
PHP online examination system version 4.0 source code computer + mobile terminal
随机推荐
None of the strongest kings in the monitoring industry!
SAP UI5 框架的 manifest.json
Laravel notes - add the function of locking accounts after 5 login failures in user-defined login (improve system security)
【论文解读】用于白内障分级/分类的机器学习技术
The biggest pain point of traffic management - the resource utilization rate cannot go up
2022 construction electrician (special type of construction work) free test questions and construction electrician (special type of construction work) certificate examination
愛可可AI前沿推介(7.6)
Data Lake (VIII): Iceberg data storage format
It's almost the new year, and my heart is lazy
LLVM之父Chris Lattner:为什么我们要重建AI基础设施软件
知识图谱构建流程步骤详解
15 millions d'employés sont faciles à gérer et la base de données native du cloud gaussdb rend le Bureau des RH plus efficace
Xcode6 error: "no matching provisioning profiles found for application"
2022 refrigeration and air conditioning equipment installation and repair examination contents and new version of refrigeration and air conditioning equipment installation and repair examination quest
OSPF multi zone configuration
[DIY]如何制作一款個性的收音機
ICML 2022 | Flowformer: 任务通用的线性复杂度Transformer
APS taps home appliance industry into new growth points
OAI 5g nr+usrp b210 installation and construction
Swagger UI tutorial API document artifact