当前位置:网站首页>js中,字符串和数组互转(一)——字符串转为数组的方法
js中,字符串和数组互转(一)——字符串转为数组的方法
2022-07-06 12:51:00 【viceen】
js中,字符串和数组互转(一)——字符串转为数组的方法
实例
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解构运算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回结果都是["u", "i", "x", "d", "k"]
方法1、使用split()方法——(推荐)
split()方法用于将字符串拆分为字符串数组,该方法是使用参数中提供的指定分隔符将其分隔为子字符串。
str.split(separator, limit)
参数:
- separator 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。
- limit 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
1.1、 一般用法
用一般的字符,例如@或,等符号做分隔符
var str ="北京@北京市@海淀区@学院路";
var splitAdd = str.split("@");
console.log(splitAdd) // ["北京", "北京市", "海淀区", "学院路"]
1.2、需要转义的分隔符
当使用* ^ : | . \等6个符号做分隔符时,上述6个符号转义字符,必须得加"",即split(“^”)等。
var str1 ="北京*北京市*海淀区*学院路";
var splitAdd1 = str1.split("\*");
console.log(splitAdd1) // ["北京", "北京市", "海淀区", "学院路"]
1.3、是空字符串
1
var str ="北京欢迎你";
var splitAdd3 = str.split("");
console.log(splitAdd3) // ['北', '京', '欢', '迎', '你']
2
var str="Welcome to here";
var n=str.split(" ");
console.log(n); // ['Welcome', 'to', 'here']
方法2、使用ES6扩展运算符
- 语句:
[...string]
var str ="北京欢迎你";
console.log([...str]); // ['北', '京', '欢', '迎', '你']
方法3、使用Array.from()方法——(推荐)
Array.from()方法是javascript中的一个内置函数,它从给定的数组创建一个新的数组实例。
对于字符串,字符串的每个字母表都会转换为新数组实例的元素;
对于整数值,新数组实例simple将获取给定数组的元素。
- 语法:
Array.from(str)
var str ="北京欢迎你";
console.log(Array.from(str)); // ['北', '京', '欢', '迎', '你']
方法4、使用“Object.assign([], string)”语句
var str ="北京欢迎你";
console.log(Object.assign([], str)); // ['北', '京', '欢', '迎', '你']
边栏推荐
- 1_ Introduction to go language
- 知识图谱之实体对齐二
- What key progress has been made in deep learning in 2021?
- Build your own application based on Google's open source tensorflow object detection API video object recognition system (IV)
- 防火墙基础之外网服务器区部署和双机热备
- Data Lake (VIII): Iceberg data storage format
- Why do novices often fail to answer questions in the programming community, and even get ridiculed?
- [diy] how to make a personalized radio
- 基于深度学习的参考帧生成
- 每个程序员必须掌握的常用英语词汇(建议收藏)
猜你喜欢

2022 refrigeration and air conditioning equipment installation and repair examination contents and new version of refrigeration and air conditioning equipment installation and repair examination quest

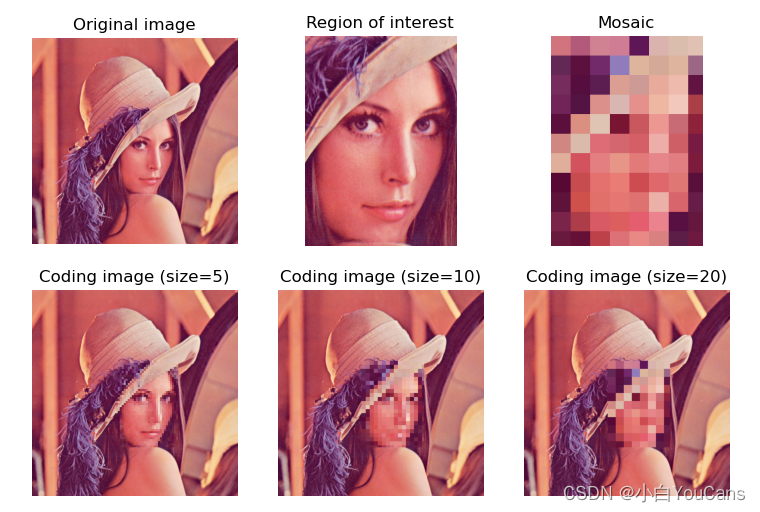
【OpenCV 例程200篇】220.对图像进行马赛克处理

基于深度学习的参考帧生成

3D face reconstruction: from basic knowledge to recognition / reconstruction methods!

KDD 2022 | 通过知识增强的提示学习实现统一的对话式推荐

APS taps home appliance industry into new growth points
![Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]](/img/cf/58a62a7134ff5e9f8d2f91aa24c7ac.png)
Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]

1500萬員工輕松管理,雲原生數據庫GaussDB讓HR辦公更高效

The most comprehensive new database in the whole network, multidimensional table platform inventory note, flowus, airtable, seatable, Vig table Vika, flying Book Multidimensional table, heipayun, Zhix

面试官:Redis中有序集合的内部实现方式是什么?
随机推荐
Variable star --- article module (1)
Pat 1085 perfect sequence (25 points) perfect sequence
[200 opencv routines] 220 Mosaic the image
PG basics -- Logical Structure Management (transaction)
15million employees are easy to manage, and the cloud native database gaussdb makes HR office more efficient
C language games - minesweeping
OLED屏幕的使用
'class file has wrong version 52.0, should be 50.0' - class file has wrong version 52.0, should be 50.0
过程化sql在定义变量上与c语言中的变量定义有什么区别
PHP online examination system version 4.0 source code computer + mobile terminal
R語言可視化兩個以上的分類(類別)變量之間的關系、使用vcd包中的Mosaic函數創建馬賽克圖( Mosaic plots)、分別可視化兩個、三個、四個分類變量的關系的馬賽克圖
No Yum source to install SPuG monitoring
KDD 2022 | 通过知识增强的提示学习实现统一的对话式推荐
User defined current limiting annotation
Hardware development notes (10): basic process of hardware development, making a USB to RS232 module (9): create ch340g/max232 package library sop-16 and associate principle primitive devices
Summary of different configurations of PHP Xdebug 3 and xdebug2
使用.Net驱动Jetson Nano的OLED显示屏
New database, multidimensional table platform inventory note, flowus, airtable, seatable, Vig table Vika, Feishu multidimensional table, heipayun, Zhixin information, YuQue
OAI 5G NR+USRP B210安装搭建
Swagger UI教程 API 文档神器