当前位置:网站首页>ng-style:动态控制样式
ng-style:动态控制样式
2022-08-02 14:03:00 【GanNaiXing】
html:
<h1 ng-style="myObj"></h1>
js:
// 动态控制样式
if ($scope.lookDetailData_objX.newListQualificationAB.length == 1 || $scope.lookDetailData_objX.newListQualificationAB.length == 2) {
$scope.myObj = {
"top": "50%",
"transform": "translateY(-50%)",
}
} else {
$scope.myObj = {
"top": "2%",
}
}
边栏推荐
猜你喜欢

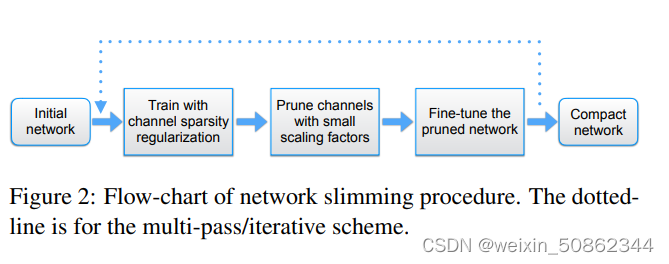
Network pruning (1)

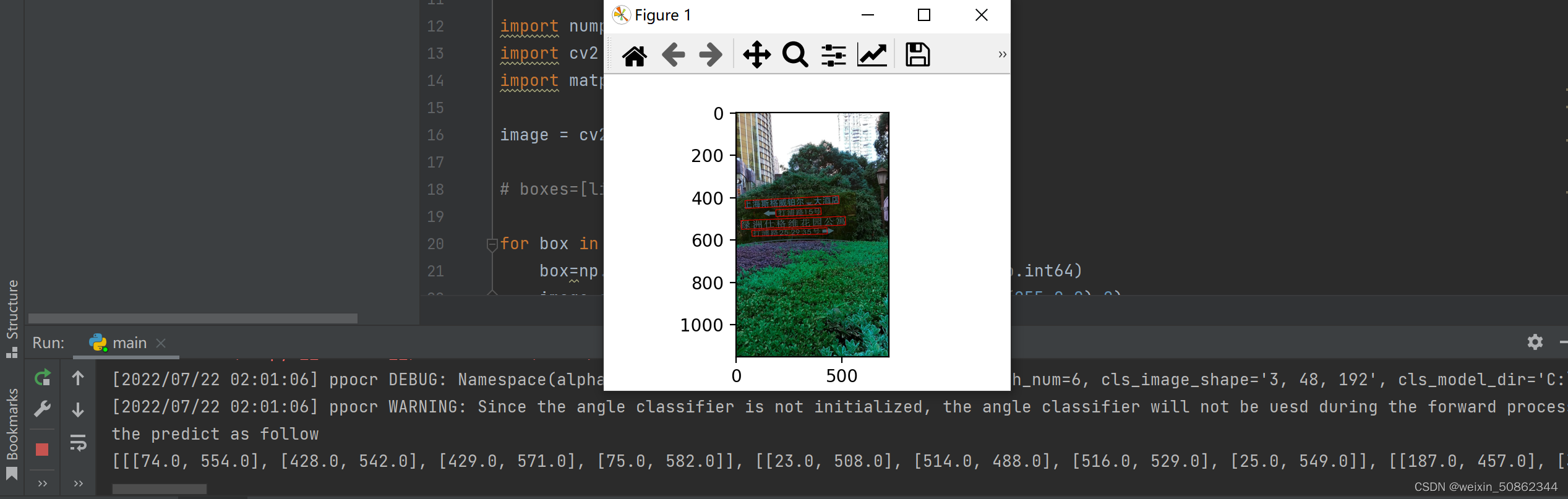
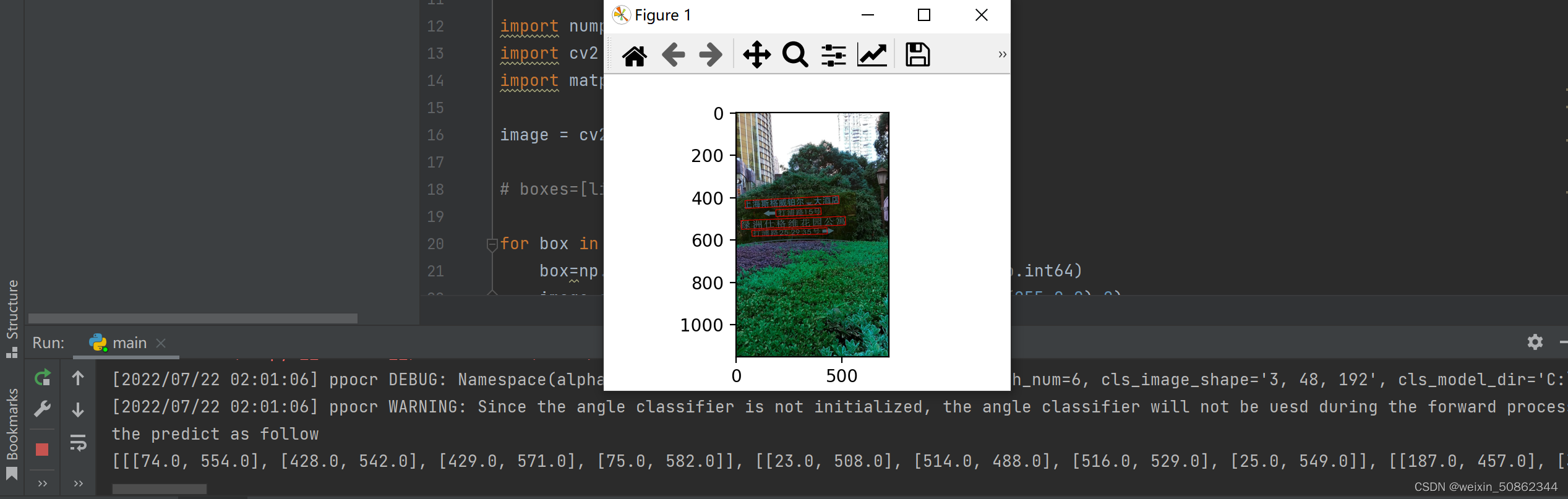
Hands-on OCR (1)

How does Apache, the world's largest open source foundation, work?

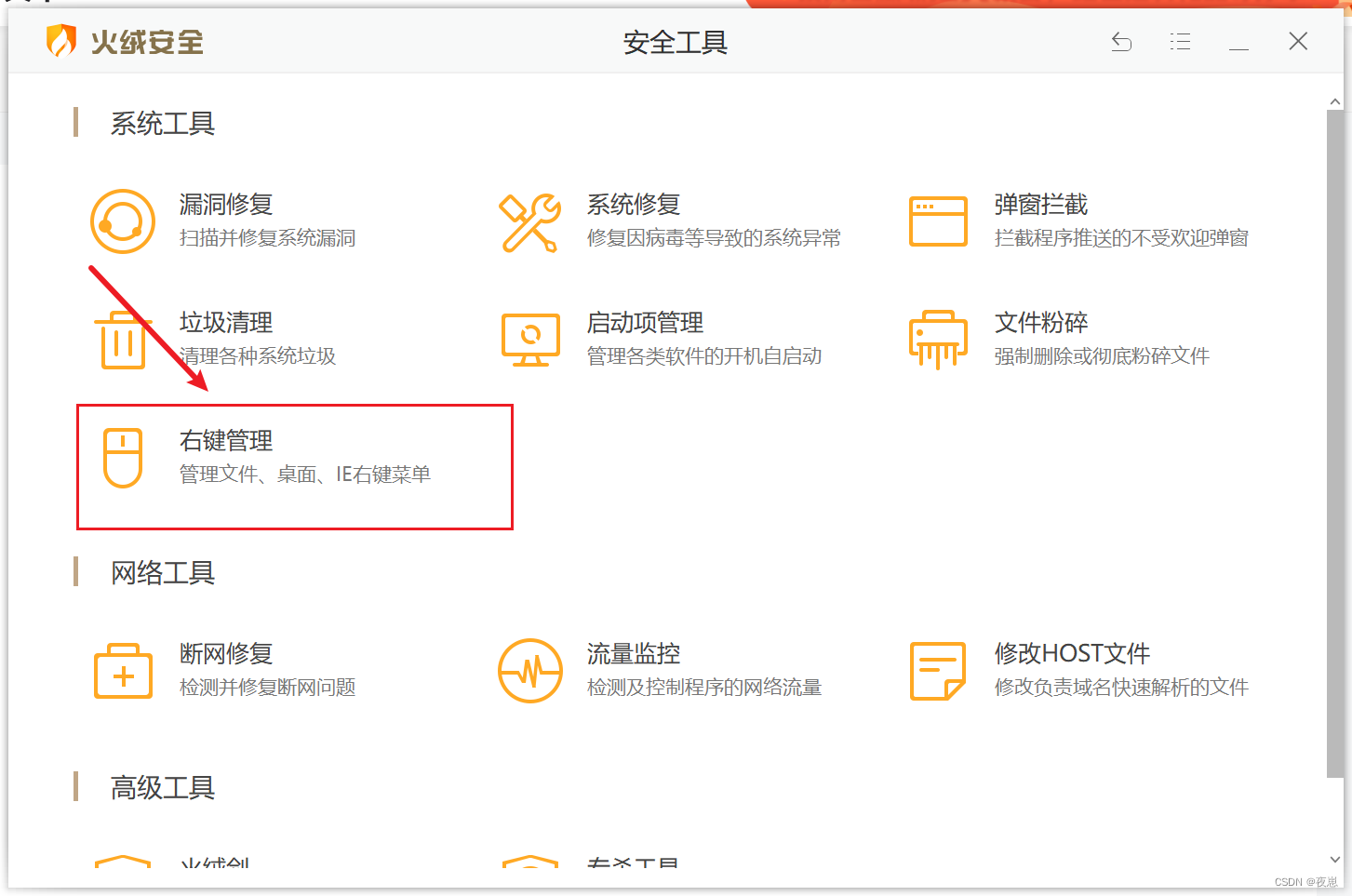
鼠标右键菜单栏太长如何减少
![[ROS] Introduction to common tools in ROS (to be continued)](/img/ea/e390106f750bf697e62a3a296014d2.png)
[ROS] Introduction to common tools in ROS (to be continued)

动手学ocr(一)

第五单元 保持状态

【c】大学生在校学习c语言常见代码

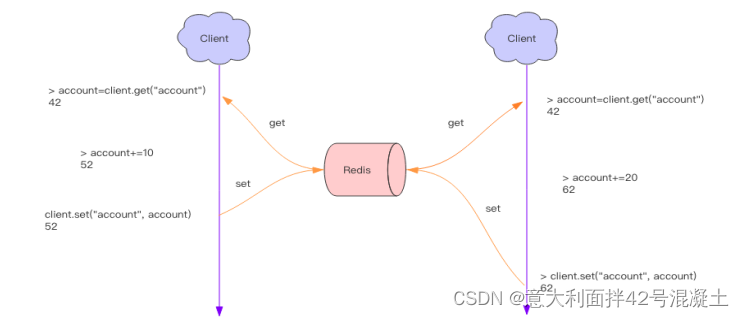
Implementation of redis distributed lock and watchdog
![[ROS] The difference between roscd and cd](/img/a8/a1347568170821e8f186091b93e52a.png)
[ROS] The difference between roscd and cd
随机推荐
8580 合并链表
[ROS](02)创建&编译ROS软件包Package
跑跑yolov5吧
Flask framework in-depth
Network pruning (1)
C语言一维数组练习——将一个字符串中的某个字符替换成其它字符
[ROS]roscd和cd的区别
The 2nd China Rust Developers Conference (RustChinaConf 2021~2022) Online Conference Officially Opens Registration
C语言sizeof和strlen的区别
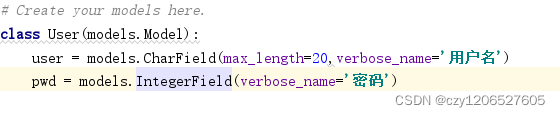
第六单元 初识ORM
paddleocr window10初体验
浅浅写一下PPOCRLabel的使用及体验
verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第十四章)
第十五单元 分页、过滤
static关键字3种作用,简单粗暴对比,好理解
YOLOv7使用云GPU训练自己的数据集
chapter7
Raj delivery notes - separation 第08 speak, speaking, reading and writing
Flask framework
Unit 6 meet ORM