当前位置:网站首页>Chrome 里的小恐龙游戏是怎么做出来的?
Chrome 里的小恐龙游戏是怎么做出来的?
2022-08-02 03:30:00 【TeamCode】
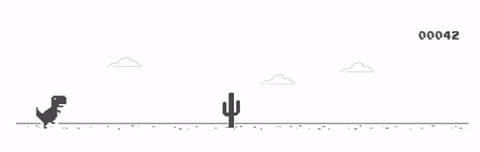
不晓得大家在使用 Chrome 浏览器时,有没有玩过这么个恐龙小游戏:

这款 404 小游戏于 2014 年,由谷歌 Chrome UX 团队开发。游戏嵌入谷歌浏览器后,大获用户好评,每月甚至可有 2.7 亿游戏次数。
小恐龙跑酷游戏的画面简洁,游戏简单。玩家只需要操作小恐龙跃过沙漠中随机出现的仙人掌即可,而当小恐龙失手撞上仙人掌时,即意味着游戏结束 GAME OVER。
作为网页游戏,小恐龙游戏可以在 Lightly 中用 HTML + CSS + JavaScript 实现。代码:https://179f55890e-share.lightly.teamcode.com

小恐龙游戏的原理

这款游戏的操作逻辑可能比想象中还要简单,图中的小恐龙虽然看着正在跑动,但他其实只是在上下跳跃而已,实际上移动的是带随机仙人掌的画布,因此操作小恐龙只需上下两个按键即可。
定位小恐龙与地面

让小恐龙跑动之前,我们需要在游戏画布中为小恐龙定位,固定小恐龙出现的地方。同时,我们也需要固定地面的位置,让程序知道小恐龙究竟要踩在哪块土地上。
实现地面移动

前面说了,游戏中的小恐龙其实是在原地跳跃,所以我们只需要通过 update() 函数将地面无限向左滚动即可。
create() {
this.gameSpeed = 10;
// rest of the code
}
update() {
this.ground.tilePositionX += this.gameSpeed;
}让小恐龙跳起来
create() {
// rest of the code
this.dino = this.physics.add.sprite(0, height, 'dino-idle')
.setCollideWorldBounds(true)
.setGravityY(5000)
.setOrigin(0, 1); this.createControll();
}
createControll() {
this.input.keyboard.on('keydown_SPACE', () => {
if (!this.dino.body.onFloor()) { return; }
this.dino.setTexture('dino', 0);
this.dino.setVelocityY(-1600);
})
}setGravityY 会为小恐龙增加重力,这里添加的是 5000;如果不设置 setColliderWorldBounds 的话,小恐龙就会无视地面,直接掉到画面外了,诶嘿。
最后增加控制,每当我们按下空格键时,小恐龙就会以每秒 1600 的速度向上,也就是抵消了那一秒中的部分重力,实现跳跃效果。
最后,自然是再加上亿点点细节,让恐龙实现跑动效果,也添加不同种类的仙人掌,让小恐龙跨越沙漠的过程没有那么无聊。
查看完整的小恐龙源代码:https://179f55890e-share.lightly.teamcode.com

边栏推荐
猜你喜欢
随机推荐
LT8918L LVDS转MIPI芯片技术支持资料
【MQ-2 可燃气体和烟雾传感器与 Arduino 配合使用】
Spark MLlib特征处理 之 StringIndexer、IndexToString使用说明以及源码剖析
【plang1.4.3】编写水母动画脚本
Typora使用
MC1496乘法器
【plang 1.4.5】编写坦克(双人)游戏脚本
所有子字符串中的元音 —— LeetCode - 2063
Arduino lights up nixie tubes
LL(1)文法 :解决 if-else/if-else 产生式二义性问题
MIPI解决方案 ICN6202:MIPI DSI转LVDS转换芯片
【plang 1.4.3】定时器的使用
GM8284DD,GM8285C,GM8913,GM8914,GM8905C,GM8906C,国腾振芯LVDS类芯片
Spark特征工程-归一化 和 分桶
01背包问题(动态规划)
【科普贴】I2C接口详解——偏硬件解析
USB3.0一致性测试方法
【Arduino 连接DHT11 湿度和温度传感器】
proteus数字电路仿真——入门实例
【plang 1.4.6】Plang高级编程语言(发布)