当前位置:网站首页>Solution of vant tabbar blocking content
Solution of vant tabbar blocking content
2022-07-05 16:42:00 【Joy_ nine hundred and seventeen】
As we mentioned earlier , Use vant-tabbar To replace the native tabbar, But it is found in actual use , When tab After too much page content ,tabbar It will block the content at the bottom of the page
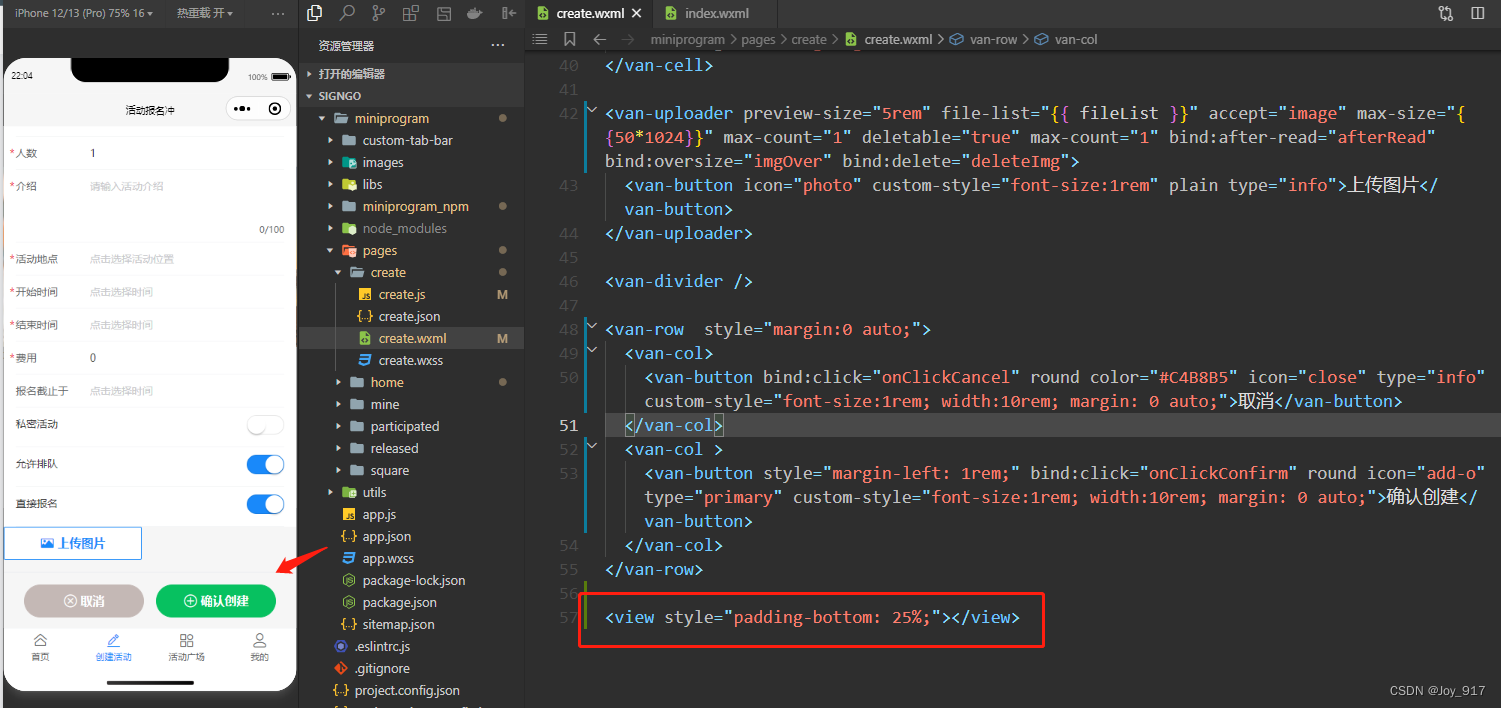
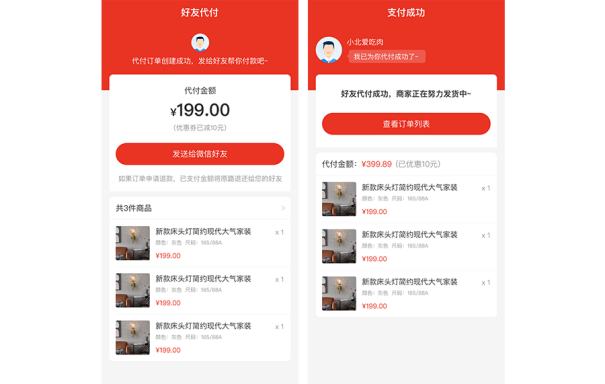
Directly above :
We will find that , Two buttons disappeared , from 2 Can be seen at , Right side of the screen scroll Over tabbar One column , The content is covered , It did slide to the bottom, but I couldn't see the button .
Why is this so ? Custom components of applets , It's through slot The content is injected into it and then rendered , and vant-tabbar Components are adopt cover-view In the form of Views overlaid on native components , It is not a reference component in the usual sense , Therefore, it is not a peer relationship with content elements .
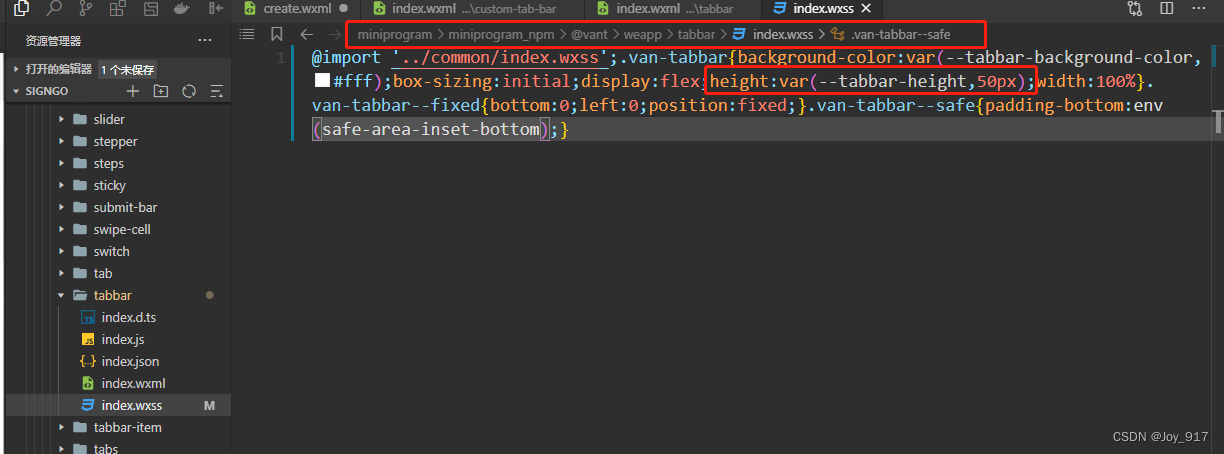
At first I thought that since I was tabbar cover Live in an area , Then I'll find it tabbar Height of components , Then put the bottom element on top ?
Pictured above , Did find it ,vant The default is 50px, But the fixing effect is worrying , If you are interested, you can try . I guess it's because there is still a safe distance at the bottom of the component , So this height Not exactly equal to tabbar Occupation height of , Secondly, it will also be affected by the model .
During this period, I also tried another way , use scroll-view The label wraps the content , Then set a fixed height , such as 500px, In this way, the sliding content is not affected tabbar influence , Because the regions do not intersect . But it is also affected by the model .
Therefore, the final choice is to use the form of percentage to top up a distance , That is to say :
<view style="padding-bottom: 25%;"></view>
Look at the actual effect :
Most of the models tested are fairly ok. The disadvantage is that everyone has tabbar The page of , Need to add a blank view, Not very elegant . So I consider whether I can directly modify the custom components , stay slot Add directly before and after view, Or set it directly slot Style controls internal elements , But it didn't work , So stop .
Only try to jump to a new page and hide tabbar To avoid this . If you find a better way later , Updates will be synchronized , You are also welcome to tell me , thank ~
The full code is in github On , Ongoing update , welcome star Support :https://github.com/Joy917/signgo
边栏推荐
- 面对新的挑战,成为更好的自己--进击的技术er
- 不敢买的思考
- Basic introduction to the control of the row component displaying its children in the horizontal array (tutorial includes source code)
- Jarvis OJ shell流量分析
- How to use FRP intranet penetration +teamviewer to quickly connect to the intranet host at home when mobile office
- 中间表是如何被消灭的?
- Using graylog alarm function to realize the regular work reminder of nail group robots
- Seaborn draws 11 histograms
- How does win11 change icons for applications? Win11 method of changing icons for applications
- 新春限定丨“牛年忘烦”礼包等你来领~
猜你喜欢

服务器的数据库连不上了2003,10060“Unknown error“【服务已起、防火墙已关、端口已开、netlent 端口不通】

Get ready for the pre-season card game MotoGP ignition champions!
![[brush questions] effective Sudoku](/img/5b/3064170bebd1ccbee68d6a85d23830.png)
[brush questions] effective Sudoku

Migrate /home partition

Single merchant v4.4 has the same original intention and strength!

ES6 drill down - Async functions and symbol types

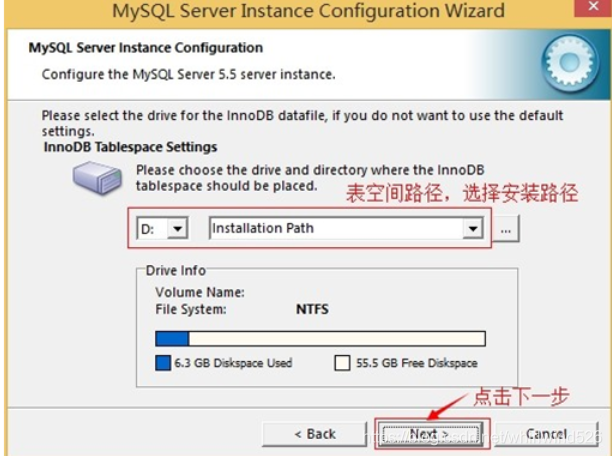
如何安装mysql

Data Lake (XIV): spark and iceberg integrated query operation

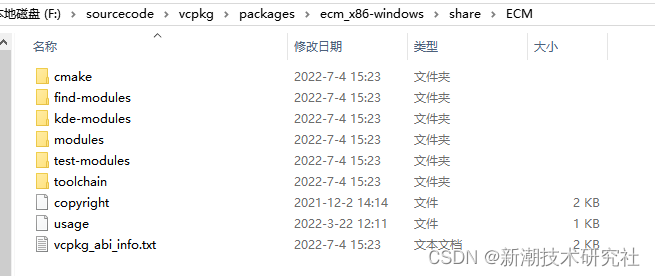
Solve cmakelist find_ Package cannot find Qt5, ECM cannot be found

今日睡眠质量记录79分
随机推荐
Oneforall installation and use
數據訪問 - EntityFramework集成
不敢买的思考
有序链表集合求交集 方法 总结
[es6] add if judgment or ternary operator judgment in the template string
PSPNet | 语义分割及场景分析
Jarvis OJ Flag
Data Lake (XIV): spark and iceberg integrated query operation
Google Earth Engine(GEE)——Kernel核函数简单介绍以及灰度共生矩阵
《MongoDB入门教程》第04篇 MongoDB客户端
DeSci:去中心化科学是Web3.0的新趋势?
Android 隐私沙盒开发者预览版 3: 隐私安全和个性化体验全都要
What is the difference between EDI license and ICP business license
One click installation script enables rapid deployment of graylog server 4.2.10 stand-alone version
[brush title] goose factory shirt problem
搜索 正排索引 和 倒排索引 区别
[es6] 模板字符串内添加if判断或添加三元运算符判断
Pspnet | semantic segmentation and scene analysis
树莓派4b安装Pytorch1.11
Spring Festival Limited "forget trouble in the year of the ox" gift bag waiting for you to pick it up~