当前位置:网站首页>About HTTP cache control
About HTTP cache control
2022-07-03 03:03:00 【Johnny, me】
About Cache-Control Characteristics of
Cacheability
- representative http Any path through which the content returned by the request passes , Including the middle http proxy server , And the client browser that made the request
- Can cache the returned content , That is to store this data locally , Next time, you can read directly rather than retrieve
- There are many proxy servers and initiated clients in the network that can cache , Its cacheability refers to where cache operations can be performed
- public: Indicates that caching can be done anywhere
- private: Indicates that the browser that initiated the request can cache
- no-cache: No means no cache , actually , Before using any cached responses in each request , Use the server to re verify .
expire
max-age=<seconds>- Indicates setting the expiration time of the cache , In seconds
- After expiration, the browser relaunches the request to get the content from the server
s-maxage=<seconds>- s-maxage May replace max-age
- Both are set up , Use... In the browser max-age, Use in proxy server s-maxage
- This item will only take effect in the proxy server
max-stale=<seconds>- stay max-age After expiration , If the returned resource exists max-stale Set up
- Even if max-age Out of date , If in max-stale Expired caches can still be used in time , Instead of asking again
- max-stale Not available in browsers , The browser will not actively set this header in initiating requests and static resource requests
- max-stale It is the head of the party who initiated the request , Setting is only useful on the initiator , It is useless to set in the server return
Revalidation
must-revalidate- In the setting max-age The cache has expired , You must go to the original server to re initiate the request to obtain data , To verify whether it has really expired
- Instead of using the local cache directly
proxy-revalidate- Used in cache server , When it expires, you must go to the original server to request the latest content , You can no longer use the local cache
- The above two will not be used much
other
no-store- Strict local and proxy servers cannot store caches
- Always use new
no-transform- Used in proxy server , Some proxy servers compress and Format Convert resources
- This setting tells the proxy server not to change resources
Important principles
- The above settings are all principled , It's a norm , However, many proxy servers can not follow this specification at all
- Nginx Caching can be configured as an agent , Its weight will be higher
The browser reads cache samples locally
test.html
<script src="/script.js"></script>server.js
const http = require('http'); const fs = require('fs'); http.createServer((req, res) => { console.log('req come: ', req.url); if(req.url === '/') { const html = fs.readFileSync('test.html', 'utf8'); // The default is the following writeHead Set up , It's ok if you don't write res.writeHead(200, { 'Content-Type': 'text/html' }); res.end(html); } if(req.url === '/script.js') { // The default is the following writeHead Set up , It's ok if you don't write res.writeHead(200, { 'Content-Type': 'text/javascript' }); res.end("alert('script loaded')"); } }).listen(8000, () => { console.log('server is running on port 8000'); });Start the program :$
node server.jsvisit :http://localhost:8000/
Pop up message :script loaded
Check the browser Network, lookup script.js term
- Show Status: 200 OK
- Size: 199B transferred from network, resource size: 22B
- Time: 3ms
Modify the program , in the light of script.js Access settings for Cache-Control As shown below
res.writeHead(200, { 'Content-Type': 'text/javascript', 'Cache-Control': 'max-age=20' // Set the cache time to 20s });Restart the service :$
node server.jsvisit :http://localhost:8000/
Check again Network, Disable cache Leave unchecked
Refresh the browser , Check the browser Network, lookup script.js term
- Show Status: 200 OK
- Size: memory cache, Served from network, resource size: 22B
- Time: 0ms
It can be seen that the second visit script.js when , The browser read from the cache , This is it. Cache
We modify the program again , in the light of script.js Return , Set up
res.end("alert('script loaded!!!')");Restart the service ,$
node server.jsRevisit :http://localhost:8000/
The pop-up message is still :script loaded, No new "!!!"
after 20s after , Refresh the page again
Pop up message :script loaded!!!
so Cache-Control It's the client cache , It has nothing to do with the server
The server has changed js Program , Client access url Is still script.js, Nothing has changed
therefore , The client is still using the cache resource within its validity
such , It will lead to a new problem , The client cannot get more details in time , How to solve it ?
- We want browsers to cache js,css,img Wait for resource files to speed up the page , meanwhile , I also hope the browser can update the latest program in time
- In general , Our server settings Cache-Control There is no need to change , You can set a longer max-age
- The common front-end solution is to build the process , Will be based on js Hash the content changes , After packing js Add the latest hash code to the file name
- If the content remains the same , The hash code does not change , The reaction is web On the page is the request js The resource address of will remain unchanged , Will not request the latest file , Still use client cache files
- If the content changes , Hash code change , request js The path of the resource changes , At this point, the latest resources will be automatically requested , Cache resources will no longer be used
in addition , About Cache-Control Set up , You can also add more content later
- Such as :
'Cache-Control': 'max-age=20, public' - Different values will produce different effects , Separate them with commas
- Such as :
On the proxy server ,Nginx You can also configure some agents Cache-Control The head of the , No more details here
边栏推荐
- C#通用接口调用
- 从输入URL到页面展示这中间发生了什么?
- Practice of traffic recording and playback in vivo
- 左连接,内连接
- Cancer biopsy instruments and kits - market status and future development trends
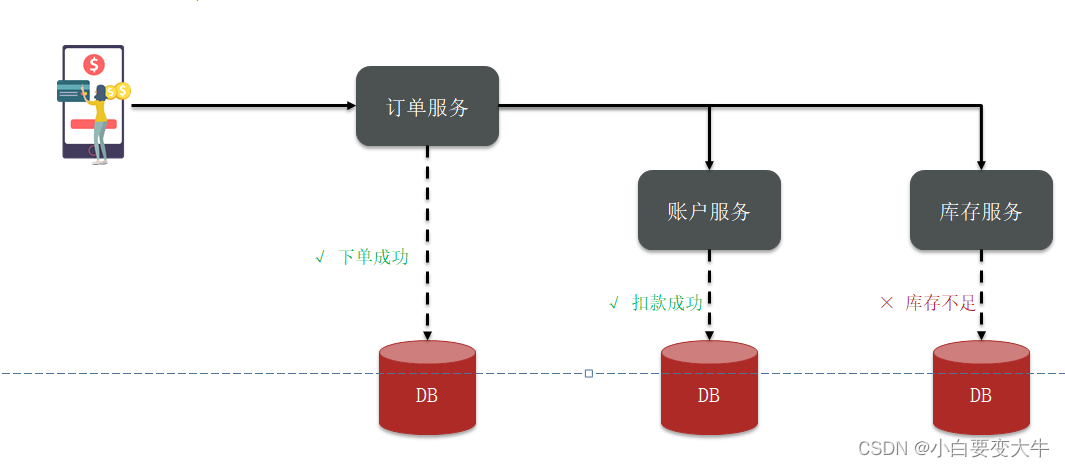
- 分布式事务
- Can I use read-only to automatically implement properties- Is read-only auto-implemented property possible?
- Destroy the session and empty the specified attributes
- Concrete CMS vulnerability
- The process of connecting MySQL with docker
猜你喜欢

超好用的日志库 logzero

Distributed transaction

Le processus de connexion mysql avec docker
![45 lectures on MySQL [index]](/img/f6/70be00028908cbd9ed7f2c77687cee.png)
45 lectures on MySQL [index]
![[principles of multithreading and high concurrency: 1_cpu multi-level cache model]](/img/7e/ad9ea78868126b149bd9f15f587e6c.jpg)
[principles of multithreading and high concurrency: 1_cpu multi-level cache model]

MySql实战45讲【索引】

The process of connecting MySQL with docker

Docker install MySQL

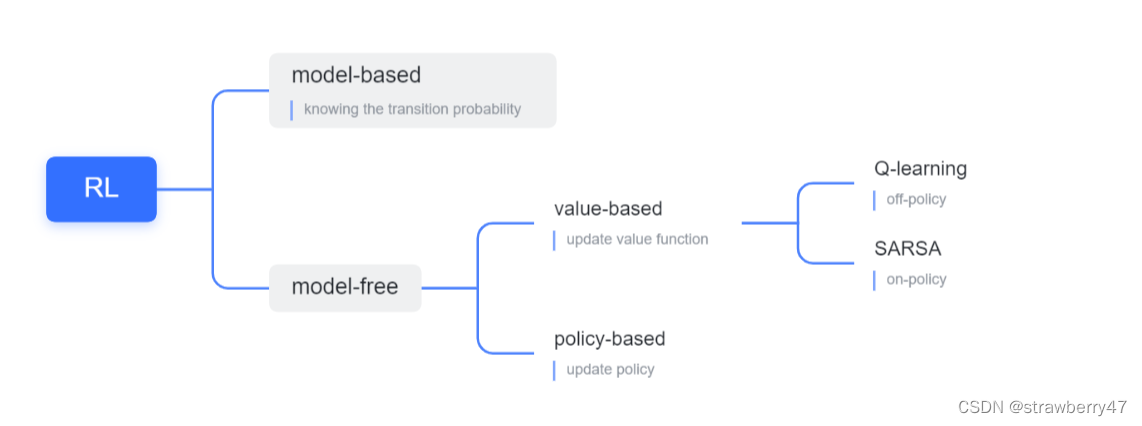
Deep Reinforcement Learning for Intelligent Transportation Systems: A Survey 论文阅读笔记

Nasvit: neural architecture search of efficient visual converter with gradient conflict perception hypernetwork training
随机推荐
用docker 連接mysql的過程
leetcode540
docker安装redis
Notifydatasetchanged not applicable to recyclerview - notifydatasetchanged not working on recyclerview
As a leader, how to control the code version and demand development when the epidemic comes| Community essay solicitation
Left connection, inner connection
Your family must be very poor if you fight like this!
[principles of multithreading and high concurrency: 1_cpu multi-level cache model]
处理数据集,使用LabelEncoder将所有id转换为从0开始
ASP. Net core 6 framework unveiling example demonstration [02]: application development based on routing, MVC and grpc
How to use asp Net MVC identity 2 change password authentication- How To Change Password Validation in ASP. Net MVC Identity 2?
Practice of traffic recording and playback in vivo
Opengauss database development and debugging tool guide
Introduction to cron expression
MySQL practice 45 [SQL query and update execution process]
The Linux server needs to install the agent software EPS (agent) database
I2C 子系统(四):I2C debug
Thunderbolt Chrome extension caused the data returned by the server JS parsing page data exception
The difference between left value and right value in C language
Docker install MySQL