当前位置:网站首页>JS本地存储(附实例)
JS本地存储(附实例)
2022-08-02 14:20:00 【铃儿响叮当不响】
localStorage
1、生命周期永久生效,除非手动删除,否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3、以键值对的形式存储使用
1、存储数据:localStorage.setItem('key',value)
<body>
<script>
localStorage.setItem('userName','莉莉')
</script>
</body>
</html>
2、获取数据:localStorage.getItem('key')
<body>
<script>
// localStorage.setItem('userName','莉莉')
console.log(localStorage.getItem('userName'))
</script>
</body>
3、删除数据:localStorage.removeItem('key')
<body>
<script>
// localStorage.setItem('userName','莉莉')
// console.log(localStorage.getItem('userName'))
localStorage.removeItem('userName')
</script>
</body>
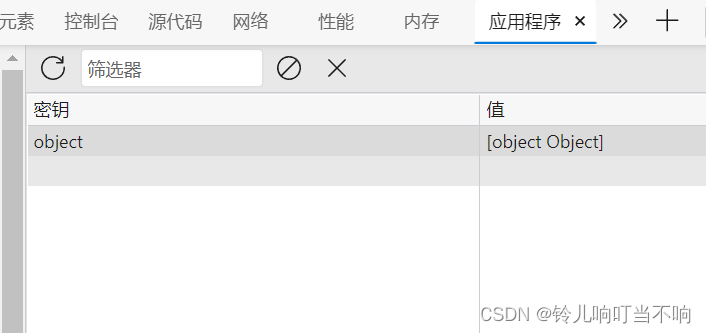
4、存储复杂数据类型存储
本地只能存储单个字符串,无法存储复杂数据类型
<body>
<script>
let object = {
name: '胖胖',
age: '3岁',
address: '长沙'
}
localStorage.setItem('object',object)
</script>
</body>
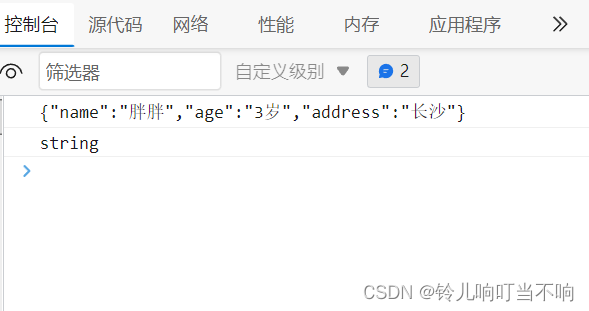
所以需要用JSON.stringify(复杂数据类型)方法,将复杂数据类型,转换成JSON字符串,再存储到本地。
语法:JSON.stringify(复杂数据类型) 这里不用加引号
<body>
<script>
let object = {
name: '胖胖',
age: '3岁',
address: '长沙'
}
// localStorage.setItem('object',object)
localStorage.setItem('object',JSON.stringify(object))
console.log(localStorage.getItem('object'))
console.log( typeof localStorage.getItem('object'))
</script>
</body>
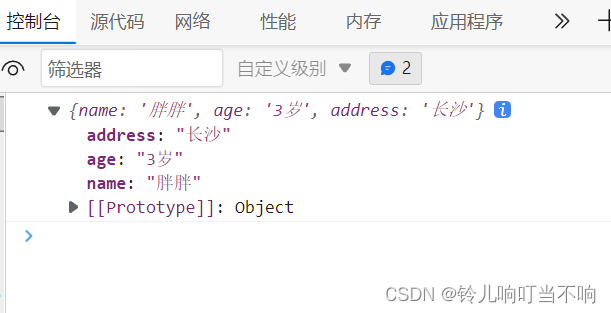
存储后,获取到的复杂数据类型是字符串,最后使用的时候,用JSON.parse(JSON字符串)将JSON字符串转换成对象。
语法:JSON.parse(JSON字符串)
<body>
<script>
let object = {
name: '胖胖',
age: '3岁',
address: '长沙'
}
// localStorage.setItem('object',object)
localStorage.setItem('object',JSON.stringify(object))
console.log(JSON.parse(localStorage.getItem('object')))
</script>
</body>
代码如下:实现了一个可以本地存储的学生信息表案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生信息录入界面</title>
<style>
* {
margin: 0;
padding: 0;
}
.add_info {
margin: 0 auto;
width: 700px;
height: 160px;
text-align: center;
background-color: antiquewhite;
font-size: 14px;
}
h2 {
line-height: 100px;
}
ul {
list-style: none;
/* 让ul居中 */
margin: 0 auto;
}
li {
display: inline;
}
.name {
border: 1px solid skyblue;
border-radius: 3px;
width: 60px;
margin-right: 20px;
}
.hobby{
border: 1px solid skyblue;
border-radius: 3px;
width: 80px;
margin-right: 20px;
}
.name:focus,.age:focus,.hobby:focus {
outline: none;
border: 1px solid deepskyblue;
}
.age {
border: 1px solid skyblue;
border-radius: 3px;
width: 30px;
margin-right: 20px;
}
.sub {
background-color: deepskyblue;
border: 1px solid white;
border-radius: 3px;
width: 40px;
color:white;
line-height: 20px;
}
.sub:hover {
background-color: rgb(88, 88, 227);
}
#hometown, #sex {
margin-right: 10px;
}
table {
border-spacing: 0;
border: 1px solid #ccc;
width: 700px;
text-align: center;
/* 让表格居中 */
margin: 0 auto;
border-top: 0;
}
.table_head {
background-color: whitesmoke;
}
th {
width: 100px;
height: 30px;
text-align: center;
font-size: 13px;
line-height: 15px;
}
td {
border-spacing: 0;
padding: 0;
border: 1px solid #ccc;
text-align: center;
height: 30px;
border-bottom: 0;
border-left: 0;
}
a{
text-decoration: none;
color: #333;
/* 清楚链接下划线与颜色 */
}
.table_body tr:hover {
background-color: ghostwhite;
}
</style>
</head>
<body>
<div>
<div class="add_info">
<h2>学生信息录入</h2>
<ul>
<li>
姓名:<input class="name" type="text">
</li>
<li>
年龄:<input class="age" type="text">
</li>
<li>
性别: <select id="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</li>
<li>
兴趣爱好:<input class="hobby" type="text">
</li>
<li>
家乡: <select id="hometown">
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="武汉">武汉</option>
<option value="长沙">长沙</option>
<option value="南京">南京</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="杭州">杭州</option>
<option value="合肥">合肥</option>
<option value="天津">天津</option>
</select>
</li>
<li>
<button class="sub">录入</button>
</li>
</ul>
</div>
<div class="student_info">
<table>
<thead>
<tr class="table_head">
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>兴趣爱好</th>
<th>家乡</th>
<th>选项</th>
</tr>
</thead>
<tbody class="table_body">
</tbody>
</table>
</div>
</div>
<script>
// 读取本地存储的数据 封装为函数
function getLocalData() {
let data = localStorage.getItem('data')
if(data) {
// 如果本地有存储(字符串不为空),则返回JSON.parse()之后的对象
return JSON.parse(data)
}else{
// 如果本地没有存储则写入三条数据
let arr = [
{stuId: 1001, uname: '丽丽', age: 19, gender: '女', hobby: '唱歌', hometown: '上海'},
{stuId: 1002, uname: '亮亮', age: 20, gender: '男', hobby: '滑冰', hometown: '武汉'},
{stuId: 1003, uname: '小蒋', age: 18, gender: '男', hobby: '街舞', hometown: '北京'},
{stuId: 1004, uname: '芳芳', age: 21, gender: '女', hobby: '芭蕾', hometown: '长沙'},
]
localStorage.setItem('data',JSON.stringify(arr))
}
}
getLocalData()
// 准备好数据后端
let arr = [
{stuId: 1001, uname: '丽丽', age: 19, gender: '女', hobby: '唱歌', hometown: '上海'},
{stuId: 1002, uname: '亮亮', age: 20, gender: '男', hobby: '滑冰', hometown: '武汉'},
{stuId: 1003, uname: '小蒋', age: 18, gender: '男', hobby: '街舞', hometown: '北京'},
{stuId: 1004, uname: '芳芳', age: 21, gender: '女', hobby: '芭蕾', hometown: '长沙'},
]
// 获取父元素
let table_body = document.querySelector('.table_body')
// 添加按钮录入数据
// 获取录入按钮
let sub = document.querySelector('.sub')
// 获取表单元素
let name = document.querySelector('.name')
let age = document.querySelector('.age')
let sex = document.querySelector('#sex')
let hobby = document.querySelector('.hobby')
let hometown = document.querySelector('#hometown')
// 渲染函数 把数组里的最新数据渲染到页面中
function render(){
// 先读取本地存储数据,然后渲染
let arr = getLocalData()
// 先删掉tbody以前的数据再渲染新的数据
table_body.innerHTML = ''
// 根据数据的条数来渲染增加 tr
for(let i = 0; i < arr.length; i++){
// 1、创建tr
let tr = document.createElement('tr')
// 2、tr里面放内容
tr.innerHTML = `
<td>${arr[i].stuId}</td>
<td>${arr[i].uname}</td>
<td>${arr[i].age}</td>
<td>${arr[i].gender}</td>
<td>${arr[i].hobby}</td>
<td>${arr[i].hometown}</td>
<td>
<a href="#" data-id="${i}">删除</a>
</td>
`
// 3、把tr追加到tbody 父元素.appendChild(子元素)
table_body.appendChild(tr)
// 渲染完后复原数据
name.value = ''
age.value = ''
sex.value = '男'
hometown.value = '上海'
}
}
render()
sub.addEventListener('click',function(){
// 获得表单里的值 把获取到的值追加到数组里面 arr.push()
arr.push(
{
//得到数组的最后一条数据的学号+1
stuId: arr[arr.length - 1].stuId + 1,
uname: name.value,
age: age.value,
gender: sex.value,
hobby: hobby.value,
hometown: hometown.value
}
)
// 把arr重新存入本地存储
localStorage.setItem('data',JSON.stringify(arr))
// 渲染数据
render()
})
// 删除操作 使用事件委托的方法 不用给每个元素都绑定点击事件
// 删除的也是数组里面的数据
table_body.addEventListener('click',function(e){
// 先读取本地存储数据,然后渲染
let arr = getLocalData()
// 只有当我们点击了a链接才会执行删除操作
if ( e.target.tagName === 'A') {
// 做删除操作,即删除数组里面的数据 arr.splice()
// 怎么确定删除的数据是哪一个
// <a href="#" id="${i}">删除</a> 给a 加上索引号
// console.log(e.target.id)
//为了避免数组为空时无法添加数据 保留第一条数据不被删除掉
if(e.target.dataset.id === '0') {
alert('当前数据不允许删除')
return
}
arr.splice(e.target.dataset.id,1)
// 删除后把arr重新存入本地存储
localStorage.setItem('data',JSON.stringify(arr))
render()
}
})
</script>
</body>
</html>边栏推荐
猜你喜欢
随机推荐
Principles of permutation entropy, fuzzy entropy, approximate entropy, sample entropy and approximate entropy implemented by MATLAB
集成电路实践----D触发器
JSP技术
test2
DOM —— 元素盒子模型
解决跨域问题的方法 --- JSONP
APP版本更新通知流程测试要点
详解C语言中的位操作运算符可以怎么用?
web渗透之文件上传漏洞
IDEA如何进行远程Debug
Linux下mysql的彻底卸载
MATLAB file operations
MYSQL5.7详细安装步骤
The difference and connection between dist, pdist and pdist2 in MATLAB
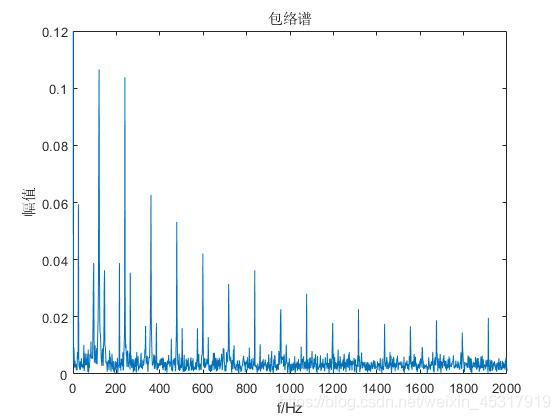
【频域分析】频谱泄露、频率分辨率、栅栏效应
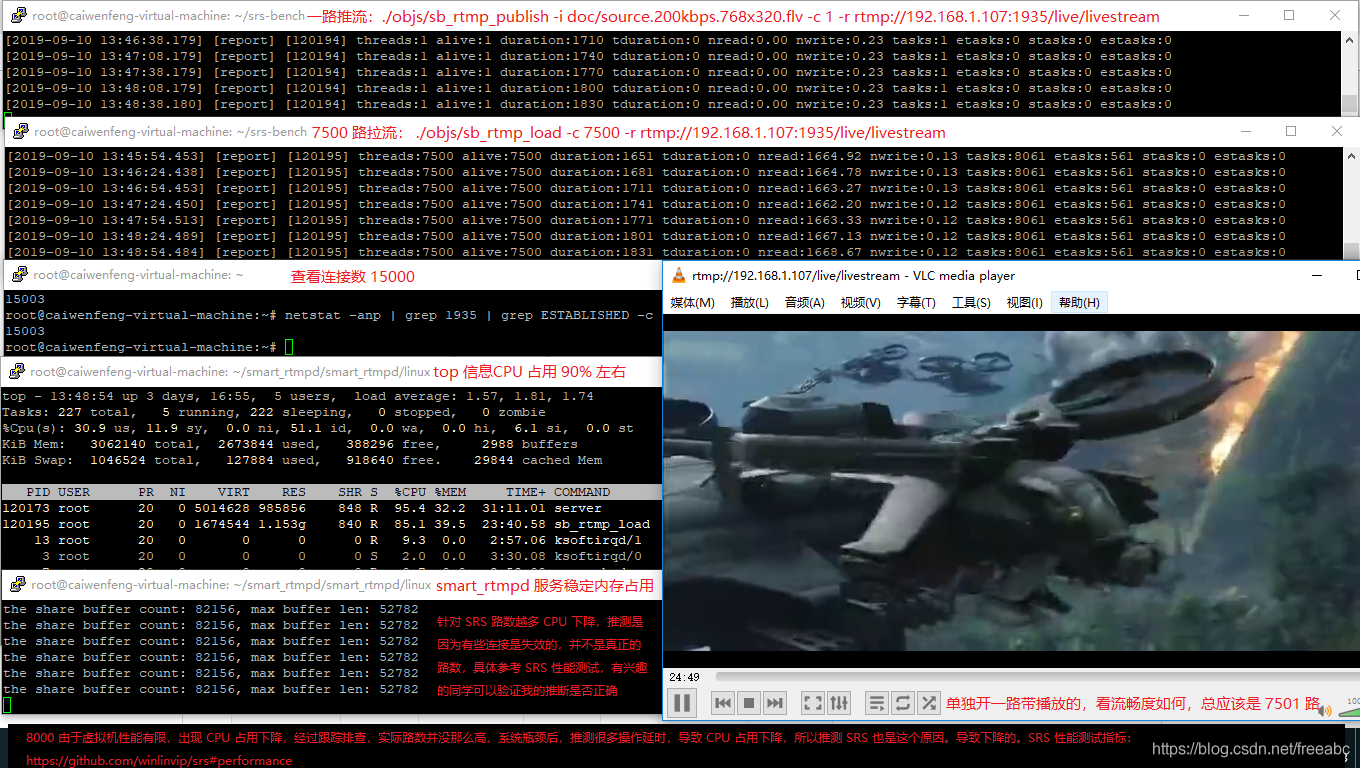
smart_rtmpd 的 VOD 接口使用说明
【数据读写】csv文件与xls/xlsx文件
【网络参考模型】
一、QT界面开发 --QT安装
DOM - Element Box Model