当前位置:网站首页>uniapp使用第三方字体
uniapp使用第三方字体
2022-07-31 01:34:00 【九亿宅男的梦】
一、CSS远程加载
App.vue
@font-face{
font-family: font-name;
src:url('https://XXXXX/font.ttf');
}
在微信小程序的开发者工具里面有用,但是(安卓)真机调试没有用
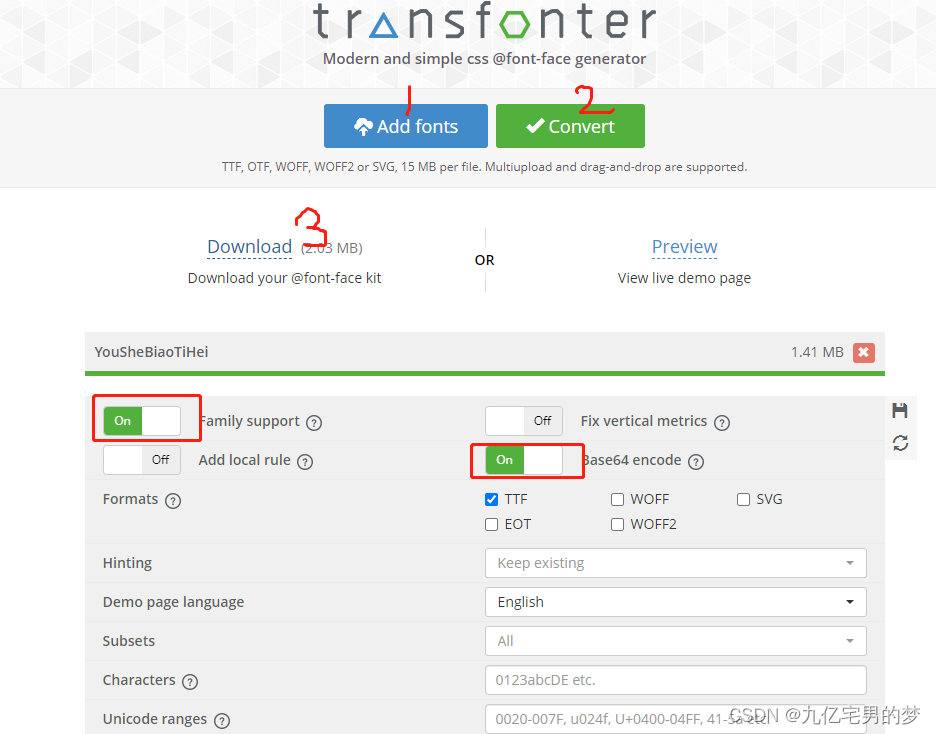
二、引入本地字体,太大小程序会无法上传---font.ttf文件转换成base64格式


使用
<style lang="scss">
/*每个页面公共css */
@import "@/static/zt.css";
.YouSheBiaoTiHei{
font-family: 'YouSheBiaoTiHei';
}
</style>
三、使用API uni.loadFontFace()
App.vue
onLaunch: function () {
uni.loadFontFace({
global: true, // 是否全局生效
family: 'font-name', // 定义的字体名称
source: 'url("https://xxx.com/font/font-name.ttf")', // 字体资源的地址。建议格式为 TTF 和 WOFF,WOFF2 在低版本的iOS上会不兼容。
success() {
console.log('成功的回调函数')
},
fail(){
console.log('失败的回调函数')
},
complete(){
console.log('接口调用结束的回调函数(调用成功、失败都会执行)')
}
})
},
API说明:uni.loadFontFace(Object object) | uni-app官网,微信小程序的开发文档也有对应的方法,需要特别注意的是:
另外还有注意的是在这个讨论中wx.loadFontFace加载字体,安卓真机fail,模拟器和ios真机正常 | 微信开放社区 ,小程序技术专员提到的
运用字体网站 下载-字体天下
使用
.font-name {
font-family: font-name;
}
边栏推荐
- 认识DTU什么是4GDTU设备
- PDF 拆分/合并
- 验证 XML 文档
- 蛮力法/邻接表 广度优先 有向带权图 无向带权图
- The Meta Metaverse Division lost 2.8 billion in the second quarter, still want to continue to bet?Metaverse development has yet to see a way out
- JPEG Steganalysis of Digital Image Steganography
- Sping.事务的传播特性
- Google官方控件ShapeableImageView使用
- 基于Keras_bert模型的Bert使用与字词预测
- 【Mysql】——索引的深度理解
猜你喜欢
随机推荐
MySQL (6)
typescript13 - type aliases
数字图像隐写术之卡方分布
Kyushu cloud as cloud computing standardization excellent member unit
.NET 跨平台应用开发动手教程 |用 Uno Platform 构建一个 Kanban-style Todo App
MySql的安装配置超详细教程与简单的建库建表方法
GCC Rust获批将被纳入主线代码库,或将于GCC 13中与大家见面
pycharm重命名后无法运行(报错: can‘t open file......No such file or directory)
Teach you how to configure Jenkins automated email notifications
Responsive layout vs px/em/rem
《MySQL数据库进阶实战》读后感(SQL 小虚竹)
Mysql:Invalid default value for TIMESTAMP
认识DTU什么是4GDTU设备
简易表白小页面
822. Walk the Grid
The Meta Metaverse Division lost 2.8 billion in the second quarter, still want to continue to bet?Metaverse development has yet to see a way out
Rocky/GNU之Zabbix部署(3)
ECCV 2022丨轻量级模型架构火了,力压苹果MobileViT(附代码和论文下载)
手把手教你配置Jenkins自动化邮件通知
第一学年课程期末考试