当前位置:网站首页>Fabric.js 居中元素
Fabric.js 居中元素
2022-07-02 05:08:00 【德育处主任】
本文简介
点赞 + 关注 + 评论 = 学会了
<br>
在使用 Fabric.js 开发时,可能会需要将元素居中。
本文总结了 Fabric.js 常用的将元素居中的方法,其中包括:
- 基于视窗的水平居中
- 基于画布的水平居中
- 带动画效果的水平居中
- 基于视窗的垂直居中
- 基于画布的垂直居中
- 带动画效果的垂直居中
- 同时实现水平和垂直居中(也是分基于视窗或基于画布的)
<br>
除此之外,还总结了 在画布层面居中指定元素 和 元素自身调用居中方法 。
<br>
阅读本文需要你有一定的 Fabric.js 基础,如果还不太了解 Fabric.js 是什么,可以阅读 《Fabric.js 从入门到膨胀》
<br>
<br>
创建基础项目
为了方便演示,我在初始化画布的时:
- 添加一个背景图,该背景图的尺寸和初始化的画布一样大。
- 添加一个矩形,之后要居中的对象就是它了。
- 添加鼠标滚轮滚动时缩放画布(方便演示 基于视窗 和 基于画布 的区别)。
- 添加鼠标拖拽画布平移位置(方便演示 基于视窗 和 基于画布 的区别)。

<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // 初始化画布 const canvas = new fabric.Canvas('canvasBox') // 设置背景图 fabric.Image.fromURL('../../images/bg2.jpg', img => { canvas.setBackgroundImage( img, canvas.renderAll.bind(canvas), { // 将背景图的宽高设置成画布的宽高 scaleX: canvas.width / img.width, scaleY: canvas.height / img.height } ) }) // 创建矩形 const rect = new fabric.Rect({ name: 'rect', top: 60, // 距离容器顶部 60px left: 60, // 距离容器左侧 200px fill: 'orange', // 填充a 橙色 width: 60, // 宽度 60px height: 60, // 高度 60px originX: 'center', originY: 'center' }) // 将矩形添加到画布中 canvas.add(rect) // 滚轮滚动时可修改画布缩放等级 canvas.on('mouse:wheel', opt => { const delta = opt.e.deltaY // 滚轮,向上滚一下是 -100,向下滚一下是 100 let zoom = canvas.getZoom() // 获取画布当前缩放值 zoom *= 0.999 ** delta if (zoom > 20) zoom = 20 if (zoom < 0.01) zoom = 0.01 canvas.zoomToPoint( { // 关键点 x: opt.e.offsetX, y: opt.e.offsetY }, zoom ) }) /* 拖拽画布 */ canvas.on('mouse:down', opt => { // 鼠标按下时触发 let evt = opt.e canvas.isDragging = true // isDragging 是自定义的 canvas.lastPosX = evt.clientX // lastPosX 是自定义的 canvas.lastPosY = evt.clientY // lastPosY 是自定义的 }) canvas.on('mouse:move', opt => { // 鼠标移动时触发 if (canvas.isDragging) { let evt = opt.e let vpt = canvas.viewportTransform // 聚焦视图的转换 vpt[4] += evt.clientX - canvas.lastPosX vpt[5] += evt.clientY - canvas.lastPosY canvas.requestRenderAll() canvas.lastPosX = evt.clientX canvas.lastPosY = evt.clientY } }) canvas.on('mouse:up', opt => { // 鼠标松开时触发 canvas.setViewportTransform(canvas.viewportTransform) // 设置此画布实例的视口转换 canvas.isDragging = false })</script>代码有点多,但 滚轮滚动时可修改画布缩放等级 和 拖拽画布 部分其实可以不要的,写上这些代码主要是为了方便演示。
以下所有例子中所指的元素都是 rect ,因为本例以 rect 进行讲解。你需要根据实际项目中要操作的对象进行调整。
<br>
<br>
水平居中
将指定元素水平居中。
<br>
基于视窗

<button onclick="centerH()">水平居中</button><script> // 省略部分代码 // 水平居中 function centerH() { // 从画布的角度操作对象 canvas.viewportCenterObjectH(rect) // 元素自己根据视窗进行居中 // rect.viewportCenterH() }</script>上面我写了2中方法,方法1是用画布操作指定的对象;方法2是元素自己根据视窗来调整自己的位置。
<br>
我直接上图来解释一下什么是 根据视窗水平居中元素
缩放的情况

<br>
移动画布的情况

<br>
在缩放和移动画布之后,canvas.viewportCenterObjectH 和 rect.viewportCenterH 还是会根据根据视窗的标准来水平居中。
<br>
基于画布

// 省略部分代码canvas.centerObjectH(rect)// 元素自己根据画布进行居中// rect.centerH()<br>
缩放的情况

<br>
移动画布的情况

可以和 基于视窗 的效果对比一下。
<br>
带动画效

// 省略部分代码canvas.fxCenterObjectH(rect)带动画的效果需要在画布中调用 fxCenterObjectH 方法。带动画效果的居中是根据画布来居中的,并非视窗!
<br>
<br>
垂直居中
垂直居中和水平居中的用法差不多,只是改了一下api。水平居中是用 “H” ,垂直居中用 “V”。
<br>
基于视窗

// 省略部分代码canvas.viewportCenterObjectV(rect)// 元素自己根据视窗进行居中// rect.viewportCenterV()<br>
基于画布
// 省略部分代码canvas.centerObjectH(rect)// 元素自己根据画布进行居中// rect.centerH()<br>
带动画效果

// 省略部分代码canvas.fxCenterObjectV(rect)<br>
<br>
水平 + 垂直 同时居中
Fabric.js 还提供同时水平和垂直居中的功能。
<br>
基于视窗

// 省略部分代码canvas.viewportCenterObject(rect)// 元素自己根据视窗进行居中// rect.viewportCenter()<br>
基于画布

// 省略部分代码canvas.centerObject(rect)// 元素自己根据画布进行居中rect.center()<br>
带动画效果
暂时还没发现同时垂直和水平居中有带动画效果的api,所以可以尝试同时调用 fxCenterObjectH 和 fxCenterObjectV

// 省略部分代码function fxCenter() { canvas.fxCenterObjectH(rect) canvas.fxCenterObjectV(rect)}<br>
<br>
代码仓库
<br>
<br>
推荐阅读
点赞 + 关注 + 收藏 = 学会了
边栏推荐
猜你喜欢

Express logistics quick query method, set the unsigned doc No. to refresh and query automatically

运维工作的“本手、妙手、俗手”

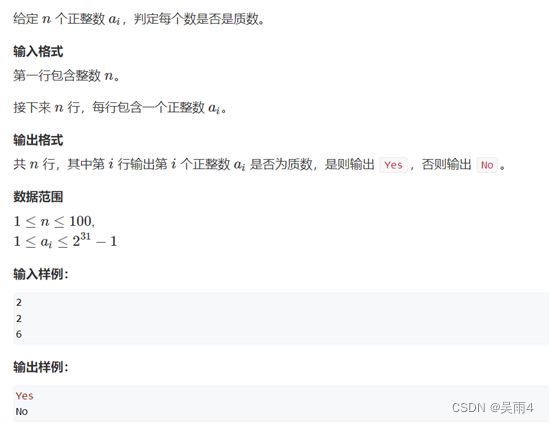
Mathematical problems (number theory) trial division to judge prime numbers, decompose prime factors, and screen prime numbers

Video cover image setting, put cover images into multiple videos in the simplest way

el form 表单validate成功后没有执行逻辑

How do I interview for a successful software testing position? If you want to get a high salary, you must see the offer

Typescript function details

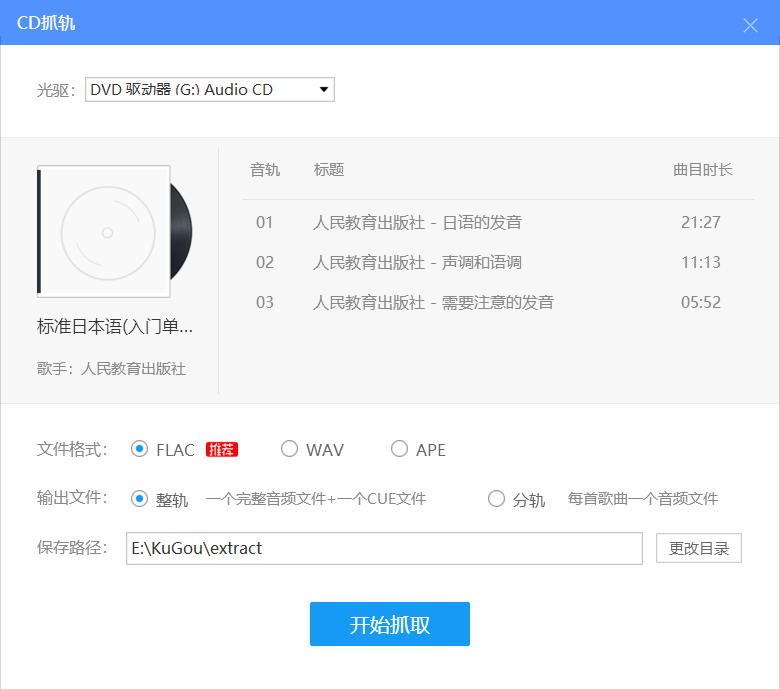
Save the CDA from the disc to the computer

What data does the main account of Zhengda Meiou 4 pay attention to?

Summary of main account information of zhengdaliu 4
随机推荐
Using Kube bench and Kube hunter to evaluate the risk of kubernetes cluster
7.1 Résumé du concours de simulation
将光盘中的cda保存到电脑中
从数组中找出和为目标的下标
Dark horse notes -- Set Series Collection
Cultivate primary and secondary school students' love for educational robots
Introduction to Luogu 3 [circular structure] problem list solution
06 decorator mode
Virtual machine installation deepin system
06 装饰(Decorator)模式
How to modify data file path in DM database
Orthogonal test method and function diagram method for test case design
Global and Chinese market of insulin pens 2022-2028: Research Report on technology, participants, trends, market size and share
Collectors. Groupingby sort
2022-003arts: recursive routine of binary tree
Solution: the agent throws an exception error
Summary of main account information of zhengdaliu 4
Learn BeanShell before you dare to say you know JMeter
Pytest learning ----- pytest assertion of interface automation testing
Mathematical knowledge -- understanding and examples of fast power