当前位置:网站首页>Gantt chart grouping activities tutorial
Gantt chart grouping activities tutorial
2020-11-06 22:27:00 【roffey】
Gantt Chart (Xgantt) from 1998 The first commercial version of the year was devoted to the research and development of control for planning and project management , after 20 Years of accumulation and precipitation , At present, it can provide software developers and end users with top-level planning and project management control products , Help users quickly integrate the Gantt chart needed by project management software , Network diagram , Resource histogram , Calendar , Resource scheduling and other functional modules , And provide a full range of support and services .
VARCHART XGantt Is a powerful Gantt chart control , Its modular design allows you to create applications that meet your needs .XGantt Can be used for .NET,ActiveX and ASP.NET Applications , Can quickly 、 Simply integrate into your application , Help you identify performance bottlenecks 、 Avoid delays and efficient use of resources , Make complex data easier to understand .
In the previous “ from VARCHART XGantt Quick start ” In the blog series , We offer you Shows how to modify time units and time ranges .
Through this article , We aim to help you implement the next step in developing the sample application . therefore , Through this paper , We'll give you insights into the benefits and ways to group activities in a Gantt Chart .
Why use grouping first ?
Grouping helps to construct Gantt charts , And allows you to view the same data and information from different angles . To give you a good idea , Please check through VARCHART XGantt .NET Gantt One of the examples included in the sample installation of the control .
One “ small ” Applications - Multiple visualization options
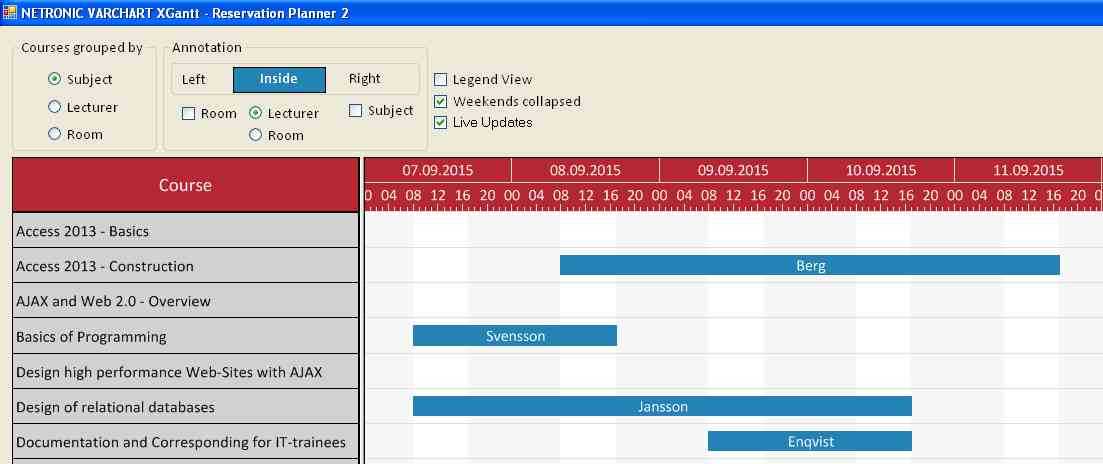
“ Booking Planner ” Visualize the booking plan for software courses . This may not be a big deal of data “ Big ” plan , however , Even in this “ Small ” Planned , You also have to deal with what aspects of the data you want to emphasize , That is, from what perspective you want to see your data .
Three grouping options
Our plan offers three ways to visualize occupancy .
- Group by topic : A quick overview In alphabetical order Arranged Course : date , Time and their respective lecturers or classrooms

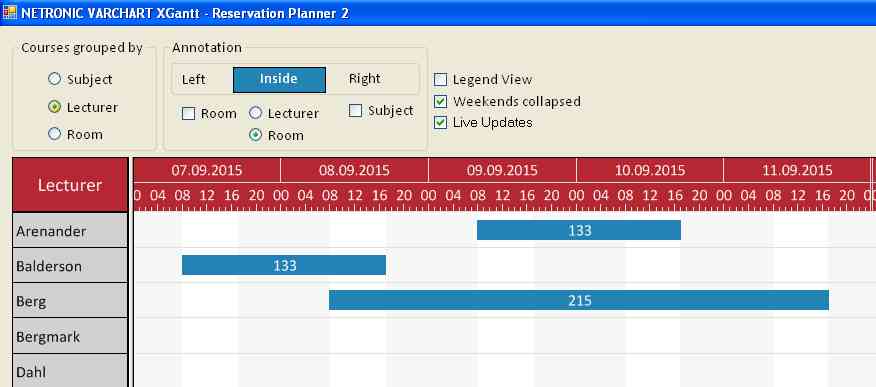
- Group by instructor : List the lecturers in alphabetical order , And show it on the date , Time and room skills .

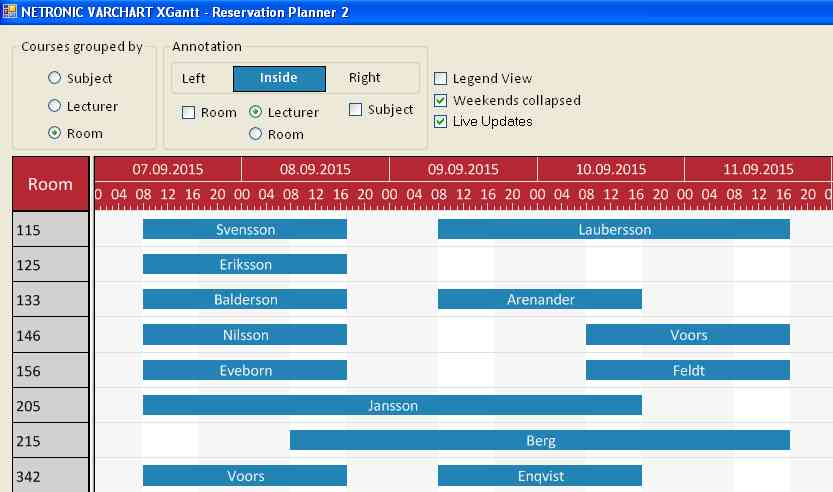
- Group by room : Visualize the occupancy of each instructor's room , Which room can be used at a specific time .

Even this little example shows how grouping data is To help provide planning data A clear overview of . When the amount of data to be visualized is much larger than that in the booking Planner , So when reading the entire plan becomes more complex , This is even more true .
that , How to be in .NET Control to group data ?
XGantt Activity groups in
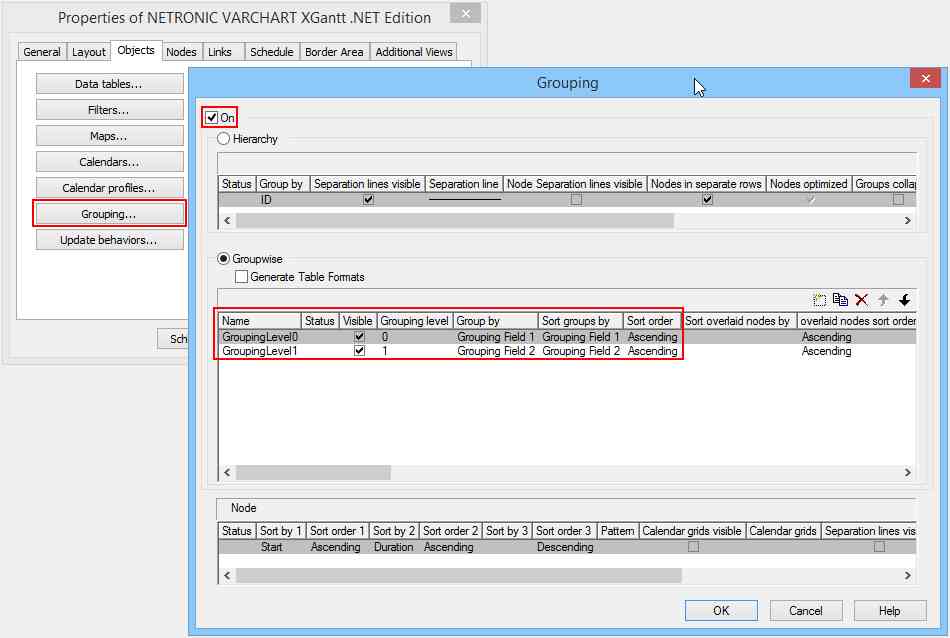
A group consists of a value , All members of a group have the same value . Nodes that display the same entry in its grouped data field belong to the same group . You can set the grouping field and all other grouping conditions in the corresponding dialog box , The method is to click “ object ” On the properties page “ grouping ” Button .
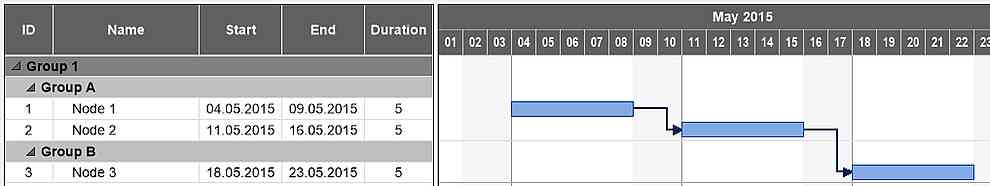
Check “ open ” box , Open group . Create two from the following screenshots GroupingLevels:

The results are shown below :

Click the small triangle next to the group title to collapse or expand the group . This function may be activated before Ticking The modification allows the check box in the group dialog box .
版权声明
本文为[roffey]所创,转载请带上原文链接,感谢
边栏推荐
- Method of code refactoring -- Analysis of method refactoring
- vue3 新特性
- The 4th China BIM (digital construction) manager Summit Forum will be held in Hangzhou in 2020
- Markdown tricks
- 插件Bilibili新版0.5.5
- Stickinengine architecture 12 communication protocol
- The Interpreter pattern of behavior pattern
- 实验一
- September 3, 2020: naked writing algorithm: loop matrix traversal.
- MRAM高速缓存的组成
猜你喜欢

NAND FLASH的接口控制设计

Code generator plug-in and creator preform file analysis

Reserved battery interface, built-in charge and discharge circuit and electricity meter, quickly help easily handle hand-held applications

2020-08-20: the difference between go and python?

Introduction to the development of small game cloud

The essence of transaction and the principle of deadlock
![[byte jumps, autumn recruitment Posts open] ohayoo! Don't leave after school, I want to ask you to play games!!!](/img/3b/00bc81122d330c9d59909994e61027.jpg)
[byte jumps, autumn recruitment Posts open] ohayoo! Don't leave after school, I want to ask you to play games!!!

What are the highlights of Huawei mate 40 series with HMS?

图像处理工具包ImagXpress使用教程,如何查看事件

Practice of Xiaoxiong school development board: real equipment access of smart street lamp sandbox experiment
随机推荐
How to add modules to nginx image?
“非洲用户的付费意愿并不低”——专访四达时代研发总监张亮
Win7 AppCrash (solution)
[graffiti Internet of things footprints] panoramic introduction of graffiti cloud platform
The first choice for lightweight GPU applications is the NVIDIA vgpu instance launched by Jingdong Zhilian cloud
2020-08-20:GO语言中的协程与Python中的协程的区别?
New features of vue3
Mongo user rights login instruction
ImageMagick - add watermark
NAND FLASH的接口控制设计
Git remote library rollback specified version
VARCHART XGantt入门教程
非易失性MRAM存储器应用于各级高速缓存
JVM memory allocation - xms128m - xmx512m - XX: permsize = 128M - XX: maxpermsize = 512M
上海巨微专用蓝牙广播芯片
html+ vue.js Implementing paging compatible IE
The method of local search port number occupation in Windows system
汽车维修app开发的好处与功能
Characteristics of magnetic memory chip STT-MRAM
Big data processing black Technology: revealing the parallel computing technology of Pb level data warehouse gaussdb (DWS)