当前位置:网站首页>路由模式:hash和history模式
路由模式:hash和history模式
2022-07-02 13:10:00 【hyduan200】
hash 模式 url 里面永远带着#号,我们在开发当中默认使用这个模式。
如果用户考虑 url 的规范那么就需要使用 history 模式,因为 history 模式没有#号,是个正常的 url 适合推广宣传。
当然其功能也有区别,比如我们在开发 app 的时候有分享页面,那么这个分享出去的页面就是用 vue 或是 react
做的,咱们把这个页面分享到第三方的 app 里,有的 app 里面 url 是不允许带有#号的,所以要将#号去除那么就要使用 history 模式。
但是使用 history 模式还有一个问题就是,在访问二级页面的时候,做刷新操作,会出现 404 错误,那么就需要和后端人配合让他配置一下 apache 或是 nginx 的 url 重定向,重定向到你的首页路由上就 ok 啦。
区别
| hash | history |
|---|---|
| url 显示有#,很 Low | url 显示无#,好看 |
| 回车刷新 可以加载到 hash 值对应页 | 回车刷新一般就是 404 掉了 |
| 无需后端配置 | 需要后端配置 |
| 支持低版本浏览器和 IE | 浏览器 HTML5 新推出的 API |
hash模式的路由器
路由器默认的工作模式是hash模式,例如http://localhost:8080/#/demo
对于这种路由模式不需要多余的配置,具体如下:
router/index.js
import VueRouter from "vue-router";
import Demo from "@/views/demo";
const routers = [
{
path:"/demo",
component:Demo
}
]
const router = new VueRouter({
routes:[...routers]
})
export default router;
history模式的路由器
这种路由模式在项目中较为常见,例如http://localhost:8080/demo
对于这种路由模式前端及nginx都需要进行配置
router/index.js
import VueRouter from "vue-router";
import Demo from "@/views/demo";
const routers = [
{
path:"/demo",
component:Demo
}
]
const router = new VueRouter({
mode: 'history', // 修改为history路由
// base: '', // 为路由设置基础路径
routes:[...routers]
})
export default router;
常见bug
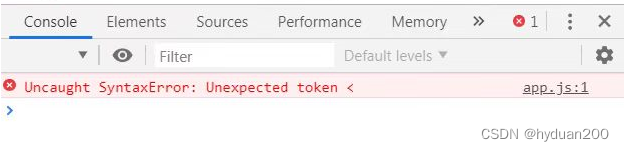
一:报错:Unexpected token ‘<‘ 错误解决方法

错误原因
引入的资源路径出错的问题
bug解决
方法一:调整路由模式;
方法二:不改路由模式,改配置文件:
1:修改部署应用包时的基本url,将绝对路径改为相对路径(或者不设置publicPath,默认就是相对路径)
:2: 修改vue.config.js,具体修改如下:
module.exports = {
publicPath: '/'
}
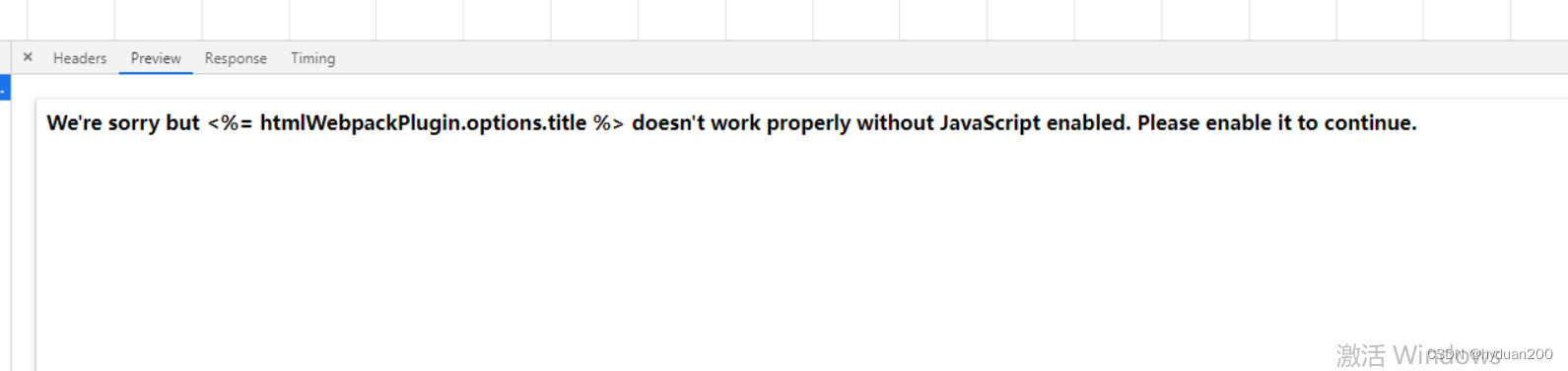
二:报错:We’re sorry but XXX doesn’t work properly without JavaScript enabled

错误原因
先检查请求的url是否正确,是否少或者多斜杠问题,例如http://localhost:3000/api/add 变为了 http://localhost:3000/api//add
bug解决
方法一:调整路由模式,改为hash路由;
方法二:publicPath: ‘/’
方法三:修改nginx具体如下:
location ^~ /api/ {
#api:后端服务代理路径(根据项目实际情况配置)
proxy_pass http://localhost:3000/; #后端服务真实地址
}
三:当路由模式为history路由时,刷新页面报404
错误原因
history路由模式下会请求到服务端,但服务端并没有这一个资源文件,所以就会返回404
bug解决
修改nginx配置
方案一如下:
location / {
root /usr/share/nginx/html/dist; # 存放dist
index index.html index.htm;
try_files $uri $uri/ /index.html; # 解决history路由页面刷新404问题
}
方案二如下:
location /{
root /usr/share/nginx/html/dist; # 存放dist
index index.html index.htm;
# 解决history路由页面刷新404问题
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
break;
}
}
边栏推荐
- Write your own CPU Chapter 11 - learning notes
- Data Lake (11): Iceberg table data organization and query
- Bean configuration override in boot
- Crawl the information of national colleges and universities in 1 minute and make it into a large screen for visualization!
- 曆史上的今天:支付寶推出條碼支付;分時系統之父誕生;世界上第一支電視廣告...
- Another graduation season
- mysql min() 求某条件下最小的值出现多个结果
- TypeScript数组乱序输出
- By asp Net core downloads files according to the path exception
- Boot 事务使用
猜你喜欢

Trigger: MySQL implements adding or deleting a piece of data in one table and adding another table at the same time

Write your own CPU Chapter 11 - learning notes

Yyds dry inventory company stipulates that all interfaces use post requests. Why?

Effectively use keywords to increase Amazon sales

TypeScript数组乱序输出

Foreign enterprise executives, continuous entrepreneurs, yoga and skiing masters, and a program life of continuous iteration and reconstruction

mysql 计算经纬度范围内的数据

Huawei ECS installs mysqlb for mysqld service failed because the control process exited with error code. See “sys

手机app通达信添加自定义公式(分时T+0)为例子讲解

After the win10 system is upgraded for a period of time, the memory occupation is too high
随机推荐
总结|机器视觉中三大坐标系及其相互关系
Leetcode --- longest public prefix
Thinking about absolute truth and relative truth
数仓中的维度表与事实表
Conditions and solutions of deadlock
曆史上的今天:支付寶推出條碼支付;分時系統之父誕生;世界上第一支電視廣告...
Invalid bound statement (not found)解决方法总结
[5g NR] RRC connection release
又是一年毕业季
虚假的暑假
Comprehensively interpret the background and concept of service mesh
day4
(practice C language every day) the sum of the nearest three numbers
自注意力机制和全连接的图卷积网络(GCN)有什么区别联系?
2022最新最详细必成功的在Vscode中设置背景图、同时解决不受支持的问题
Memory alignment of structure
The median salary of TSMC's global employees is about 460000, and the CEO is about 8.99 million; Apple raised the price of iPhone in Japan; VIM 9.0 releases | geek headlines
MySQL min() finds the minimum value under certain conditions, and there are multiple results
Solve * * warning * *: your ApplicationContext is unlikely to start due to a @componentscan of the defau
Rock PI Development Notes (II): start with rock PI 4B plus (based on Ruixing micro rk3399) board and make system operation