当前位置:网站首页>[译] 5个Vuex插件,给你的下个VueJS项目
[译] 5个Vuex插件,给你的下个VueJS项目
2020-11-06 01:23:00 【:::::::】
原文:5 Vuex Plugins For Your Next VueJS Project 作者:Anthony Gore
使用 Vuex 来管理 Vue 的状态,有很多好的理由。其中之一就是,通过 Vuex 插件可以非常容易的扩展一些很酷的功能。Vuex 社区中的开发人员已经创建了大量的免费插件供你使用,有许多你能想象的功能,还有一些你可能没有想到的功能。
在本文中,将向你展示5个特性,你可以通过 Vuex 插件轻松地添加到下一个项目中。
- 状态持久化
- 同步标签页、窗口
- 语言本地化
- 管理多个加载状态
- 缓存操作
1. 状态持久化
vuex-persistedstate 使用浏览器的本地存储( local storage )对状态( state )进行持久化。这意味着刷新页面或关闭标签页都不会删除你的数据。
一个很好的例子就是购物车:如果用户不小心关闭了一个标签,他们可以重新打开并回到之前页面的状态。
2. 同步标签页、窗口
vuex-shared-mutations 可在不同的标签页之间同步状态。它通过 mutation 将状态储存到本地存储(local storage)来实现。选项卡、窗口中的内容更新时触发储存事件,重新调用 mutation ,从而保持状态同步。
3. 语言本地化
vuex-i18n 允许你轻松地用多种语言存储内容。让你的应用切换语言时更容易。
一个很酷的功能是你可以存储带有标记的字符串,比如"Hello {name}, this is your Vue.js app."。所有的翻译版本都会在标记的地方使用相同的字符串。
4. 管理多个加载状态
vuex-loading 有助于你管理应用中的多个加载状态。这个插件适用于状态变化频繁且复杂的实时应用程序。
5. 缓存操作
vuex-cache 可以缓存 Vuex 的 action。例如,如果你从服务器检索数据,这个插件将在第一次调用该 action 时缓存结果,然后在之后的dispatch中,直接返回缓存的值。必要时清除缓存也很简单。
欢迎在下面的评论中,写下你最喜欢的 Vuex 插件!
本文参与腾讯云自媒体分享计划,欢迎正在阅读的你也加入,一起分享。
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
https://cloud.tencent.com/developer/article/1715158
边栏推荐
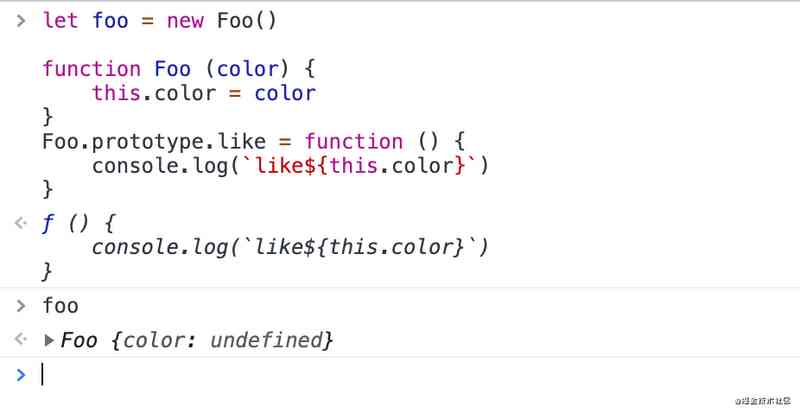
- 使用ES5实现ES6的Class
- 8.1.1 handling global exceptions through handlerexceptionresolver
- 8.1.1 通过HandlerExceptionResolver处理全局异常(全局异常处理) -《SSM深入解析与项目实战》
- 使用LIME解释黑盒ML模型
- 我们编写 React 组件的最佳实践
- How to select the evaluation index of classification model
- 通用的底层埋点都是怎么做的?
- 聆听无声的话语:手把手教你用ModelArts实现手语识别
- 如何选择分类模型的评价指标
- 阻塞队列之LinkedBlockingQueue分析
猜你喜欢

(1)ASP.NET Core3.1 Ocelot介绍

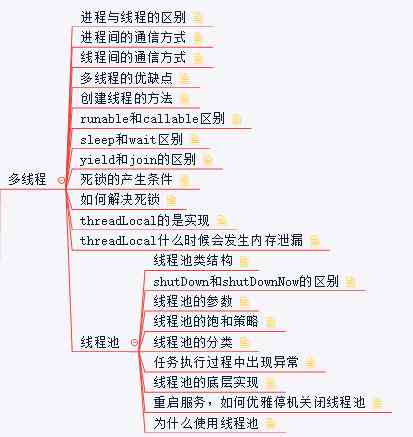
基础知识点整理

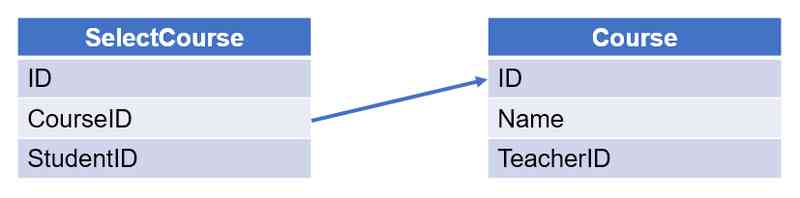
结构化数据中的从属判断问题

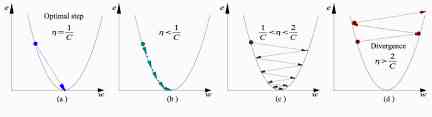
梯度下降算法在机器学习中的工作原理

Using class weight to improve class imbalance

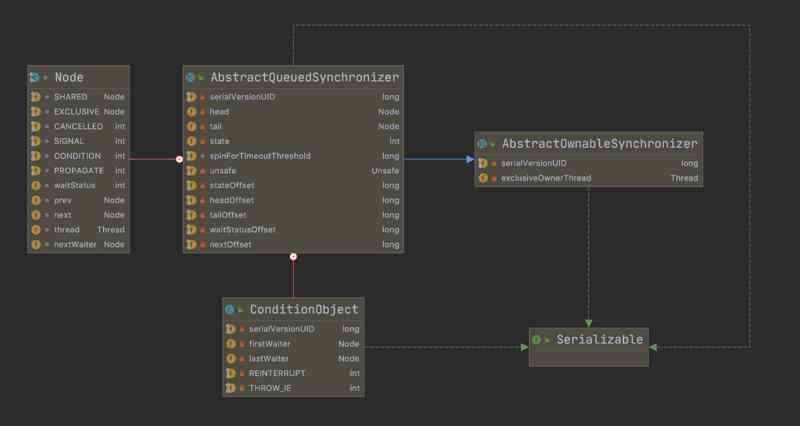
别走!这里有个笔记:图文讲解 AQS ,一起看看 AQS 的源码……(图文较长)

keras model.compile损失函数与优化器

Using tensorflow to forecast the rental price of airbnb in New York City

es5 类和es6中class的区别

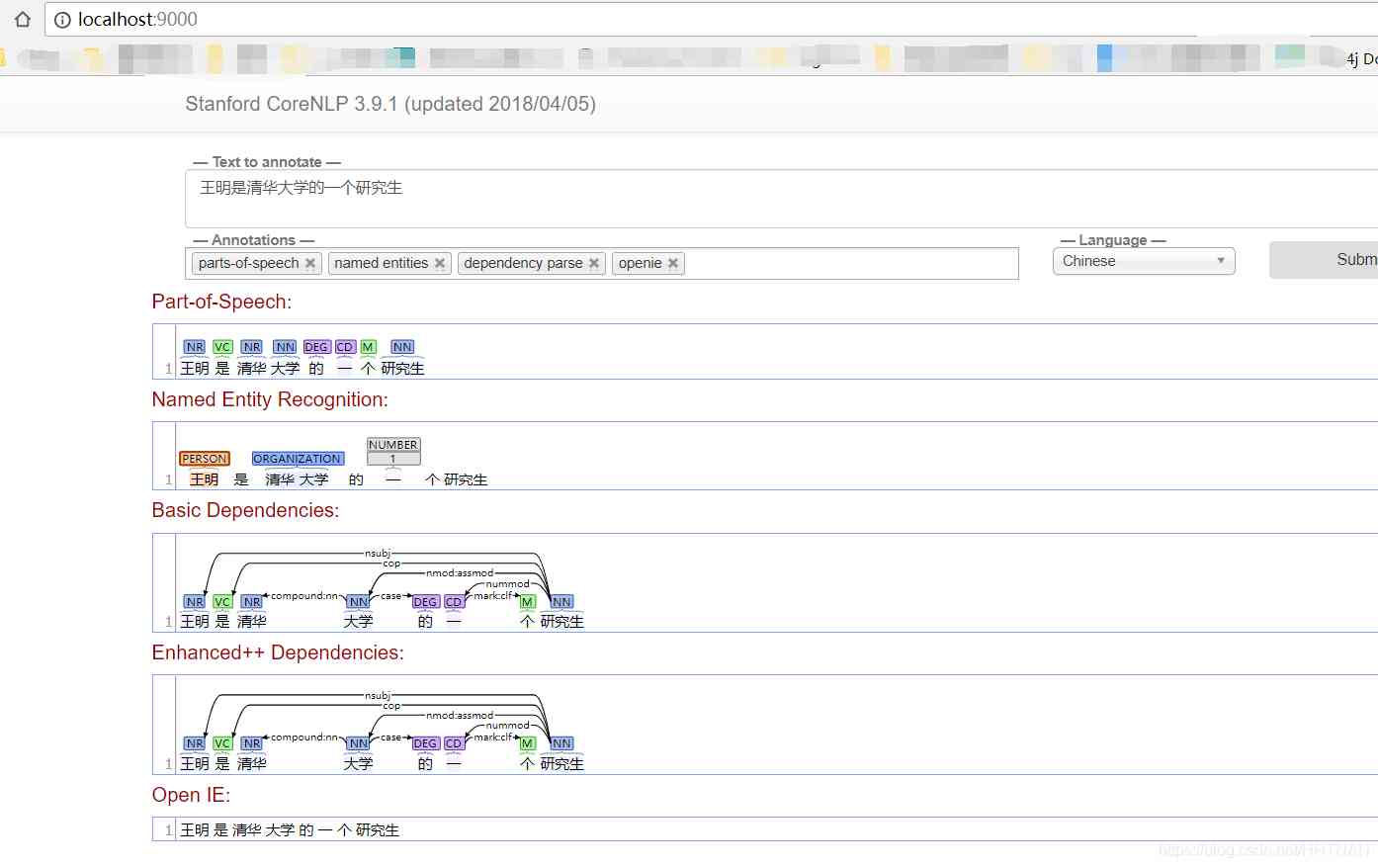
自然语言处理之分词、命名主体识别、词性、语法分析-stanfordcorenlp-NER(二)
随机推荐
【數量技術宅|金融資料系列分享】套利策略的價差序列計算,恐怕沒有你想的那麼簡單
面经手册 · 第14篇《volatile 怎么实现的内存可见?没有 volatile 一定不可见吗?》
Jumpserver高可用集群部署:(六)SSH代理模块koko部署并实现系统服务管理
OPTIMIZER_TRACE详解
如何成为数据科学家? - kdnuggets
keras model.compile损失函数与优化器
2020十大最佳大数据分析工具,果断收藏
字符串的常见算法总结
8.1.1 handling global exceptions through handlerexceptionresolver
7.3.2 File Download & big file download
03_ubuntu samba 安装配置详解与测试
Elasticsearch数据库 | Elasticsearch-7.5.0应用搭建实战
python 下载模块加速实现记录
写一个通用的幂等组件,我觉得很有必要
JVM内存区域与垃圾回收
从零学习人工智能,开启职业规划之路!
2个月再招10000人,字节跳动冲刺10万员工“小目标”
8.1.3 handling global exceptions through exceptionhandler (Global exception handling) - SSM in depth analysis and project practice
Python爬蟲實戰詳解:爬取圖片之家
权重不确定的概率线性回归