当前位置:网站首页>FAQ | FAQ for building applications for large screen devices
FAQ | FAQ for building applications for large screen devices
2022-07-02 04:03:00 【Android Developer】

In the near future , We have published a series of articles on building applications on folding devices and large screen devices :
- Application design specification on folding screen , Get to know ?
- It's time to adapt perfect input support for all kinds of devices
- Android And Chrome OS Update for large screen devices in
We have received a lot of feedback from developers in various channels such as backstage and community , Some common problems of developers are also simply collected and sorted out , Organize into this article about building applications for folding screen and large screen devices , If you have any other problems during the build process , Please let us know by leaving a message .
ask : In the big screen segment , What new opportunities exist 、 New products and usage scenarios ?
answer : According to IDC (IDC) The report of ,2020 Newly added and activated in Android Tablet devices are about 1 One hundred million units , This number is amazing . meanwhile , Today's activated devices Android The total number of large screen devices in the system has exceeded 2.5 One hundred million units , This is a huge market , Of course, there are great opportunities . Today, with the increasing use of collapsible screens , Development around folding devices is more diverse , The opportunity to extend the application beyond the mobile phone also increases .
for example LumaFusion This product , When entering the education market ,Chromebook Played a crucial role . Because users need to do a lot of operations on the screen when editing videos , The larger screen size brings more screen space for users . In short , Using this product on a large screen is the best use scenario .
From a design point of view , Foldable devices switch applications from a regular phone screen to a larger screen , This brings more opportunities for designers , This is really an introduction to different functions 、 A good opportunity to show the elements , This does not mean that more content is needed to fill a larger screen space , Larger screens usually mean a more immersive experience for users . In addition, it also greatly increases the opportunity of multitasking , Users can use multi window mode to perform multiple tasks at the same time , Then we have a new opportunity to consider , such as , The form of multiple applications adjacent to each other 、 Interaction 、 State switching and so on , These are good entry points .
ask : What should developers optimize for large screens , What issues need to be considered ?
answer : The first is the transformation of thinking , In the past, we developed applications for straight mobile phones , Now switch to developing applications for devices of different shapes and sizes , Developers need to change their minds to think about how the interface works on devices of all sizes , Because the market importance of large screen equipment is beyond doubt .
data display , Because of the larger screen space , The multi task processing capacity of foldable devices has increased 7 times , Developers need to balance the simplicity and flexibility of layout to optimize applications , For example, when developers use new window size categories and viewport breakpoints , If you want to optimize the layout of breakpoints , Think of it as 3 Width based breakpoints . In addition, developers also need to consider the form of foldable devices , Such as advanced layout support .
In terms of multitasking , The large screen provides users with more space for multiple operations , If the user uses the application on the folding device , What developers should consider to optimize is to ensure good continuity of applications when users deploy devices 、 Good interface display effect and appearance . Mobile phones used to be in vertical mode , When switching to a large screen device , Horizontal screen mode becomes very important . In order to better adapt to the large screen , Optimize first to ensure that the application looks good in horizontal screen mode . If you have done this , Then next you should make sure that the application can run in multi window mode , And the size of the application can be dynamically adjusted .
In terms of navigation optimization , In the past, when optimizing some navigation components of the vertical screen mode of the straight mobile phone , The navigation component is almost always docked at the bottom of the screen , This is different in collapsible or larger devices , Users actually hold the device with both hands most of the time , This means that the navigation components are best placed on the edge and side of the device , Not the bottom . In addition, it is recommended that developers optimize navigation items , We should really consider the banded effect . It is reasonable for a large number of components or elements to occupy the edge of the device in the vertical screen , But in the horizontal screen , Users hold the device with both hands most of the time , Elements across the two edges will take up a lot of space and be very conspicuous , This will give users a feeling —— The interface is clumsy , So try to avoid edge docking , Consider other ways to place components and elements .
For more details , see also :
- Build for any screen size Android Interface
- Application design specification on folding screen , Get to know ?
- MAD Skills Series of navigation component articles
- Support different screen sizes
ask : For developers , How to use the simplest method to optimize the application interface on various sizes of screens ?
answer : There are many solutions to choose from , It depends on your current actual situation and future plan . for example , You now have one based on many Activity Application , You can use the help of 12L Provided in the function Activity The embedded (Activity Embedding), Will be multiple Activity Display side by side at the same time . This is a good method , You can optimize the application interface without rewriting all the layout code and the entire application .
If you are considering rewriting part of the interface or the entire application , that Jetpack Compose It is also a good choice . At the beginning, we can use Jetpack Compose Make it easier to build adaptive interfaces , It is easier to maintain and perform other similar operations in the future development cycle . in addition to , You can also use compatibility mode , But compatibility mode does not provide users with an ideal experience . Therefore, it is strongly recommended that you give priority to Jetpack Compose.
For more guidance on easily optimizing applications , see also :
- Android And Chrome OS Update for large screen devices in
- Material Website
- With the help of Jetpack WindowManager Support for foldable devices and dual screen devices
ask : For developers , Should bottom navigation be used on tablets or collapsible devices ?
answer : From a design point of view , We suggest replacing the bottom navigation component with Navigation Rail, It has similar functions to the bottom navigation component , It contains several main Navigation destination . We think it is easier to use the navigation components on the side , Especially for those users who frequently switch interfaces through the navigation bar in the application . Secondary navigation is also important , In mobile devices, you can use tabs (Tab) Or segment button (Segmented Button) And so on , These methods are also applicable to foldable equipment , So we can compare them with Navigation Rail Use in combination .
From an implementation perspective , You can do this in a variety of ways , For example, using View Or use Compose. Based on View Application , You can use resources to qualify the layout , Navigate through the bottom —— Such as the application bar at the bottom (App Bar) Or bottom navigation menu (Navigation Menu)—— Form a narrow layout , You can also use Navigation Rail To create a wider layout . According to what we offer Window size category And guidelines , For smaller layouts , The bottom navigation menu is recommended , For medium and larger deployment layouts , It is recommended that you consider using Navigation Rail, Because users who use this kind of device will use both hands rather than one hand to operate the device .
To learn more , see also :
ask : When building applications for large screens , What are the two types of tablet and desktop devices that need attention ? similar Chromebook Duet What should I pay attention to about this removable tablet ?
answer : In terms of different screen sizes , The tablet device needs to consider the medium height in horizontal screen mode (Medium height) And expansion width (Expanded width), The breakpoints are 480dp+ and 840dp+, Desktop devices need to consider the deployment height (Expanded height) And expansion width (Expanded width), The breakpoints are 900dp+ and 840dp+, For more screen size related sizes, please refer to the following table :

meanwhile , When considering removable equipment , Another issue to consider will be support for device input , A removable device means that it can be connected to other input devices , Such as the keyboard 、 Stylus 、 Mouse, etc. , Therefore, you should further consider optimizing support for input devices , You can use our recent article 《 It's time to adapt perfect input support for all kinds of devices 》 Learn more about .
Layout and input are important , Especially when you start thinking about larger screen devices , To create a suitable for different screen sizes Adaptive layout , The best way is to ConstraintLayout Used as the basic layout in the interface . Use ConstraintLayout, You can specify the position and size of each view according to the spatial relationship between views in the layout . thus , When the screen size changes , All views can be moved and stretched together . although ConstraintLayout It can't deal with all layout scenarios , But no matter what layout you use , You should always avoid hard coding layout sizes .
To learn more , see also :
ask : For developers, how to adapt the folding form of foldable devices , Such as desktop mode ?
answer : With the help of this question , We want to first mention the various forms of foldable devices , They are completely folded 、 Semi folded form and fully expanded form . When the device is in a semi folded form , The device may also be in two folded states , One is desktop mode ( Fold edges horizontally ), It is similar to putting a semi folded mobile phone on the table ; The other is the book mode ( Fold edges vertically ), It is similar to holding a semi folded mobile phone in your hand , Like reading a book . When the device is in semi folded form , The part near the folding edge is not easy to click , Therefore, we should avoid designing interaction in this area , But this is also a good topic , You can study what interesting elements can be placed in these occluded areas .
Mention the fold form , Pay attention to the transition of components , Various components will be used on larger devices and screens , Especially in desktop mode , Special attention should be paid to the interface , for example , In this mode , Key operations or most operations are done on the bottom screen , Most content components are actually placed on another screen ; In folded desktop mode , The user seems to be operating a laptop , Touch the screen , The mobile phone may shake unsteadily ; In this mode, the camera position may also block the contents of the screen behind , Although the content will be rendered , But it is invisible because it is blocked . These are very important things to consider , How to operate in different folding forms in line with ergonomic design .
As we all know, foldable devices are emerging in endlessly , We launched Jetpack WindowManager library , Help developers make adjustments to applications , To make full use of collapsible devices to provide users with a new experience . To learn more , Please refer to the article 《 Detailed explanation | Build responsive... For foldable devices UI》 and Codelab: With the help of Jetpack WindowManager Support for foldable devices and dual screen devices , We invite all developers to try WindowManager, At the same time, we hope you can provide us with feedback so that we can further improve and launch a stable version as soon as possible .
To learn more , see also :
ask : 12L Activity Embedding What are the advantages and disadvantages compared with other methods of building large screen applications ? If you build from scratch , Which is preferred ?
answer : If you want to build your application from scratch , It is strongly recommended that you give priority to Jetpack Compose.Jetpack Compose Is used to build native Android Interface toolkit , Make it easier for you to design and build application interfaces , Create better applications faster .
If your application is based on many Activity, You want to better present , Recommended Activity The embedded (Activity Embedding).Activity Embedding It just allows you to display multiple... Side by side Activity, No need to refactor the application architecture , It's simple to use . If you use Fragment Or maybe already in a Activity The application uses Compose, Then do not use Activity Embedding, At this point, we recommend that you check the build interface of all applications , Please check the recent articles for specific implementation methods 《 Build for any screen size Android Interface 》.
ask : When developers are in Chrome OS When resizing the window , How to smoothly convert application components into new sizes ?
answer : Please pay attention to Material Official documents of , We may arrange a special chapter to explain this type of problem in the future . For now , We have done for Dynamic effect of foldable equipment (Motion) Some guide documents have been added to this topic , Because there are a lot of conversion scenarios in these devices , These also apply to Chrome OS. One important point to note about component transformation : When users switch their devices from one state to another , Usually, at least one element must be kept on the interface to help them determine the element location or whether the element has changed .
In terms of technical implementation , It is not easy to realize these conversion effects manually and have smooth interaction in different device forms , You can use us to Android Created interface toolkit Jetpack Compose To build .
To learn more , see also :
Welcome Click here Submit feedback to us , Or share your favorite content 、 Problems found . Your feedback is very important to us , Thank you for your support !
边栏推荐
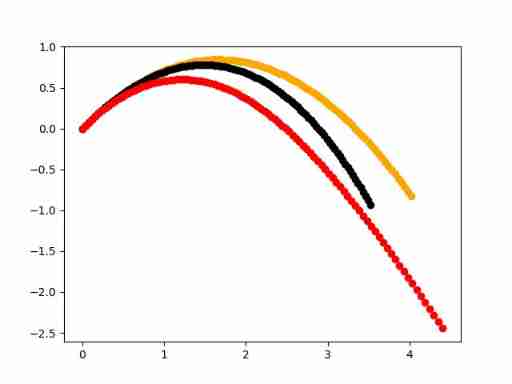
- Influence of air resistance on the trajectory of table tennis
- Vite: scaffold assembly
- First acquaintance with string+ simple usage (II)
- Nacos 配置中心整体设计原理分析(持久化,集群,信息同步)
- go 变量与常量
- How much is the tuition fee of SCM training class? How long is the study time?
- WPViewPDF Delphi 和 .NET 的 PDF 查看组件
- 集成底座方案演示说明
- 0基础如何学习自动化测试?按照这7步一步一步来学习就成功了
- Déchirure à la main - tri
猜你喜欢

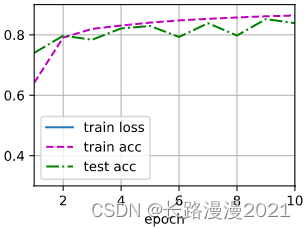
Hands on deep learning (II) -- multi layer perceptron

The 10th Blue Bridge Cup single chip microcomputer provincial competition

Finally got byte offer. The 25-year-old inexperienced perception of software testing is written to you who are still confused

Influence of air resistance on the trajectory of table tennis

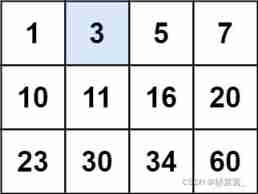
【leetcode】74. Search 2D matrix

0基础如何学习自动化测试?按照这7步一步一步来学习就成功了

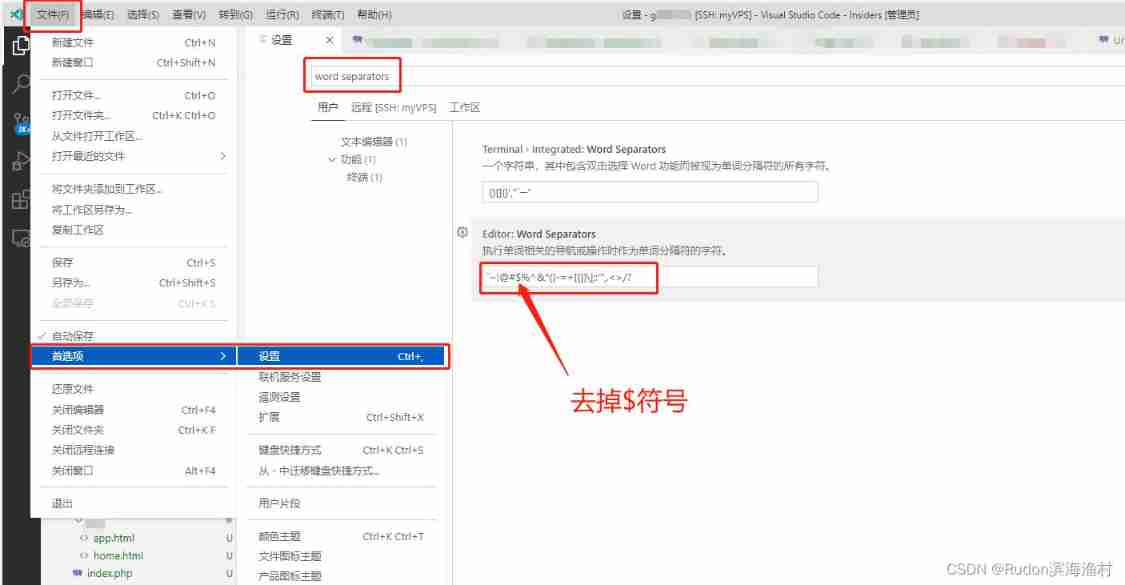
Set vscode. When double clicking, the selected string includes the $symbol - convenient for PHP operation

文档声明与字符编码

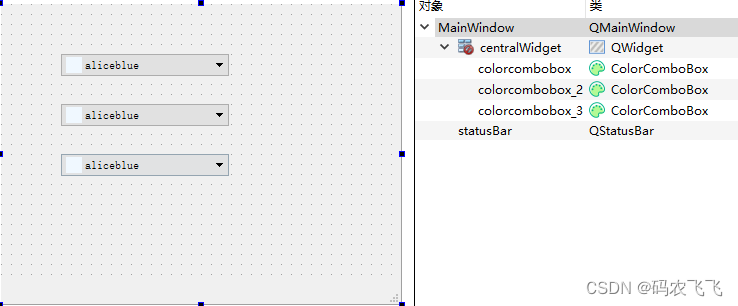
Qt插件之Qt Designer插件实现

Fourier series
随机推荐
QT designer plug-in implementation of QT plug-in
"No war on the Western Front" we just began to love life, but we had to shoot at everything
The first game of the 11th provincial single chip microcomputer competition of the Blue Bridge Cup
如何解决在editor模式下 无法删除物体的问题
Welcome the winter vacation multi school league game 2 partial solution (B, C, D, F, G, H)
[Li Kou brush questions] 15 Sum of three numbers (double pointer); 17. Letter combination of phone number (recursive backtracking)
Set vscode. When double clicking, the selected string includes the $symbol - convenient for PHP operation
uni-app - 实现获取手机验证码倒计时 60 秒(手机号+验证码登录功能)
Déchirure à la main - tri
Finally got byte offer. The 25-year-old inexperienced perception of software testing is written to you who are still confused
Target free or target specific: a simple and effective zero sample position detection comparative learning method
云服务器的安全设置常识
Microsoft Research Institute's new book "Fundamentals of data science", 479 Pages pdf
Lost a few hairs, and finally learned - graph traversal -dfs and BFS
pip 安装第三方库
Vite: configure IP access
Force buckle 540 A single element in an ordered array
go 变量与常量
Lei Jun wrote a blog when he was a programmer. It's awesome
Wpviewpdf Delphi and Net PDF viewing component