当前位置:网站首页>QT designer plug-in implementation of QT plug-in
QT designer plug-in implementation of QT plug-in
2022-07-02 03:45:00 【Manon Feifei】
List of articles
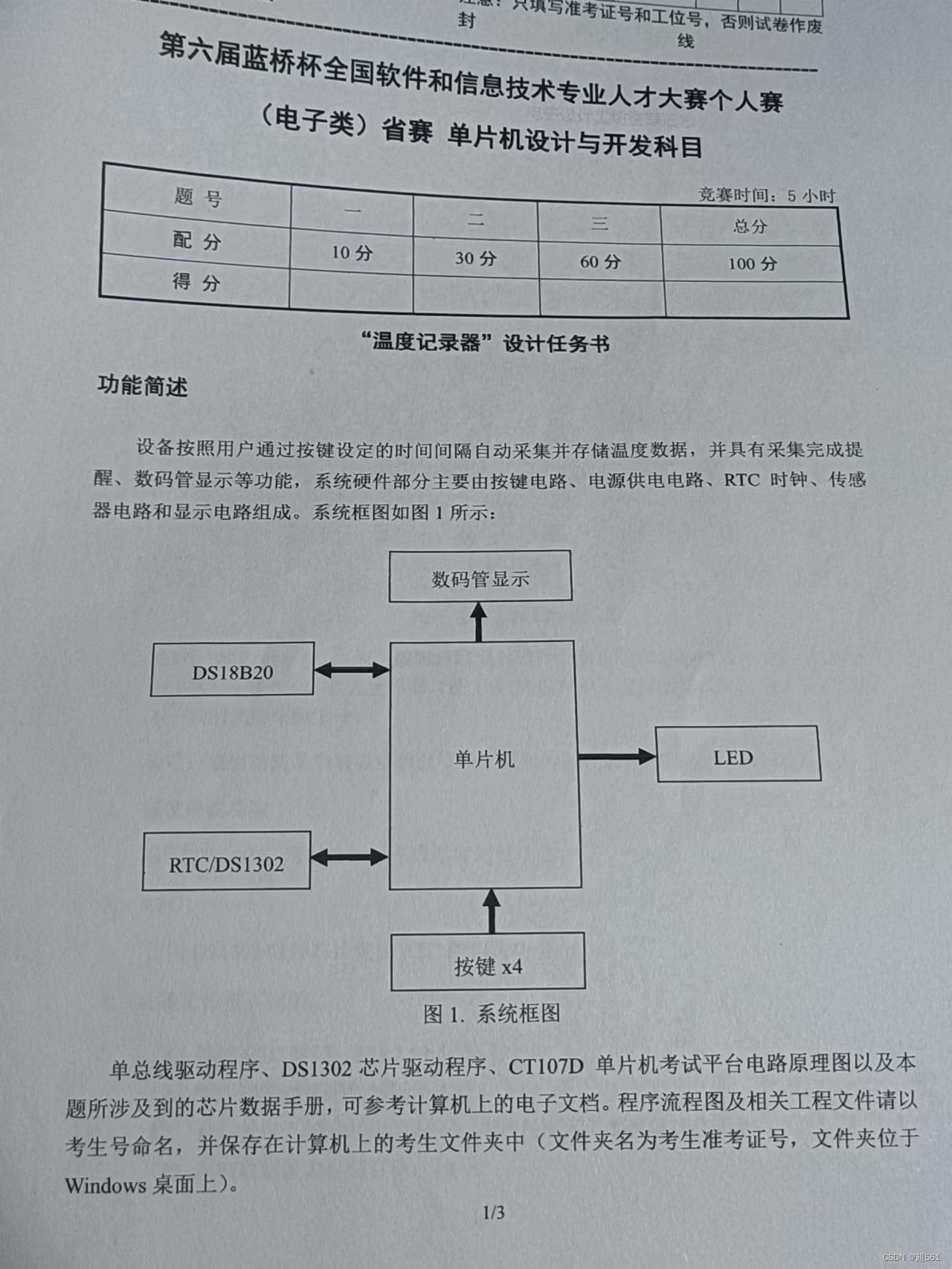
Compared with using custom controls through control promotion , stay Qt Designer It is more convenient and intuitive to directly use custom controls in . Here is an introduction to writing and registering Qt Designer plug-in unit .Qt Designer A plug-in is essentially a dynamic library , The difference from ordinary dynamic libraries is that the plug-in exports Qt Designer Recognizable interface .
Engineering configuration
To write Qt Designer plug-in unit , Let's create a new dynamic library project , And then in the project pro Add modules required by plug-ins , The implementation is as follows :
# Specify the module corresponding to the plug-in
QT += widgets uiplugin
TARGET = ColorCombox
TEMPLATE = lib
CONFIG += plugin
CONFIG += c++14
# Set export macro
DEFINES += COLORCOMBOX_LIBRARY
# Specify the output path
debug:DESTDIR = $$PWD/../colorComboBox_output/debug/
release:DESTDIR =$$PWD/../colorComboBox_output/release/
# Set the name of the target library
TARGET = $$qtLibraryTarget($$TARGET)
INSTALLS += target
# Specify installation path
windows {
target.path = $$(QTDIR)/../../Tools/QtCreator/bin/plugins/designer
debug:target_lib.files = $$OUT_PWD/debug/$${TARGET}.lib
release:target_lib.files = $$OUT_PWD/release/$${TARGET}.lib
target_lib.path = $$(QTDIR)/../../Tools/QtCreator/bin/plugins/designer
INSTALLS += target_lib
}
linux {
target.path = $$(QTDIR)/../../Tools/QtCreator/lib/Qt/plugins/designer/
CONFIG += link_pkgconfig
}
macx {
target.path = "$$(QTDIR)/../../Qt Creator.app/Contents/PlugIns/designer/"
target_lib.files = $$OUT_PWD/lib$${TARGET}.dylib
target_lib.path = "$$(QTDIR)/../../Qt Creator.app/Contents/PlugIns/designer/"
INSTALLS += target_lib
}
QT The plug-in project needs to import widgets Kuhe uiplugin library , At the same time, for the automatic deployment of plug-ins , We also added the installation directory of plug-ins under different platforms , In this way, the plug-in will be automatically deployed to QtCreator Under the corresponding directory of .
Add custom controls
After configuring the project , We add a custom control to the project , Here, take a color drop-down list box as an example . The corresponding implementation is as follows :
#ifndef COLORCOMBOBOX_H
#define COLORCOMBOBOX_H
#include <QComboBox>
#include "colorcombox_global.h"
// Color drop-down box
class COLORCOMBOXSHARED_EXPORT ColorComboBox : public QComboBox
{
Q_OBJECT
public:
explicit ColorComboBox(QWidget *parent = 0);
private slots:
void slot_currentIndexChanged(int index);
public:
bool getShowColorName();
QString getColorName();
public slots:
void setShowColorName(bool showColorName);
void setColorName(QString colorName);
void initColorItems();
signals:
// Name and color change signal
void colorChanged(QString colorName);
void colorChanged(QColor color);
private:
// Whether to display English name
bool menableColorName;
// Current color name
QString mcolorName;
};
#endif // COLORCOMBOBOX_H
#include "colorcombox.h"
ColorComboBox::ColorComboBox(QWidget *parent) : QComboBox(parent),
menableColorName(true)
{
initColorItems();
connect(this, SIGNAL(currentIndexChanged(int)), this, SLOT(slot_currentIndexChanged(int)));
}
void ColorComboBox::slot_currentIndexChanged(int index)
{
if (index >= 0)
{
mcolorName = QColor::colorNames().at(index);
emit colorChanged(mcolorName);
emit colorChanged(QColor(mcolorName));
}
}
bool ColorComboBox::getShowColorName()
{
return menableColorName;
}
QString ColorComboBox::getColorName()
{
return mcolorName;
}
void ColorComboBox::setShowColorName(bool showColorName)
{
if (menableColorName != showColorName) {
menableColorName = showColorName;
}
}
void ColorComboBox::setColorName(QString colorName)
{
if (mcolorName != colorName)
{
mcolorName = colorName;
int index = QColor::colorNames().indexOf(colorName);
this->setCurrentIndex(index);
}
}
void ColorComboBox::initColorItems()
{
clear();
QStringList colorList = QColor::colorNames();
for(QString strColor: colorList)
{
QPixmap pix(this->iconSize());
pix.fill(strColor);
this->addItem(QIcon(pix), menableColorName ? strColor : "");
}
}
Plug in export interface implementation
Through the drop-down list box , We can flexibly choose the color value of various colors we need . Because the corresponding symbols are exported , We can load the corresponding custom control in the form of dynamic library . But at this time Qt Designer Still can't recognize our custom controls , In order to make Qt Designer Identify the plug-in , We also need to add plug-in information description classes in the project , This class inherits from QDesignerCustomWidgetInterface, The implementation is as follows :
#ifndef COLORCOMBOXPLUGINDESIGNER_H
#define COLORCOMBOXPLUGINDESIGNER_H
#include <QtUiPlugin/QDesignerCustomWidgetInterface>
// By inheritance QDesignerCustomWidgetInterface It can make QT The plug-in system identifies the plug-in information
class ColorComboxPluginDesigner : public QObject, public QDesignerCustomWidgetInterface
{
Q_OBJECT
// Statement QT Unique identifier of the identification
Q_PLUGIN_METADATA(IID "org.masteringqt.customWidget.ColorComboxPluginInterface")
// Declare the implemented plug-in interface
Q_INTERFACES(QDesignerCustomWidgetInterface)
public:
ColorComboxPluginDesigner(QObject* parent = 0);
// The name of the plug-in
QString name() const override;
// Which group does the plug-in belong to
QString group() const override;
// Tips for plug-ins
QString toolTip() const override;
// Description of the plug-in
QString whatsThis() const override;
// Which file should be included
QString includeFile() const override;
// The icon corresponding to the plug-in
QIcon icon() const override;
// Is it a container
bool isContainer() const override;
// Create the corresponding widget
QWidget* createWidget(QWidget* parent) override;
// Determine whether it is initialized
bool isInitialized() const override;
void initialize(QDesignerFormEditorInterface* core) override;
private:
bool mInitialized;
};
#endif // COLORCOMBOXPLUGINDESIGNER_H
#include "ColorComboxPluginDesigner.h"
#include "colorcombox.h"
ColorComboxPluginDesigner::ColorComboxPluginDesigner(QObject* parent) :
QObject(parent),
mInitialized(false)
{
}
QString ColorComboxPluginDesigner::name() const
{
return "ColorComboBox";
}
QString ColorComboxPluginDesigner::group() const
{
return "MyPlugin";
}
QString ColorComboxPluginDesigner::toolTip() const
{
return "choose color from combobox";
}
QString ColorComboxPluginDesigner::whatsThis() const
{
return "choose color value from combo";
}
QString ColorComboxPluginDesigner::includeFile() const
{
return "colorcombox.h";
}
QIcon ColorComboxPluginDesigner::icon() const
{
return QIcon(":/logo.png");
}
bool ColorComboxPluginDesigner::isContainer() const
{
return false;
}
QWidget* ColorComboxPluginDesigner::createWidget(QWidget* parent)
{
return new ColorComboBox(parent);
}
bool ColorComboxPluginDesigner::isInitialized() const
{
return mInitialized;
}
void ColorComboxPluginDesigner::initialize(QDesignerFormEditorInterface* /*core*/)
{
if (mInitialized)
return;
mInitialized = true;
}
ColorComboxPluginDesigner The plug-in inherits from two classes ,QObject Class allows plug-ins to use Qt The object system of ,QDesignerCustomWidgetInterface Class describes the information of the plug-in , And allow Designer The plug-in system recognizes and loads the plug-in .
Inherited from QDesignerCustomWidgetInterface Our plug-in needs to declare two macros :
Q_PLUGIN_METADATA It declares that the plug-in is in QT Unique in the meta object system ID
Q_INTERFACES() Declare which interface the plug-in implements , That is to define the type of plug-in .
stay ColorComboxPluginDesigner In the plug-in, we describe various display information of the plug-in that the plug-in system needs to use , Include the plug-in name 、 grouping 、 describe 、 Icons, etc . After all these are added , We can deploy the compiled plug-ins to the corresponding directory . In fact, it is essentially necessary to put QtCreator Of Designer Plug in directory , for QtCreator load . The effect picture after loading is shown in the following figure :
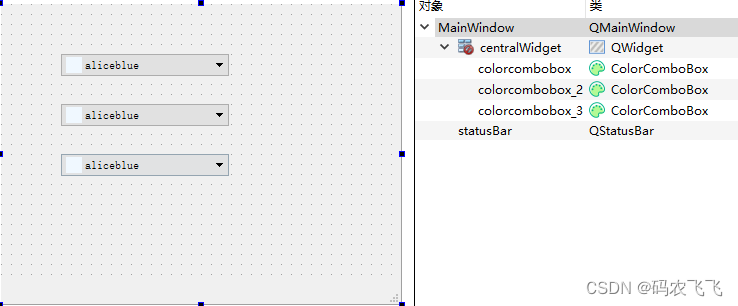
Then we can drag and use our custom controls freely by designers , The calling effect is as follows :
Use custom plug-ins
Deploying plug-ins to Deigner After the plug-in directory , We just let the design system recognize our customized plug-ins , When compiling calls, we still need to load and use our compiled dynamic library like using ordinary dynamic libraries . First, in the pro Import the corresponding dynamic library file into the file
# Add include directory
INCLUDEPATH += ../ColorCombox
# Add the corresponding dynamic library
win32 {
debug:LIBS += -L$$PWD/../colorComboBox_output/debug/ -lColorComboxd
release:LIBS += -L$$PWD/../colorComboBox_output/release/ -lColorCombox
}
Then recompile the project , So we can see the effect of custom controls , The renderings are as follows :
There's one more thing to note here , That is when the program is released , Don't forget to package the customized plug-in library into the installation package , Otherwise, the error of missing dynamic library will be reported .
The reference sample :
link :https://pan.baidu.com/s/1BPeAXwXLYrSu7naPH6LpVQ
Extraction code :n88y
边栏推荐
- SQL:常用的 SQL 命令
- A thorough understanding of the development of scorecards - the determination of Y (Vintage analysis, rolling rate analysis, etc.)
- It took me only 3 months to jump out of the comfort zone and become an automated test engineer for 5 years
- 【DesignMode】原型模式(prototype pattern)
- 跳出舒适区,5年点工转型自动化测试工程师,我只用了3个月时间
- Jetpack之LiveData扩展MediatorLiveData
- Failed to upgrade schema, error: “file does not exist
- Kotlin basic learning 13
- 蓝桥杯单片机省赛第六届
- NLog使用
猜你喜欢

跳出舒适区,5年点工转型自动化测试工程师,我只用了3个月时间

Which is better, industrial intelligent gateway or edge computing gateway? How to choose the right one?

蓝桥杯单片机省赛第十一届第一场

u本位合约爆仓清算解决方案建议
![[personal notes] PHP common functions - custom functions](/img/3d/d50622e3ddb08f654f30063e8226ac.jpg)
[personal notes] PHP common functions - custom functions
![[yolo3d]: real time detection of end-to-end 3D point cloud input](/img/5e/f17960d302f663db75ad82ae0fd70f.jpg)
[yolo3d]: real time detection of end-to-end 3D point cloud input

蓝桥杯单片机省赛第十二届第二场

蓝桥杯单片机省赛第六届

Blue Bridge Cup single chip microcomputer sixth temperature recorder

The 6th Blue Bridge Cup single chip microcomputer provincial competition
随机推荐
毕设-基于SSM电影院购票系统
Yan Rong looks at how to formulate a multi cloud strategy in the era of hybrid cloud
The first game of the 11th provincial single chip microcomputer competition of the Blue Bridge Cup
5G時代全面到來,淺談移動通信的前世今生
初识string+简单用法(二)
蓝桥杯单片机第四届省赛
How should the team choose the feature branch development mode or trunk development mode?
The first game of the 12th Blue Bridge Cup single chip microcomputer provincial competition
高性能 低功耗Cortex-A53核心板 | i.MX8M Mini
Oracle common SQL
[ibdfe] matlab simulation of frequency domain equalization based on ibdfe
Gradle foundation | customize the plug-in and upload it to jitpack
High performance and low power cortex-a53 core board | i.mx8m Mini
Kubernetes cluster storageclass persistent storage resource core concept and use
接口调试工具模拟Post上传文件——ApiPost
蓝桥杯单片机省赛第十届
集成底座方案演示说明
leetcode-1380. Lucky number in matrix
Interface debugging tool simulates post upload file - apipost
蓝桥杯单片机数码管技巧