当前位置:网站首页>JS regular filtering and adding image prefixes in rich text
JS regular filtering and adding image prefixes in rich text
2022-07-06 02:49:00 【Residual temperature without trace】
1、 Filter image prefixes without '/', Become a relative path , The following two regularities are ok , Personal test
// Example , Filter image prefixes without '/', Become a relative path
console.log('valueHtml', valueHtml.replace(/https?:\/\/[^\/]*(\/)*/g, ''));
console.log('valueHtml', valueHtml.replace(/\bhttps?:\/\/(.*?)\/+/ig, ''));
2、 Add picture prefix
valueHtml= result.detail.content.replace(/<img [^>]*src=['"]/g, `<img src="${ Your domain name }`)
Reference material : Use regular expressions to add domain names to rich text image labels for display 、 Delete domain name submission _qq_43675010 The blog of -CSDN Blog
边栏推荐
- 故障分析 | MySQL 耗尽主机内存一例分析
- 主数据管理(MDM)的成熟度
- Solution: attributeerror: 'STR' object has no attribute 'decode‘
- 有没有完全自主的国产化数据库技术
- [Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 13
- Qt发布exe软件及修改exe应用程序图标
- Atcoder beginer contest 233 (a~d) solution
- C language - Blue Bridge Cup - promised score
- 会员积分营销系统操作的时候怎样提升消费者的积极性?
- 球面透镜与柱面透镜
猜你喜欢

Gifcam v7.0 minimalist GIF animation recording tool Chinese single file version

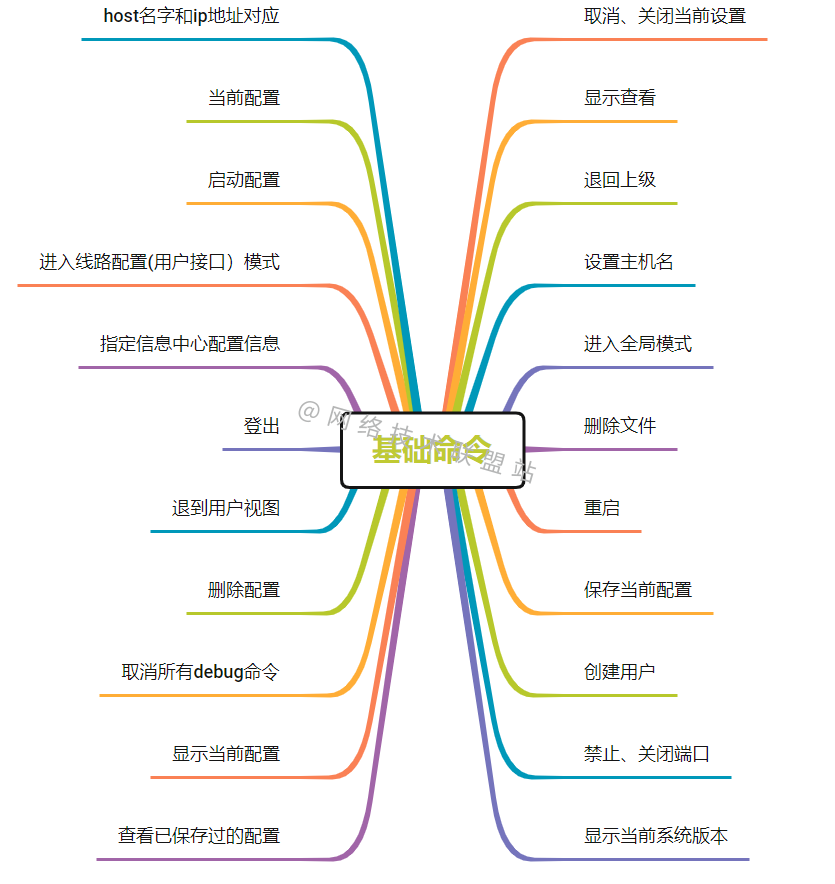
华为、H3C、思科命令对比,思维导图形式从基础、交换、路由三大方向介绍【转自微信公众号网络技术联盟站】

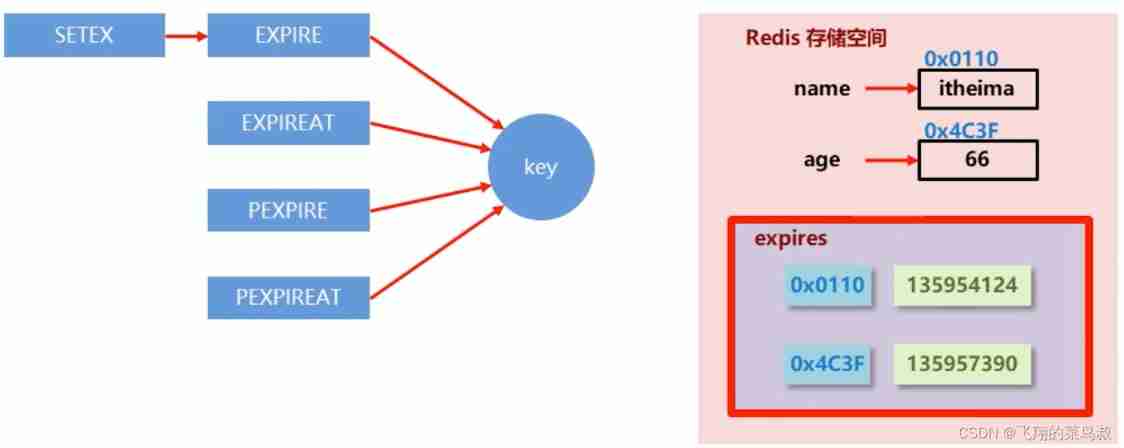
Redis delete policy

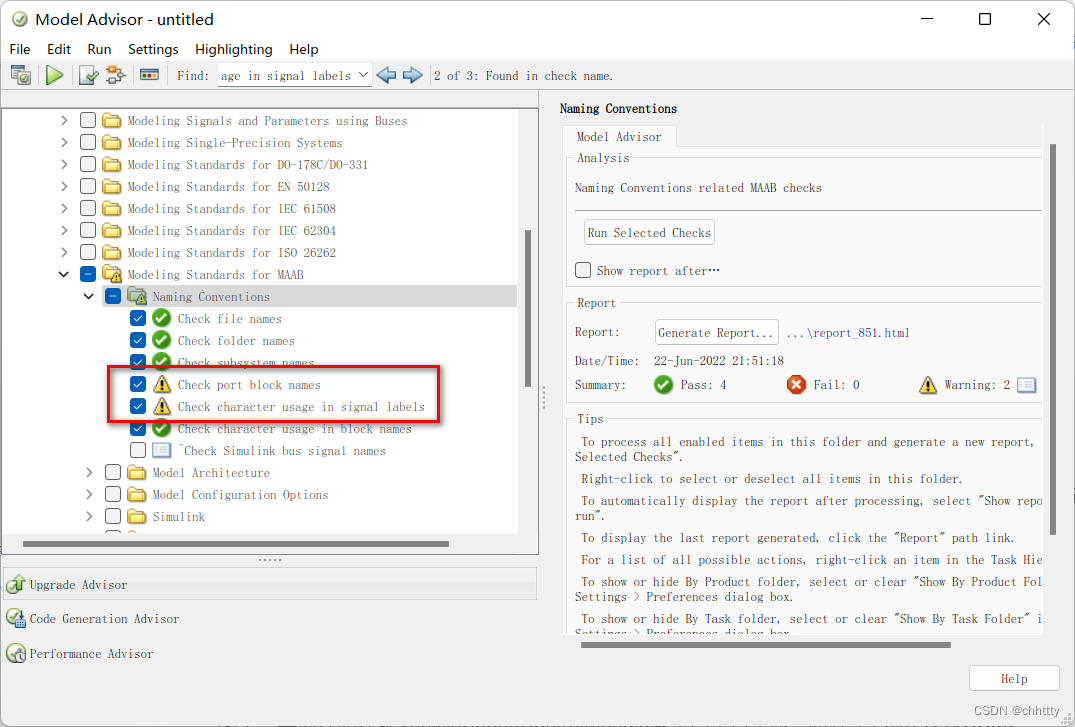
建模规范:命名规范

Is there a completely independent localization database technology
![[network security interview question] - how to penetrate the test file directory through](/img/48/be645442c8ff4cc5417c115963b217.jpg)
[network security interview question] - how to penetrate the test file directory through

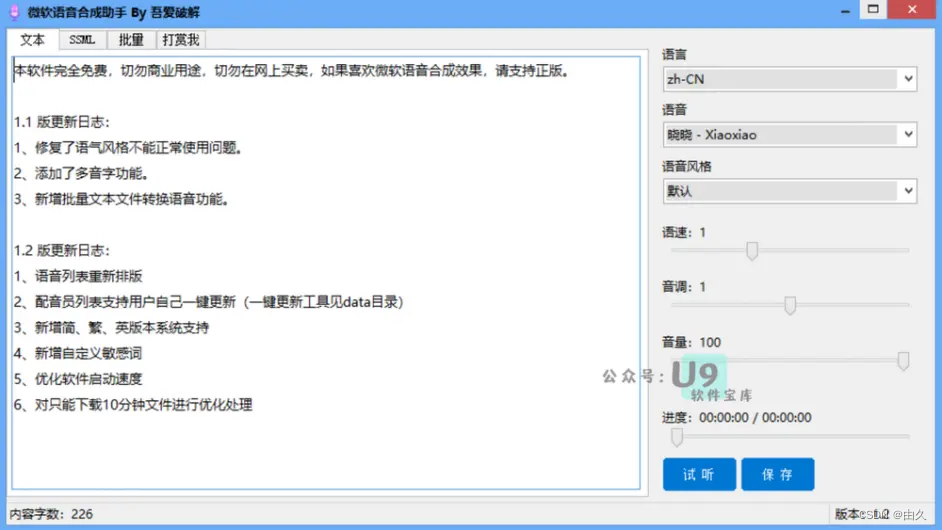
微软语音合成助手 v1.3 文本转语音工具,真实语音AI生成器
![[ruoyi] set theme style](/img/e9/6a6b7113faed16c3b439230806320b.png)
[ruoyi] set theme style

PMP practice once a day | don't get lost in the exam -7.5

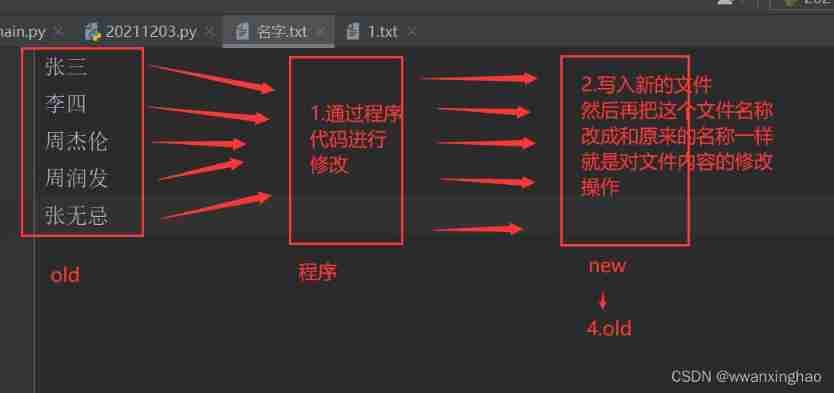
4. File modification
随机推荐
故障分析 | MySQL 耗尽主机内存一例分析
2.12 simulation
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 7
Fault analysis | analysis of an example of MySQL running out of host memory
07 单件(Singleton)模式
Summary of Bible story reading
淘宝焦点图布局实战
Yyds dry inventory comparison of several database storage engines
Gifcam v7.0 minimalist GIF animation recording tool Chinese single file version
【若依(ruoyi)】启用迷你导航栏
[Yu Yue education] basic reference materials of digital electronic technology of Xi'an University of Technology
Network Security Learning - Web vulnerabilities (Part 1)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 8
微服务间通信
【Kubernetes 系列】一文学会Kubernetes Service安全的暴露应用
张丽俊:穿透不确定性要靠四个“不变”
Which ecology is better, such as Mi family, graffiti, hilink, zhiting, etc? Analysis of five mainstream smart brands
Bigder: I felt good about the 34/100 interview, but I didn't receive the admission
A doctor's 22 years in Huawei
Zhang Lijun: penetrating uncertainty depends on four "invariants"