当前位置:网站首页>[ruoyi] set theme style
[ruoyi] set theme style
2022-07-06 02:46:00 【sayyy】
Preface
- ruoyi 4.6.0
Ruoyi (ruoyi) The theme style of
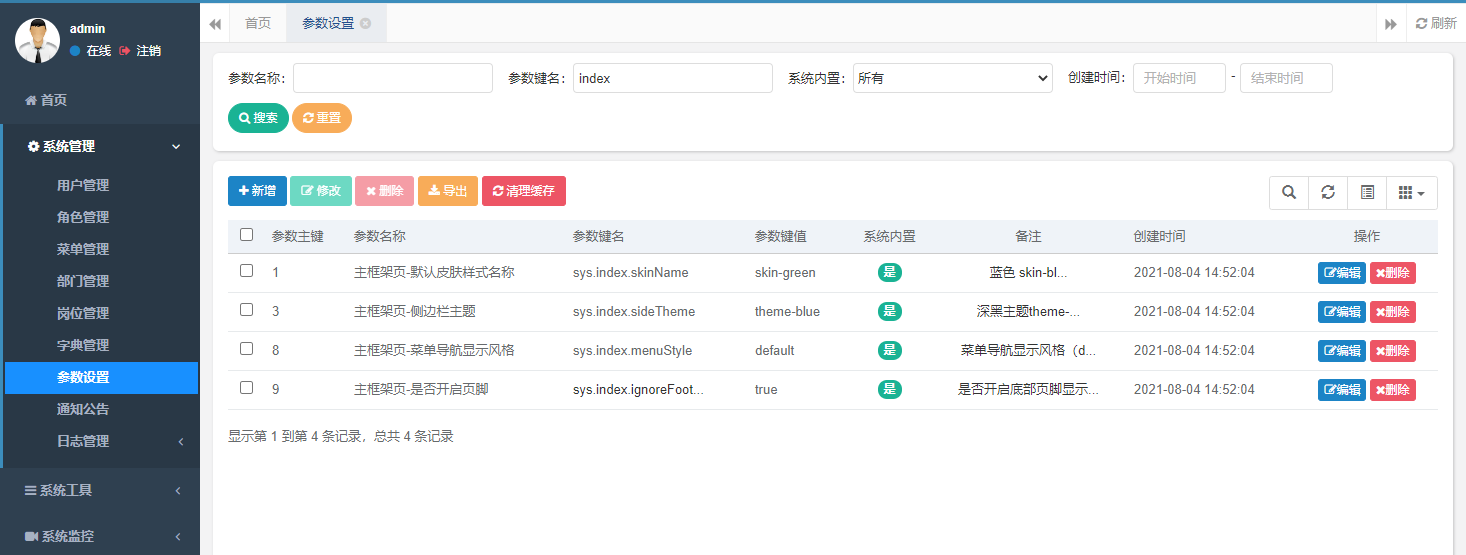
In ruoyi (ruoyi) in , You can set skin and theme.
sys.index.skinName: Main frame - Default skin style name , It can be taken as : Blue skin-blue、 green skin-green、 violet skin-purple、 Red skin-red、 yellow skin-yellowsys.index.sideTheme: Main frame - Sidebar theme , It can be taken as : Dark theme theme-dark, Light color theme theme-light, Dark blue theme theme-blue
Default theme style
Default theme style , And skin-blue Agreement .
Solve the problem of theme style flashing after setting theme style
stay templates/index.html Medium body Add class:
...
<body class="fixed-sidebar full-height-layout gray-bg" style="overflow: hidden" th:classappend="${@config.getKey('sys.index.skinName') + ' ' + @config.getKey('sys.index.sideTheme')}" >
...
another , find JavaScript
// Local theme first , System configuration is not set
if($.common.isNotEmpty(skin)){
$("body").addClass(skin.split('|')[0]);
$("body").addClass(skin.split('|')[1]);
} else {
$("body").addClass([[${
sideTheme}]]);
$("body").addClass([[${
skinName}]]);
}
It is amended as follows :
// Local theme first , System configuration is not set
if($.common.isNotEmpty(skin)){
$("body").removeClass([[${
sideTheme}]]);
$("body").removeClass([[${
skinName}]]);
$("body").addClass(skin.split('|')[0]);
$("body").addClass(skin.split('|')[1]);
}
Reference resources
http://doc.ruoyi.vip/ruoyi/document/qdsc.html# Parameters use
边栏推荐
- Crawler (9) - scrape framework (1) | scrape asynchronous web crawler framework
- tcpdump: no suitable device found
- GifCam v7.0 极简GIF动画录制工具中文单文件版
- CSP numeric sort
- 2.13 simulation summary
- 在GBase 8c数据库中使用自带工具检查健康状态时,需要注意什么?
- [Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 24
- ReferenceError: primordials is not defined错误解决
- [Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 17
- MySQL winter vacation self-study 2022 11 (6)
猜你喜欢

【MySQL 15】Could not increase number of max_ open_ files to more than 10000 (request: 65535)
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 18](/img/1a/94ef8be5c06c2d1c52fc8ce7f03ea7.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 18

QT release exe software and modify exe application icon

Universal crud interface
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 20](/img/d5/4bce239b522696b5312b1346336b5f.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 20
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 23](/img/72/a80ee7ee7b967b0afa6018070d03c9.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 23

不赚钱的科大讯飞,投资价值该怎么看?
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 7](/img/44/1861f9016e959ed7c568721dd892db.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 7

Looking at the trend of sequence modeling of recommended systems in 2022 from the top paper
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 14](/img/c5/dde92f887e8e73d7db869fcddc107f.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 14
随机推荐
Blue Bridge Cup group B provincial preliminaries first question 2013 (Gauss Diary)
07 singleton mode
Qt发布exe软件及修改exe应用程序图标
[Yu Yue education] basic reference materials of digital electronic technology of Xi'an University of Technology
Dachang image library
Single instance mode of encapsulating PDO with PHP in spare time
Advanced technology management - what is the physical, mental and mental strength of managers
【若依(ruoyi)】ztree 自定义图标(iconSkin 属性)
ReferenceError: primordials is not defined错误解决
JS events (add, delete) and delegates
Pat grade a 1033 to fill or not to fill
"Hands on learning in depth" Chapter 2 - preparatory knowledge_ 2.5 automatic differentiation_ Learning thinking and exercise answers
How does yyds dry inventory deal with repeated messages in the consumption process?
解决:AttributeError: ‘str‘ object has no attribute ‘decode‘
[Chongqing Guangdong education] higher mathematics I reference materials of Southwest Petroleum University
力扣今日題-729. 我的日程安排錶 I
Patch NTP server at the beginning of DDoS counterattack
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 13
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 24
Crawler (9) - scrape framework (1) | scrape asynchronous web crawler framework