当前位置:网站首页>JS events (add, delete) and delegates
JS events (add, delete) and delegates
2022-07-06 02:31:00 【MyDreamingCode】
1. The traditional way
var btn1 = document.querySelector('#btn1');
btn1.onclick = function() { // Registration events
alert('hello');
this.onclick = null; // Delete event
} 2. addEventListener (IE9 above )
btn1.addEventListener('click', fn);
function fn() {
alert('hello');
btn1.removeEventListener('click', fn);
} 3. attachEvent(IE6、7、8)
btn1.attachEvent('onclick', fn);
function fn() {
alert('hello');
btn1.detachEvent('onclick', fn);
} 4. DOM Flow of events : Capture phase -> Current target stage (target)-> bubbling phase
Event delegation : Add to parent node event Monitor , Then use the... Of the event object target To find the current click ( Or any other act ) Bubbling of nodes to trigger events .
Be careful :this Refers to the bound event
e.target It refers to who triggered this event ( For example, who did you click on )
For example, the following cases :ul registered click event , be this Point to ul, But if the mouse clicks li Elements , be target by li.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li> Click on , Pop up </li>
<li> Click on , Pop up </li>
<li> Click on , Pop up </li>
<li> Click on , Pop up </li>
<li> Click on , Pop up </li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
alert(123);
console.log(e.target);
})
</script>
</body>
</html>attach :1. Stop bubbling :event.stopPropagation()
2. Block default events :event.preventDefault()
<body>
<p>hahahhah</p>
<script>
var p = document.querySelector('p');
//contextmenu: Right mouse button menu
p.addEventListener('contextmenu',function(e) {
e.preventDefault();
})
//selectstart: Mouse starts to select
p.addEventListener('selectstart',function(e) {
e.preventDefault();
})
</script>
</body>3. Enter the text box and zoom in
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
position: relative;
width: 200px;
margin: 100px auto;
}
.tip {
width: 200px;
height: 30px;
font-size: 18px;
border: 1px solid #ccc;
overflow: hidden;
display: none;
}
input {
position: absolute;
top: 30px;
width: 200px;
height: 20px;
outline: none;
}
</style>
</head>
<body>
<div class="wrap">
<div class="tip"></div>
<input type="text" placeholder=" Please enter the goods order number ">
</div>
<script>
var tip = document.querySelector('.tip');
var input = document.querySelector('input');
document.addEventListener('keyup', function() {
if(input.value != '') {
tip.innerHTML = input.value;
tip.style.display = 'block';
}else {
tip.style.display = 'none';
}
})
input.addEventListener('blur', function() {
tip.style.display = 'none';
})
input.addEventListener('focus', function() {
if(this.value != '') {
tip.style.display = 'block';
}
})
</script>
</body>
</html>边栏推荐
- Bigder:34/100 面试感觉挺好的,没有收到录取
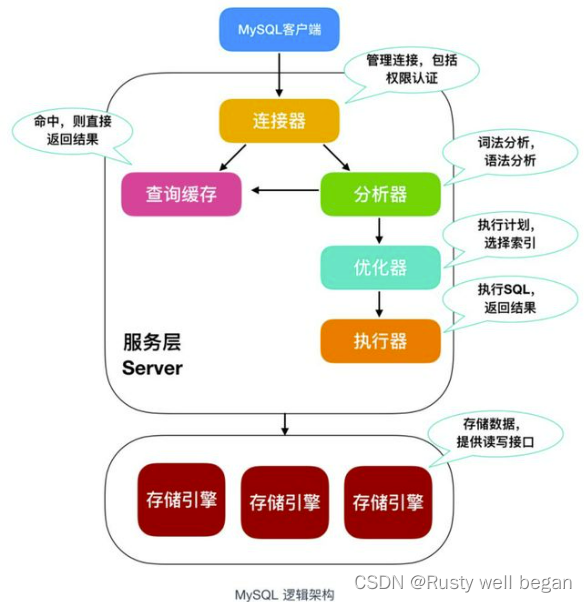
- 【无标题】数据库中一条查询SQL执行的过程
- Global and Chinese markets of screw rotor pumps 2022-2028: Research Report on technology, participants, trends, market size and share
- A doctor's 22 years in Huawei
- Global and Chinese market of commercial cheese crushers 2022-2028: Research Report on technology, participants, trends, market size and share
- Data preparation
- 2022.02.13
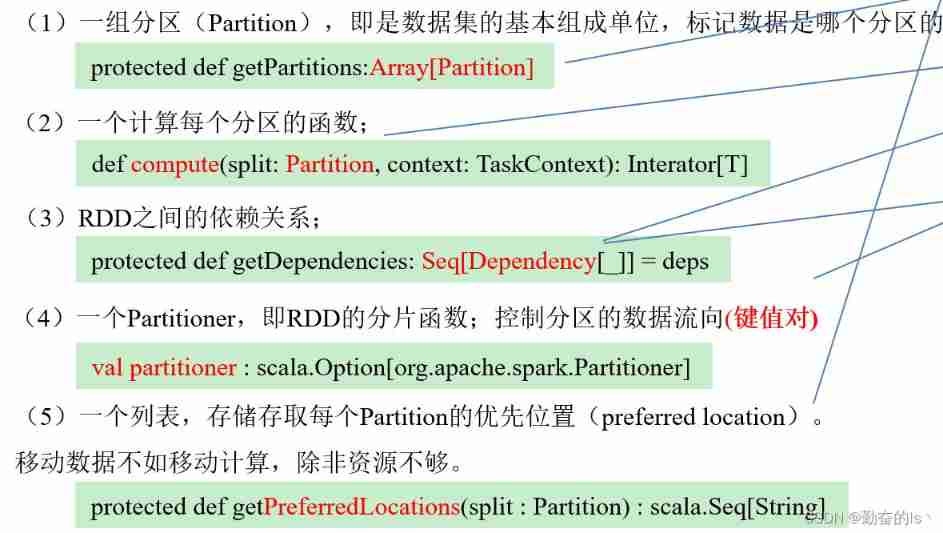
- RDD creation method of spark
- Minecraft 1.16.5 biochemical 8 module version 2.0 storybook + more guns
- [community personas] exclusive interview with Ma Longwei: the wheel is not easy to use, so make it yourself!
猜你喜欢

数据工程系列精讲(第四讲): Data-centric AI 之样本工程

【无标题】数据库中一条查询SQL执行的过程

Overview of spark RDD

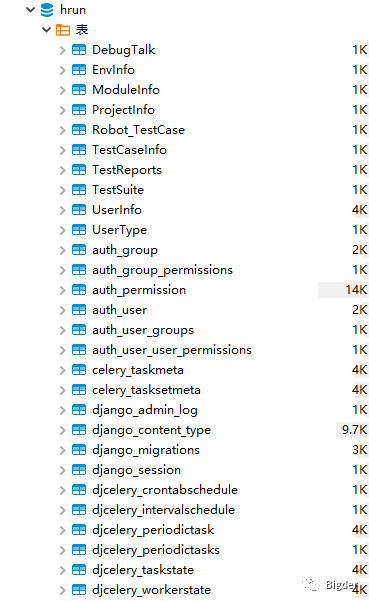
HttpRunnerManager安装(三)-Linux下配置myql数据库&初始化数据

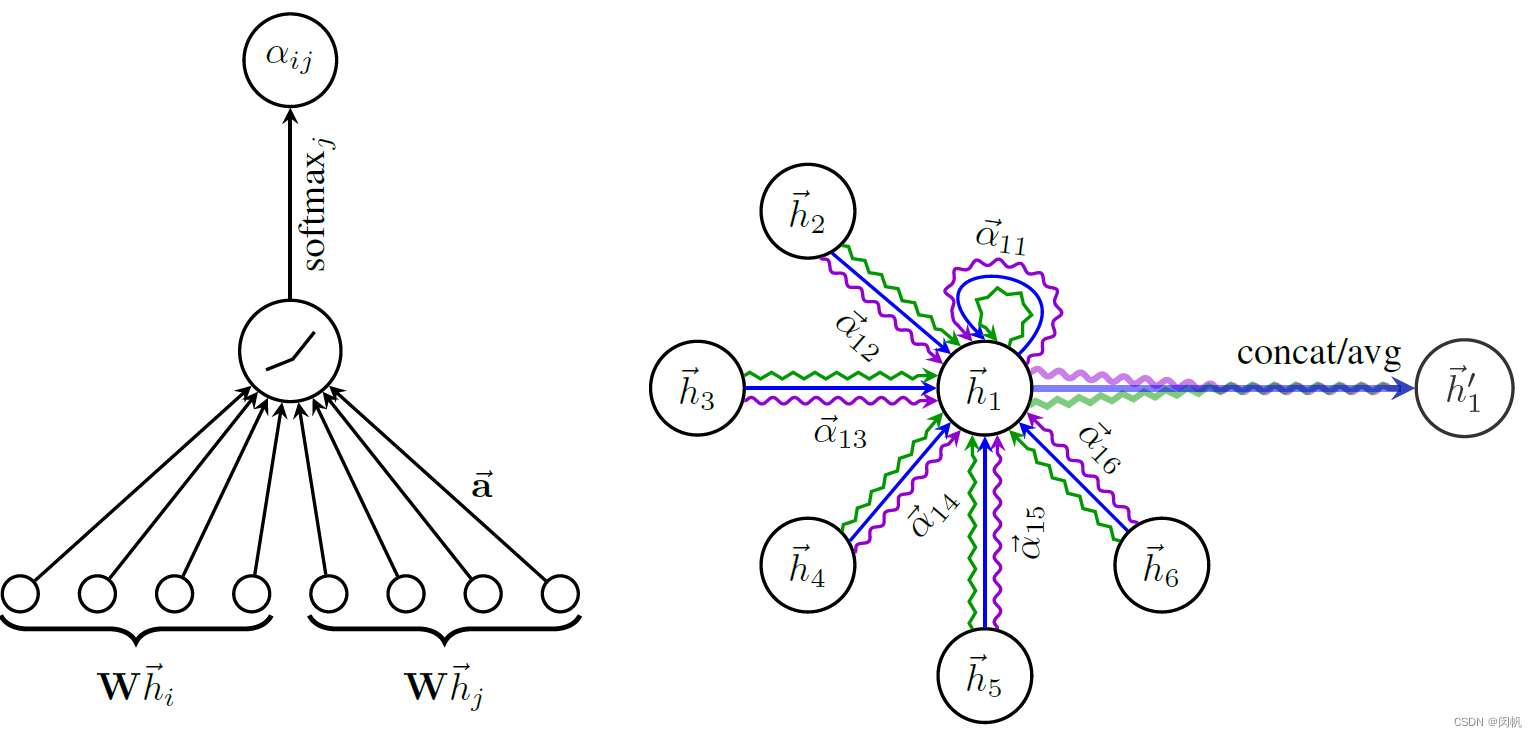
论文笔记: 图神经网络 GAT

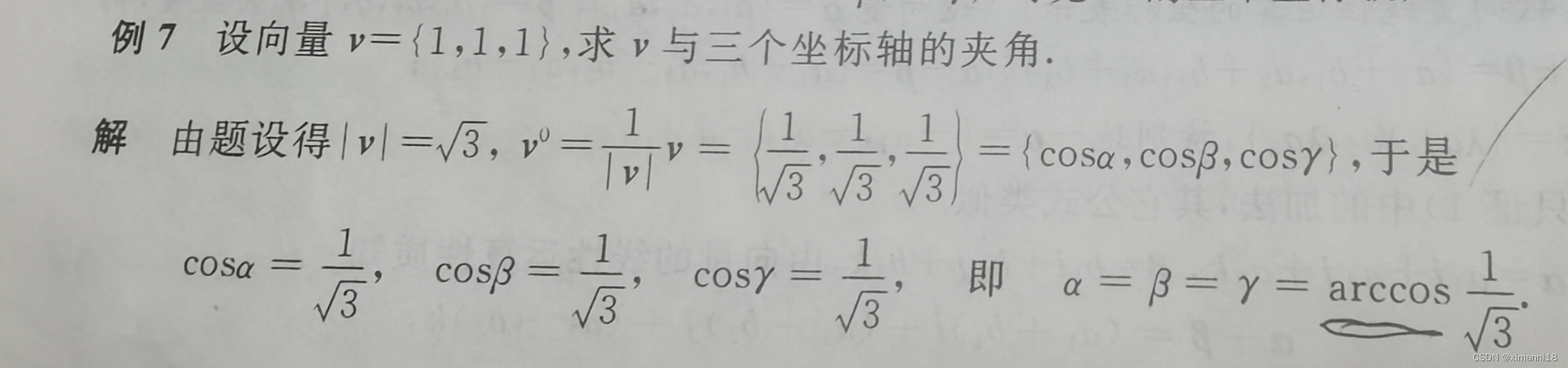
High number_ Vector algebra_ Unit vector_ Angle between vector and coordinate axis

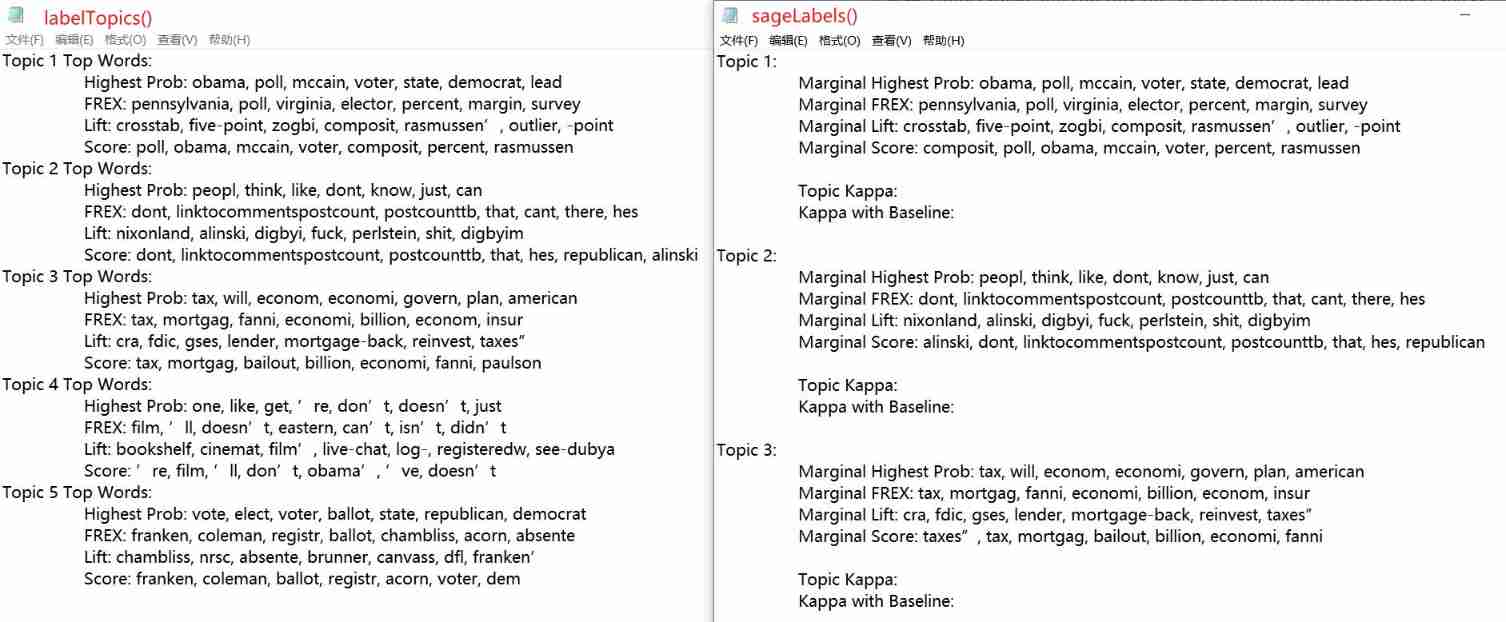
Structural theme model (I) STM package workflow

Exness: Mercedes Benz's profits exceed expectations, and it is predicted that there will be a supply chain shortage in 2022

一位博士在华为的22年

Minecraft 1.16.5 biochemical 8 module version 2.0 storybook + more guns
随机推荐
【无标题】数据库中一条查询SQL执行的过程
Global and Chinese markets of general purpose centrifuges 2022-2028: Research Report on technology, participants, trends, market size and share
[Digital IC manual tearing code] Verilog asynchronous reset synchronous release | topic | principle | design | simulation
Déduisez la question d'aujourd'hui - 729. Mon emploi du temps I
SSM assembly
[solution] add multiple directories in different parts of the same word document
[community personas] exclusive interview with Ma Longwei: the wheel is not easy to use, so make it yourself!
【MySQL 15】Could not increase number of max_ open_ files to more than 10000 (request: 65535)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 24
Global and Chinese markets for single beam side scan sonar 2022-2028: Research Report on technology, participants, trends, market size and share
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Initial understanding of pointer variables
剑指 Offer 29. 顺时针打印矩阵
【社区人物志】专访马龙伟:轮子不好用,那就自己造!
HDU_ p1237_ Simple calculator_ stack
550 permission denied occurs when FTP uploads files, which is not a user permission problem
论文笔记: 图神经网络 GAT
Method of changing object properties
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 11
构建库函数的雏形——参照野火的手册