当前位置:网站首页>Common methods of js array deduplication
Common methods of js array deduplication
2022-08-02 03:39:00 【suzhiwei_boke】
How to deduplicate an array?
This question has come up several times, and many interviewers are not satisfied that you can only give one or two ways.
ES6 provides a new data structure Set.It is similar to an array, but the values of the members are all unique and there are no duplicate values.
let unique= [...new Set(array)]; //The es6 Set data structure is similar to an array, the member values are unique, and duplicate values will be automatically deduplicated.//Set uses === internally to judge whether they are equal, similar to '1' and 1 will save both, NaN and NaN will only save one
2. Traverse, add the value to the new array, Use indexOf() to determine whether the value exists, and if it already exists, it will not be added to achieve the effect of deduplication.
let a = ['1','2','3',1,NaN,NaN,undefined,undefined,null,null, 'a','b','b'];let unique= arr =>{let newA=[];arr.forEach(key => {if( newA.indexOf(key)<0 ){ //Traverse whether there is a key in newA, if there is a key greater than 0, skip the push stepnewA.push(key);}});return newA;}console.log(unique(a)) ;//["1", "2", "3", 1, NaN, NaN, undefined, null, "a", "b"]//ps: This method cannot distinguish NaN, two NaN will appear.There is a problem, the following method is better.
3. Traverse, add the value of the array to the property name of an object, and assign a value to the property. The same property name cannot be added to the object. Based on this, the array can be deduplicated, and thenUse Object.keys(object) to return an array of enumerable properties of this object, which is the deduplicated array.
let a = ['1', '2', '3', 1,NaN,NaN,undefined,undefined,null,null, 'a', 'b', 'b'];const unique = arr => {var obj = {}arr.forEach(value => {obj[value] = 0;//In this step, a new attribute is added and assigned, if not assigned, the attribute will not be added})return Object.keys(obj);//`Object.keys(object)` returns an array of enumerable properties of this object, which is the deduplicated array}console.log(unique(a));//["1", "2", "3", "NaN", "undefined", "null", "a", "b"]This method will turn number, NaN, undefined, null, into string form, because the property name of the object is a string.Simple and most effective.
边栏推荐
- ---静态页面---
- 【博学谷学习记录】超强总结,用心分享 | 软件测试 接口测试基础
- Phospholipid-polyethylene glycol-targeted neovascularization targeting peptide APRPG, DSPE-PEG-APRPG
- Redis simple study notes
- Amazon sellers how to improve the conversion
- debian 10 nat 与路由转发
- 微信小程序实现文本安全监测
- The @autowired distinguished from @ the Resource
- parser = argparse.ArgumentParser() parsing
- ModuleNotFoundError No module named 'xxx' possible solutions
猜你喜欢

FreeRTOS内核详解(1) —— 临界段保护原理

DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent

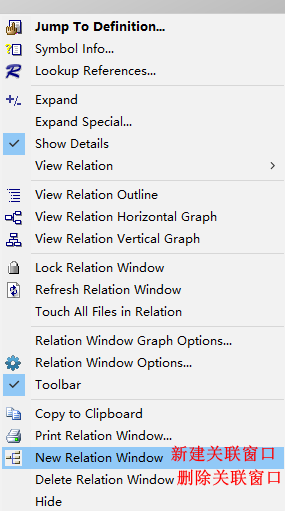
Source Insight 使用教程(2)——常用功能

Redis简单学习笔记

Amazon sellers how to improve the conversion

磷脂-聚乙二醇-醛基 DSPE-PEG-Aldehyde DSPE-PEG-CHO MW:5000

npm--package.json---require

UserWarning:火炬。meshgrid:在以后的版本中,它将被要求通过索引ing argu

Cut out web icons through PS 2021

DSPE-PEG-DBCO 磷脂-聚乙二醇-二苯并环辛炔 一种线性杂双官能聚乙二醇化试剂
随机推荐
Chapter 10 Clustering
啃瓜记录又一天
云服务器安装部署Nacos2.0.4版本
np.unique()函数
利用 nucleo stm32 f767zi 进行USART+DMA+PWM输入模式 CUBE配置
科研试剂DMPE-PEG-Mal 二肉豆蔻酰磷脂酰乙醇胺-聚乙二醇-马来酰亚胺
微信小程序实现文本安全监测
ssm各类配置模板
@DateTimeFormat注解
Error: with open(txt_path,'r') as f: FileNotFoundError: [Errno 2] No such file or directory:
AttributeError: Can‘t get attribute ‘SPPF‘ on <module ‘models.common‘ from ‘/yolov5-5.0/models/commo
SOCKS5
C语言 void和void *(无类型指针)
DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent
Error in render: “TypeError: Cannot read properties of null (reading ‘0‘)“ 报错解决方案
COCO数据集训练TPH-YoloV5
Phospholipid-Polyethylene Glycol-Aldehyde DSPE-PEG-Aldehyde DSPE-PEG-CHO MW: 5000
AttributeError: 'Upsample' object has no attribute 'recompute_scale_factor'
JJWT工具类
客户评分控件