当前位置:网站首页>4.表单与输入
4.表单与输入
2022-08-02 03:24:00 【小阿宁的猫猫】
看完本节,你将会了解到:①理解表格、列表与表单的区别
②掌握表单中各常用输入类型的定义方法
③了解GET请求与POST 请求的区别,并可以使用GET请求方式向另一页面传递数据
1.什么是HTML表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
比如:搜索框就是一个表单
2.常见的表单输入元素
①文本域(Text Fields)
文本域通过<input type="text">标签来设定,当需要在表单中键入字母、数字等内容时,就会用到文本域。
②密码字段,用于输入密码
使用<input type="password">来定义
③单选按钮(Radio Buttons)
使用<input type="radio"> 来定义表单单选按钮
比如:选"是"“否”
④复选框
使用<input type="checkbox"> 定义复选框,用户可在其中选取一个或多个
④下拉单选列表
使用<select>定义一个下拉列表
与option连用
⑤提交按钮(Submit Button)<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理
3.GET与POST
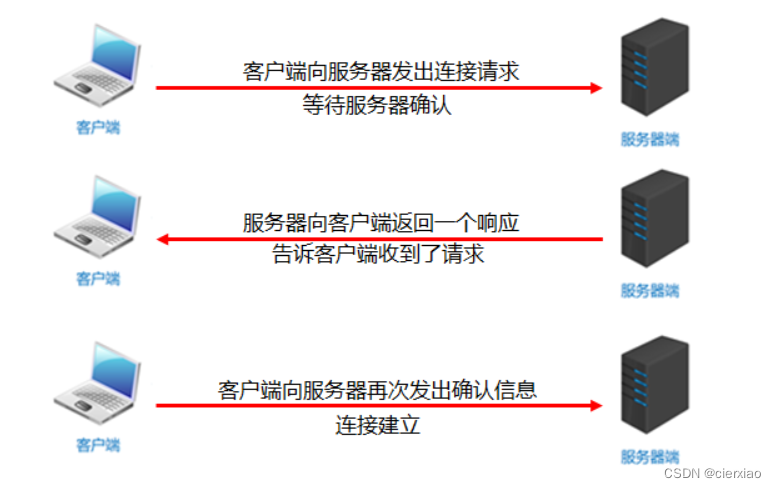
(1)什么是 HTTP ?
超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信。
(2)两种 HTTP 请求方法:
GET 和 POST
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据
(3)GET
GET 请求可被缓存
GET 请求保留在浏览器历史记录中
GET 请求可被收藏为书签
GET 请求不应在处理敏感数据时使用
GET 请求有长度限制
GET 请求只应当用于取回数据
(4)POST
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 不能被收藏为书签
POST 请求对数据长度没有要求
4.演示代码
<!DOCTYPE html>
<html>
<head>
<title>
表单与输入
</title>
</head>
<body>
<h1>表单与输入</h1>
<form action = "1.html" method = "get"> <!-- 提交到1.html -->
<!-- 文本域实例 -->
姓名
<input type="text" name="name" ><br>
<!-- 密码字段实例 -->
密码
<input type="password" name="password"><br>
<!-- 单选按钮实例 -->
性别
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女<br>
<!-- 下拉单选列表实例 -->
是否已婚
<select name="marryyyy">
<option value="">请选择</option>
<option value="已婚">已婚</option>
<option value="未婚">未婚</option>
</select><br>
<!-- 复选框实例 -->
兴趣爱好
<input type="checkbox" name="hobby1" value="唱歌">唱歌
<input type="checkbox" name="hobby2" value="画画">画画
<input type="checkbox" name="hobby3" value="游戏">游戏
<input type="checkbox" name="hobby4" value="运动">运动<br>
<!-- 提交按钮实例 -->
<input type="submit" value="提交">
</form>
</body>
</html>
演示结果:











边栏推荐
猜你喜欢
随机推荐
逍遥多开模拟器ADB驱动连接
MySql高级 -- 约束
STM32 CAN过滤器
我的小笔记 =》其他东东
meime module
枚举法方法:(leetcode1300)转变数组后最接近目标值的数组和
Living to detect the Adaptive Normalized Representation Learning for GeneralizableFace Anti - Spoofing reading notes
Function hoisting and variable hoisting
简单黑马头条项目
正则笔记(2)- 正则表达式位置匹配攻略
[sebastian/diff]一个比较两段文本的历史变化扩展库
4.14到新公司的一天
1.13 学习JS
点名系统和数组元素为对象的排序求最大值和最小值
meime模块
每日五道面试题 2022/7/27
vue3 访问数据库中的数据
线程池(线程池介绍与使用)
宝塔邮局邮箱设置成功后能发送不能接收问题处理
批量替换文件字体,简体-&gt;繁体