当前位置:网站首页>面试总结 22/7/22 面试中的重点
面试总结 22/7/22 面试中的重点
2022-08-02 03:23:00 【SuperHeroC】
一、浏览器的缓存机制
浏览器的缓存机制是什么?
缓存机制也可以称之为 HTTP 缓存机制,根据 HTTP 的报文缓存标识进行的
缓存是下一次保存资源副本并在下次请求时,直接使用该副本技术,当 Web 缓存发现请求的资源已经被存储,他会拦截请求,返回该资源的拷贝,而不会去源服务器重新下载,并不是所有资源都是永久不变的,缓存是有生命周期的
浏览器缓存的优势
- 缓存服务器端的资源消耗和运行压力提升服务器端的整体性能
- 减少服务器端加载资源的延迟,进而减少显示某个资源所用的时间
- 减少对宽带造成的压力,避免网络阻塞问题的出现
- Web 站点变的更具有响应性
缓存类型 也分为私有缓存 与共享缓存!
二、事件循环 event loop
1、js 的运行机制是单线程的,但是单线程就导致有很多任务需要排队,只有上一个执行完成才会执行下一个,如果某个问题执行时间过长,就会造成堵塞,所以js才会引入事件循环机制
2、js单线程任务被分为同步任务和异步任务
1)同步任务:立即执行的任务,在主线程上排队执行
2)异步任务:异步的任务,不进入主线程,而是异步任务有了结果后,将注册的回调函数放入任务队列中,等待主线程空闲时候读取执行异步任务
异步任务达到触发条件后,才会加入主线程的队列执行
3、事件循环 也可分为宏任务 跟 微任务
1)宏任务:可以理解为每次执行栈执行的代码就是宏任务
2)微任务:可以理解成 当前 task 执行结束后立即执行的任务

4、事件队列的顺序
事件队列遵循的是先进先出的数据结构,排在前面的事件先会被执行,
三、 Proxy 与 Object.defineProperty 的区别?
- object.defineproperty 监听的是对象的每个属性,而 Proxy 监听的是对象本身
- 使用 Object.defineProperty 需遍历对象的每个属性,而 Proxy 直接代理对象,不需要遍历
- Proxy 对新增的属性也可以监听,Object.defineProperty 不可以
- Proxy 可以监听到数组的变化
四、vue2 与 vue3 的区别?
- vue2 和 vue3 的双向绑定原理不用 vue2 使用的是数据劫持,发布订阅来完成,vue3是使用Proxy API 对数据代理实现
- vue3 默认进行懒观察
- vue3 中 加入了 typeScript 以及 PWA 的支持
- 项目结构发生了变化
- 组件发生变化
五、为什么 v-if 跟 v-for 不可以一起使用?
在 vue2 中,v-if 与 v-for 一起使用时,v-for 比v-if 优先级更高
在 vue3 中,则相反,v-if 优先级比v-for 高
如果在一起使用,那么每次循环都会去判定,造成性能的消耗,可以先对计算数据进行过滤,然后再遍历渲染
使用在一起实现起来是没有问题的,页面也会正常显示,但会会带来不必要的性能消耗
六、axios 是什么? 简述用法及其特点!
1、axiso 是什么?
Axios 是一个 基于 promise 的 HTTP 库,可用在浏览器和node.js中 前端最流行的 Ajax 请求库
2、用法及其的特点?
1) 特点
- 基于promise 的异步 ajax 请求库 支持 所有 promise的API
- 浏览器跟node.js都可以使用,浏览器中创建 XMLHttpRequest
- 支持 请求/响应拦截器
- 支持请求取消
- 可以转换数据格式,并对响应回来的内容自动转为 JSON 数据格式
- 可以批量发送多个请求 批量并发
- 安全性更高!客户端支持防御 XSRF
3、常用语法
- axios 通用/最基本的发任意类型请求方式
- axios(url[,config])可以只指定 url 发送 get请求
- axios.request(config) 等同 1
- axios.get() 发送 get请求 获取某数据 mockl
- axios.delet() 发送delet请求 删除某数据 mock
- axios.psot() 发送post请求 添加数据 mock
- axios.put() 发送 put请求 更新数据 mock
- axios.interceptors.request.use() 添加请求拦截器
- axios.interceptors.response.use() 添加响应拦截器
七、对react的理解? 有哪些特性?
1、react 是什么?
React 是用于构建用户界面的 JavaScript 库 提供了 UI 层面的解决方案,遵循组件设计模式,声明式编程,和函数编程的概念,以使前端应用程序更高效,使用虚拟DOM来有效的操作DOM,遵循从高阶组件到低阶组件的单向数据流,帮助我们将界面成立各个独立的小块,每一块就是个组件,这些组件之间可以组合,嵌套,构成整体页面
2、react 特性
- JSX 语法
- 单向数据绑定
- 虚拟DOM
- 声明式编程
- Component 组件化
3、react 的 优势
- 高效灵活
- 声明式的设计,简单使用
- 组件式开发,提高代码复用率
- 单响应的数据流会比双向绑定的更安全,更快速
八、什么是 JSX 特性是什么?
1、什么是 JSX
JSX 是 JavaScript XML 的缩写 不是 html 或者是 xml ,是基于ECMAScript 的一种新特性,一种定义带属性树结构的语法
2、特性
- 自定义组件开头字母大写
- 嵌套: 在render 函数中 return 返回的只能包含一个根标签,否则会报错
- 求值表达式,JSX 基本语法法则:遇到html标签 <开头,就用html解析,遇到代码块开头 的,以{ } 开头,就使用JS规则解析
- 驼峰命名法
- class属性要写成 classname
- JSX 允许直接在模板中插入 JS 变量,如果是一个数组,那么就会展开这个数组循环渲染
九、函数式组件跟类组件的区别
1、类组件
- 无论是使用函数式组件或者是用类来声明一个组件,它不能修改自身的 props
- 所有的 React 组件都必须是纯函数,并禁止修改自身的 props
- React 是单向数据流,父组件改变属性,子组件视图会更新
- 属性 Props 是从外界传递过来的,状态 state 是组件本身的 状态可以在组件内任意修改
- 组件的属性和状态改变都会使得组件更新
2、函数组件
- 函数组件接收一个单一的 props对象 并返回一个 React 元素
- 函数组件的性能要高于类组件,因为类组件在使用过程中需要实例化,有很大开销,而函数时组件直接返回结果即可,为了提高性能,所以更推荐函数组件
十、Redux 是什么? 工作流程呢
1、 Redux 是什么?
Redux是用来当作状态管理的 js 库 在 react项目中 可以储存数据 供整个项目使用
将所有的状态集中管理,当状态需要更新的时候,仅需要对这个集中管理器进行集中处理
2、Redux 遵循的三大基本原则
1)单一数据源 2)state 是只读的 3)使用纯函数来执行修改
3、工作原理
redux 要求我们把数据都放在 store 公共存储空间,一个组件改变了 store 里的数据内容,其他组件就能感知到 store 的变化 再来取数据,从而间接的实现了这些数据传递功能
4、使用场景:
1)某个组件的状态 其他组件也可以用到
2)一个组件去改变另一个组件的状态00000000000w
5、react-redux 的两个最主要的功能是什么?
Provider:提供了包含 store 的 context
connect:连接容器组件和傻瓜组件,
十一、this指向问题
首先 this 指向 只有在调用时 才可以确定!
this 指向的 优先级 箭头函数--> new --> call/apply/bid -->对象 -->直接调用
- 箭头函数的this指向:指向箭头函数的上下文,即指向外层的this
- new 对象:this 指向的是 new 出来的实例化对象
- call bind apply 修改 this 的 指向 指向这人传入 context 的上下文 没有指向的话就会指向 window对象
- 通过 obj 调用某函数 this指向调用该函数的对象
- 在全局上下文中调用,非严格模式下,this指向window,严格模式下指向 undefined,如果不在全局,谁被调用就指向谁
十二、原型,原型链
1)构造函数原型
每一个构造函数都有一个 propotype 这个属性,当我们去用该构造函数去实例化对象的时候,该属性就成为了一个指针,指向一个的对象,使该对象包含了可以由构造函数的所有实例共享的属性和方法!
2)对象原型
当我们使用构造函数去新建一个实例化对象后,该对象就增加了一个指针,这个指针就指向构造函数的 proptotype 属性对应的值,这个指针称为对象的原型
3)原型链
当我们去访问一个对象的属性时,如果这个属性内部不存在这个属性,那么就会顺着 __proto__去它的原型对象里寻找该属性,如果还没有的话,在去原型对象的原型去寻找,这样一直找下去,也就是原型链的概念。原型链的尽头一般都是 Object.prototype,最外层的 __proto__ 就会为 null
十三、继承 ES5 与 ES6 的继承?
1)ES5
ES5 继承实质上是先创建子类的实例对象,再将父类的方法添加到 this 上
继承时通过原型或构造函数机制来实现
2)ES6
基于calss 类之间的继承,通过关键词 extends 实现
ES6 首先创建父类,在实例化1子集中通过调用 super 方法 访问父级,再通过修改 this 实现继承
边栏推荐
猜你喜欢

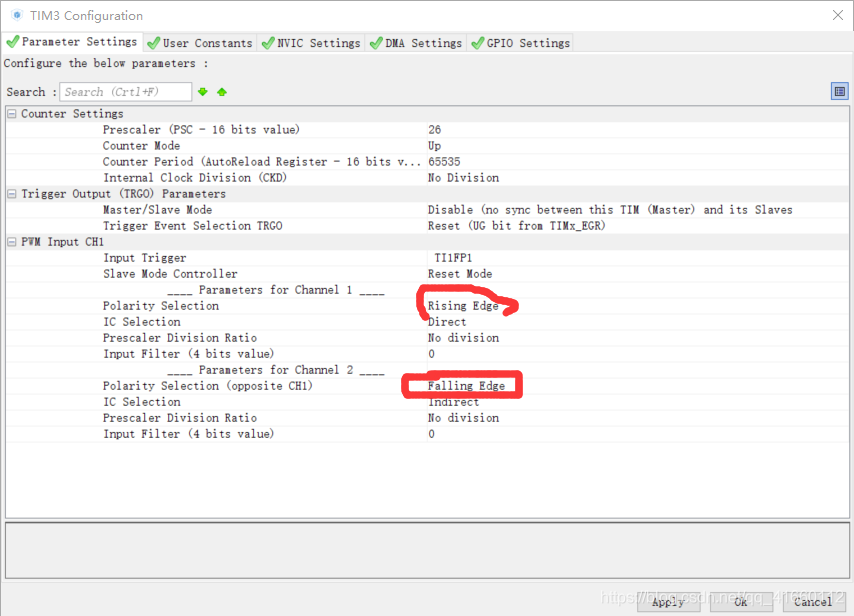
利用 nucleo stm32 f767zi 进行USART+DMA+PWM输入模式 CUBE配置

UserWarning:火炬。meshgrid:在以后的版本中,它将被要求通过索引ing argu

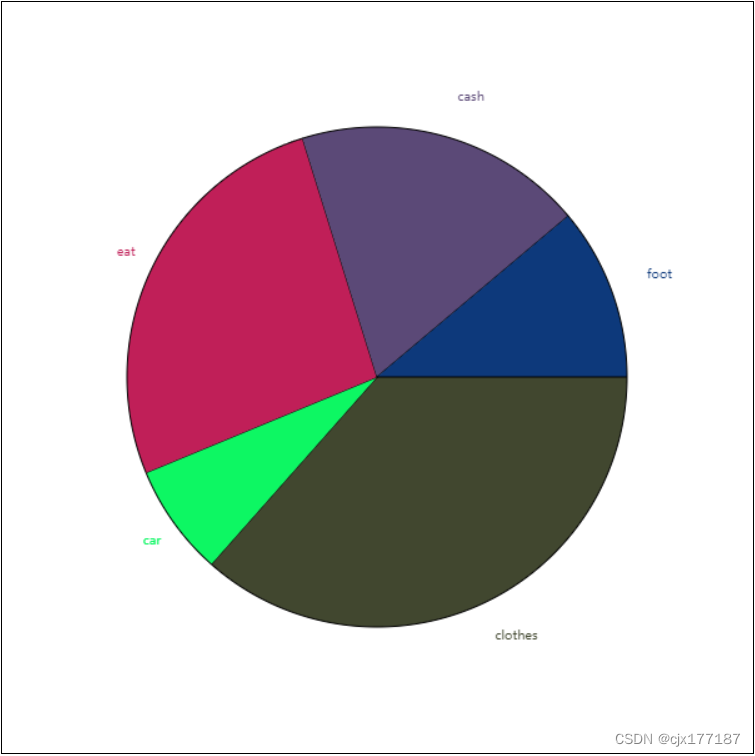
canvas--pie chart
![[Basic Tutorial of Remote Control Development 1] Crazy Shell Open Source Formation Drone-GPIO (Remote Control Indicator Light Control)](/img/da/5f6b1ed89cb3fed3cbe6aea840f473.png)
[Basic Tutorial of Remote Control Development 1] Crazy Shell Open Source Formation Drone-GPIO (Remote Control Indicator Light Control)

解决glob()返回文件排序不一致问题&onnx本地按照安装方法

C语言 十六进制整数字符串转十进制整数

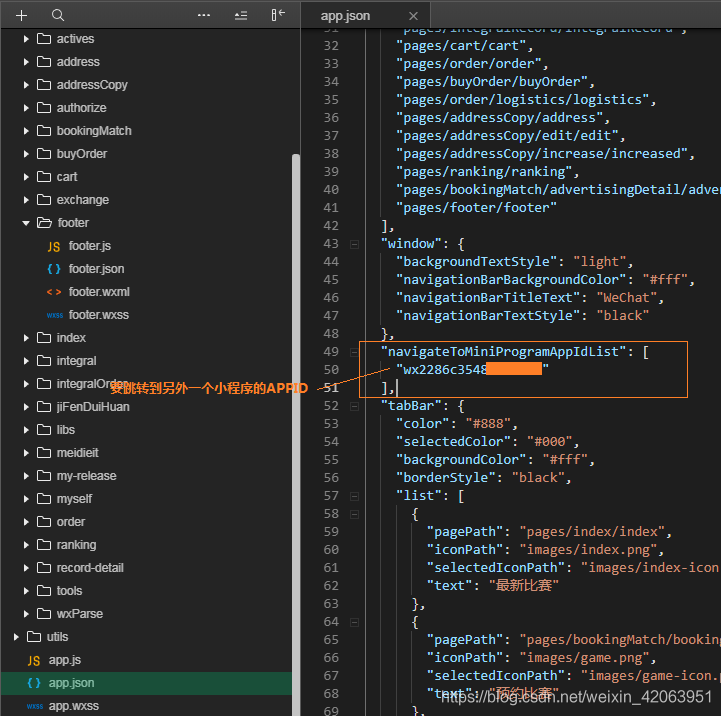
我的小笔记 =》原生微信小程序

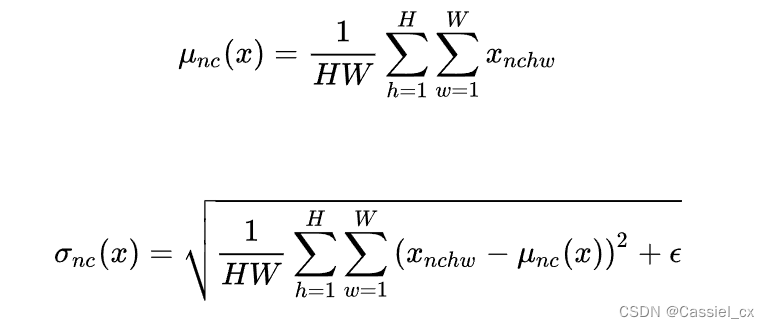
Living to detect the Adaptive Normalized Representation Learning for GeneralizableFace Anti - Spoofing reading notes

FreeRTOS内核详解(1) —— 临界段保护原理

Phospholipid-polyethylene glycol-thiol, DSPE-PEG-Thiol, DSPE-PEG-SH, MW: 5000
随机推荐
docker 安装 sqlserver中的坑点
np.isnan ()
Cloud server installation and deployment of Nacos 2.0.4 version
Redis simple study notes
display,visibility,opacity
微信小程序云开发-证件照的实现
3 minutes to take you to understand WeChat applet development
basic operator
STM32 CAN过滤器
【面试】失败的一次面试
querystring模块
ssm various configuration templates
5.20今日学习
Cut out web icons through PS 2021
canvas--pie chart
subprocess.CalledProcessError: Command 'pip install 'thop'' returned non-zero exit status 1.
小程序 van-cell 换行能左对齐问题
啃瓜记录又一天
SSM integration
微信小程序云开发之券码领取,怎么防止用户领取到相同的数据?