当前位置:网站首页>点名系统和数组元素为对象的排序求最大值和最小值
点名系统和数组元素为对象的排序求最大值和最小值
2022-08-02 03:24:00 【yorup】
一、点名系统
1.先把基础的元素写出,这里简单的写了一下
<div class="box">
<div id="realname">???</div>
<button onclick="call()" id="btn">开始</button>
</div>什么样式都没有添加的初始效果如下:

2.为了好看一些,下面添加一些css样式
.box{
width: 200px;
margin: auto;
margin-top: 20px;
}
.box div{
background: red;
color: #fff;
width: 100%;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 18px;
}
.box button{
width: 100%;
height: 35px;
text-align: center;
margin-top: 10px;
border: 0px;
background: blue;
color: #fff;
}添加后的效果如下

3.接下来要实现点击“开始”使得点名系统实现,主要用到了setinterval()定时器,实现自动点击的效果,以及用flag标记true和false实现按钮的“开始”和“暂停”
var realnames = ["张三","李四","赵六","王五","陆七","王二麻","狗剩"];
var realname = document.getElementById("realname");
var flag = false;
var btn = document.getElementById("btn");
function call(){
flag = !flag;
if(flag){
window.myInter = setInterval(function(){
var num = Math.floor(Math.random()*realnames.length);
realname.innerHTML = realnames[num];
},100);
btn.innerText = "暂停";
}else{
clearInterval(window.myInter);//清除定时器
btn.innerText = "开始";
}
}最后效果如下

二、数组元素为对象的排序求年龄最大值和最小值的元素(两种方法)
需要求最大值和最小值的数组如下
var data = [
{realname:"张三",age:19},
{realname:"王五1",age:128},
{realname:"王五2",age:128},
{realname:"李四",age:20},
{realname:"王五",age:28},
{realname:"赵六",age:19},
];法一:使用sort()方法
data.sort(function(a,b){return a.age - b.age;});
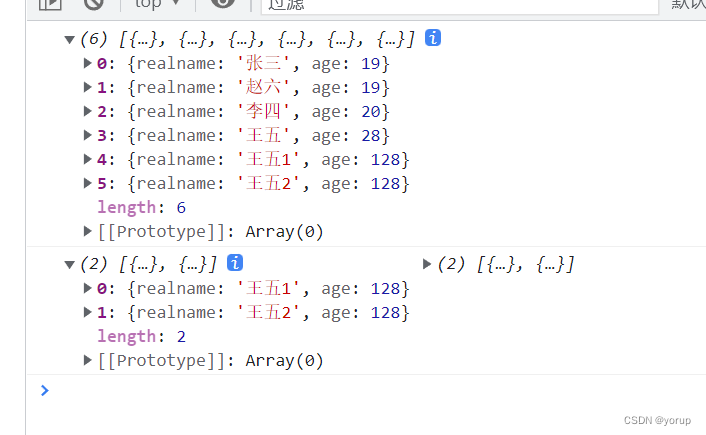
console.log(data);
var min = data[0];
var max = data[data.length-1];结果如下

此时可以看到,有多个最大值和最小值,需要将他们全部输出
for(var i=0;i<data.length;i++){
//输出有相同最大年龄值的元素
if(max.age == data[i].age){
maxs.push(data[i]);
}
if(min.age == data[i].age){
mins.push(data[i]);
}
}
console.log(maxs,mins);效果如下

法二:使用for循环排序。假设第一个元素年龄值最大(最小),遍历数组中的每一个元素,当有年龄值大于初始值时就替换初始值。
var arrmax = [];
var arrmin = [];
var max = data[0];
var min = data[0];
for(var i=0; i<data.length; i++){
if(max.age<data[i].age){
max = data[i];
}
if (min.age>data[i].age) {
min = data[i];
}
}
//与法一相同的获取多个最大值和最小值
for(var i=0;i<data.length;i++){
if(max.age == data[i].age){
arrmax.push(data[i]);
}
if(min.age == data[i].age){
arrmin.push(data[i]);
}
}
console.log(arrmax,arrmin);注:有疑问可评论留言
边栏推荐
猜你喜欢
随机推荐
Source Insight 使用教程(2)——常用功能
URL模块
广州华为面试总结
String comparison size in MySQL (date string comparison problem)
我的小笔记 =》原生微信小程序
nucleo stm32 h743 FREERTOS CUBE MX配置小记录
--fs module--
语义分割标签即像素值的巨坑,transforms.ToTensor()的错误使用
钟表刻度线
Small program van-cell line wrapping can be left-aligned
C语言中关于2的n次方求值问题(移位运算)
一个结构体 = 另一个结构体(同类型结构体之间可直接赋值操作)
display,visibility,opacity
1.13 学习JS
微信小程序怎么批量生成带参数的小程序码?
Living to detect the Adaptive Normalized Representation Learning for GeneralizableFace Anti - Spoofing reading notes
canvas--饼状图
C语言 内联函数
js basics
L1-043 阅览室 (20分)