当前位置:网站首页>项目中遇到的问题
项目中遇到的问题
2022-08-02 03:23:00 【SuperHeroC】
一、Vue 中使用 组件列表,进行多选操作,翻页,回显时上一页选中状态丢失的问题
表格想跨页选择数据时,会发现当前页中的选中数据并不会保存下来,选中状态也不会保存
解决方案:
- 在 el-table 上添加 row-key 属性
- 在 type 为 selection 的 table-column 上 添加属性 reserve-selection 属性 并赋值为 true
- 同时定义 getRowKeys 返回一个当前行 的唯一标识,用来做记录
React 中 antd 组件的多选按钮 ,只处理的是当前页的数据,当切换后优又是另一页
解决:将列表数据变为二维数组,实现多页操作,并将数据扁平化后加到需要添加的列表中
二、React 项目中, state 更新无变化问题
hooks 中 usestate 是一个异步操作,如何实时获取不需要在页面展示的状态更新后的 state 的状态?
把 setState 放在 setTimeout(()=>{ })里执行
function get( msg ){ setTomeout( () => { setState( msg ) },0 ) }
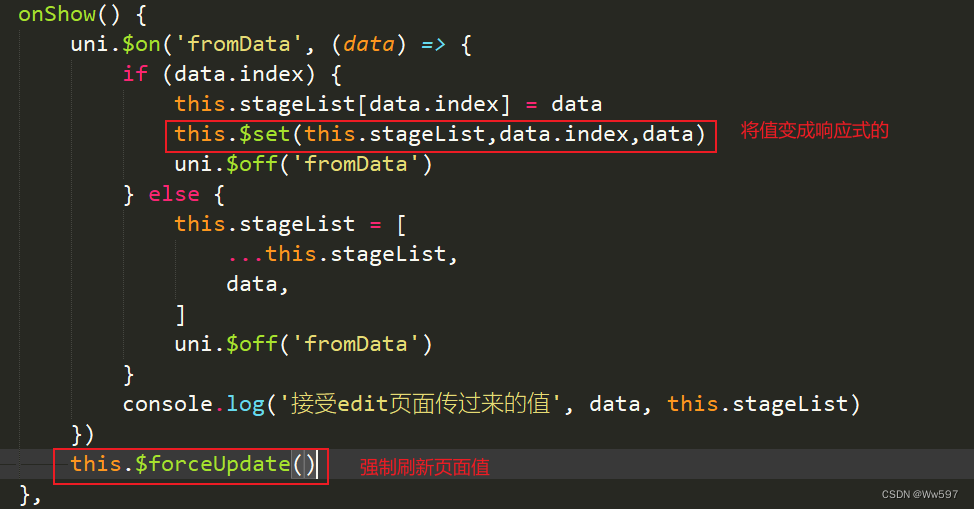
三、React 项目中 组件强制刷新
场景:当组件动态赋值,dom 却不能更新,无法及时渲染出正确的结果,可以采用强制刷新的方法,
解决方案:给组件绑定 key 然后给 key 定义值,之后每次更新都去改变 key 值
使用强制重新渲染 this.$forceupdate( ) 方法
四、Vue 引用 animate.css 动画不起作用
由于 vue 官方引用的是 animate.css 3.5 版本,其无法向上兼容最新版本的 animate.css版本,这就导致了安装 animate 后,动画无法生效
解决方案:安装对应低版本的 animate.css 之后再 main.js 中 全局引入 并挂载在 vue上
五、项目打包后,写的覆盖 Element 样式 无效了
问题: Vue 项目中,打包过后发现写入的组件覆盖样式失效了
解决:打包项目之后会出现样式和本地开发时候样式有很多不一样,可能是css 的样式 加载有问题,样式被覆盖了
在 main.js 中 把引入 APP 跟 引入 router 放在 引入组件样式的后面,以及组件中每个样式都要加入 scoped 保证不起冲突
边栏推荐
- L1-020 帅到没朋友 (20分)
- querystring模块
- L1-039 古风排版(C)
- js基础知识
- The @autowired distinguished from @ the Resource
- 知识问答与知识会话的区别
- 钟表刻度线
- [Basic Tutorial of Remote Control Development 1] Crazy Shell Open Source Formation Drone-GPIO (Remote Control Indicator Light Control)
- 语义分割标签即像素值的巨坑,transforms.ToTensor()的错误使用
- DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent
猜你喜欢

5.19今日学习

6.24今日学习

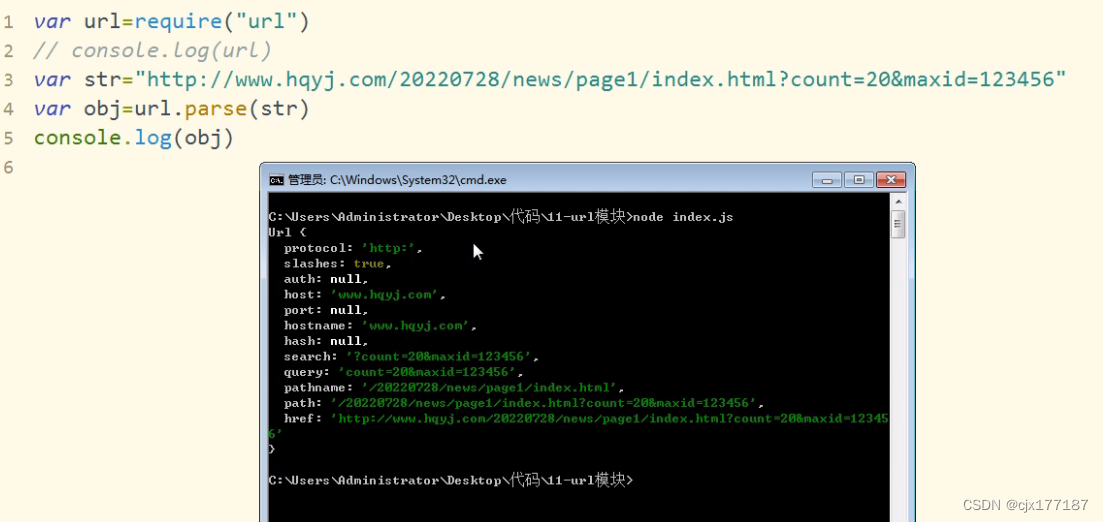
URL module

简单黑马头条项目

Knowledge Engineering Assignment 2: Introduction to Knowledge Engineering Related Fields

Chapter 10 Clustering

DOM操作---放大镜案例

UserWarning:火炬。meshgrid:在以后的版本中,它将被要求通过索引ing argu

Phospholipid-polyethylene glycol-targeted neovascularization targeting peptide APRPG, DSPE-PEG-APRPG

微信小程序云开发-证件照的实现
随机推荐
Phospholipid-polyethylene glycol-thiol, DSPE-PEG-Thiol, DSPE-PEG-SH, MW: 5000
AttributeError: 'Upsample' object has no attribute 'recompute_scale_factor'
DSPE-PEG-PDP, DSPE-PEG-OPSS, phospholipid-polyethylene glycol-mercaptopyridine supply, MW: 5000
1.uview form校验位置可以改变 2.时间区间
Circular linked list---------Joseph problem
npm和package.json
L1-043 阅览室 (20分)
getattr()函数解析
PCL—point cloud data segmentation
parser = argparse.ArgumentParser() parsing
微信小程序自定义swiper轮播图面板指示点|小圆点|进度条
DSPE-PEG-Silane, DSPE-PEG-SIL, phospholipid-polyethylene glycol-silane modified active group
nucleo stm32 h743 FREERTOS CUBE MX配置小记录
由中序遍历和后序遍历得到前序遍历(树的遍历)
DOM manipulation---magnifying glass case
basic operator
URL module
C语言 void和void *(无类型指针)
Relative and absolute paths
docker 安装 sqlserver中的坑点