当前位置:网站首页>js basics
js basics
2022-08-02 03:40:00 【Xiaoru wants to sleep】
1、js基础
JavaScriptLiteral translation is a kind of language,That is to say, don't need to do a precompiled before running,But in the process of website run by the browser to explain.
1.1、在页面中使用JavaScript的三种方式
1. HTML标签中内嵌JavaScript
<buttton onclick="JavaScript:alert('Hello JavaScript!')">点击按钮</button>
2. HTML页面中直接使用JavaScript
<script type="text/javascript"> //JavaScript代码 </script>
3. 引用外部JavaScript文件
<script language = "JavaScript" src="JavaScript 文件路径"></script>
1.2、JavaScript的变量
1.2.1、Declare variables are the three ways of
1.使用var声明的变量
使用varThe scope of variables in the current function only declaration effectively,In other scopes can't use
var a = 10;
2. 不使用var,Direct assignment statement variables
在JavaScript中,Declare variables can not applyvar关键字,Directly through the assignment statement variables.But the way the statements variable defaults to the global variable.在整个JavaScript文件中都有效
a = 10;
3.同一声明语句同时声明多个变量
变量之间用英文逗号分隔,But each variable needs to be alone for assignment
var a,b,c=1;
//其中a和b均为underfind(未定义)只有c的值为1;
var a=1,b=1,c=1;
//这种写法,a,b,c的值都为1
1.2.2Declare variables considerations and naming conventions
1. 声明变量的注意事项
JavaScriptAll variables in the type declarations are usedvar关键字,The data type of the variable depends on to the type of the variable assignment
var a = 10; var b = "学好js很容易"; //上面的例子中 变量a就是整型,变量b就是字符串类型The same variable can be many different assignment,But each new assignment will modify the variable data types
var a = 10; a ="这就是js"; //变量aWhen the declaration for the integer,But the second assignment a string变量可以使用var声明,也可以直接声明.如果不使用var进行声明,The default for global variables.
<script type="text/javascript"> !(function func(){ var a = 1; b = 0; })(); console.log(a); //b为全局变量,函数外可以访问 console.log(b); //a为局部变量,只能在函数中使用,Function outside access error </script>The same variable names can use many timesvar声明,But there is no meaning,也不会报错,After the second statement can only be understood as the assignment
var a = 10; var a = "lalala"; //The second statement has no meaning
2. 变量的命名规范
- 变量名只能是字母、下划线、数字、$组成,And start can't be a digital
- 变量区分大小写,Uppercase and lowercase letters for different variables
- Variable name must conform to one of the two big law
- Small hump law:Variables are initials for small,Each word after the first letter should be capitalized(helloWold)
- 匈牙利命名法:Variables are all lowercase letters,单词之间用下划线分隔(hello_wold)
- When to variable naming should be“见名知意”,Use as far as possible can understand the meaning of the word,And don't use letters or symbols without any meaning
- Variable naming cannot useJavaScript中的关键字,如NaN、Underfined等等
1.2.3、变量的数据类型
JavaScript的基本数据类型有6种
| 数据类型 | 含义 |
|---|---|
| Underfined | 未定义 |
| Null | 空引用 |
| Boolean | 布尔类型 |
| Number | 数值类型 |
| String | 字符串类型 |
| Object | 对象类型 |
1. Underfined :未定义
在js中,使用var声明变量,Initialized but no assignment,结果就为Underfined.But if there is no statement directly using the variable,则会报错,不属于Underfined.
<script type="text/javascript">
var a ;
console.log(a); // 使用 var 声明变量 a,但未赋值,a 为 Undefined
console.log(b); // No statement directly using the variable b, 会报错
</script>
2. Null:空引用
Null在JavaScriptIs a special kind of data structure in,Said an empty reference,Is this variable is nothing.同时nullAs a key word case-insensitive,形如“NULL”“Null”“null”All are close Method the data type.
var a = null;
3. Boolean : 布尔类型
BooleanValue is a very common data type,表示真或者假,There are only two alternatives,:true或false
var a = true; //a直接被赋值为true
var b = 1>2; //b通过计算,被赋值为false
console.log(a);
console.log(b);
4. Number:数值类型
在 JavaScript 中,Didn't distinguish between integer types and decimal type,But the unified value type instead of.例如,整 Several types and decimal type input Number 类型
var a = 10; //a整数类型
var b = 11.2; //b小数类型
5. String :字符串类型
使用双引号(“”)或单引号(‘’)包裹的内容,被称为字符串.Two kinds of string without any area 别,And can include each other
var a = "你好,'我叫小明'";//Use double quotation marks statement string,Double quotation marks can notice quotes
var b = '你好,"我叫小花"';//Use single quotation marks statement string,Single quotation marks can be wrapped in double quotes
console.log(a);
console.log(b);
6. object:对象类型
Object 是一种对象类型.在 JavaScript 中有一句话“万物皆对象”,包括函数、数组、自 Define objects belong to the object types such as
对象字面量
使用字面量创建一个对象
var obj = {
};
obj.name = "孙悟空";
console.log(obj.name);
* 使用对象字面量,可以在创建对象时,直接指定对象中的属性
* 语法:{属性名:属性值,属性名:属性值…}
* 对象字面量的属性名可以加引号也可以不加,建议不加
* 如果要使用一些特殊的名字,You must to quotes.
*
* Attribute name and attribute value is the name of a group of a group of structure,
* 名和值之间使用:连接,多个名值对之间使用,隔开
* 如果一个属性之后没有其他属性了,就不要写,
var obj2 = {
name:"猪八戒",
age:188,
sex:"男",
"fhnajsdjfkds":"啥也不是",
test:{
name:"沙和尚"}
};
console.log(obj2);
1.2.4、基本数据类型与引用数据类型的区别
JS中的变量都是保存到栈内存中的
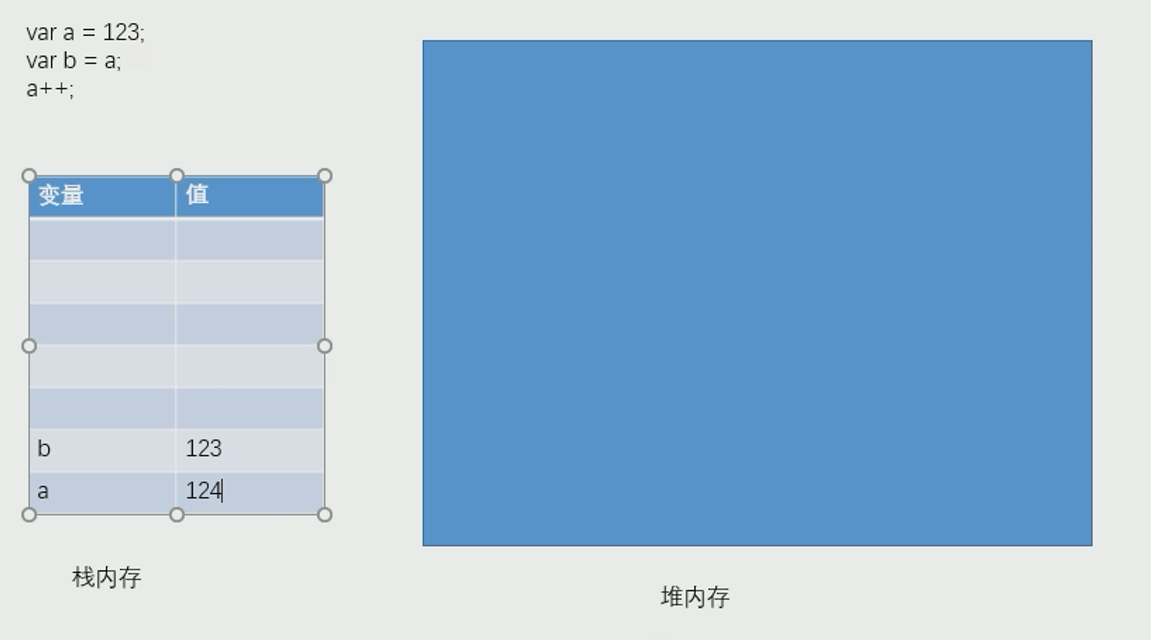
基本数据类型的值直接在栈内存中存储 ,值与值之间是独立存在的 ,To modify a variable will not affect other variables.
var a = 123;
var obj2 = new Object();
var b = a;
a++;
console.log("a = " +a); //a = 124;
console.log("b = " +b); //b = 123;

==引用数据类型(对象)==是保存在堆内存中的,每创建一个新的对象,Will be in the heap memory opened up a new space,而变量保存的是对象的内存地址(对象的引用)如果两个变量保存的是同一个对象引用,When using a variable,改变属性时,Another will also influence.
修改其中一个对象的属性时
var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
console.log(obj.name); //obj.name="孙悟空"
console.log(obj2.name);//obj2.name="猪八戒"

当新建一个对象时,Will open up a position in the heap memory,会有一个内存地址,此时,栈内存中objThe value of a variable for this memory address,And point to the heap memory,当将obj2 = obj时,相当于将obj的内存地址赋值给了obj2 ,So the two equivalent to point to the same heap memory,当obj.name发生改变时,Together with change.
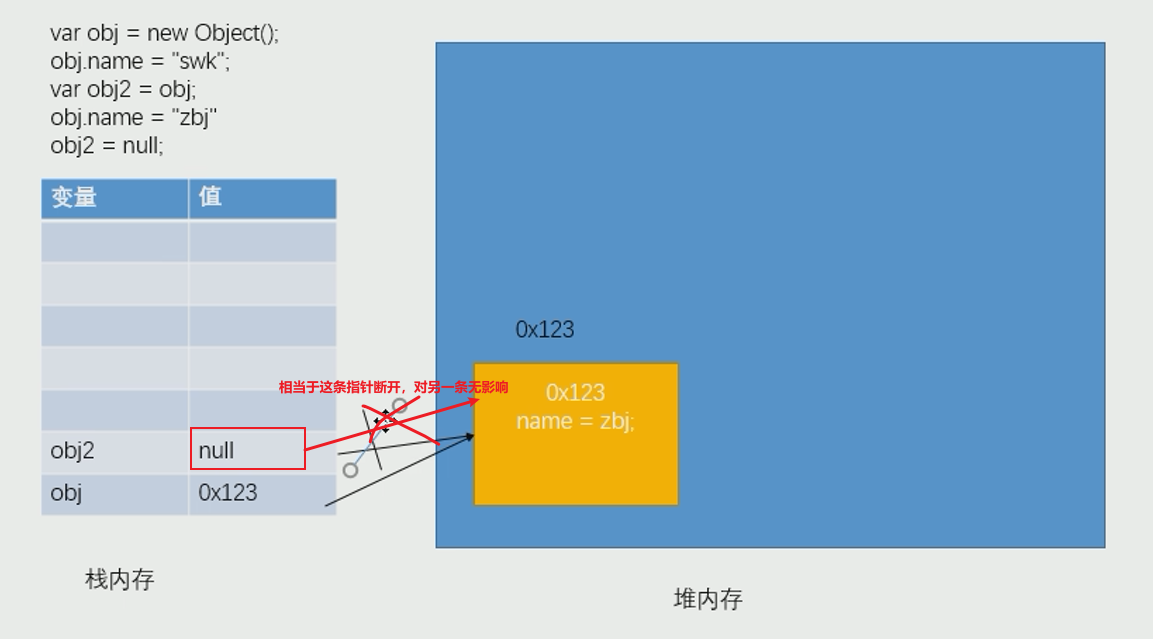
Set when an object is empty
var obj = new Object();
obj.name = "孙悟空";
var obj2 = obj;
//修改obj的name属性
obj.name = "猪八戒";
//obj2.name = "猪八戒";
obj = null;
console.log(obj); //There is still a property
console.log(obj2); //为空

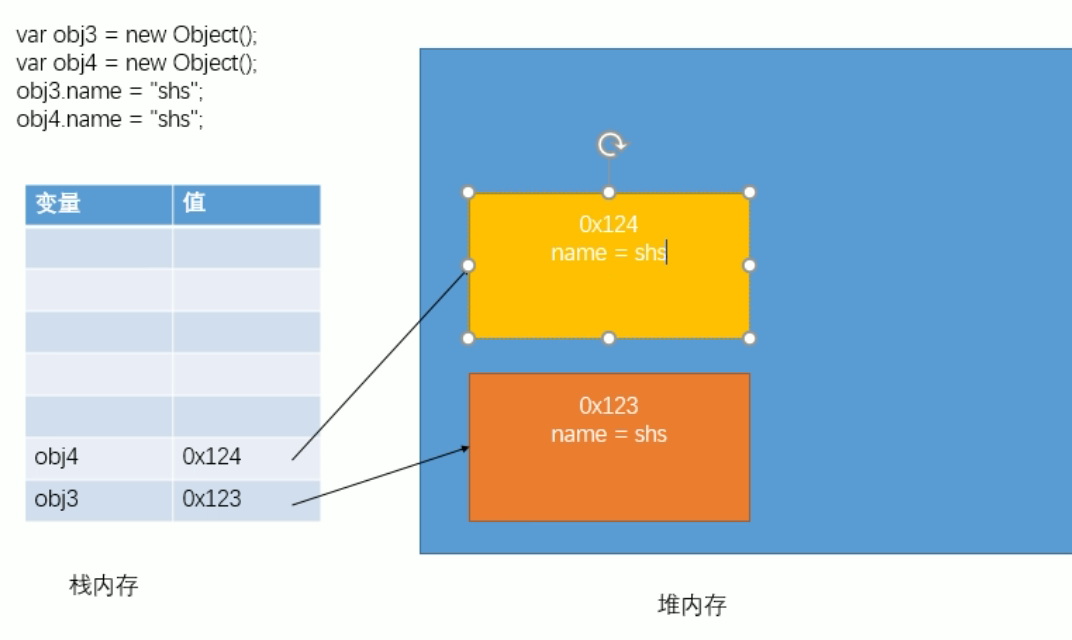
Given the same properties to two different objects when
var obj3 = new Object();
var obj4 = new Object();
obj3.name = "沙和尚";
obj4.name = "沙和尚";
console.log(obj3==obj4); //返回false

1.3、JavaScript中的变量函数
1.3.1、 Number:Variable to a value type
具体可以分为以下几种
1.字符串类型转数值
The string is pure numerical strings,Will be automatically converted to the corresponding Numbers
Number("111"); //After conversion results for111字符串为空字符串时,会转为0
Number(""); //转换之后为0字符串包含其他非数字字符时,不能转换
Number("111a") //After conversion results forNaN
2.Boolean type turn numeric
true转换为1
Number(true); //将true转换为1false转换为0
Number(false); //将false
3.Null与Underfined转数值
Null转为0
Number(null); //将空引用Null转为0Underfined转换为NaN
Number(NaN); //Will not defineunderfined转换为Nan
4.Object类型转数值
(后续需要补充)
1.3.2、isNaN:检测变量是否为NaN
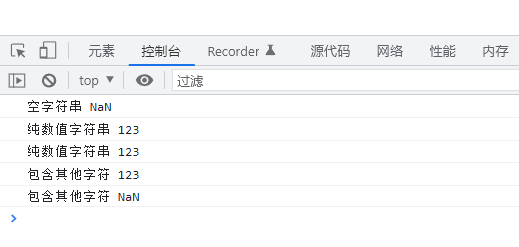
isNaN Function is the function of judge whether a variable or constant as NaN(非数值).使用 isNaN 进行判断 时,会尝试使用 Number()函数进行转换,如果能转换为数字,则不是非数值,结果为 false
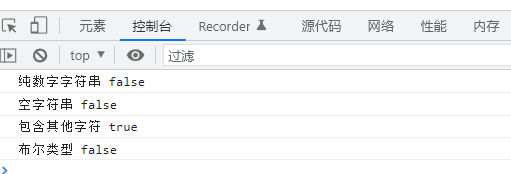
- 纯数字字符串,检测为false
- 空字符串,检测为false
- 包含其他字符,检测结果为true
- 布尔类型,检测结果为false
<script>
//1.纯数字字符串 先用 Number() Into numeric types 111,所以 isNaN 检测结果为 false
console.log("纯数字字符串 "+isNaN(111));
//2.先用 Number() Into numeric types 0,所以 isNaN 检测结果为 false
console.log("空字符串 "+isNaN(""))
//3.先用 Number() 转为 NaN ,所以 isNaN 检测结果为 true
console.log("包含其他字符 "+isNaN("lala"));
// 4.先用 Number() Into numeric types 0,所以 isNaN 检测结果为 false
console.log("布尔类型 "+isNaN(false));
</script>

1.3.3、parselnt:将字符串转为整型
parseInt Is the role of function type string to an integer numeric types,即 parseInt Function can be parsed one character at a time 串,并返回一个整数
- 空字符 ---------------------------Cannot be converted to an empty string,输出NaN
- Pure numerical string---------------------Directly into an integer,不进行四舍五入
- 包含其他字符的字符串-----------------------Capture the first non-numerical character numerical part of the output before
- 对于Boolean、null、Undefined Convert the result 均为 NaN.
<script>
console.log("空字符串 "+parseInt("")) // 打印输出 parseInt 转换后的值为 NaN
console.log("Pure numerical string "+parseInt("123")); // 转换为 123
console.log("Pure numerical string "+parseInt("123.89")); // 转换为 123
console.log("包含其他字符 "+parseInt("123.1aa")); // Convert the decimal when,Will direct erase decimal point,转换为 123
console.log("包含其他字符 "+parseInt("bbbb1111")); // 转换为 NaN
</script>

1.3.4、parseFloat:将字符串转为浮点型
parseFloat The string to a decimal value type () function,使用方式同 parseInt 类似,唯一 不同的是,The conversion in the integer string,保留整数.但是,When transformation contains decimal strings,保留 小数点.
parseFloat Also can only convert String 类型,对 Boolean、null、Undefined 进行转换 结果均为 NaN
<script type="text/javascript">
console.log(parseFloat("123")); // 打印输出 parseFloat 转换后的 a 的值,可以发现与
// parseInt 转换结果一致
console.log(parseFloat("123a11")); // 转换为 123
console.log(parseFloat("a123")); // 转换为 NaN
console.log(parseFloat("123.112a")); // Convert the decimal when,会保留小数点,转换为 123.112
console.log(parseFloat("a123.11")); // 转换为 NaN
</script>
1.3.5、typeof:变量类型检测
typeof 函数是 JavaScript A very commonly used in a function,Its main function is used to detect a variable 数据类型,传入一个变量,Returns the variable's data type.一般分为以下几种情况:
1)未定义:数据类型为 Undefined.
2)数值:数据类型为 Number.
3)字符串:数据类型为 String.
4)True / False:数据类型为 Boolean.
5)Null /对象:数据类型为 Object.
6)函数:数据类型为 function.
1.4、JavaScript 中运算符
条件运算(多目运算)
- The form of conditional operator
表达式1?表达式2:表达式3
关键符号?和:
1)当 ? In front of the part of the operation result true 时,执行“:”前面的代码.
2)当 ? In front of the part of the operation result false 时,执行“:”后面的代码.
多层嵌套
var num = 5; var result = num>5?"输入太大":(num==5?"猜对了!":"输入太小"); console.log(result); //输出结果为 猜对了!
2、JavaScript流程控制
2.1、分支结构
多重if结构与·switch-case结构的比较
多重if结构和switch-caseStructures are used for special implement multiple branching structure,Both functionally similar,But there are some differences in the actual use of the,The comparison of both the following:
- 多重if结构和Switch-caseStructure can be used to realize multiplex branch
- 多重ifStructure is used to implement two way、三路分支比较方便,而switch-caseStructure to achieve more than three road branch is more convenient
- switch-caseThe situation of the structure is often used to judge is equal to,And a variety ofifUsually used to judge the interval range
- switch-caseThe execution efficiency than multipleifStructure faster
2.2、循环结构
The basic idea of circulation structure:
- 声明循环变量
- 判断循环条件
- Point to cycle the
- 更新循环变量
- 重复执行2~4步操作
var i= 0;
wehile(i<5){
i++;
}
2.2.1、while循环结构
var n = 1; // ① 声明循环变量
while (n<=5){
// ② 判断循环条件
document.write("HelloWhile<br />"); // ③ 执行循环体操作
n++; // ④ 更新循环变量
}
2.2.2、do-while循环结构
var m = 1;
do{
document.write("HelloDoWhile<br />");
m++;
}while(m<=5);
do-while循环与while循环的区别:
do-whileCycle whether conditions meet will be performed at least once,先执行再判断,whileLoop to determine the execution
2.2.3、for循环结构
for (var i=0; i<5; i++){
document.write("HelloWhile<br />");
}
for循环与while循环相同,Are established to determine whether conditions,And then make a decision whether to circulating gymnastics for
2.3、流程控制语句
2.3.1、break语句
break作用:
- 跳出循环
- 跳过本层循环、继续执行循环后面的语句
for(var i =1; i<=5;i++){
//i=3时,breakStatement will skip this layer cycle;
if(i==3){
break;
}
console.log(i);
}
console.log("循环结束");
2.3.2、continue语句
continueStatement is used to skip the circulation loop body in the rest of the statement and continue with the next cycle
for(var i=1; i<=5; i++){
// i=3 时,continue Statements can only skip this cycle,继续执行下一次循环
if(i==3){
continue;
}
console.log(i);
}
console.log("循环结束!");
对于while循环和do-while循环,continueThe statement is executed after operation is conditional;对于for循环,continueThe statement is executed after operation is variable update.
var i =1;
while(i<=5){
/*i=3时,continue语句将执行,Will skip the loop at the back of the statement,包括i++,This will result in fantasy variable is not updated,Lead to infinite loop*/
if(i==3){
continue;
}
console.log(i);
i++;
}
console.log("循环结束!");
总结:break Statement in the loop when,Can terminate the loop directly,Switch to loop at the back of the control statement. continue Statement is used to skip the remaining statements of the loop body directly execute the next cycle.
2.3.3、return语句
returnStatement can only be used in the function,Effects thanbreakStatements more tough,Will directly to terminate the current function,Including loop at the back of the statement is no longer perform.
3、JavaScript函数
3.1、函数的声明与调用
1.直接调用
After good when declaring a function,可以在JavaScript中直接使用“函数名()”调用,If there is a reference function,则需要通过()The value of the parameter into the function
- The function call regardless of is involved or not and function,函数名后面的()都不能省略
- Call a function to the value of the parameter list called argument(实际参数)列表.在JavaScript中1,Argument list and parameter list the number of yo no associated requirements.也就是说,Tangible and not necessarily must pass in argument;And passed in argument does not necessarily must declare parameter.
2. 事件调用
In addition to directly call a function using the function name,Also can call by means of event
<button onclick="add(3,5)">Let me call methods</button>
3、函数的作用域
- 在函数外,无论是否使用var声明变量,都是全局变量,在整个JavaScriptFile is available
- 在函数内,使用var 声明的变量为局部变量,只在当前函数内使用
- 在函数内,不用var声明的变量为全局变量,在整个JavaScriptFile is available
- 在JavaScript中,Function inside to be able to use global variables;Function of external cannot use local variables
3.2、Anonymous function declaration with the call
3.2.1、arguments 对象
1..arguments An object used to store the function argument list
<script>
//1.argumentsAn object used to store the function argument list
function func() {
//无论是否有形参,都可以使用argumentsObject to the argument list taking assignment data
console.log(arguments[0]);
console.log(arguments[1]);
console.log(arguments[2]);
console.log(arguments[3]); //Only three arguments,Read the fourth value isUnderfined
}
func("1","2","3");
</script>

argumentsThe number of is determined by the argument,By parameter decision,对于argumentsAnd the parameters are the presence of,形参和arguments是同步的
//当argumentsWith the presence of parameter,形参和arguments是同步的
function func2(num1) {
// Argument assignment as 10,打印 arguments 第一个值为 10
console.log(arguments[0]);
// Amend the first value parameters to 20
num1 = 20;
// 再次打印 arguments 第一个值,With the parameter changes of the first value as 20
console.log(arguments[0]);
}
func2(10);

2.使用 arguments.callee Said the current function reference
argumentsObject, besides can save the argument list,还有一个重要的属性callee,用于返回argumentsWhere the function reference
arguments.callee()Can call itself function.Inside the function calls the function's own writing,称为递归
//2. 使用 arguments.callee Said the current function reference
var a = 1;
function func3() {
console.log(a);
a++;
if(a<=5){
arguments.callee();
}
}
func3();

3.3、this关键字
thisKey points to the current function call statements in the scope of the.
谁调用,this指向谁
<script>
function func() {
console.log(this);
}
</script>
这里this指向的是window对象
3.4、JavaScript中代码的执行顺序
普通函数的声明语句与函数的调用语句没有先后顺序之分
匿名函数表达式的调用语句必须在函数声明语句之后,否则报错
总结一下:
普通函数:Regardless of the sequence of statements calling
匿名函数:先声明再调用
3.5、对象的枚举
使用for……in语句
var obj = {
name:"孙悟空",
age:15,
sex:"男",
address:"花果山"
};
//枚举对象中的属性
//使用for.....in语句
/** * 语法: * for(var 变量 in 对象){ * * } */
for(var n in obj){
console.log("属性名" + n);
console.log("属性值: "+ obj[n]);
}
3.6、构造函数
The difference between a constructor and normal function is to invoke the different methods of
- 普通函数就是直接调用,而构造函数需要使用new关键字来调用
构造函数的执行流程
- 立刻创建一个新的对象
- Sets the new object to functionthis,在构造函数中可以使用this来引用新建的对象
- 逐行执行函数中的代码
- 将新建的对象作为返回值返回
function Person(name , age,gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(thsi.name);
};
}
function Dog(name , age,gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(thsi.name);
};
}
var pre = new Person("孙悟空",19,"男");
var dog = new Dog("旺财",2,"男");
console.log(pre);
console.log(dog);
使用同一个构造函数创建的对象,我们称为一类对象 ,也将一个构造函数称为一个类
我们将通过一个构造函数创建的对象,Is an instance of this class
构造函数中thisThat points to the newly created object instance
3.7、原型原型链
01 Conclusion the basis of prototype and prototype chain
1、Function relationship with the object
- 函数是对象,对象都是通过函数创建的
- Functions and objects are not simple contains and contained relationship
2、原型的类别
- 显示原型:prototype,是每个函数function独有的属性
- 隐式原型:_ proto_,是每个对象都具有的属性,这个属性会指向该对象的原型
3、原型和原型链
原型:一个函数可以看成一个类,原型是所有类都有的一个属性,The role of the prototype is to give an object in this class are added a unified method of
原型链:每个对象都有一个_ proto _,它指向它的prototype原型对象;它的prototypeA prototype object and an
_ proto _ ,指向它的prototype原型对象,This layer upon layer up until we finally found the top objectObject的prototype,这个查询路径就是原型链.
4、 JavaScriptIn the top two concepts


02 Through the case to see what is the prototype
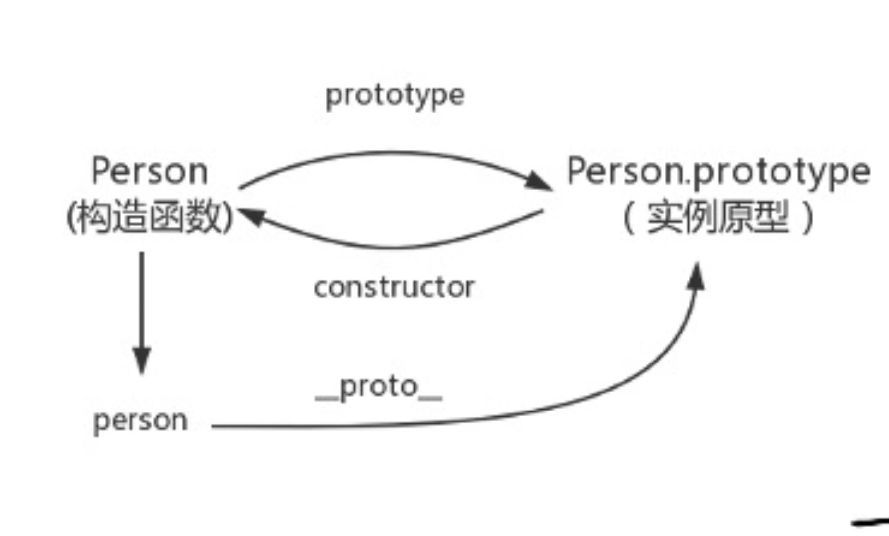
Now we first construct a functionPerson(),And instantiate an object on the objectperson1,
function Person(){
}
Person.prototype.name = "siry";
var person1 = new Person();
console.log(person1.name === Person.prototype.name); //返回一个true
From this case we can see,Person()(构造函数)的prototype属性指向person1(原型对象),每一个JavaScript对象(除了null)都具有一个属性,叫—proto—,这个属性会指向该对象的原型.
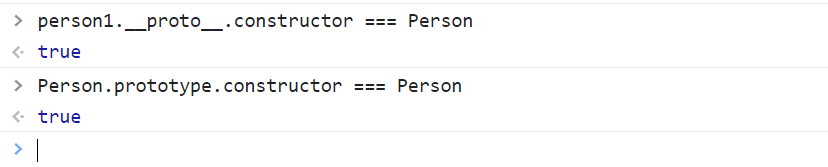
Now we can to verify

返回的结果为true,Illustrate instance objects_ proto _指向原型
Since the instance object and the constructor can point to the prototype,那么原型(Person.Prototype)Whether can point to instance objects?
Here is where weconstruct这个属性了
每个原型都有一个construct属性指向关联的构造函数


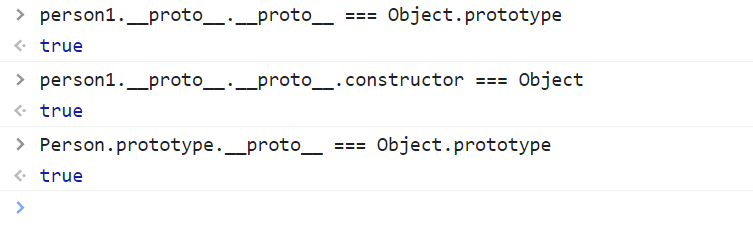
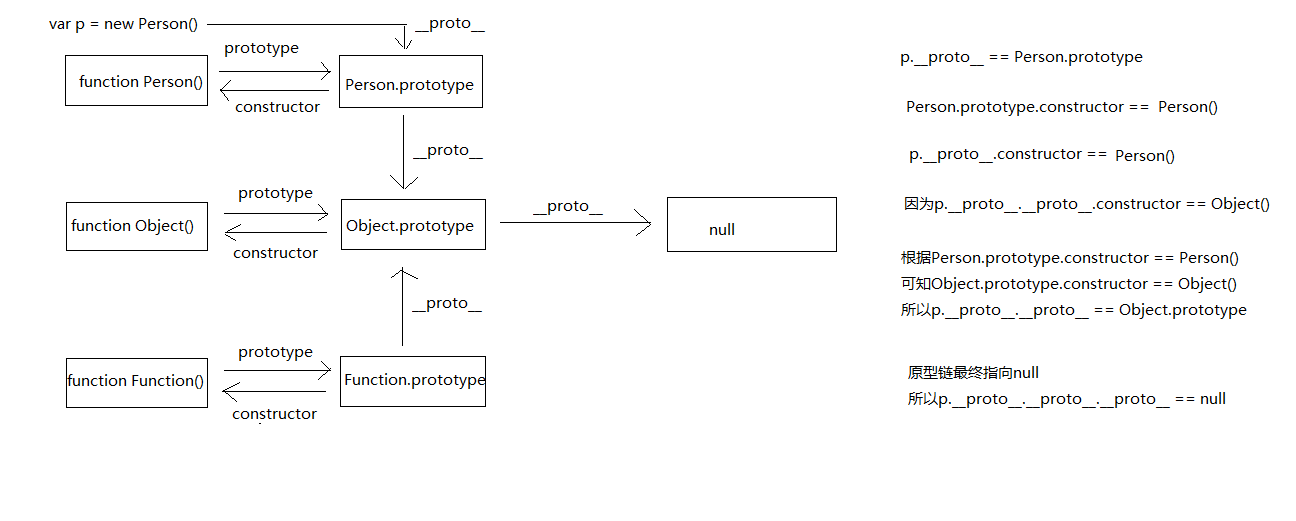
03 Through the case to see what is the prototype chain
原型链:每个对象都有一个_ proto _,它指向它的prototype原型对象;它的prototypeA prototype object and an
_ proto _ ,指向它的prototype原型对象,This layer upon layer up until we finally found the top objectObject的prototype,这个查询路径就是原型链
原型对象是一个对象,对象是有ObjectBuild a function to create

Through this case we can see that,Whether it's constructor or instance objects their prototypes are pointObject这个对象
To sum up the link between them is that

04 总结:

4、BOM与DOM
4.1、window对象

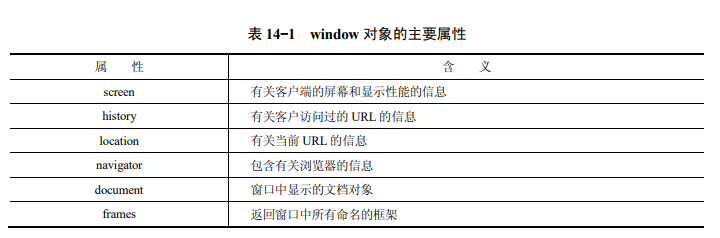
4.1.1、window对象的属性
所有浏览器都支持window对象.window对象表示浏览器窗口,所有JavaScript全局对象、函数、Automatic variables are calledwindow对象的成员

4.1.2、window对象的常用方法
windowThere are a lot of the properties of the object, in addition to outside.还有很多的方法
windowThe object in front of all the methods can be omitted inwindow
1. windowPlay the input and output of the window
- prompt():Popup window to receive input from the user
- alert():弹窗警告
- confirm():Confirm or cancel button prompt box
2. open()和close()
- open():重新打开一个窗口,Mainly introduced into three parameters:URL地址、Window people say、窗口特征
- close():Close the browser's current TAB
3. clearTimeout()与setTimeout ()
- setTimeout():设置延时执行(以 ms 为单位计时),只会执行一次.
- clearTimeout():清除延时,传入参数:调用 setTimeout 时返回一个 id,Through the variables to meet 收 id,传入 clearTimeout.
4.2、The browser object model (dom) other objects
在 JavaScript 中,除了最常用的 window 对象,There are many commonly used other objects,如 screen 对 象、location 对象、history 对象等.
4.2.1、screen:屏幕对象
screen对象包含有关客户端显示屏幕的信息,有四个常用属性,Are respectively the screen width、屏幕高度、可用宽度和可用高度
screen.width; //屏幕宽度
screen.height; //屏幕高度
screen.availWidth; //屏幕可用宽度
screen.availHeight; //屏幕高度 = 屏幕高度-底部工具栏
当windowDesktop's task bar at the bottom or top,The available height is equal to minus the task bar at the bottom of the screen height height,The available width is equal to the screen height
当 Windows Desktop's task bar on the left or right,The available width is equal to minus the task bar at the bottom of the screen width 高度,The available height is equal to the screen height
4.3、core DOM
DOM数结构

4.3.2、操作元素节点
- getElementById()
- getElementsByName / getElementsTagName / getElementsClassName
- . document.querySelector / querySelectorAll
4.3.3、操作文本节点
- tagName返回元素的标签名,即获取节点的标签名.
- innerHTML属性设置或返回表格行的开始和结束标签之间的 HTML,The set or obtain 节点内部的所有 HTML.
- innerText属性用来定义对象所要输出的文本,即它可以用来设置或者获取节点内部的所有文字.
innerHTML与innerText的区别
1)innerHTML 指的是从对象的起始位置到终止位置的全部内容,包括 HTML 标签.
2)innerText 指的是从起始位置到终止位置的内容,但它去除 HTML 标签. innerText 只适用于 IE 浏览器(现在也适应 Chrome 浏览器),而 innerHTML 是符合 W3C 标准的属性.因此,尽可能地使用 innerHTML,而少用 innerText
4.3.4、操作属性节点
1.查看属性节点
getAttribute() 方法返回指定属性名的属性值,如果以 attr The object returned properties,则需要使用 getAttributeNode.
2. 设置属性节点
setAttribute() 方法添加指定的属性,并为其赋指定的值.如果这个指定的属性已存在, 则仅设置或更改属性值
边栏推荐
- Common methods of js array deduplication
- 这些JS题面试时一定要答对!
- 磷脂-聚乙二醇-醛基 DSPE-PEG-Aldehyde DSPE-PEG-CHO MW:5000
- COCO数据集训练TPH-YoloV5
- Error in render: “TypeError: Cannot read properties of null (reading ‘0‘)“ 报错解决方案
- URL module
- The difference between the knowledge question and answer session with the knowledge
- UserWarning:火炬。meshgrid:在以后的版本中,它将被要求通过索引ing argu
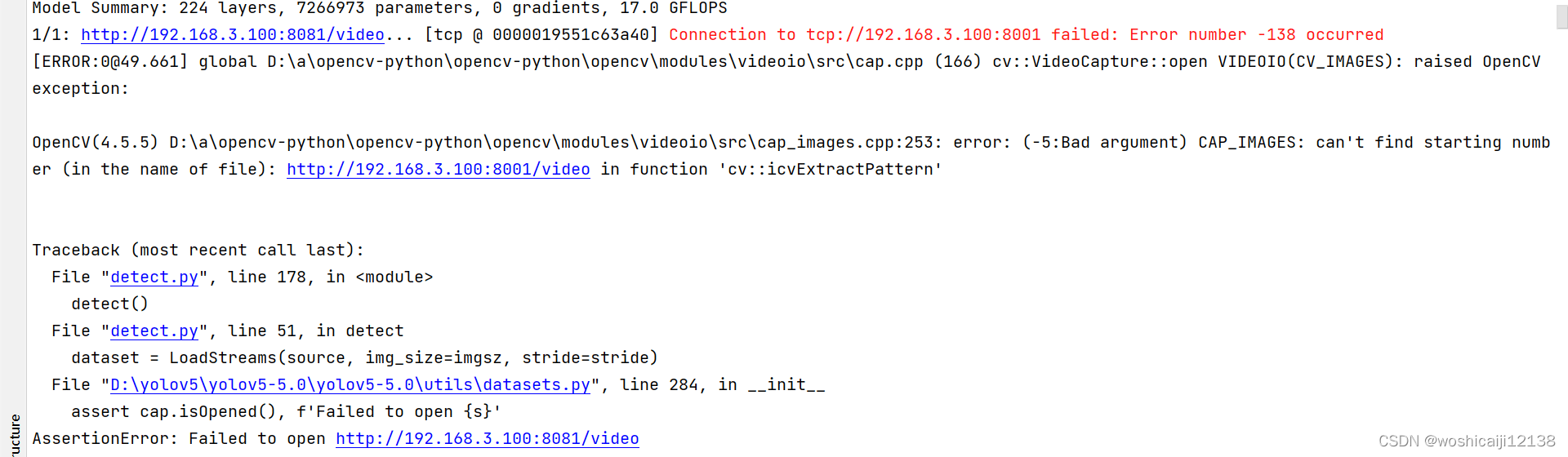
- yolov5调用ip摄像头时出现的问题
- Chapter 10 Clustering
猜你喜欢

DSPE-PEG-Silane, DSPE-PEG-SIL, phospholipid-polyethylene glycol-silane modified active group

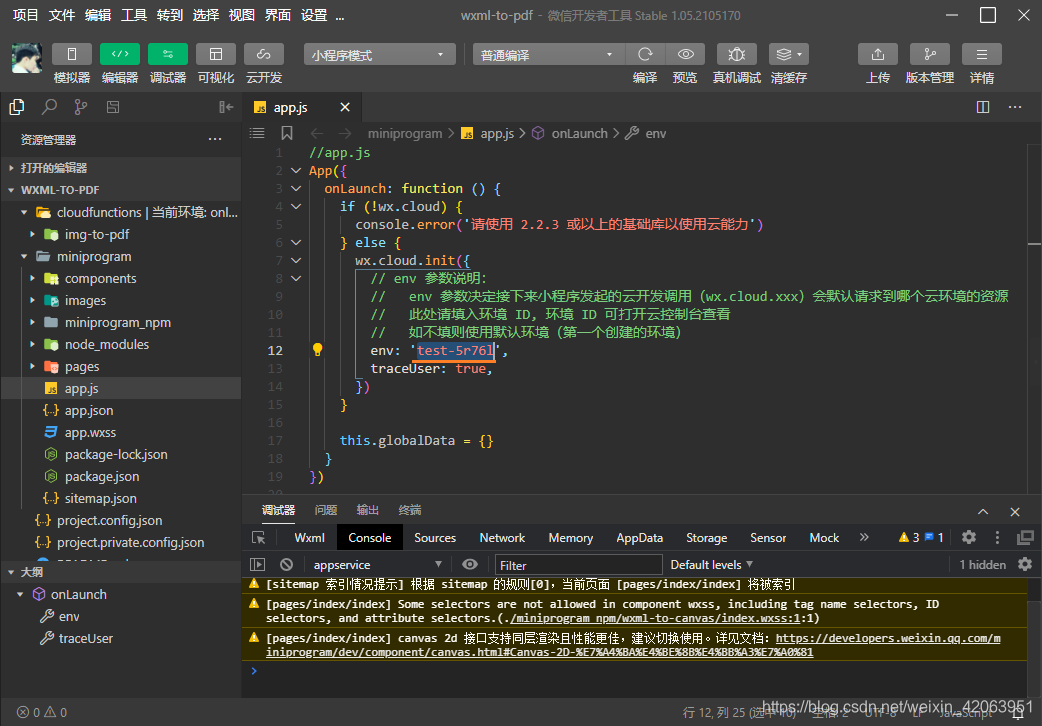
微信小程序云开发如何将页面生成为pdf?

微信小程序九宫格抽奖和转盘抽奖的实现

DSPE-PEG-PDP, DSPE-PEG-OPSS, phospholipid-polyethylene glycol-mercaptopyridine supply, MW: 5000

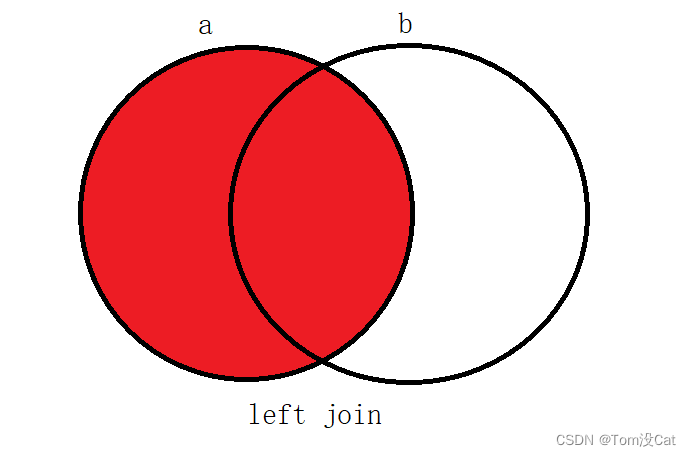
oracle内连接和外连接

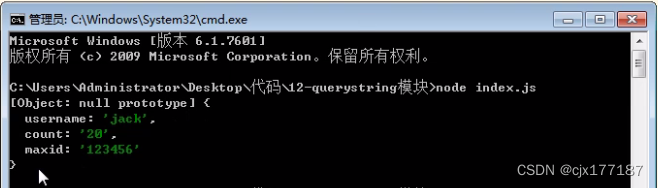
querystring模块

yolov5调用ip摄像头时出现的问题

一个结构体 = 另一个结构体(同类型结构体之间可直接赋值操作)

远程调试、无cuDnn、自定义模块无法导入问题记录

客户评分控件
随机推荐
meime模块
querystring模块
np.isnan()
DSPE-PEG-Silane, DSPE-PEG-SIL, phospholipid-polyethylene glycol-silane modified active group
IndexError: only integers, slices (`:`), ellipsis (`...`), numpy.newaxis (`None`) and integer or boo
SOCKS5
Basic usage of Monaco Editor
display,visibility,opacity
Error: with open(txt_path,'r') as f: FileNotFoundError: [Errno 2] No such file or directory:
每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch
Debian 10 NTP Service Configuration
ModuleNotFoundError No module named 'xxx' possible solutions
这些JS题面试时一定要答对!
sh: 1: curl: not found
IndexError: only integers, slices (`:`), ellipsis (`...`), numpy.newaxis (`None`) and integer or boo
DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent
C语言中关于2的n次方求值问题(移位运算)
C语言 0长度数组/柔性数组
L1-043 阅览室 (20分)
Source Insight 使用教程(2)——常用功能