当前位置:网站首页>便利贴--46{基于移动端长页中分页加载逻辑封装}
便利贴--46{基于移动端长页中分页加载逻辑封装}
2022-07-31 10:35:00 【轻动琴弦】
使用
this.pages = new Pagination({
method: inspectionList,//主要的promis的接口方法
value: this.ourData.tabel.value,//如果传入的是在对象中,可以直接更改你的列表数据(可查看对象引用知识)
search: {
propertyType: 2 },//默认搜索条件
mustSearch: ["checkState"],//必须要设置的搜索条件,若传入的搜索条件为空,则不请求数据
whereList: ["rows"],//在得到的res对象中,我们需要的数组列表在哪个子对象上,主要是for循环进行读取res内部数据
pageName: "pageNum",//自定义page传参名称
outTotal: (num) => {
//数量的输出,主要用于判断没有数据时候显示缺省页
console.log(num);
// ourData.total = num;
},
fn: (res, reset) => {
//在不使用对象引用时,可以在这里进行获取的数据输出,但注意每次输出是基于当前搜索条件的结果,需要push
doData(res, reset);
},
});
this.pages.onSearch();//进行搜索
scrollBottom(e) {
// 监听的滚动事件,如果是uniapp 有自带的滚动到底部事件,可直接使用this.pages.next();,pagination中已经集成每次请求完才能进行下一次请求
let bottomPosition = e.target.scrollHeight - e.target.clientHeight,
nowPosition = e.target.scrollTop,
gap = bottomPosition - e.target.scrollTop;
if (gap <= 100) {
// console.log(gap);
// console.log(this.pages.onMove);
if (!this.pages.onMove) {
//这个是内部展示是否是在请求状态 true为请求状态
// setTimeout(() => {
this.pages.next();
// }, 1000);
}
}
},
源代码
export default class pagination {
constructor(arg) {
this.method = arg?.method || '';
this.search = arg?.search || {
};
this.otherSearch = arg?.otherSearch || {
};
this.pageName = arg?.pageName || 'page'
this.pageSizeName = arg?.pageSizeName || 'pageSize'
this.page = arg?.page || {
current: 1,
pageSize: 10,
total: 0,
state: false,
stop: false
};
this.value = arg.value || [];
this.mustSearch = arg.mustSearch || [];
this.listName = arg.listName || '';
//抛出方法
this.fn = arg.fn || '';
this.outTotal = arg.outTotal || function (r) {
console.log(r, 'total输出')
}
// 信息获取状态
this.onMove = false;
// this.getData()
//深度自定义数据的位置,基于在res.list中
this.whereList = arg.whereList || [];
}
async getData(reset) {
// console.log(form.page);
if (this.onMove) {
console.log('操作频繁,请稍后重试!')
return
}
if (this.page.stop) return;
let data = {
};
data[this.pageName] = this.page.current;
data[this.pageSizeName] = this.page.pageSize;
if (Object.keys(this.search).length != 0) {
for (let k in this.search) {
data[k] = this.search[k];
}
}
if (Object.keys(this.otherSearch).length != 0) {
for (let k in this.otherSearch) {
data[k] = this.otherSearch[k];
}
}
// console.log(this.method,'see')
// this.method &&
// console.log(data, '传参see', (this.method + '').match(/\"\/(\S*)\"\,/)[0], (this.method + '').match(
// /method: (\S*)\"\,/)[0]);
if (!this.method) {
console.log('未设置api')
return
}
console.log(data, '传参see')
// return
this.onMove = true
let res = await this.method(data);
this.onMove = false
console.log(res, '返回see');
// 抛出处理数据
if (this.fn) {
this.fn(res, reset)
}
let useList = res;
if (this.whereList.length > 0) {
for (let k in this.whereList) {
useList = useList[this.whereList[k]]
}
}
if (!useList || !res?.total) {
// 抛出数量
this.outTotal(0)
return
};
this.outTotal(res?.total)
this.value.push(...useList);
this.page.total = res?.total;
// this.value.push(useList[0]);
// this.outTotal(0)
//判断是否还有分页
// console.log(this.value, 'see5');
if (this.value.length < this.page.total) {
this.page.state = true;
this.page.stop = false;
this.page.current++;
} else {
this.page.state = true;
this.page.stop = true;
}
}
//查询数据
next() {
this.getData();
};
//查询数据
onSearch(data, other = {
reset: true }) {
if (other.reset) {
this.onReset();
}
let must = this.mustSearch;
for (let k in data) {
if (must.includes(k)) {
this.search[k] = data[k]
} else {
this.otherSearch[k] = data[k];
}
}
//判断是否含有必要条件
if (!this.passSearch()) {
// console.log('有必要条件未传!')
return
};
this.getData(other.reset);
};
//重置数据
onReset() {
if (this.value.length > 0) {
this.value.splice(0, this.value.length);
}
// //清空不必要搜索
// if (Object.keys(this.otherSearch).length != 0) {
// this.otherSearch = {}
// }
this.page = {
current: 1,
pageSize: 10,
total: 0,
state: false,
stop: false
};
this.onMove = false;
};
//判断是否含有必要条件
passSearch() {
// 取出搜索必要条件
let must = this.mustSearch,
i = 0;
for (let k in this.search) {
if (must.includes(k)) {
i++;
}
}
if (i == must.length) {
// console.log('符合');
return true
} else {
// console.log('不符合');
return false
}
};
setMethod(method, search) {
this.method = method || "";
search &&
this.onSearch()
}
setMustSearch(mustSearch) {
this.mustSearch = mustSearch || "";
}
}
边栏推荐
猜你喜欢

Intranet Penetration Learning (IV) Domain Lateral Movement - SMB and WMI Service Utilization

Many mock tools, this time I chose the right one

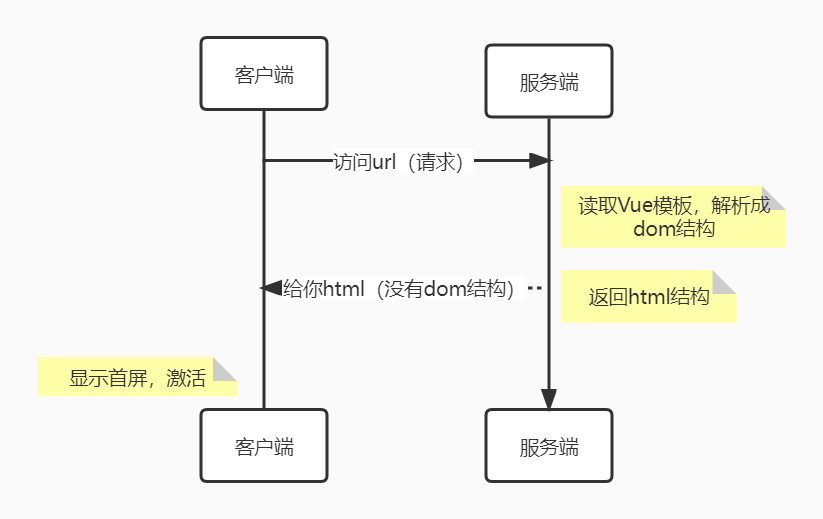
Master SSR

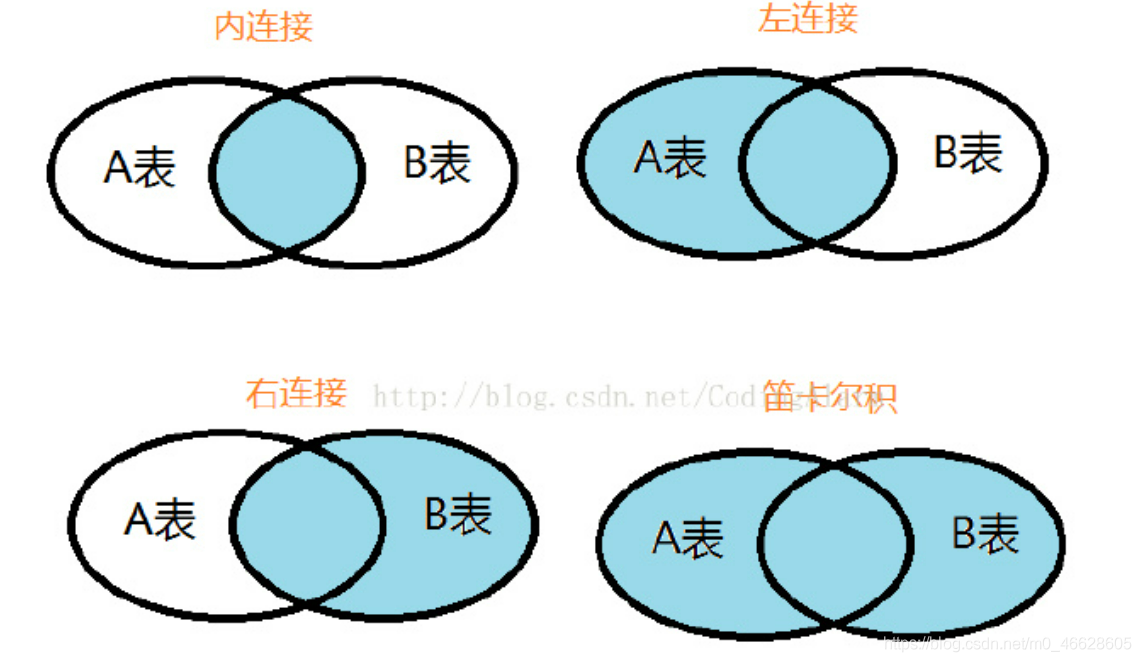
SQL - Left join, Right join, Inner join

Open Kylin openKylin automation developer platform officially released

IBM SPSS Statistics 28软件安装包下载及安装教程

odoo14 | 附件上传功能及实际使用

WEB核心【记录网站登录人数,记录用户名案例】Cookie技术实现

Emotional crisis, my friend's online dating girlfriend wants to break up with him, ask me what to do

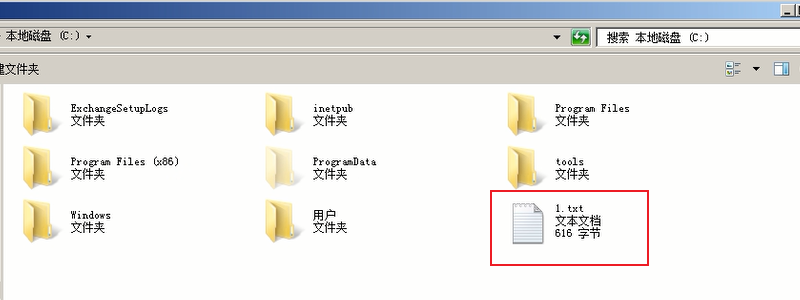
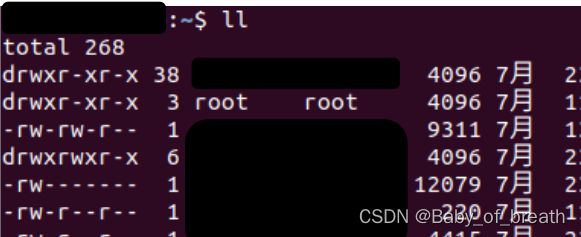
“chmod 777-R 文件名”什么意思?
随机推荐
nodeJs--querystring模块
Insertion and deletion of doubly linked list
A Method for Ensuring Data Consistency of Multi-Party Subsystems
【LeetCode】118.杨辉三角
SQL学习笔记——REGEXP运算符
掌握SSR
nodeJs--url模块
Burndown chart of project management tools: Dynamic assessment of team work ability
How SQL intercepts specified characters from strings (three functions of LEFT, MID, RIGHT)
Principle of Redis Sentinel
Make your own dataset in FCN and train it
“chmod 777-R 文件名”什么意思?
SQL——左连接(Left join)、右连接(Right join)、内连接(Inner join)
web安全入门-黑苹果MAC系统安装
FCN中制作自己的数据集并进行训练
内网渗透学习(四)域横向移动——SMB和WMI服务利用
Emotional crisis, my friend's online dating girlfriend wants to break up with him, ask me what to do
众多mock工具,这一次我选对了
SQLServer2019安装(Windows)
What does "chmod 777-R filename" mean?