当前位置:网站首页>5. Use RecyclerView to elegantly achieve waterfall effect
5. Use RecyclerView to elegantly achieve waterfall effect
2022-08-02 15:12:00 【Fall in love with learning!】
/** * Author: Pich * Original link: http://me.woblog.cn/ * QQGroup: 129961195 * WeChat public account: woblog * Github: https://github.com/lifengsofts */Overview
In the past, it was very difficult for us to achieve a waterfall flow effect. We needed to customize the controls ourselves. It can be said to be very troublesome, and the performance is also optimized, but now it is different, because RecyclerView has arrived, he can be very convenient.Achieve a waterfall effect.Let's take a look below, first come to a rendering:

Use StaggeredGridLayoutManager
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,LinearLayoutCompat.VERTICAL);rv.setLayoutManager(layoutManager);Then it should be noted that the height and width of the image need to be dynamically calculated in the Adapter.
Calculate the height of the item
We use the Glide image loading framework here, and other image loading frameworks have similar methods. What we need to do is to dynamically calculate the height of the Item when the image is loaded back to get the height and width of the image.
Glide.with(WaterfallFlowActivity.this).load(d).diskCacheStrategy(DiskCacheStrategy.ALL).into(new SimpleTarget() {@Overridepublic void onResourceReady(GlideDrawable resource,GlideAnimationsuper GlideDrawable> glideAnimation) {Log.d("TAG", iv.getWidth() + "," + resource.getIntrinsicWidth());//Calculate the height of ImageViewint imageWidth = resource.getIntrinsicWidth();int imageHeight = resource.getIntrinsicHeight();int imageViewWidth = iv.getWidth();double scale = imageWidth * 1.0 / imageViewWidth;LayoutParams layoutParams = iv.getLayoutParams();layoutParams.height = (int) (imageHeight / scale);iv.setLayoutParams(layoutParams);iv.setImageDrawable(resource);}}); The effect is almost finished now, but there are still some optimization details to be dealt with.
边栏推荐
猜你喜欢
随机推荐
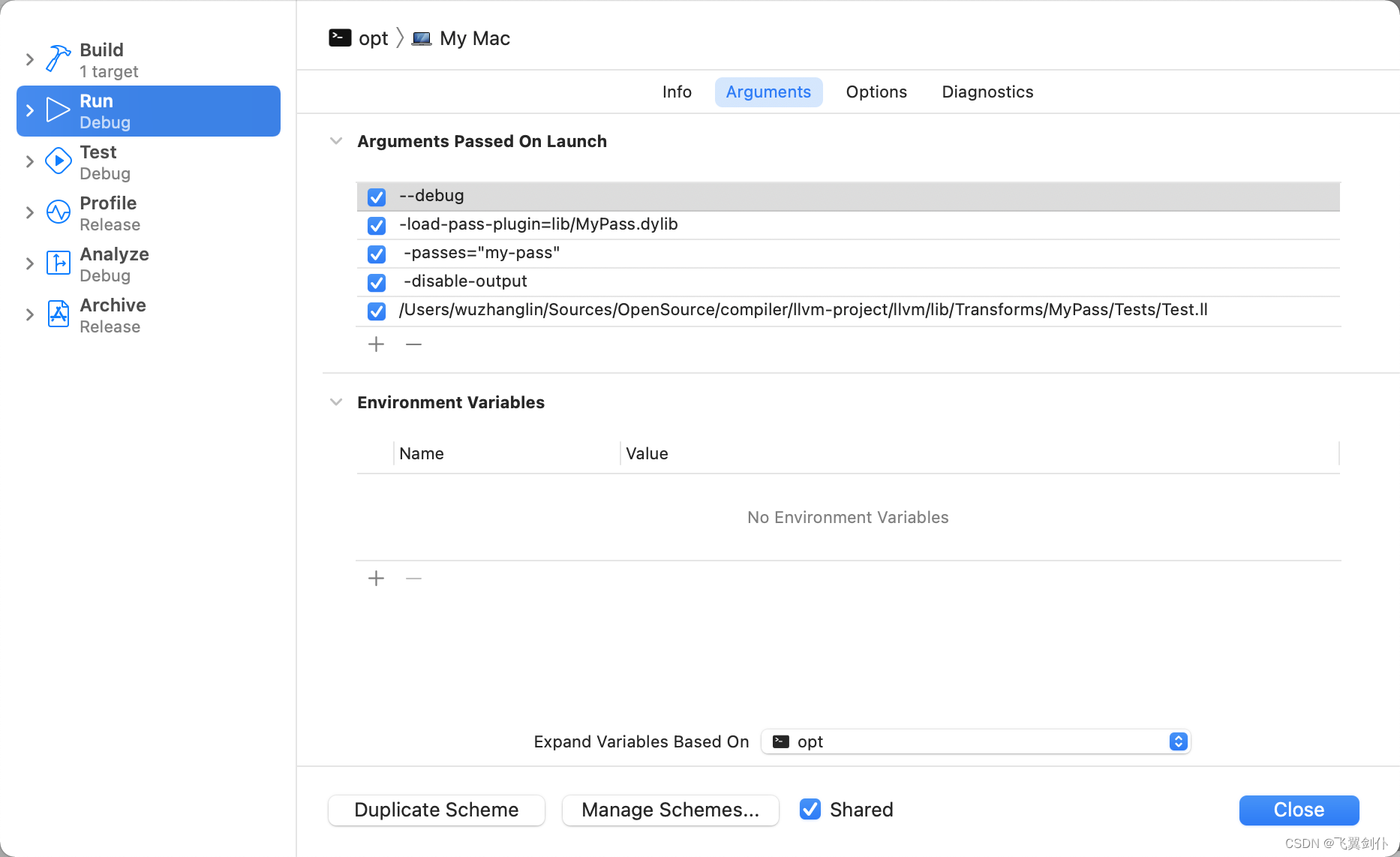
LLVM系列第十章:控制流语句if-else-phi
Enhanced Apktool reverse artifact
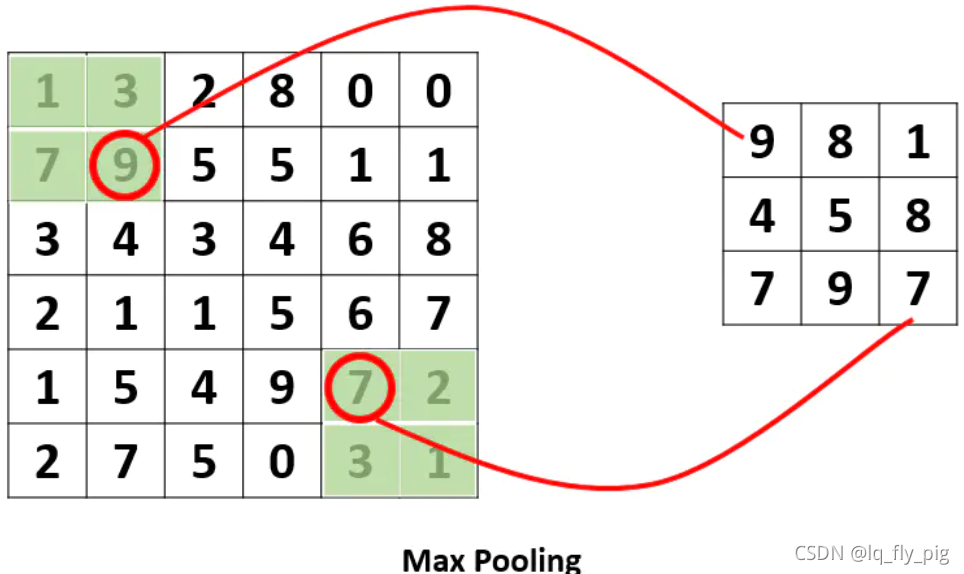
深度学习之 卷积网络(textCNN)
What?It's 2020, you still can't adapt the screen?
Manifest merger failed with multiple errors, see logs
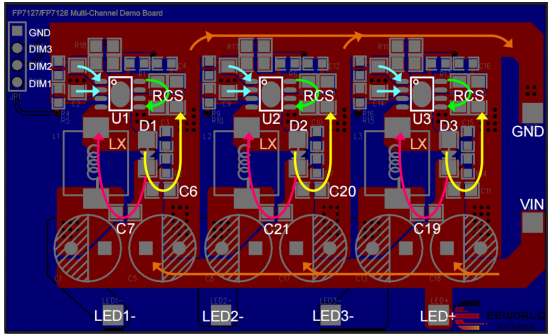
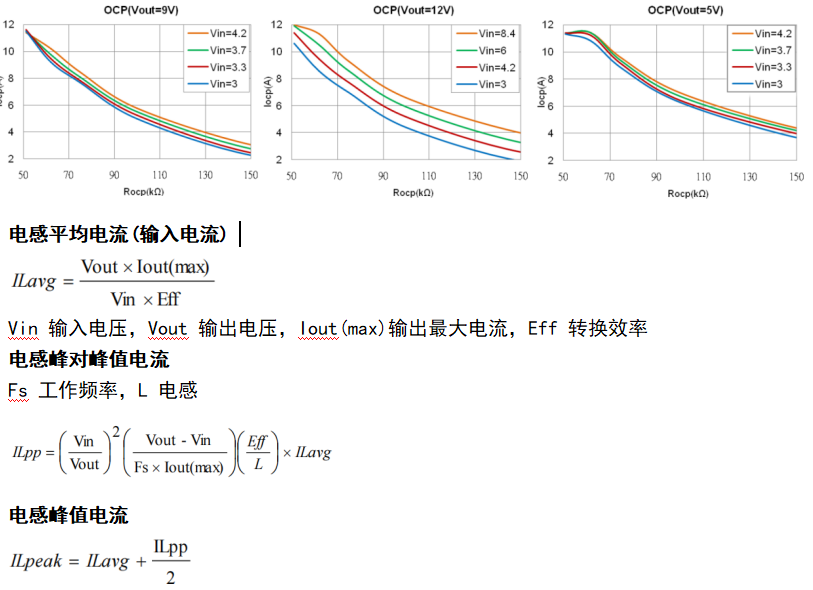
FP7195转模拟调光技术解决智能家居调光频闪和电感噪音的原理
神经网络的设计过程
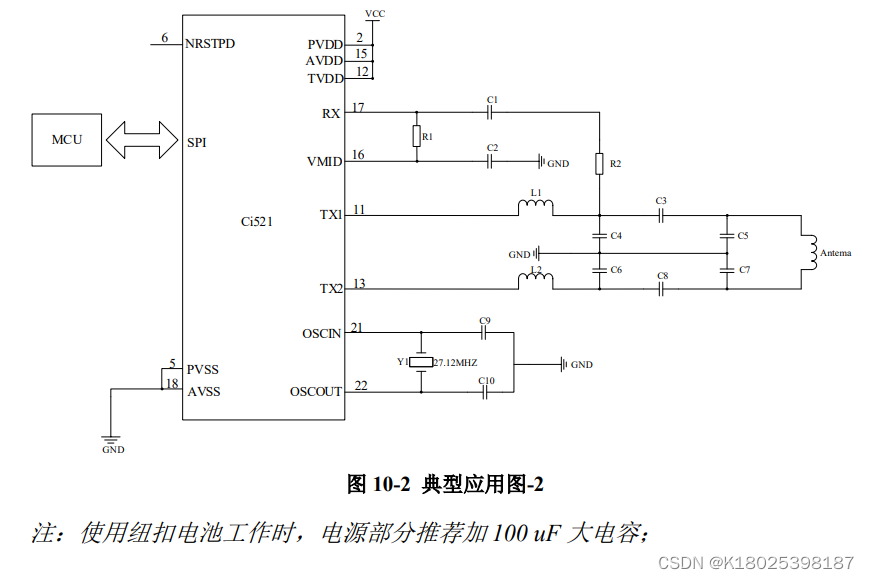
13.56MHZ刷卡芯片CI521兼容cv520/ci520支持A卡B卡MIFARE协议
循环神经网络RNN 之 LSTM
【我的电赛日记(一)】HMI USART串口屏
PyTorch⑦---卷积神经网络_非线性激活
FP6293电池升压5V-12V大电流2APWM模式升压方案
Handler你真的搞懂了吗?
执行npm install有错误error
单端K总线收发器DP9637兼容L9637
“自主可控”的正确姿势
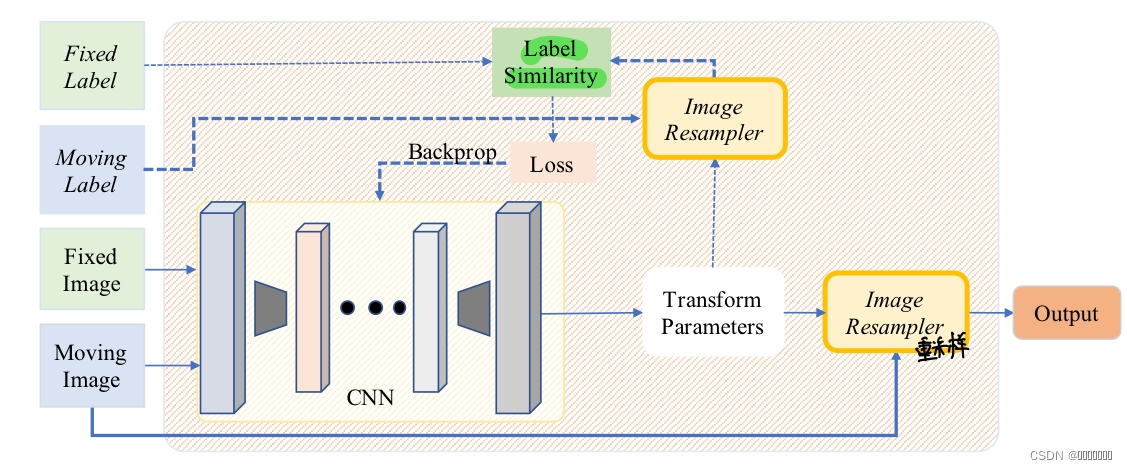
图像配置分类及名词解释
关系代数、SQL与逻辑式语言
还是别看学位论文
“非图灵完备”到底意味着什么