当前位置:网站首页>使用day.js让时间 (显示为几分钟前 几小时前 几天前 几个月前 )
使用day.js让时间 (显示为几分钟前 几小时前 几天前 几个月前 )
2022-07-07 11:54:00 【疤痕体】
效果图

代码
utils.ts
通过引入utils.ts
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
import relativeTime from 'dayjs/plugin/relativeTime';
dayjs.extend(relativeTime); // 相对时间
dayjs.locale('zh-cn'); // 使用本地化语言
// 需要安装cnpm i dayjs --save
/* * @param time 时间字符串 * @param friendly 显示xxx时间前 (显示为几分钟前 几小时前 几天前 几个月前 ) */
export function getLastTimeStr(time: string, friendly: boolean) {
if (friendly) {
return dayjs(time).fromNow().replace(' ', '');
}
return dayjs(new Date(time)).format('YYYY-MM-DD HH:mm');
}
main.js
import dayjs from 'dayjs'
app.config.globalProperties.day=dayjs
使用的页面
import {
getLastTimeStr} from '../utils/utils'//引入
setup() {
const data = reactive({
getLastTimeStr(time: string, friendly: boolean) {
return getLastTimeStr(time, friendly);
},
})
}
<div>{
{
getLastTimeStr(item.create_at, true)}}</div>
边栏推荐
- Read PG in data warehouse in one article_ stat
- 参数关键字Final,Flags,Internal,映射关键字Internal
- LeetCode简单题分享(20)
- Xshell connection server changes key login to password login
- Esp32 series column
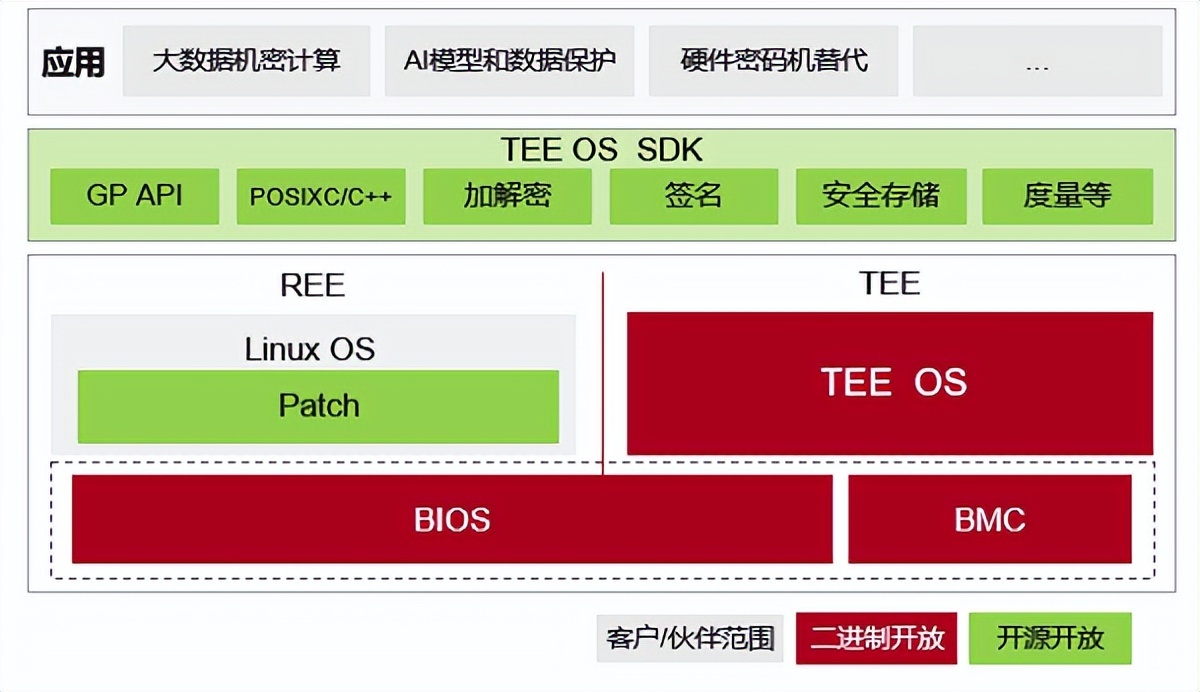
- Build a secure and trusted computing platform based on Kunpeng's native security
- Problems that cannot be accessed in MySQL LAN
- .net core 关于redis的pipeline以及事务
- Dry goods | summarize the linkage use of those vulnerability tools
- 【等保】云计算安全扩展要求关注的安全目标和实现方式区分原则有哪些?
猜你喜欢

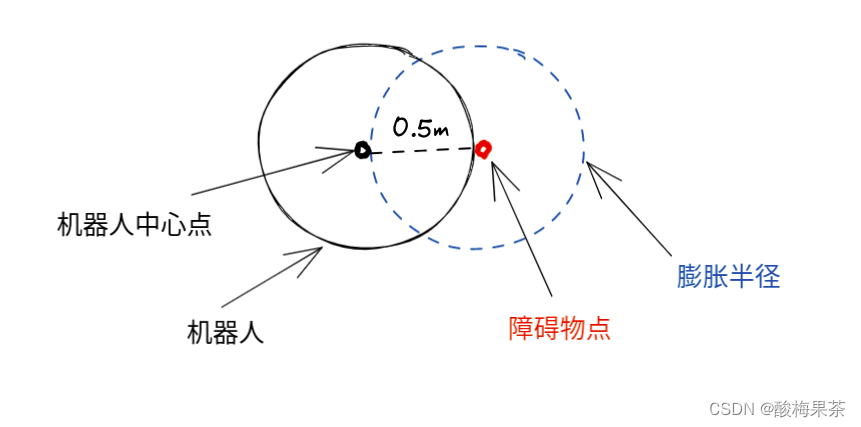
Indoor ROS robot navigation commissioning record (experience in selecting expansion radius)

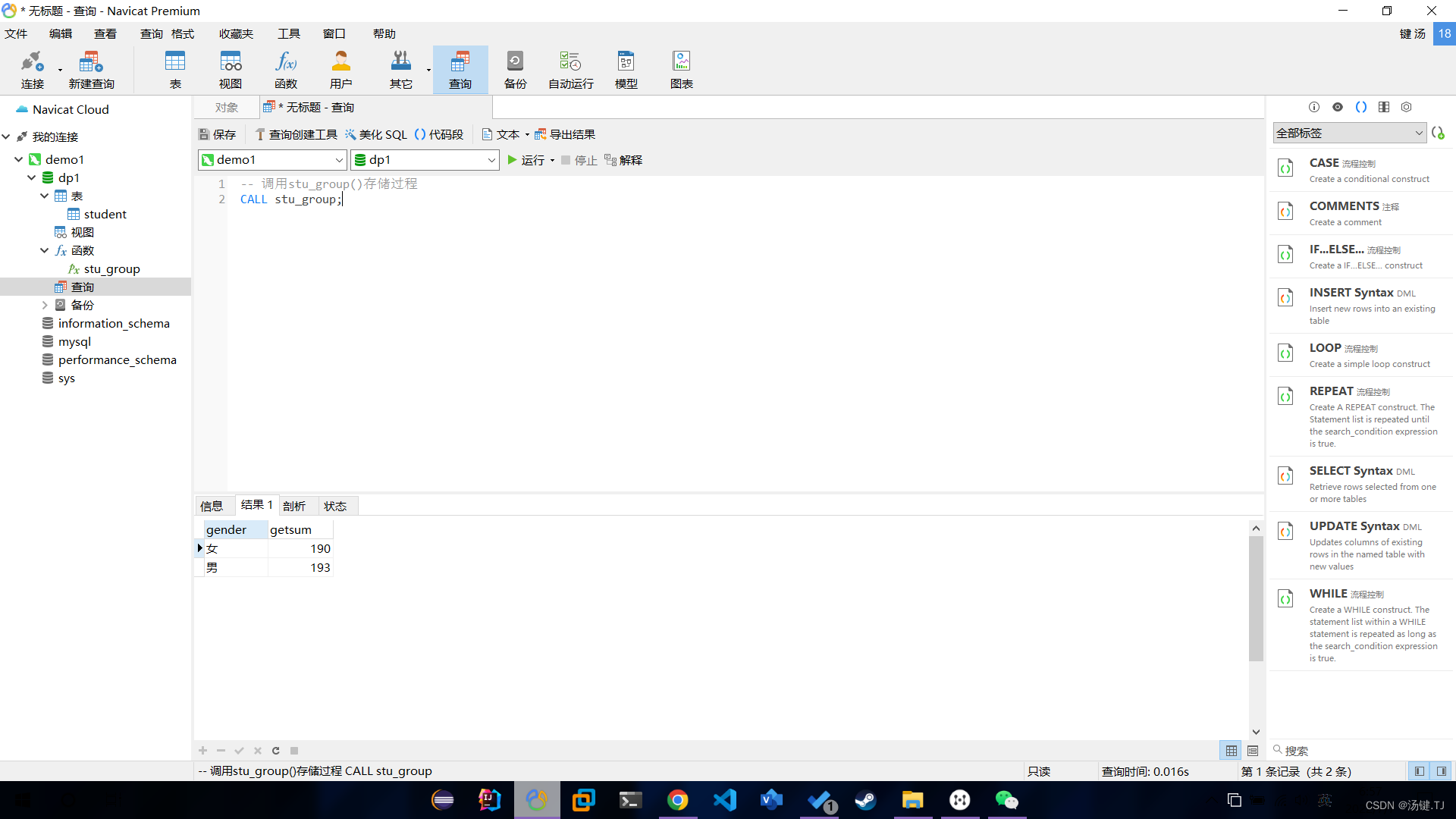
Introduction and basic use of stored procedures

Build a secure and trusted computing platform based on Kunpeng's native security

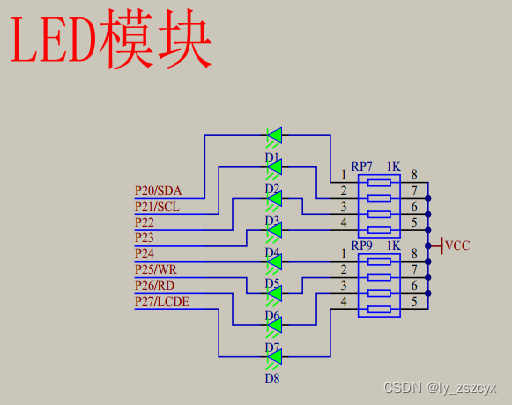
LED light of single chip microcomputer learning notes

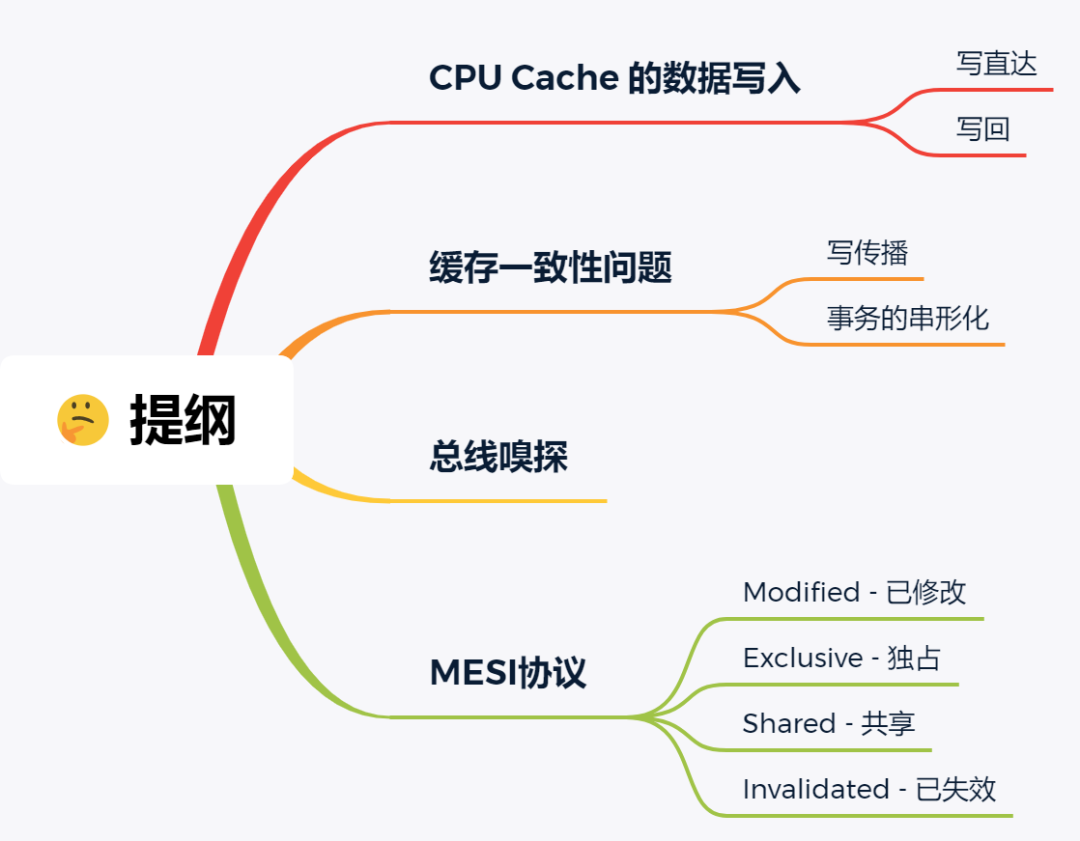
10 pictures open the door of CPU cache consistency

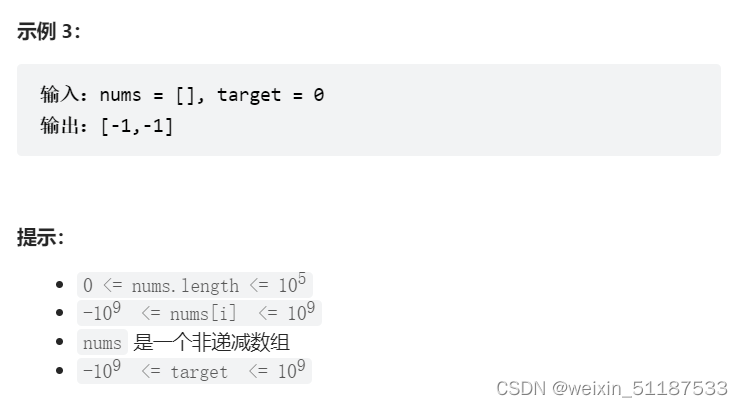
2022-7-7 Leetcode 34. Find the first and last positions of elements in a sorted array

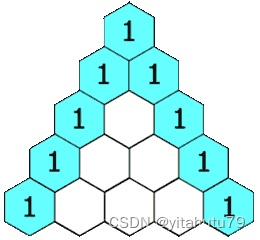
118. Yanghui triangle

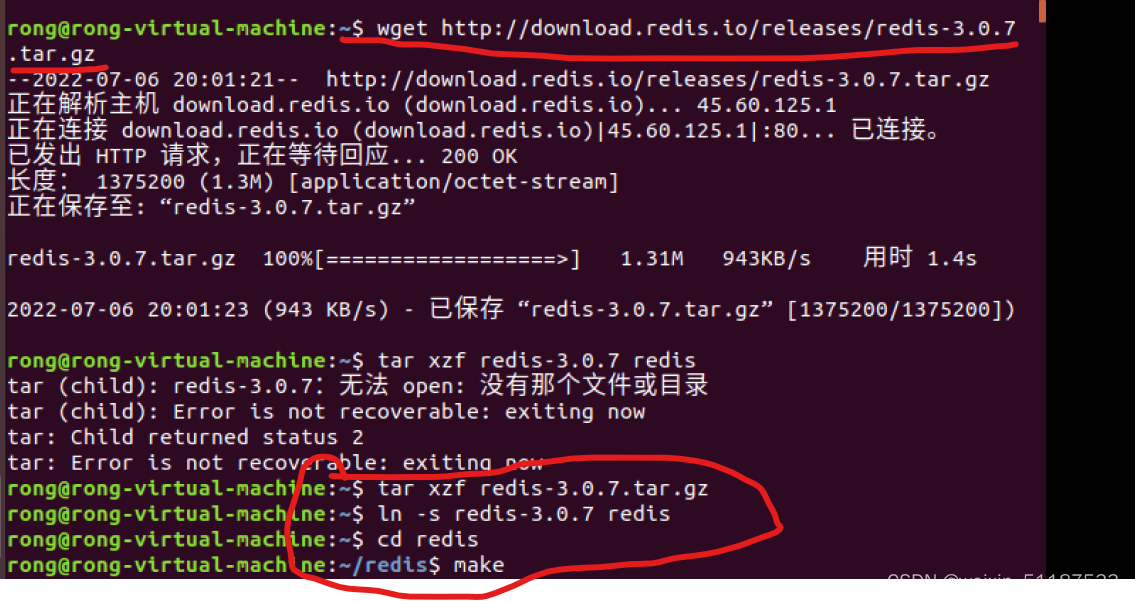
2022-7-6 初学redis(一)在 Linux 下下载安装并运行 redis

Flink | 多流转换

Use of polarscatter function in MATLAB
随机推荐
TPG x AIDU | AI leading talent recruitment plan in progress!
得物客服热线的演进之路
Clion mingw64 Chinese garbled code
cmake 学习使用笔记(一)
Custom thread pool rejection policy
Centso7 OpenSSL error Verify return code: 20 (unable to get local issuer certificate)
QQ medicine, Tencent ticket
Introduction to database system - Chapter 1 introduction [conceptual model, hierarchical model and three-level mode (external mode, mode, internal mode)]
THINKPHP框架的优秀开源系统推荐
提升树莓派性能的方法
2022-7-6 Leetcode27.移除元素——太久没有做题了,为双指针如此狼狈的一天
Talk about pseudo sharing
Detr introduction
Flink | 多流转换
Data refresh of recyclerview
MySQL error 28 and solution
Fast development board pinctrl and GPIO subsystem experiment for itop-imx6ull - modify the device tree file
Shell batch file name (excluding extension) lowercase to uppercase
Mongodb meets spark (for integration)
Error lnk2019: unresolved external symbol