当前位置:网站首页>Cocoscreator+typescripts write an object pool by themselves
Cocoscreator+typescripts write an object pool by themselves
2022-07-06 22:43:00 【Casimodo said】
Why object pools are needed ?
Create nodes at runtime (
cc.instantiate) And destroy (node.destroy) Operations are very performance intensive , So we are in a more complex scene , Usually only in the scenario initialization logic (onLoad) Nodes will be created in , Nodes are destroyed only when the scene is switched . If you make an action game with a large number of enemies or bullets that need to be generated and destroyed repeatedly , How can we create and destroy nodes at any time during the game ?
Many people will go to the official documents to check , Is there any way to solve ? Links to official documents about object pools :
Use object pool · Cocos Creator https://docs.cocos.com/creator/2.3/manual/zh/scripting/pooling.html?q= So this time, I'd like to introduce my object pool :PoolMgr.ts
https://docs.cocos.com/creator/2.3/manual/zh/scripting/pooling.html?q= So this time, I'd like to introduce my object pool :PoolMgr.ts
Define an object , Put the initialized object inside :
public static _dictPool: Object = {}initialization hui Object pool :
/**
* Initialize object pool
* @param count The amount generated
* @param prefab The prefabricated body that generates the node
*/
public static initPool(count:number,prefab:cc.Prefab){
for (let index = 0; index < count; index++) {
let node:cc.Node = cc.instantiate(prefab);
this.setNode(node);
}
}This is self written initialization , Generally, the object is initialized in the loading interface , You can call directly in the game .
Get an object in the object pool :
/**
* Access to the node
* @param prefab The prefabricated body that generates the node
* @param parent The parent of the node
* @returns Generate or nodes in the object pool
*/
public static getNode(prefab:cc.Prefab,parent:cc.Node){
let name = prefab.name;
let node:cc.Node = null;
if(this._dictPool[name]){
let pool = this._dictPool[name];
if (pool && pool.size() > 0) {
node = pool.get();
} else {
node = cc.instantiate(prefab);
}
}
else{
let pool = new cc.NodePool();
this._dictPool[name] = pool;
node = cc.instantiate(prefab);
}
node.parent = parent;
return node;
}Recycle an object :
/**
* Recycle node
* @param node Recycled nodes
*/
public static setNode(node:cc.Node){
const name = node.name;
let pool = null;
if(this._dictPool[name]){
pool = this._dictPool[name];
}
else{
pool = new cc.NodePool();
this._dictPool[name] = pool;
}
if(pool.size() > 100){
node.destroy();
return;
}
pool.put(node);
}Examples of use :
let count:number = 10;
let path:string = "xx";
sc.load.LoadPrefab(path,(prefab:cc.Prefab)=>{
PoolMgr.initPool(count,prefab);
});Call the initialization interface when loading resources , This initializes 10 Preform corresponding to the path ;
Set up :
let node = PoolMgr.getNode(prefab,parent);Obtain preform , Set parent node , You can get this node ;
Recycling :
PoolMgr.setNode(node);Pay attention when recycling nodes : If you make any changes to this node , For example, its rotation 、 Zoom, etc , Note its properties when used again .
边栏推荐
猜你喜欢

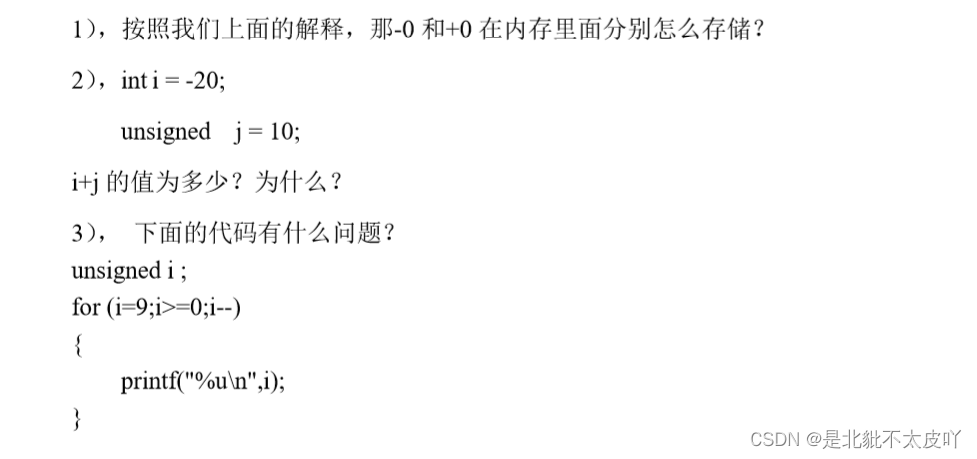
signed、unsigned关键字

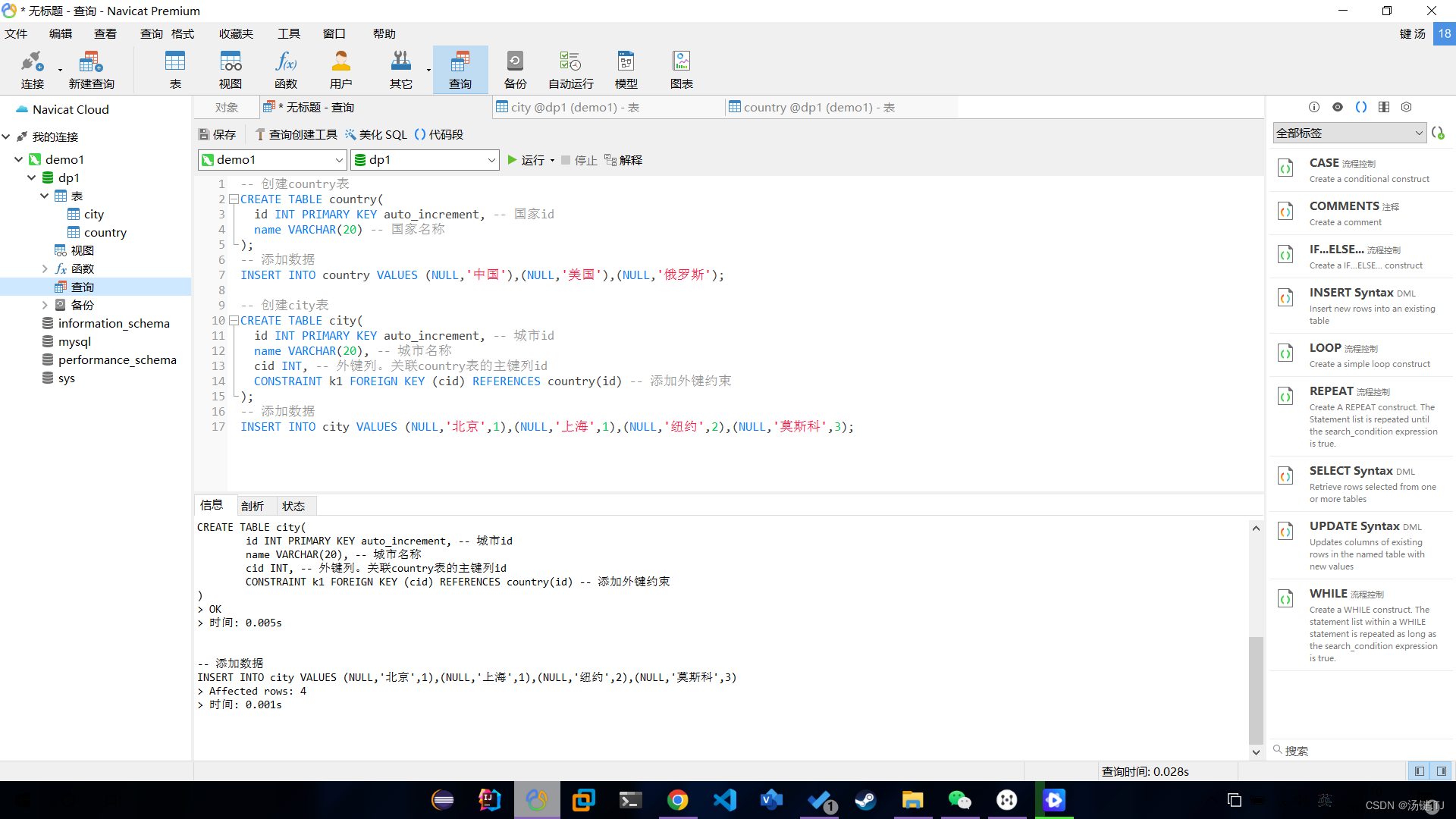
Mysql database basic operations DML

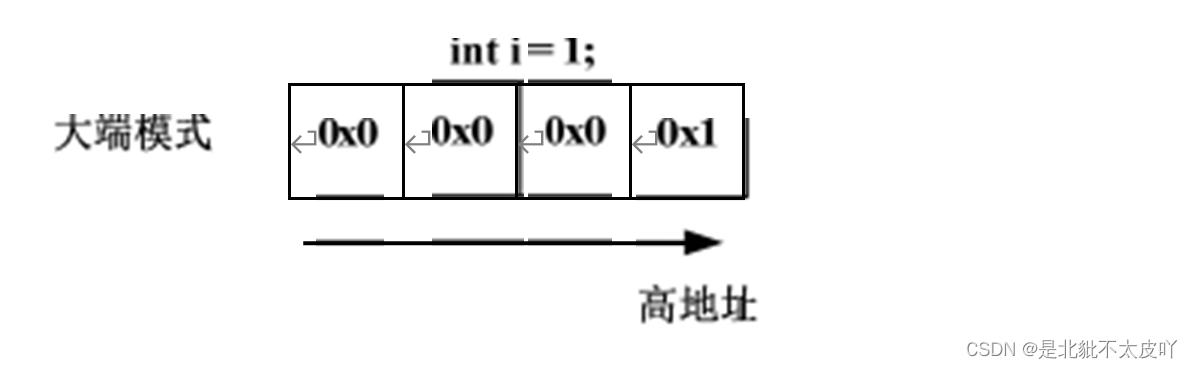
How to confirm the storage mode of the current system by program?

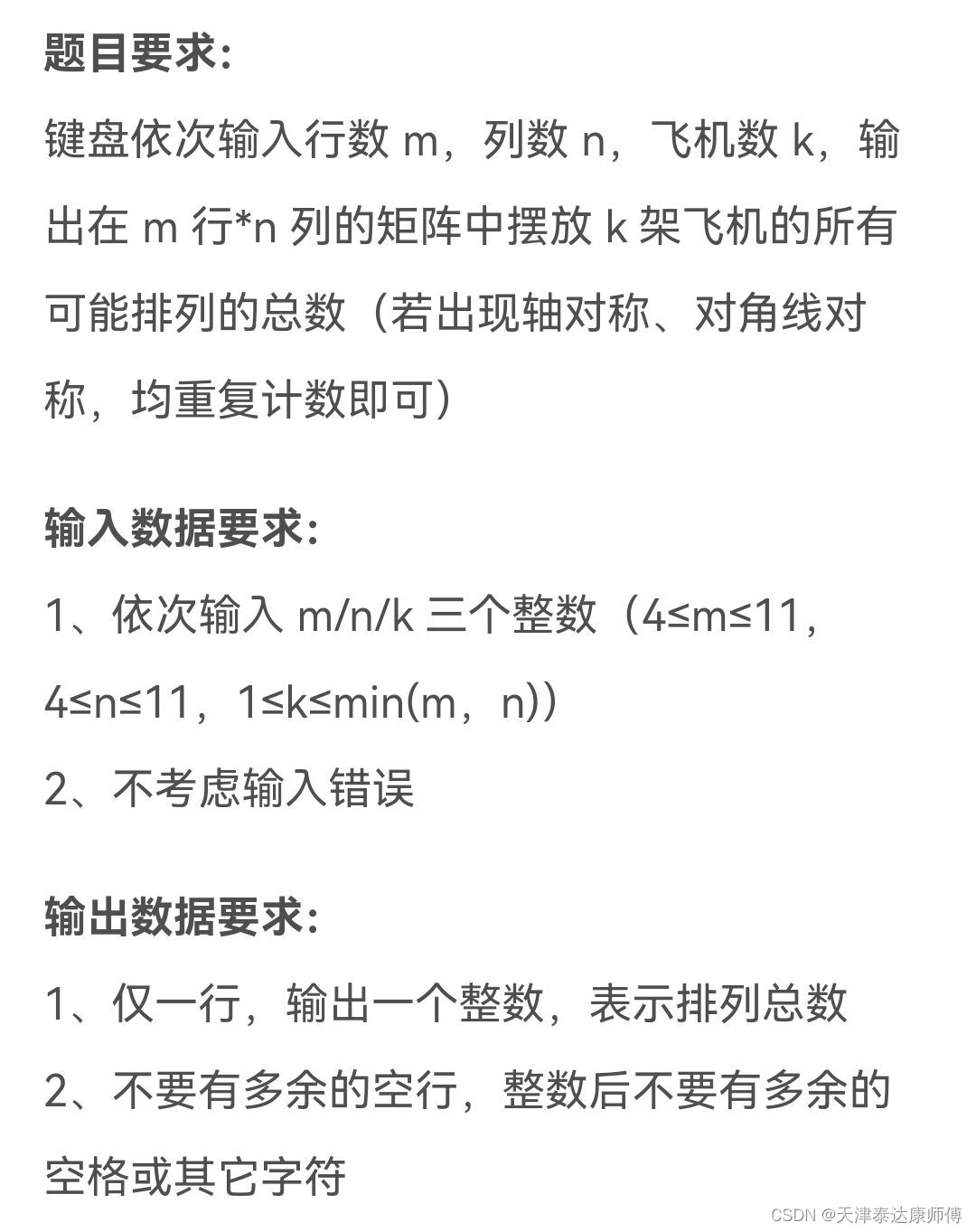
Machine test question 1

金融人士必读书籍系列之六:权益投资(基于cfa考试内容大纲和框架)

View

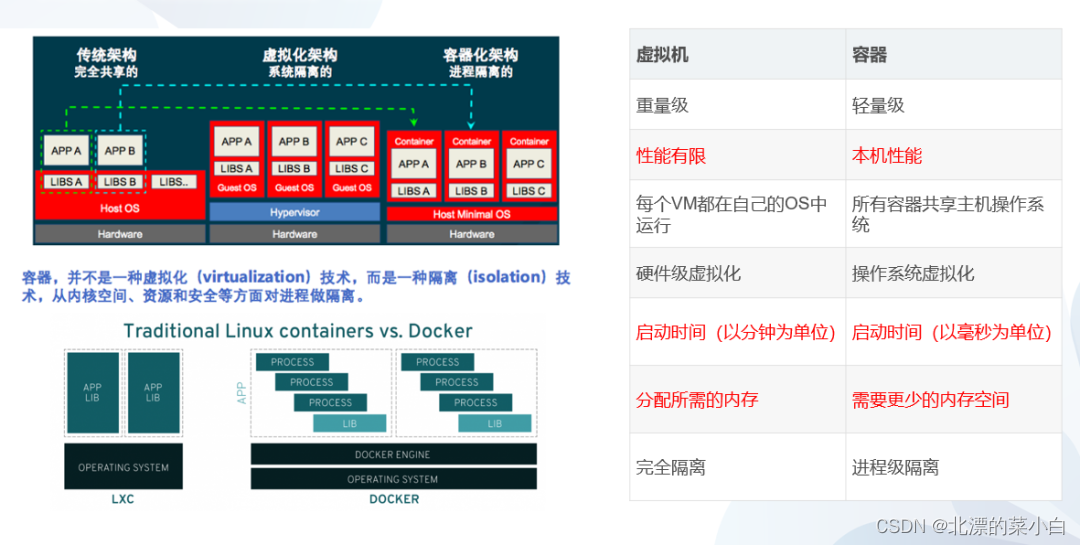
云原生技术--- 容器知识点

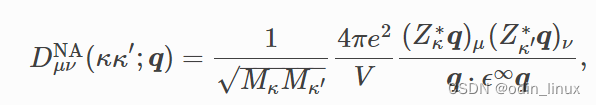
关于声子和热输运计算中BORN电荷和non-analytic修正的问题

Export MySQL table data in pure mode

Improving Multimodal Accuracy Through Modality Pre-training and Attention
随机推荐
【踩坑合辑】Attempting to deserialize object on CUDA device+buff/cache占用过高+pad_sequence
Uniapp setting background image effect demo (sorting)
视图(view)
Aardio - construct a multi button component with customplus library +plus
The ceiling of MySQL tutorial. Collect it and take your time
Config:invalid signature solution and troubleshooting details
Volatile keyword
Leetcode exercise - Sword finger offer 26 Substructure of tree
MATLAB小技巧(27)灰色预测
Aardio - Method of batch processing attributes and callback functions when encapsulating Libraries
config:invalid signature 解决办法和问题排查详解
空结构体多大?
memcached
树的先序中序后序遍历
Const keyword
MySQL authentication bypass vulnerability (cve-2012-2122)
第十九章 使用工作队列管理器(二)
pytorch_YOLOX剪枝【附代码】
[step on pit collection] attempting to deserialize object on CUDA device+buff/cache occupy too much +pad_ sequence
volatile关键字