当前位置:网站首页>Aardio - 利用customPlus库+plus构造一个多按钮组件
Aardio - 利用customPlus库+plus构造一个多按钮组件
2022-07-06 14:39:00 【卢光庆】
利用customPlus库+plus组件,轻松构造一个多按钮组件,实现鼠标悬停效果,实现响应点击功能。
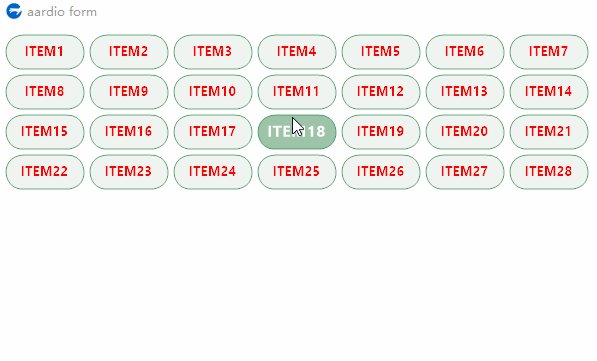
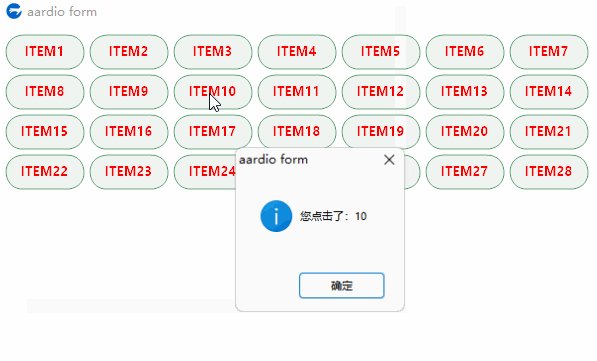
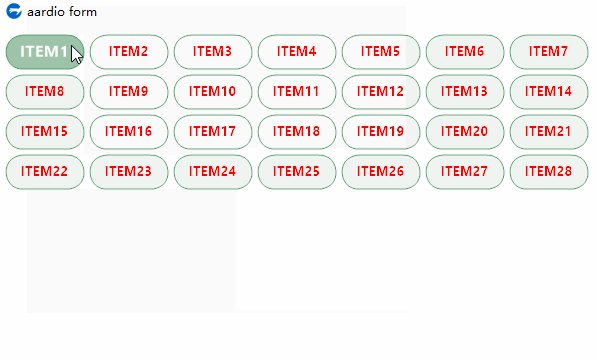
效果一:

代码一:
import win.ui;
/*DSG{
{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
plus={cls="plus";left=0;top=0;right=600;bottom=500;bgcolor=16777215;notify=1;z=1}
)
/*}}*/
winform.show();
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=3;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=1,
round=25,
color=0xFF009955,
fillcolor=0x22009955,
itemhoverfillcolor=0xAA009955,
},
{
type="text",
rectf={x=3;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFF0000,weight=700},
itemhoverfont={name="Tahoma",h=-16,color=0xFFFFFFFF,weight=700},
}
}
//生成项目列表
var itemList = {}
for(i=1;28;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,{
itemWidth=80, /*项目宽度*/
itemHeight=40, /*项目高度*/
autoSizeRow=true, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=5, /*plus左边空白距离*/
padTop=5, /*plus顶边空白距离*/
padRight=5, /*plus右边空白距离*/
padBottom=5 /*plus底边空白距离*/
},itemModel,itemList);
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
win.loopMessage();
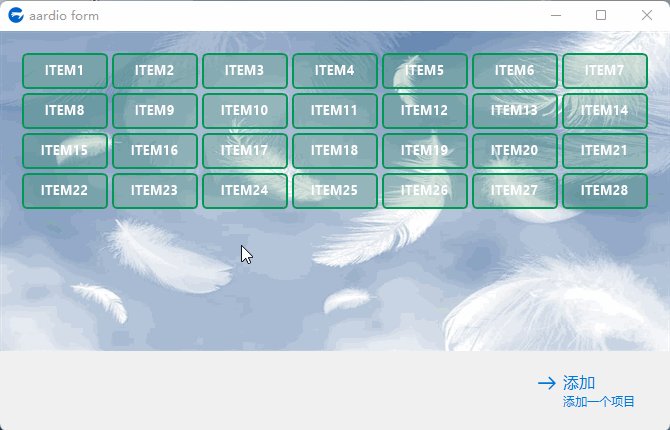
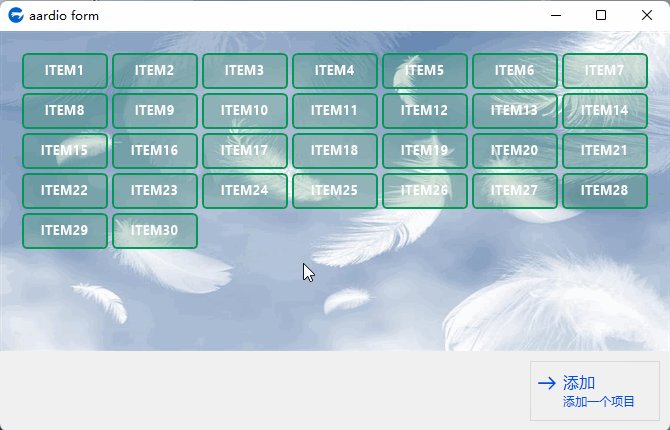
效果二:

代码二:
import win.ui;
/*DSG{
{*/
var winform = win.form(text="aardio form";right=669;bottom=399)
winform.add(
button={cls="button";text="添加";left=530;top=330;right=660;bottom=390;color=14120960;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=670;bottom=320;clipBk=false;notify=1;z=1}
)
/*}}*/
winform.show();
import inet.http
winform.plus.background = "https://img1.baidu.com/it/u=3977836567,3094831983&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500"
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=3;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=2,
round=4,
color=0xFF009955,
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=3;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
}
//生成项目列表
var itemList = {}
for(i=1;28;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,{
itemWidth=80, /*项目宽度*/
itemHeight=40, /*项目高度*/
autoSizeRow=true, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20 /*plus底边空白距离*/
},itemModel,itemList);
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
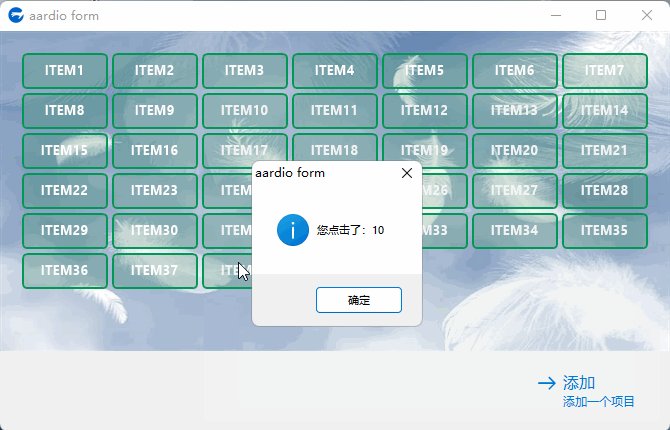
win.loopMessage();效果三:

代码三:
import win.ui;
/*DSG{
{*/
var winform = win.form(text="aardio form";right=669;bottom=399)
winform.add(
button={cls="button";text="添加";left=530;top=330;right=660;bottom=390;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=670;bottom=320;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
import inet.http
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=23;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=0,
round=50,
color=0xFF009955,
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=30;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
{
type="img",
rectf={x=0;y=0;width=50;height=50},
scale = true;
name="cio",
img = "//img.inotgo.com/imagesLocal/202207/06/202207061439346027_0.png"
}
}
//生成项目列表
var itemList = {}
for(i=1;580;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,{
itemWidth=150, /*项目宽度*/
itemHeight=50, /*项目高度*/
autoSizeRow=true, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20 /*plus底边空白距离*/
},itemModel,itemList,0xFF000000,);
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
winform.adjust = function( cx,cy,wParam ) {
c.init()
};
c.toNextPage()
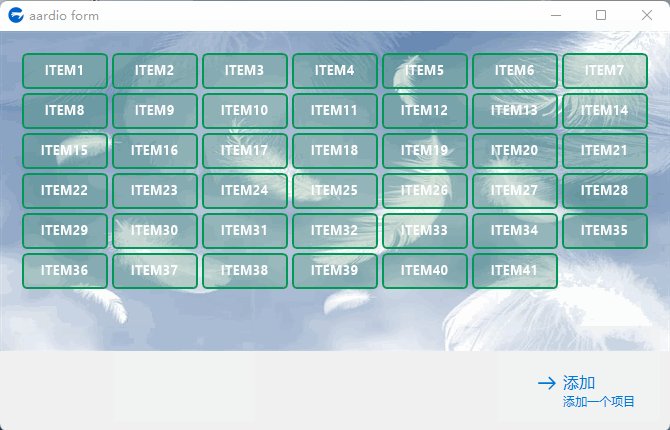
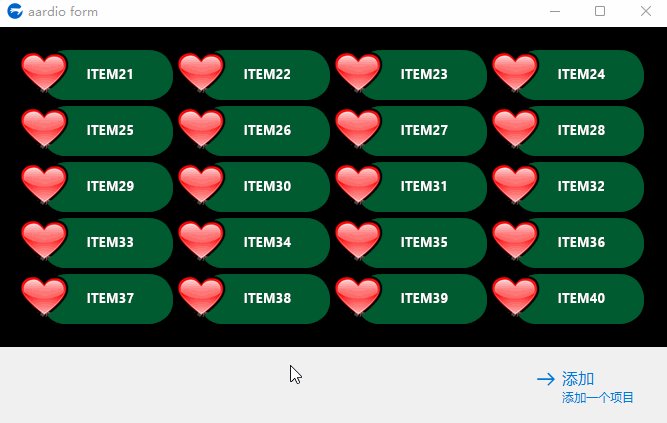
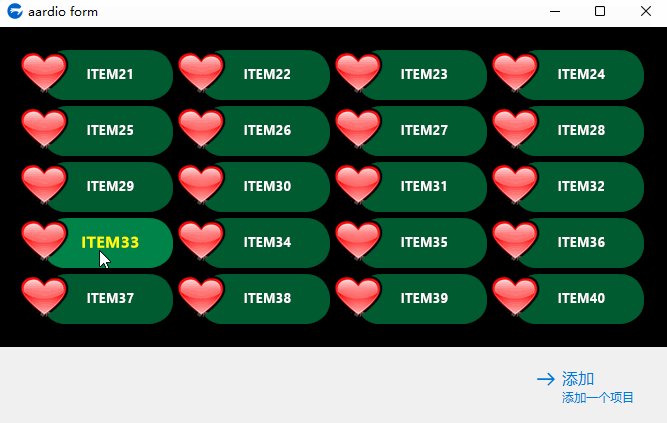
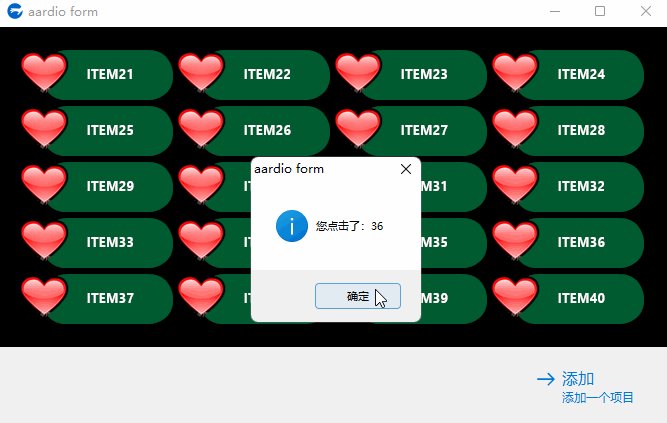
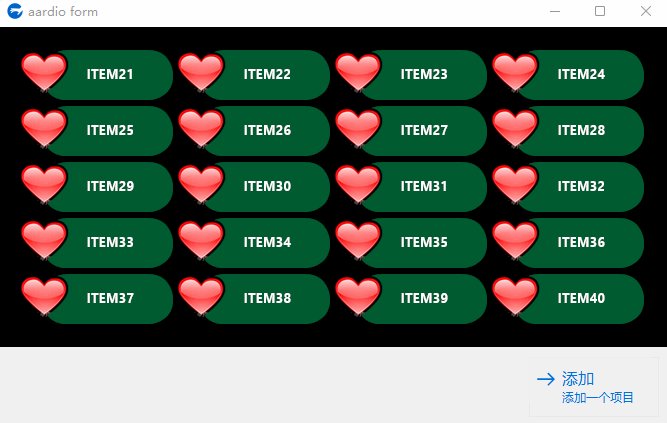
win.loopMessage();效果四:

代码四:
import win.ui;
/*DSG{
{*/
var winform = win.form(text="aardio form";right=669;bottom=399)
winform.add(
button={cls="button";text="添加";left=530;top=330;right=660;bottom=390;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=670;bottom=320;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
import inet.http
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=3;y=3;width=-3;height=-3},
name="项目背景色",
click=true;
width=2,
round=4,
color=0xFF009955,
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=20;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
{
type="img",
rectf={x=10;y=10;width=30;height=30},
scale = true;
name="cio",
img = "//img.inotgo.com/imagesLocal/202207/06/202207061439346027_0.png"
}
}
//生成项目列表
var itemList = {}
for(i=1;580;1){
..table.push(itemList,{标题文字="ITEM"++i})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,{
itemWidth=150, /*项目宽度*/
itemHeight=50, /*项目高度*/
autoSizeRow=true, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=true, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20 /*plus底边空白距离*/
},itemModel,itemList,0xFF000000,);
c.onClick = function(itemIndex){
..win.msgbox("您点击了:"++itemIndex)
}
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
winform.adjust = function( cx,cy,wParam ) {
c.init()
};
c.toNextPage()
win.loopMessage();使用的图像:
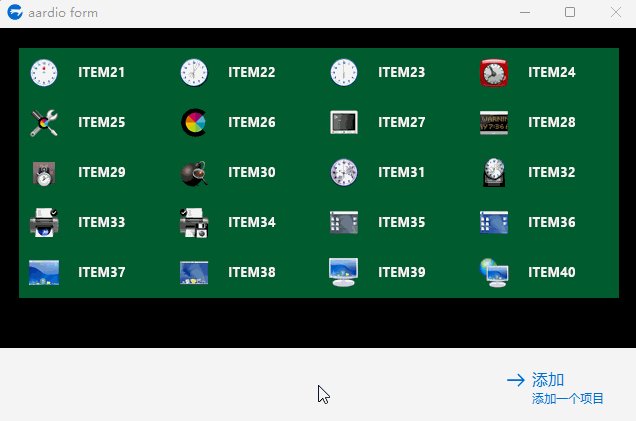
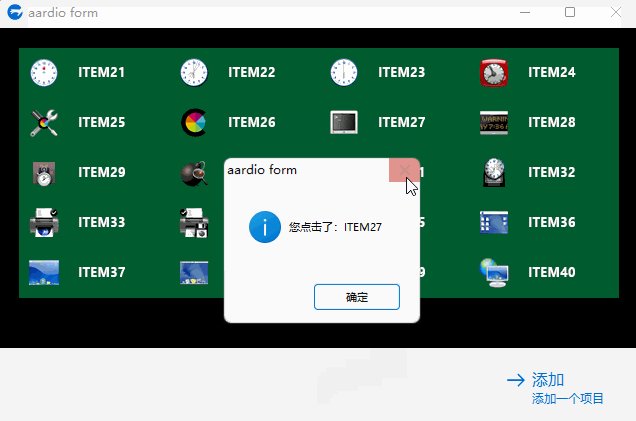
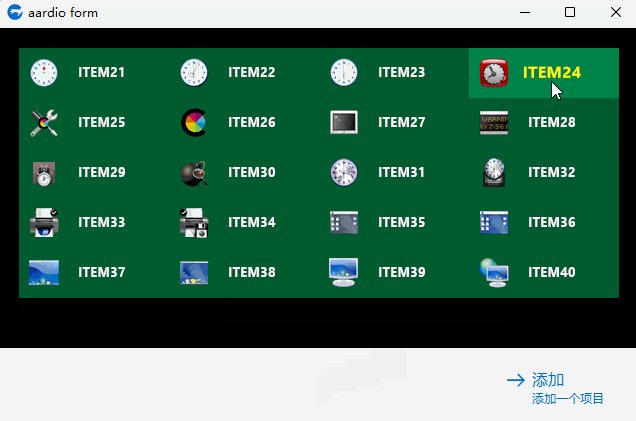
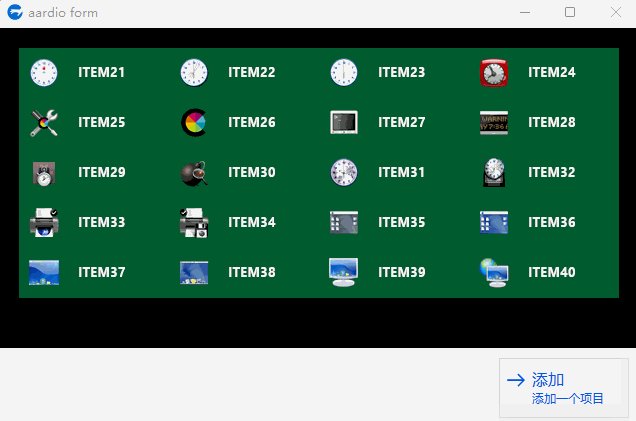
效果五:


代码五:
import win.ui;
/*DSG{
{*/
var winform = win.form(text="aardio form";right=639;bottom=399)
winform.add(
button={cls="button";text="添加";left=500;top=330;right=630;bottom=390;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);note="添加一个项目";z=2};
plus={cls="plus";left=0;top=0;right=650;bottom=320;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
// 定义项目模板
var itemModel = {
{
type="rect",
rectf={x=0;y=0;width=151;height=51},
name="项目背景色",
click=true;
width=0,
round=0, // 或1
color=0xBB009955;
fillcolor=0x55009955,
hoverfillcolor=0xBB009955,
},
{
type="text",
rectf={x=20;y=3;width=-3;height=-3},
name="标题文字",
align=1;
valign=1;
smooth=true;
text="",
font={name="Tahoma",h=-13,color=0xFFFFFFFF,weight=700},
hoverfont={name="Tahoma",h=-16,color=0xFFFFFF00,weight=700},
}
{
type="img",
name = "pic",
rectf={x=10;y=10;width=30;height=30},
scale = true;
}
}
//生成项目列表
var itemList = {}
for(i=1;580;1){
..table.push(itemList,{标题文字="ITEM"++i;pic="E:\图片素材\png\png128_1000\"++i++".png"})
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,{
itemWidth=150, /*项目宽度*/
itemHeight=50, /*项目高度*/
autoSizeRow=0, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeCol=0, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20 /*plus底边空白距离*/
},itemModel,itemList,0xFF000000,);
c.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){
..win.msgbox("您点击了:"++c.itemList[itemIndex].标题文字)
}
winform.button.oncommand = function(id,event){
..table.push(itemList,{标题文字="ITEM"++(#itemList+1)})
c.update()
}
winform.adjust = function( cx,cy,wParam ) {
c.init()
};
c.toNextPage()
win.loopMessage();边栏推荐
- C#实现水晶报表绑定数据并实现打印4-条形码
- Crawler obtains real estate data
- 【10点公开课】:视频质量评价基础与实践
- GNN, please deepen your network layer~
- Oracle-控制文件及日志文件的管理
- Management background --3, modify classification
- Seata aggregates at, TCC, Saga and XA transaction modes to create a one-stop distributed transaction solution
- zabbix 代理服务器 与 zabbix-snmp 监控
- Hardware development notes (10): basic process of hardware development, making a USB to RS232 module (9): create ch340g/max232 package library sop-16 and associate principle primitive devices
- Codeforces Round #274 (Div. 2) –A Expression
猜你喜欢

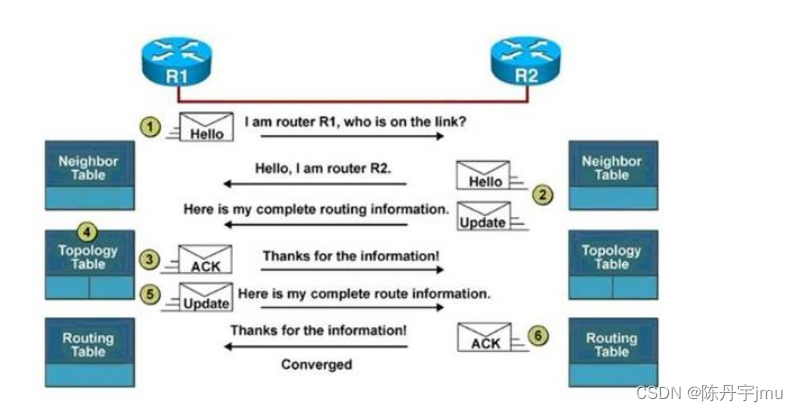
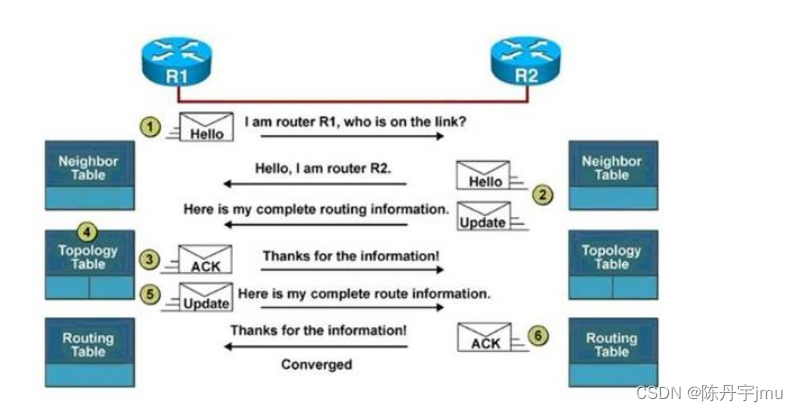
CCNA-思科网络 EIGRP协议
![[MySQL] online DDL details](/img/7e/97098d7ed5802c446bbadaf7035981.png)
[MySQL] online DDL details

CCNA Cisco network EIGRP protocol

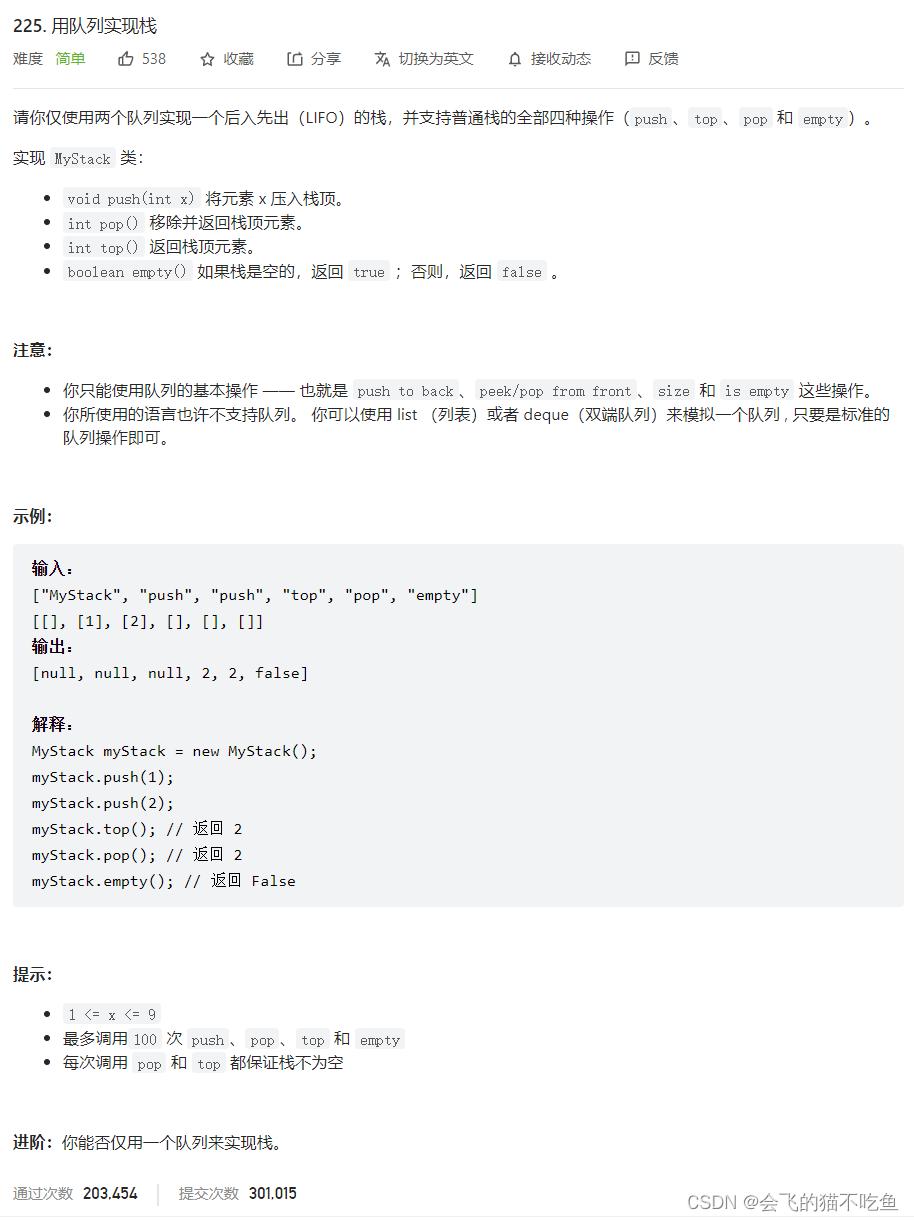
每日一题:力扣:225:用队列实现栈

pytorch_YOLOX剪枝【附代码】

Barcodex (ActiveX print control) v5.3.0.80 free version

硬件開發筆記(十): 硬件開發基本流程,制作一個USB轉RS232的模塊(九):創建CH340G/MAX232封裝庫sop-16並關聯原理圖元器件

Leetcode question brushing (XI) -- sequential questions brushing 51 to 55

基於 QEMUv8 搭建 OP-TEE 開發環境

ResNet-RS:谷歌领衔调优ResNet,性能全面超越EfficientNet系列 | 2021 arxiv
随机推荐
About the professional ethics of programmers, let's talk about it from the way of craftsmanship and neatness
小程序系统更新提示,并强制小程序重启并使用新版本
Learn the principle of database kernel from Oracle log parsing
QT | UDP broadcast communication, simple use case
每日一题:力扣:225:用队列实现栈
CCNA-思科网络 EIGRP协议
qt quick项目offscreen模式下崩溃的问题处理
Unity3d Learning Notes 6 - GPU instantiation (1)
Installation and use of labelimg
2020 Bioinformatics | GraphDTA: predicting drug target binding affinity with graph neural networks
插入排序与希尔排序
Data processing skills (7): MATLAB reads the data in the text file TXT with mixed digital strings
2022年6月国产数据库大事记-墨天轮
Oracle-控制文件及日志文件的管理
MySQL约束的分类、作用及用法
重磅新闻 | Softing FG-200获得中国3C防爆认证 为客户现场测试提供安全保障
MariaDB database management system learning (I) installation diagram
Attack and defense world miscall
Crawler obtains real estate data
第3章:类的加载过程(类的生命周期)详解