当前位置:网站首页>15 medical registration system_ [appointment registration]
15 medical registration system_ [appointment registration]
2022-07-06 10:02:00 【Learn from Tao Ge】
One 、 Reservation registration details
Demand analysis

1、 Interface Analysis
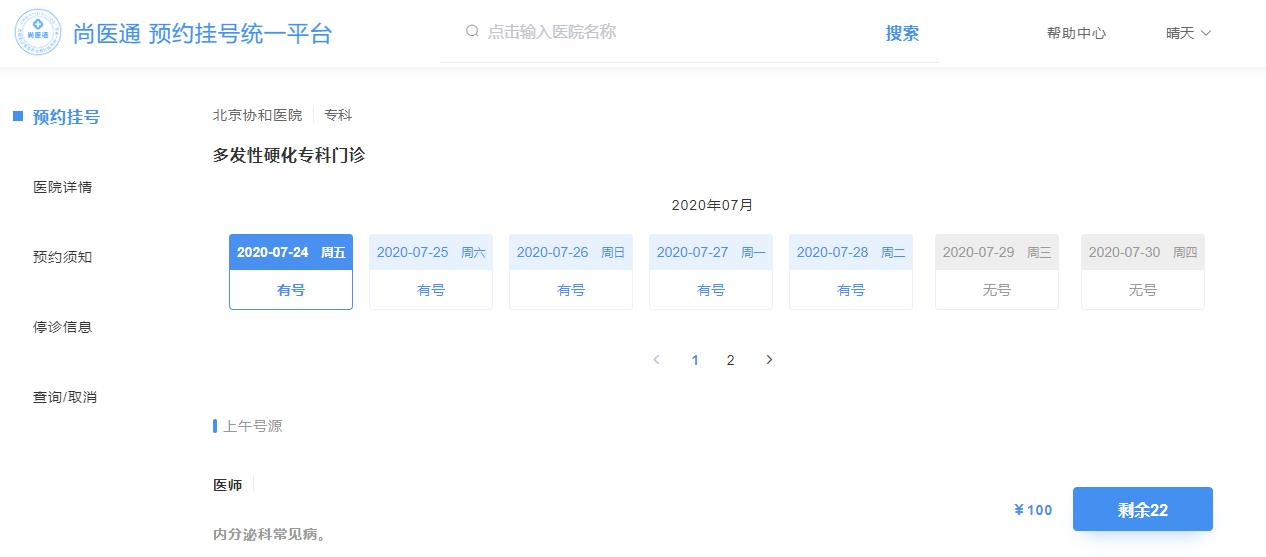
(1) According to the appointment period , Display the date data that can be reserved , Display by page
(2) Select the date to display the list of appointments available on that day ( The interface has been implemented in the background )
2、 Page presentation analysis
(1) Display the scheduled date in different pages , According to the number 、 No sign 、 About full and other states show different colors , To differentiate
(2) The last date you can make an appointment is the date when the number will be released , Display the countdown according to the number release time page
api Interface
2.1 add to service Interface
stay ScheduleService Class add interface
/** * Get the scheduled date data * @param page * @param limit * @param hoscode * @param depcode * @return */
Map<String, Object> getBookingScheduleRule(int page, int limit, String hoscode, String depcode);
2.2 add to service Interface implementation
2.2.1 stay ScheduleServiceImpl Class implementation interface
@Override
public Map<String, Object> getBookingScheduleRule(int page, int limit, String hoscode, String depcode) {
Map<String, Object> result = new HashMap<>();
// Get appointment rules
Hospital hospital = hospitalService.getByHoscode(hoscode);
if(null == hospital) {
throw new YyghException(ResultCodeEnum.DATA_ERROR);
}
BookingRule bookingRule = hospital.getBookingRule();
// Get the page data of the bookable date
IPage iPage = this.getListDate(page, limit, bookingRule);
// The current page can be booked
List<Date> dateList = iPage.getRecords();
// Get the remaining appointments of the Department on the available appointment date
Criteria criteria = Criteria.where("hoscode").is(hoscode).and("depcode").is(depcode).and("workDate").in(dateList);
Aggregation agg = Aggregation.newAggregation(
Aggregation.match(criteria),
Aggregation.group("workDate")// Grouping field
.first("workDate").as("workDate")
.count().as("docCount")
.sum("availableNumber").as("availableNumber")
.sum("reservedNumber").as("reservedNumber")
);
AggregationResults<BookingScheduleRuleVo> aggregationResults = mongoTemplate.aggregate(agg, Schedule.class, BookingScheduleRuleVo.class);
List<BookingScheduleRuleVo> scheduleVoList = aggregationResults.getMappedResults();
// Get the number of remaining appointments in the Department
// Merge data Put statistics ScheduleVo according to “ Schedule a date ” Merge into BookingRuleVo
Map<Date, BookingScheduleRuleVo> scheduleVoMap = new HashMap<>();
if(!CollectionUtils.isEmpty(scheduleVoList)) {
scheduleVoMap = scheduleVoList.stream().collect(Collectors.toMap(BookingScheduleRuleVo::getWorkDate, BookingScheduleRuleVo -> BookingScheduleRuleVo));
}
// Get reservation scheduling rules
List<BookingScheduleRuleVo> bookingScheduleRuleVoList = new ArrayList<>();
for(int i=0, len=dateList.size(); i<len; i++) {
Date date = dateList.get(i);
BookingScheduleRuleVo bookingScheduleRuleVo = scheduleVoMap.get(date);
if(null == bookingScheduleRuleVo) {
// It means that there is no shift doctor on that day
bookingScheduleRuleVo = new BookingScheduleRuleVo();
// Number of doctors
bookingScheduleRuleVo.setDocCount(0);
// Number of appointments left in the Department -1 Indicates no sign
bookingScheduleRuleVo.setAvailableNumber(-1);
}
bookingScheduleRuleVo.setWorkDate(date);
bookingScheduleRuleVo.setWorkDateMd(date);
// Calculate the current appointment date as the day of the week
String dayOfWeek = this.getDayOfWeek(new DateTime(date));
bookingScheduleRuleVo.setDayOfWeek(dayOfWeek);
// The last record on the last page is about to make an appointment state 0: normal 1: The number will be released soon -1: Registration has been stopped on that day
if(i == len-1 && page == iPage.getPages()) {
bookingScheduleRuleVo.setStatus(1);
} else {
bookingScheduleRuleVo.setStatus(0);
}
// If you make an appointment on the same day after the stop time , Can't make an appointment
if(i == 0 && page == 1) {
DateTime stopTime = this.getDateTime(new Date(), bookingRule.getStopTime());
if(stopTime.isBeforeNow()) {
// Stop appointment
bookingScheduleRuleVo.setStatus(-1);
}
}
bookingScheduleRuleVoList.add(bookingScheduleRuleVo);
}
// Reservation date rule data
result.put("bookingScheduleList", bookingScheduleRuleVoList);
result.put("total", iPage.getTotal());
// Other basic data
Map<String, String> baseMap = new HashMap<>();
// Hospital name
baseMap.put("hosname", hospitalService.getHospName(hoscode));
// department
Department department =departmentService.getDepartment(hoscode, depcode);
// Name of major department
baseMap.put("bigname", department.getBigname());
// Department name
baseMap.put("depname", department.getDepname());
// month
baseMap.put("workDateString", new DateTime().toString("yyyy year MM month "));
// Number issuing time
baseMap.put("releaseTime", bookingRule.getReleaseTime());
// Stop time
baseMap.put("stopTime", bookingRule.getStopTime());
result.put("baseMap", baseMap);
return result;
}
/** * Get the page data of the bookable date */
private IPage<Date> getListDate(int page, int limit, BookingRule bookingRule) {
// Date of the day
DateTime releaseTime = this.getDateTime(new Date(), bookingRule.getReleaseTime());
// Appointment cycle
int cycle = bookingRule.getCycle();
// If the time of the day has passed , Then the day after the appointment cycle is the time to be released , Periodic plus 1
if(releaseTime.isBeforeNow()) cycle += 1;
// All dates can be booked , The last day shows that the countdown is about to be played
List<Date> dateList = new ArrayList<>();
for (int i = 0; i < cycle; i++) {
// Calculate the current appointment date
DateTime curDateTime = new DateTime().plusDays(i);
String dateString = curDateTime.toString("yyyy-MM-dd");
dateList.add(new DateTime(dateString).toDate());
}
// Date Pagination , Because the appointment cycle is different , A row of pages displays at most 7 Day data , If there are too many, it will be displayed in pages
List<Date> pageDateList = new ArrayList<>();
int start = (page-1)*limit;
int end = (page-1)*limit+limit;
if(end >dateList.size()) end = dateList.size();
for (int i = start; i < end; i++) {
pageDateList.add(dateList.get(i));
}
IPage<Date> iPage = new com.baomidou.mybatisplus.extension.plugins.pagination.Page(page, 7, dateList.size());
iPage.setRecords(pageDateList);
return iPage;
}
/** * take Date date (yyyy-MM-dd HH:mm) Convert to DateTime */
private DateTime getDateTime(Date date, String timeString) {
String dateTimeString = new DateTime(date).toString("yyyy-MM-dd") + " "+ timeString;
DateTime dateTime = DateTimeFormat.forPattern("yyyy-MM-dd HH:mm").parseDateTime(dateTimeString);
return dateTime;
}
2.2.2 Getting department information
1、 stay DepartmentService Class add interface
/** * Acquisition Department */
Department getDepartment(String hoscode, String depcode);
2、 stay DepartmentImpl Class implementation interface
@Override
public Department getDepartment(String hoscode, String depcode) {
return departmentRepository.getDepartmentByHoscodeAndDepcode(hoscode, depcode);
}
2.3 add to controller Method
stay HospitalApiController Class add method
@Autowired
private ScheduleService scheduleService;
@ApiOperation(value = " Get the scheduled shift data that can be reserved ")
@GetMapping("auth/getBookingScheduleRule/{page}/{limit}/{hoscode}/{depcode}")
public Result getBookingSchedule(
@ApiParam(name = "page", value = " The current page number ", required = true)
@PathVariable Integer page,
@ApiParam(name = "limit", value = " Records per page ", required = true)
@PathVariable Integer limit,
@ApiParam(name = "hoscode", value = " The hospital code", required = true)
@PathVariable String hoscode,
@ApiParam(name = "depcode", value = " department code", required = true)
@PathVariable String depcode) {
return Result.ok(scheduleService.getBookingScheduleRule(page, limit, hoscode, depcode));
}
@ApiOperation(value = " Get shift scheduling data ")
@GetMapping("auth/findScheduleList/{hoscode}/{depcode}/{workDate}")
public Result findScheduleList(
@ApiParam(name = "hoscode", value = " The hospital code", required = true)
@PathVariable String hoscode,
@ApiParam(name = "depcode", value = " department code", required = true)
@PathVariable String depcode,
@ApiParam(name = "workDate", value = " Scheduling date ", required = true)
@PathVariable String workDate) {
return Result.ok(scheduleService.getDetailSchedule(hoscode, depcode, workDate));
}
3、 front end
3.1 encapsulation api request
stay /api/hosp.js Add method
getBookingScheduleRule(page, limit, hoscode, depcode) {
return request({
url: `${
api_name}/auth/getBookingScheduleRule/${
page}/${
limit}/${
hoscode}/${
depcode}`,
method: 'get'
})
},
findScheduleList(hoscode, depcode, workDate) {
return request({
url: `${
api_name}/auth/findScheduleList/${
hoscode}/${
depcode}/${
workDate}`,
method: 'get'
})
},
3.2 The page display
establish /pages/hospital/schedule.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item selected">
<span class="v-link selected dark" :onclick="'javascript:window.location=\'/hosp/'+hoscode+'\''"> Make an appointment for registration </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" :onclick="'javascript:window.location=\'/hosp/detail/'+hoscode+'\''"> Hospital details </span>
</div>
<div class="nav-item">
<span class="v-link clickable dark" :onclick="'javascript:window.location=\'/hosp/notice/'+hoscode+'\''"> Appointment instructions </span>
</div>
<div class="nav-item "><span class="v-link clickable dark"> Stop information </span>
</div>
<div class="nav-item "><span class="v-link clickable dark"> Inquire about / Cancel </span>
</div>
</div>
<!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div class="hospital-source-list">
<div class="header-wrapper" style="justify-content:normal">
<span class="v-link clickable" @click="show()">{
{ baseMap.hosname}}</span>
<div class="split"></div>
<div>{
{ baseMap.bigname }}</div>
</div>
<div class="title mt20"> {
{ baseMap.depname }}</div>
<!-- Number source list #start -->
<div class="mt60">
<div class="title-wrapper">{
{ baseMap.workDateString }}</div>
<div class="calendar-list-wrapper">
<!-- item.depNumber == -1 ? 'gray space' : item.depNumber == 0 ? 'gray' : 'small small-space'-->
<!-- selected , index == activeIndex ? 'selected' : ''-->
<div :class="'calendar-item '+item.curClass" style="width: 124px;" v-for="(item, index) in bookingScheduleList" :key="item.id" @click="selectDate(item, index)">
<div class="date-wrapper"><span>{
{ item.workDate }}</span><span class="week">{
{ item.dayOfWeek }}</span></div>
<div class="status-wrapper" v-if="item.status == 0">{
{ item.availableNumber == -1 ? ' No sign ' : item.availableNumber == 0 ? ' About full ' : ' There are signs ' }}</div>
<div class="status-wrapper" v-if="item.status == 1"> The number will be released soon </div>
<div class="status-wrapper" v-if="item.status == -1"> Stop registration </div>
</div>
</div>
<!-- Pagination -->
<el-pagination class="pagination" layout="prev, pager, next" :current-page="page" :total="total" :page-size="limit" @current-change="getPage">
</el-pagination>
</div>
<!-- The number will be released soon #start-->
<div class="countdown-wrapper mt60" v-if="!tabShow">
<div class="countdonw-title"> {
{ time }}<span class="v-link selected">{
{ baseMap.releaseTime }} </span> Release numbers </div>
<div class="countdown-text"> pour meter when
<div>
<span class="number">{
{ timeString }}</span>
</div>
</div>
</div>
<!-- The number will be released soon #end-->
<!-- Number source list #end -->
<!-- Morning source #start -->
<div class="mt60" v-if="tabShow">
<div class="">
<div class="list-title">
<div class="block"></div>
Morning source
</div>
<div v-for="item in scheduleList" :key="item.id" :v-if ="item.workTime == 0">
<div class="list-item">
<div class="item-wrapper">
<div class="title-wrapper">
<div class="title">{
{ item.title }}</div>
<div class="split"></div>
<div class="name"> {
{ item.docname }}</div>
</div>
<div class="special-wrapper">{
{ item.skill }}</div>
</div>
<div class="right-wrapper">
<div class="fee"> ¥{
{ item.amount }}
</div>
<div class="button-wrapper">
<div class="v-button" @click="booking(item.id, item.availableNumber)" :style="item.availableNumber == 0 || pageFirstStatus == -1 ? 'background-color: #7f828b;' : ''">
<span> The remaining <span class="number">{
{ item.availableNumber }}</span></span></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Morning source #end -->
<!-- Afternoon source #start -->
<div class="mt60" v-if="tabShow">
<div class="">
<div class="list-title">
<div class="block"></div>
Afternoon source
</div>
<div v-for="item in scheduleList" :key="item.id" :v-if ="item.workTime == 1">
<div class="list-item">
<div class="item-wrapper">
<div class="title-wrapper">
<div class="title">{
{ item.title }}</div>
<div class="split"></div>
<div class="name"> {
{ item.docname }}</div>
</div>
<div class="special-wrapper">{
{ item.skill }}</div>
</div>
<div class="right-wrapper">
<div class="fee"> ¥{
{ item.amount }}
</div>
<div class="button-wrapper">
<div class="v-button" @click="booking(item.id, item.availableNumber)" :style="item.availableNumber == 0 || pageFirstStatus == -1 ? 'background-color: #7f828b;' : ''">
<span> The remaining <span class="number">{
{ item.availableNumber }}</span></span></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Afternoon source #end -->
</div>
</div>
<!-- Right side content #end -->
</div>
<!-- footer -->
</template>
<script> import '~/assets/css/hospital_personal.css' import '~/assets/css/hospital.css' import hospitalApi from '@/api/hosp' export default {
data() {
return {
hoscode: null, depcode: null, workDate: null, bookingScheduleList: [], scheduleList : [], baseMap : {
}, nextWorkDate: null, // First date on next page preWorkDate: null, // The first date of the previous page tabShow: true, // The registration list and the upcoming registration switch activeIndex: 0, page: 1, // The current page limit: 7, // Number of pages total: 1, // Total page number timeString: null, time: ' today ', timer: null, pageFirstStatus: 0 // The first data status on the first page } }, created() {
this.hoscode = this.$route.query.hoscode this.depcode = this.$route.query.depcode this.workDate = this.getCurDate() this.getBookingScheduleRule() }, methods: {
getPage(page = 1) {
this.page = page this.workDate = null this.activeIndex = 0 this.getBookingScheduleRule() }, getBookingScheduleRule() {
hospitalApi.getBookingScheduleRule(this.page, this.limit, this.hoscode, this.depcode).then(response => {
this.bookingScheduleList = response.data.bookingScheduleList this.total = response.data.total this.baseMap = response.data.baseMap this.dealClass() // After paging workDate=null, The first... Is selected by default if (this.workDate == null) {
this.workDate = this.bookingScheduleList[0].workDate } // Judge whether to stop making an appointment on the same day status == -1 Stop appointment if(this.workDate == this.getCurDate()) {
this.pageFirstStatus = this.bookingScheduleList[0].status } else {
this.pageFirstStatus = 0 } this.findScheduleList() }) }, findScheduleList() {
hospitalApi.findScheduleList(this.hoscode, this.depcode, this.workDate).then(response => {
this.scheduleList = response.data }) }, selectDate(item, index) {
this.workDate = item.workDate this.activeIndex = index // Cleaning timing if(this.timer != null) clearInterval(this.timer) // Whether the number will be released soon if(item.status == 1) {
this.tabShow = false // Number issuing time let releaseTime = new Date(this.getCurDate() + ' ' + this.baseMap.releaseTime).getTime() let nowTime = new Date().getTime(); this.countDown(releaseTime, nowTime) this.dealClass(); } else {
this.tabShow = true this.getBookingScheduleRule() } }, dealClass() {
// Handling styles for (let i = 0; i < this.bookingScheduleList.length; i++) {
// depNumber -1: No sign 0: About full >0: There are signs let curClass = this.bookingScheduleList[i].availableNumber == -1 ? 'gray space' : this.bookingScheduleList[i].availableNumber == 0 ? 'gray' : 'small small-space' curClass += i == this.activeIndex ? ' selected' : '' this.bookingScheduleList[i].curClass = curClass } }, getCurDate() {
let datetime = new Date() let year = datetime.getFullYear() let month = datetime.getMonth() + 1 < 10 ? '0' + (datetime.getMonth() + 1) : datetime.getMonth() + 1 let date = datetime.getDate() < 10 ? '0' + datetime.getDate() : datetime.getDate() return year + '-' + month + '-' + date }, countDown(releaseTime, nowTime) {
// Count down time let secondes = 0; if(releaseTime > nowTime) {
this.time = ' today ' // The length of time from the current time to the registration time secondes = Math.floor((releaseTime - nowTime) / 1000); } else {
this.time = ' Tomorrow, ' // Calculate the number issuing time tomorrow let releaseDate = new Date(releaseTime) releaseTime = new Date(releaseDate.setDate(releaseDate.getDate() + 1)).getTime() // The length of time from the current time to the release time tomorrow secondes = Math.floor((releaseTime - nowTime) / 1000); } // Timing task this.timer = setInterval(() => {
secondes = secondes - 1 if(secondes <= 0) {
clearInterval(timer); this.init() } this.timeString = this.convertTimeString(secondes) }, 1000); // adopt $once To monitor the timer , stay beforeDestroy The hook can be removed . this.$once('hook:beforeDestroy', () => {
clearInterval(timer); }) }, convertTimeString(allseconds) {
if(allseconds <= 0) return '00:00:00' // Count the days let days = Math.floor(allseconds / (60 * 60 * 24)); // Hours let hours = Math.floor((allseconds - (days * 60 * 60 * 24)) / (60 * 60)); // minute let minutes = Math.floor((allseconds - (days * 60 * 60 * 24) - (hours * 60 * 60)) / 60); // second let seconds = allseconds - (days * 60 * 60 * 24) - (hours * 60 * 60) - (minutes * 60); // Splicing time let timString = ""; if (days > 0) {
timString = days + " God :"; } return timString += hours + " when " + minutes + " branch " + seconds + " second "; }, show() {
window.location.href = '/hospital/' + this.hoscode }, booking(scheduleId, availableNumber) {
debugger if(availableNumber == 0 || this.pageFirstStatus == -1) {
this.$message.error(' Can't make an appointment ') } else {
window.location.href = '/hospital/booking?scheduleId=' + scheduleId } } } } </script>
Appointment confirmation
- According to the schedule id Get shift information , Show... On the page
- Select the patient
- Make an appointment and place an order
api Interface
1.1 add to service Interface
1、 stay ScheduleService Class add interface
/** * according to id Get roster * @param id * @return */
Schedule getById(String id);
2、 stay ScheduleServiceImpl Class add implementation
@Override
public Schedule getById(String id) {
Schedule schedule = scheduleRepository.findById(id).get();
return this.packSchedule(schedule);
}
1.2 add to controller Method
stay HospitalApiController Class add method
@ApiOperation(value = " According to the schedule id Get shift scheduling data ")
@GetMapping("getSchedule/{scheduleId}")
public Result getSchedule(
@ApiParam(name = "scheduleId", value = " Scheduling id", required = true)
@PathVariable String scheduleId) {
return Result.ok(scheduleService.getById(scheduleId));
}
front end
2.1 encapsulation api request
stay /api/hosp/hospital.js Add method
getSchedule(id) {
return request({
url: `${
api_name}/getSchedule/${
id}`,
method: 'get'
})
}
2.2 The page display
establish /pages/hospital/booking.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item selected">
<span class="v-link selected dark" :onclick="'javascript:window.location=\'/hospital/'+schedule.hoscode+'\''"> Make an appointment for registration </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" :onclick="'javascript:window.location=\'/hospital/detail/'+schedule.hoscode+'\''"> Hospital details </span>
</div>
<div class="nav-item">
<span class="v-link clickable dark" :onclick="'javascript:window.location=\'/hospital/notice/'+schedule.hoscode+'\''"> Appointment instructions </span>
</div>
<div class="nav-item "><span class="v-link clickable dark"> Stop information </span>
</div>
<div class="nav-item "><span class="v-link clickable dark"> Inquire about / Cancel </span>
</div>
</div>
<!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div class="hospital-order">
<div class="header-wrapper">
<div class="title mt20"> Confirm registration information </div>
<div>
<div class="sub-title">
<div class="block"></div>
Select the patient :
</div>
<div class="patient-wrapper">
<div >
<div class="v-card clickable item ">
<div class="inline" v-for="(item,index) in patientList" :key="item.id" @click="selectPatient(index)" style="margin-right: 10px;">
<!-- Choose selected Uncheck remove selected-->
<div :class="activeIndex == index ? 'item-wrapper selected' : 'item-wrapper'">
<div>
<div class="item-title">{
{ item.name }}</div>
<div>{
{ item.param.certificatesTypeString }}</div>
<div>{
{ item.certificatesNo }}</div>
</div>
<img src="//img.114yygh.com/static/web/checked.png" class="checked">
</div>
</div>
</div>
</div>
<div class="item space add-patient v-card clickable">
<div class="">
<div class="item-add-wrapper" @click="addPatient()"> +
Add patient
</div>
</div>
</div>
<div class="el-loading-mask" style="display: none;">
<div class="el-loading-spinner">
<svg viewBox="25 25 50 50" class="circular">
<circle cx="50" cy="50" r="20" fill="none" class="path"></circle>
</svg>
</div>
</div>
</div>
<!-- the patient , Check to show -->
<div class="sub-title" v-if="patientList.length > 0">
<div class="block"></div>
Choose a clinic card : <span class="card-tips"><span class="iconfont"></span> If you go to see a doctor with a social security card , Please be sure to select medical insurance appointment registration , To ensure normal medical insurance reimbursement </span>
</div>
<el-card class="patient-card" shadow="always" v-if="patientList.length > 0">
<div slot="header" class="clearfix">
<div><span class="name"> {
{ patient.name }} {
{ patient.certificatesNo }} Resident ID card </span></div>
</div>
<div class="card SELF_PAY_CARD">
<div class="info"><span class="type">{
{ patient.isInsure == 0 ? ' At his own expense ' : ' Health care '}}</span><span class="card-no">{
{ patient.certificatesNo }}</span><span class="card-view"> Resident ID card </span></div>
<span class="operate"></span></div>
<div class="card">
<div class="text bind-card"></div>
</div>
</el-card>
<div class="sub-title">
<div class="block"></div>
Registration information
</div>
<div class="content-wrapper">
<el-form ref="form">
<el-form-item label=" Date of visit :">
<div class="content"><span>{
{ schedule.workDate }} {
{ schedule.param.dayOfWeek }} {
{ schedule.workTime == 0 ? ' In the morning ' : ' Afternoon ' }}</span></div>
</el-form-item>
<el-form-item label=" See a hospital :">
<div class="content"><span>{
{ schedule.param.hosname }} </span></div>
</el-form-item>
<el-form-item label=" Department of medical treatment :">
<div class="content"><span>{
{ schedule.param.depname }} </span></div>
</el-form-item>
<el-form-item label=" Name of doctor :">
<div class="content"><span>{
{ schedule.docname }} </span></div>
</el-form-item>
<el-form-item label=" Doctor title :">
<div class="content"><span>{
{ schedule.title }} </span></div>
</el-form-item>
<el-form-item label=" Doctor's expertise :">
<div class="content"><span>{
{ schedule.skill }}</span></div>
</el-form-item>
<el-form-item label=" Medical service fee :">
<div class="content">
<div class="fee">{
{ schedule.amount }} element </div>
</div>
</el-form-item>
</el-form>
</div>
<!-- User information #start-->
<div>
<div class="sub-title">
<div class="block"></div>
User information
</div>
<div class="content-wrapper">
<el-form ref="form" :model="form">
<el-form-item class="form-item" label=" Mobile phone number of the patient :">
{
{ patient.phone }}
</el-form-item>
</el-form>
</div>
</div>
<!-- User information #end -->
<div class="bottom-wrapper">
<div class="button-wrapper">
<div class="v-button" @click="submitOrder()">{
{ submitBnt }}</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Right side content #end -->
</div>
<!-- footer -->
</template>
<script> import '~/assets/css/hospital_personal.css' import '~/assets/css/hospital.css' import hospitalApi from '@/api/hosp/hospital' import patientApi from '@/api/user/patient' export default {
data() {
return {
scheduleId: null, schedule: {
param: {
} }, patientList: [], patient: {
}, activeIndex: 0, submitBnt: ' Confirm registration ' } }, created() {
this.scheduleId = this.$route.query.scheduleId this.init() }, methods: {
init() {
this.getSchedule() this.findPatientList() }, getSchedule() {
hospitalApi.getSchedule(this.scheduleId).then(response => {
this.schedule = response.data }) }, findPatientList() {
patientApi.findList().then(response => {
this.patientList = response.data if(this.patientList.length > 0) {
this.patient = this.patientList[0] } }) }, selectPatient(index) {
this.activeIndex = index; this.patient = this.patientList[index] }, submitOrder() {
}, addPatient() {
window.location.href = '/patient/add' } } } </script>
<style> .hospital-order .header-wrapper {
display: -webkit-box; display: -ms-flexbox; display: block !important; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .hospital-order .sub-title {
letter-spacing: 1px; color: #999; margin-top: 60px; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .hospital-order .content-wrapper .content {
color: #333; } .el-form-item {
margin-bottom: 5px; } .hospital-order .content-wrapper {
margin-left: 140px; margin-top: 20px; } </style>
Make an appointment and place an order
Due to the appointment, the order is placed in the background api The interface is relatively complex , Let's first implement the front end , Front end debugging api Interface
3.1 encapsulation api request
add to /api/order/orderInfo.js file , Define single interface
import request from '@/utils/request'
const api_name = `/api/order/orderInfo`
export default {
submitOrder(scheduleId, patientId) {
return request({
url: `${
api_name}/auth/submitOrder/${
scheduleId}/${
patientId}`,
method: 'post'
})
}
}
3.2 Page modification
stay /pages/hosp/booking.vue Improve the ordering method of components
submitOrder() {
if(this.patient.id == null) {
this.$message.error(' Please select the patient ')
return
}
// Prevent duplicate submissions
if(this.submitBnt == ' Submitting ...') {
this.$message.error(' Repeated submission ')
return
}
this.submitBnt = ' Submitting ...'
orderInfoApi.submitOrder(this.scheduleId, this.patient.id).then(response => {
let orderId = response.data
window.location.href = '/order/show?orderId=' + orderId
}).catch(e => {
this.submitBnt = ' Confirm registration '
})
},
边栏推荐
- 如何让shell脚本变成可执行文件
- Installation de la pagode et déploiement du projet flask
- C miscellaneous dynamic linked list operation
- Delayed note learning
- MySQL实战优化高手10 生产经验:如何为数据库的监控系统部署可视化报表系统?
- Function description of shell command parser
- The 32 year old programmer left and was admitted by pinduoduo and foreign enterprises. After drying out his annual salary, he sighed: it's hard to choose
- Embedded development is much more difficult than MCU? Talk about SCM and embedded development and design experience
- 手把手教您怎么编写第一个单片机程序
- Which is the better prospect for mechanical engineer or Electrical Engineer?
猜你喜欢

大学C语言入门到底怎么学才可以走捷径

如何让shell脚本变成可执行文件

Control the operation of the test module through the panel in canoe (Advanced)

Combined search /dfs solution - leetcode daily question - number of 1020 enclaves

手把手教您怎么编写第一个单片机程序

Some thoughts on the study of 51 single chip microcomputer

Installation de la pagode et déploiement du projet flask

Sichuan cloud education and double teacher model

cmooc互联网+教育

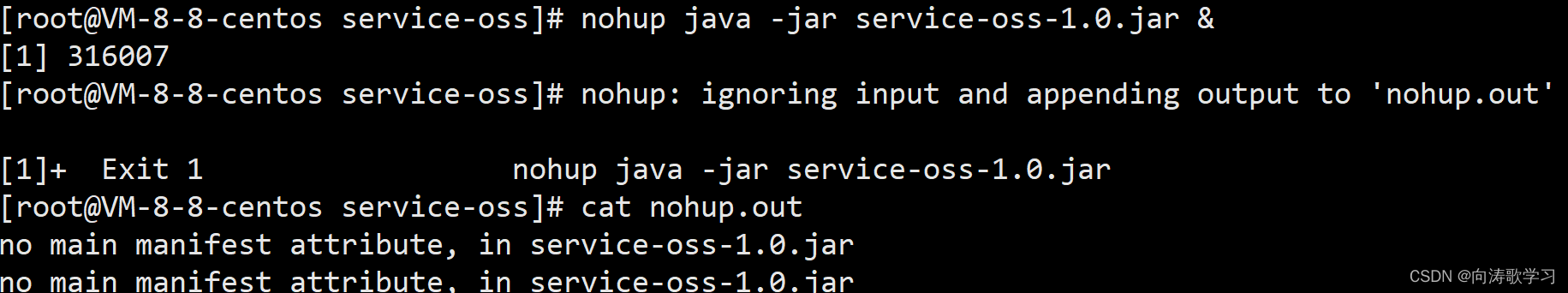
Jar runs with error no main manifest attribute
随机推荐
CANoe下载地址以及CAN Demo 16的下载与激活,并附录所有CANoe软件版本
C杂讲 动态链表操作 再讲
Cmooc Internet + education
Inject common SQL statement collation
14 medical registration system_ [Alibaba cloud OSS, user authentication and patient]
MySQL實戰優化高手08 生產經驗:在數據庫的壓測過程中,如何360度無死角觀察機器性能?
如何让shell脚本变成可执行文件
16 医疗挂号系统_【预约下单】
Release of the sample chapter of "uncover the secrets of asp.net core 6 framework" [200 pages /5 chapters]
安装OpenCV时遇到的几种错误
Notes of Dr. Carolyn ROS é's social networking speech
CAPL 脚本对.ini 配置文件的高阶操作
[deep learning] semantic segmentation: thesis reading (neurips 2021) maskformer: per pixel classification is not all you need
The appearance is popular. Two JSON visualization tools are recommended for use with swagger. It's really fragrant
13 医疗挂号系统_【 微信登录】
CAPL脚本中关于相对路径/绝对路径操作的几个傻傻分不清的内置函数
[one click] it only takes 30s to build a blog with one click - QT graphical tool
Learning SCM is of great help to society
docker MySQL解决时区问题
June brush question 01 - array