当前位置:网站首页>小程序笔记1
小程序笔记1
2022-08-04 17:18:00 【小叶_01】
1.小程序与普通网页开发的区别
运行环境不同
网页运行在浏览器环境中
小程序运行在微信环境中API 不同
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。
但是,小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式:
申请小程序开发账号
安装小程序开发者工具
创建和配置小程序项目
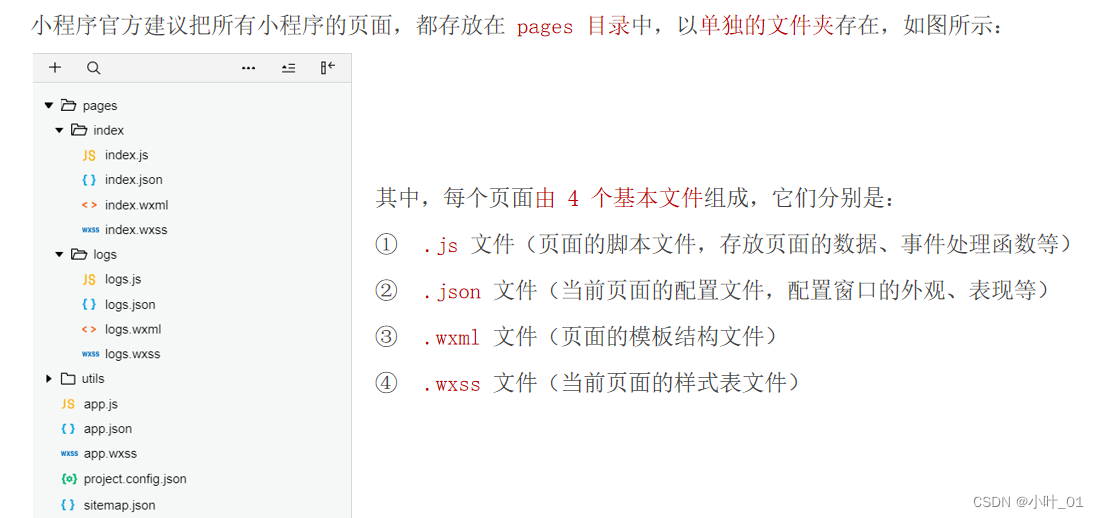
2.项目结构


JSON 配置文件的作用(小程序项目中有 4 种 json 配置文件)
项目根目录中的 app.json 配置文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径pages、窗口外观window、界面表现style、底部 tab 等。
项目根目录中的 project.config.json 配置文件
记录我们对小程序开发工具所做的个性化配置.
setting 中保存了编译相关的配置
projectname 中保存的是项目名称
appid 中保存的是小程序的账号 ID项目根目录中的 sitemap.json 配置文件
配置小程序页面是否允许微信索引(itemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false)
每个页面文件夹中的 .json 配置文件
对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项
WXML
介绍
标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML 和 HTML 的区别
标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)属性节点不同
提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
WXSS
介绍
样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS
WXSS 和 CSS 的区别
- 新增了 rpx 尺寸单位
- 提供了全局的样式和局部样式
- WXSS 仅支持部分 CSS 选择器
WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
js
小程序中的 JS 文件分为三大类,分别是:
app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
小程序宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境。
手机微信是小程序的宿主环境。
小程序宿主环境包含的内容
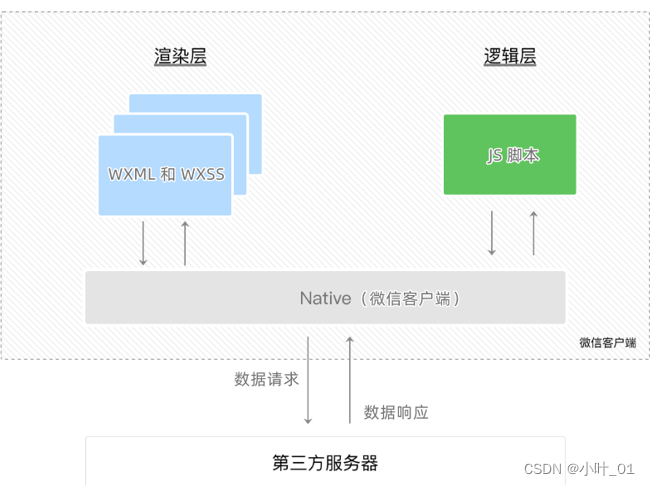
- 通信模型
小程序中的通信模型分为两部分:
- 渲染层和逻辑层之间的通信
由微信客户端进行转发 - 逻辑层和第三方服务器之间的通信
由微信客户端进行转发
运行机制
- 小程序启动的过程
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
- 页面渲染的过程
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
- 小程序启动的过程
组件
- 常用的视图容器类组件:view、scroll-view(指定高度如果纵向滚动)、swiper 和 swiper-item
- 常用的基础内容组件:text(类似于 HTML 中的 span 标签,是一个行内元素)、rich-text(支持把 HTML 字符串渲染为 WXML 结构)
- 其它常用组件:
button(通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等))
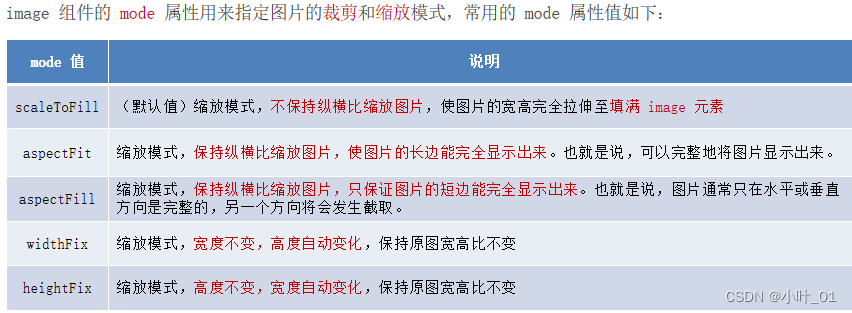
image(image 组件默认宽度约 300px、高度约 240px)

navigator
API
- 事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
- 异步Api
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
- 事件监听 API
边栏推荐
猜你喜欢
随机推荐
接口测试项目(非常值得练手)
提高图片清晰度的快速方法?
win11如何退出安全模式
JSP 标准标签库(JSTL)[通俗易懂]
水能自发变成“消毒水”,83岁斯坦福教授:揭示冬天容易得流感的部分原因...
学习探索-给字体设置前景色
arm交叉编译
信息系统项目管理师必背核心考点(六十)项目集管理
RecyclerView 缓存与复用机制
数字化金融企业的产品体系长啥样?
hi, 请问下这是什么问题, 我看官网的example就是mysql的, 咋提示不支持?
codeforces每日5题(均1600)-第二十八天
Boost库学习笔记(一)安装与配置
【图像分类】2021-DeiT
荣耀发布开发者服务平台,智慧生态合作提速
泰坦尼克号沉船数据之美——起于悲剧,止于浪漫
WEB 渗透之逻辑漏洞
Selenium Webdriver驱动自管理
正则过滤字符串中 script 标签
R语言缺失时间序列的填充及合并:补齐时间序列数据中所有缺失的时间索引、使用merge函数合并日期补齐之后的时间序列数据和另外一个时间序列数据(补齐左侧数据)