当前位置:网站首页>Visualize GraphQL schemas with GraphiQL
Visualize GraphQL schemas with GraphiQL
2022-07-31 15:22:00 【The front-end adult ver】
️ 本文首发自 前端修罗场(点击加入),是
一个由 资深开发者 独立运行 的专业技术社区,我专注Web 技术、Web3、区块链、答疑解惑、面试辅导以及职业发展.现在加入,私聊我即可获取一次免费的模拟面试机会,帮你评估知识点的掌握程度,获得更全面的学习指导意见,交个朋友,少走弯路,少吃亏!
Understanding how things work behind the scenes is often beneficial,但并非总是如此. Because there is no need to overcomplicate things.And the visual graphical interface is dealing with such a scene,是首当其冲的.
在本文中,我将带你了解如何使用 GraphiQL 来辅助 GraphQL 的开发.
什么是 GraphQL?
在我们谈论 GraphiQL 之前,让我们先谈谈 GraphQL.
GraphQL is an application programming interface (API) 的An open source data query and manipulation language,Also a runtime that completes queries using existing data.
GraphQL 于 2012 年由 Facebook 内部开发,然后于 2015 年向公众发布.
与 REST方法相比,Developers prefer it,But for this article we won't focus on about RESTful 方法和 GraphQL Comparison of advantages and disadvantages.
什么是 GraphiQL?
现在,如果你熟悉 RESTful API,你可能会知道 Postman 和 Insomnia 之类的工具,Because they not only help us visualize quickly API 开发,It also helps us get work done faster.
同样,你可以将 GraphiQL 视为 Postman 或 Insomnia. 因为 GraphiQL 是 GraphQL 集成开发环境 (IDE).
It's a powerful tool,Can help you build intuitively GraphQL 查询的工具.
在我们开始学习之前,Hope you have the following knowledge:
- 对 Node.js, npm 有基本了解;
- 了解基本的 express.js Build server settings;
开始
我们正在构建一个 express.js 服务器,它是一个 Node.js function and put it into a variable;应用程序.
现在,We will create a folder to hold our project files.
After entering the newly created or desired folder,在命令行界面 (CLI) 上运行它:
npm init -y
This will create one in the folder you are in package.json 文件.
The next thing to do is to install the dependencies required by our project. 运行:
npm install graphql express-graphql express.
你应该将 "dev": "node app.js" 添加到 package.json 文件中的 script 对象中:
script: {
"dev": "node app.js"
}
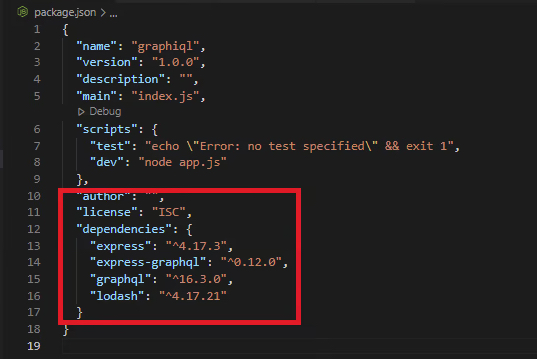
安装完成后,你的 package.json 文件应如下所示:

因为 express.js 不知道 如何与 graphql 进行通信,So we installed express-graphql 依赖包.
接着,在你的文件夹中,创建一个名为 app.js file and fill in the following code:
//js
const express = require('express');
const {
graphqlHTTP } = require('express-graphql');
const schema = require('./schema/schema');
const app = express();
// bind express with graphql
app.use('/graphql', graphqlHTTP({
schema,
graphiql: true
}));
app.listen(2020, () => {
console.log('now listening at port 2020');
});
This code is the entry point for our work.
在第 4 行,We introduced a custom path schema.js.I will mention it later.
然后第 5 The row is what we instantiate express function and assign it to app 这个常量.
从第 7 行到第 10 行,我们首先调用 app.use(),它允许我们在 express.js 中注册中间件.
whenever we hit the route /graphql 时,It will always be called graphqlHTTP() ,并添加对象.
We want to be able to see what's going on graphically,因为我们给 graphiql 一个“true”值.
现在,Create a folder in the project's folder.Then in the folder you just created,创建一个名为 “schema.js” 的文件.
将以下代码填入到 schema.js 文件中:
//js
const graphql = require("graphql");
const _ = require("lodash");
const {
countries } = require("./country");
const {
GraphQLObjectType, GraphQLString, GraphQLSchema, GraphQLID } = graphql;
const CountryType = new GraphQLObjectType({
name: "Country",
fields: () => ({
id: {
type: GraphQLID },
name: {
type: GraphQLString },
capital: {
type: GraphQLString },
}),
});
const RootQuery = new GraphQLObjectType({
name: "RootQueryType",
fields: {
country: {
type: CountryType,
args: {
id: {
type: GraphQLID } },
resolve(parent, args) {
return _.find(countries, {
id: args.id });
},
},
},
});
module.exports = new GraphQLSchema({
query: RootQuery,
});
We use it in the code lodash 这个包,So please run it from the command line:npm intsall loadash 以安装它.
在 schema 文件夹中,我们需要创建一个名为 country.js file and fill in the following code:
var countries = [
{
name: 'Portugal', capital: 'Libson', id: '1' },
{
name: 'Canada', capital: 'Ontario', id: '2' },
{
name: 'Nigeria', capital: 'Abuja', id: '3' },
];
module.exports = {
countries};
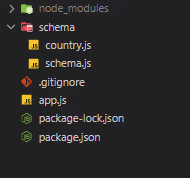
最后,Your project folder should look like this:

现在,回到 schema/schema.js.
从第 2 行到第 5 行,我们导入 schema/country.js 的内容,The content is structured with GraphQL The content structure required by the server is consistent.
从第 6 行到第 13 行,变量 CountryType 由来自 graphql 的 GraphQLObjectType() 方法实例化. 其中有两个属性:name 和 fields.
name 的值为 “Country”,Among them, the fields as properties are also an implicit return object(id; name capital)的方法.
从第 14 行到第 25 行,我们有一个新的 GraphQLObjectType() 实例,It is put in variable RootQuery 中. We see we are using Loadash 通过 id 返回 countries.
如果一切都正确完成,你应该能够在 GraphiQL Run yours in the interface GraphQL.
运行 npm run dev:
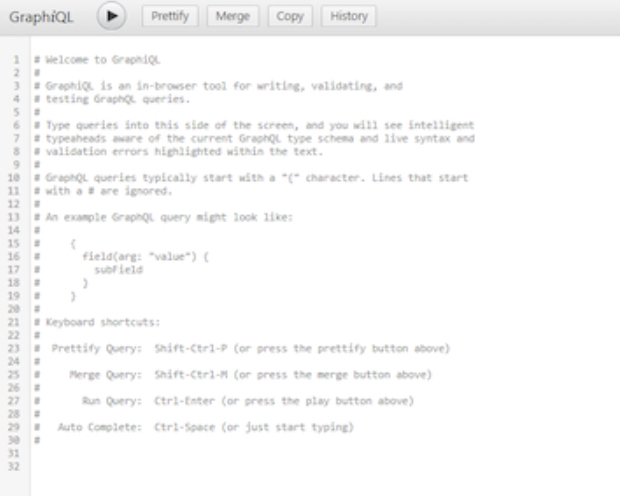
然后,在你的浏览器中,转到 http://localhost:2020/graphql,你应该会看到:
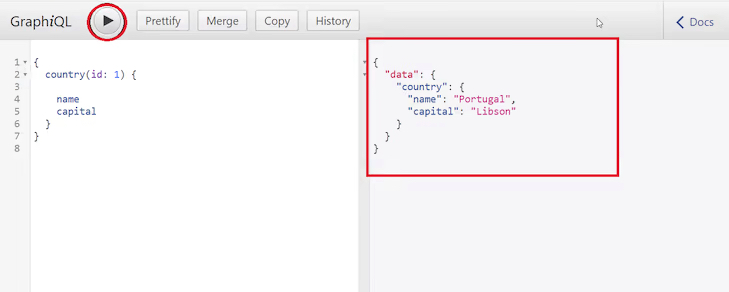
是的,现在你可以使用 GraphiQL interface test your API. You can try to get us by pasting the following in your browser country.js 中 id 为 1 的 name 和 capital:
{
country(id: 1) {
name
capital
}
}
完成此操作后,点击“Play”图标,You should see the following response on the other side of the screen:

结尾
现在,We've finished on how to use it GraghQL The default visualizer for GraphiQL 可视化你的 GraphQL 模式的教程.
我们也已经看到 GraphQL Provides a nice way to query API 中的某些内容.
边栏推荐
- 贪吃蛇项目(简单)
- R语言ggplot2可视化:使用ggpubr包的ggboxplot函数可视化箱图、使用font函数自定义图例标题文本(legend.title)字体的大小、颜色、样式(粗体、斜体)
- Word table to Excel
- leetcode303 Weekly Match Replay
- 数据表插入数据insert into
- 7. Summary of common interview questions
- TRACE32 - C source code association
- 女性服务社群产品设计
- JVM parameter analysis Xmx, Xms, Xmn, NewRatio, SurvivorRatio, PermSize, PrintGC "recommended collection"
- 格林美瑞交所IPO:募资3.8亿美元 更多中国企业将赴欧洲上市
猜你喜欢
随机推荐
Excel快速对齐表格的中姓名(两个字姓名和三个字姓名对齐)
01 Encounter typescript, build environment
Kubernetes principle analysis and practical application manual, too complete
思路迪医药冲刺港股:5个月亏2.9亿 泰格医药与先声药业是股东
Linux查看redis版本(查看mongodb版本)
「秋招系列」MySQL面试核心25问(附答案)
学习笔记12--路径-速度分解法之局部路径搜索
使用 Chainlink Keepers 实现智能合约函数的自动化执行
TextBlock控件入门基础工具使用用法,取上法入门
工程流体力学复习
名创优品斥资6.95亿购买创始人叶国富所持办公楼股权
R language test whether the sample conforms to normality (test whether the sample comes from a normally distributed population): shapiro.test function tests whether the sample conforms to the normal d
三、数组
R语言ggplot2可视化:使用ggpubr包的ggboxplot函数可视化分组箱图、使用ggpar函数改变图形化参数(caption、添加、修改可视化图像的题注、脚注内容)
定时器的类型
Kubernetes common commands
ASP.NET Core generates continuous Guid
Matlab matrix basic operations (definition, operation)
【MySQL】Mysql范式及外键作用
mysql黑窗口~建库建表