当前位置:网站首页>OpenGL 绘制彩色的三角形
OpenGL 绘制彩色的三角形
2022-07-03 11:06:00 【wb175208】
使用openGL绘制图形需要三步:
1.创建一个VBO,使内存中的数据,存到显卡缓存中;VBO的任务就是这一件事;
2.创建一VAO,也就是属性的数组,负责把现存中的的数据,绑定属性,指定数据的使用规则,使着色器明白那些数据是颜色,那些是坐标;
3.着色器程序,运行在GPU中,负责把现存中的数据,通过计算渲染出图片;
绘制一个顶点颜色不同的三角形,需要给三角形的每隔顶点设置一个颜色,这也就需要一些颜色数据。我们可以单独定义一下顶点数据和颜色数据。
GLfloat ver[] = {
//如果话两个三角形的话,常规画法,定义两个三角形的位置点
//第一个三角形
0.0f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
};
GLfloat verColor[] = {
1.0f, 0.0f, 0.0f, 1.0f,
0.0f, 1.0f, 0.0f, 1.0f,
0.0f, 0.0f, 1.0f, 1.0f,
};
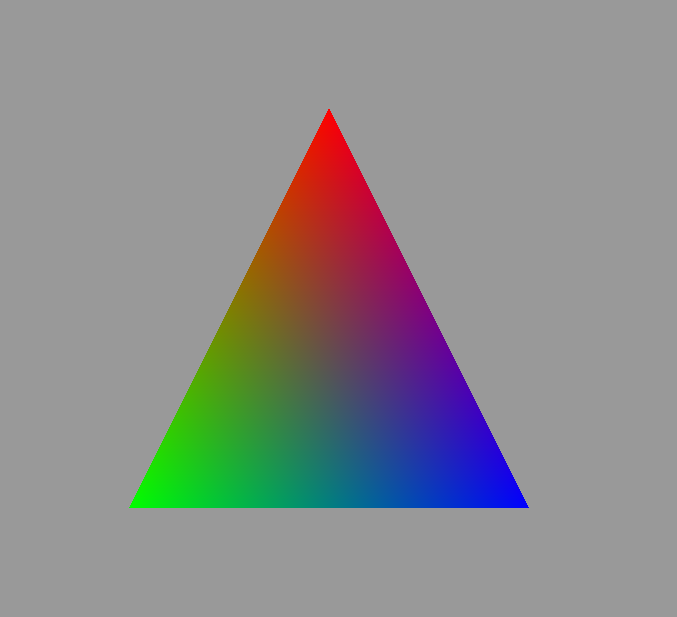
看一下绘制效果:
#pragma once
#include <QOpenGLWindow>
#include <QOpenGLShader>
#include <QOpenGLShaderProgram>
class QOpenGLFunctions_3_3_Core;
class HelloShaderSelf : public QOpenGLWindow {
Q_OBJECT
public:
HelloShaderSelf();
~HelloShaderSelf();
private:
void initializeGL();
void resizeGL(int w, int h);
void paintGL();
private:
QOpenGLFunctions_3_3_Core* _openGLCore;
GLuint _VBO;//顶点位置VBO
GLuint _VBOColor;//顶点颜色VBO
GLuint _VAO;
QOpenGLShaderProgram _shaderProgram;//着色器程序,所里系统所有的着色器
};
#include <QOpenGLFunctions_3_3_Core>
#include <QVector4D>
#include <QMath.h>
#include "HelloShaderSelf.h"
HelloShaderSelf::HelloShaderSelf() {
}
HelloShaderSelf::~HelloShaderSelf() {
}
void HelloShaderSelf::initializeGL() {
_openGLCore = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();
GLfloat ver[] = {
//如果话两个三角形的话,常规画法,定义两个三角形的位置点
//第一个三角形
0.0f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
};
GLfloat verColor[] = {
1.0f, 0.0f, 0.0f, 1.0f,
0.0f, 1.0f, 0.0f, 1.0f,
0.0f, 0.0f, 1.0f, 1.0f,
};
_openGLCore->glGenBuffers(1, &_VAO);
_openGLCore->glGenBuffers(1, &_VBO);
_openGLCore->glGenBuffers(1, &_VBOColor);
_openGLCore->glBindVertexArray(_VAO);
//把定位位置数据写入显卡缓存
_openGLCore->glBindBuffer(GL_ARRAY_BUFFER, _VBO);
_openGLCore->glBufferData(GL_ARRAY_BUFFER, sizeof(ver), ver, GL_STATIC_DRAW);
_openGLCore->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (void*)0);
_openGLCore->glEnableVertexAttribArray(0);
//把顶点颜色数据写入显卡缓存
_openGLCore->glBindBuffer(GL_ARRAY_BUFFER, _VBOColor);
_openGLCore->glBufferData(GL_ARRAY_BUFFER, sizeof(verColor), verColor, GL_STATIC_DRAW);
_openGLCore->glVertexAttribPointer(1, 4, GL_FLOAT, GL_FALSE, 4 * sizeof(GLfloat), (void*)0);
_openGLCore->glEnableVertexAttribArray(1);
_openGLCore->glBindVertexArray(0);
QOpenGLShader vertexShager(QOpenGLShader::Vertex);//顶点着色器
vertexShager.compileSourceFile("E:/Projects/QtGuiTest/OPenGLApp/shader/HelloShaderSelf.vert");
QOpenGLShader fragmentShager(QOpenGLShader::Fragment);//片段着色器
fragmentShager.compileSourceFile("E:/Projects/QtGuiTest/OPenGLApp/shader/HelloShaderSelf.frag");
_shaderProgram.addShader(&vertexShager);
_shaderProgram.addShader(&fragmentShager);
_shaderProgram.link();
}
void HelloShaderSelf::resizeGL(int w, int h) {
}
void HelloShaderSelf::paintGL() {
_openGLCore->glClearColor(0.6f, 0.6f, 0.6f, 1.0);
_openGLCore->glClear(GL_COLOR_BUFFER_BIT);
_shaderProgram.bind();
_openGLCore->glBindVertexArray(_VAO);
_openGLCore->glDrawArrays(GL_TRIANGLES, 0, 3);
update();
}
顶点着色器:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec4 aColor;
out vec4 outColor;
void main(){
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
outColor = aColor;
}
片元着色器:
#version 330 core
out vec4 fragColor;
in vec4 outColor;//从顶点着色器中传过来的颜色
void main(){
fragColor = outColor;
}
aaa
边栏推荐
- Duplicate numbers in the array of sword finger offer 03
- STL tutorial 8-map
- 鸿蒙第四次培训
- R语言使用原生包(基础导入包、graphics)中的hist函数可视化直方图(histogram plot)
- After using the thread pool for so long, do you really know how to reasonably configure the number of threads?
- previous permutation lintcode51
- Excel表格转到Word中,表格不超边缘纸张范围
- Vulnhub's cereal
- Unity3D学习笔记5——创建子Mesh
- Some common terms
猜你喜欢

After using the thread pool for so long, do you really know how to reasonably configure the number of threads?

Analysis of EPS electric steering system

PHP server interacts with redis with a large number of close_ Wait analysis

The uniapp scroll view solves the problems of high adaptability and bullet frame rolling penetration.

AI模型看看视频,就学会了玩《我的世界》:砍树、造箱子、制作石镐样样不差...

Unity3D学习笔记5——创建子Mesh

Viewing binary bin files with notepad++ editor

MCDF实验1

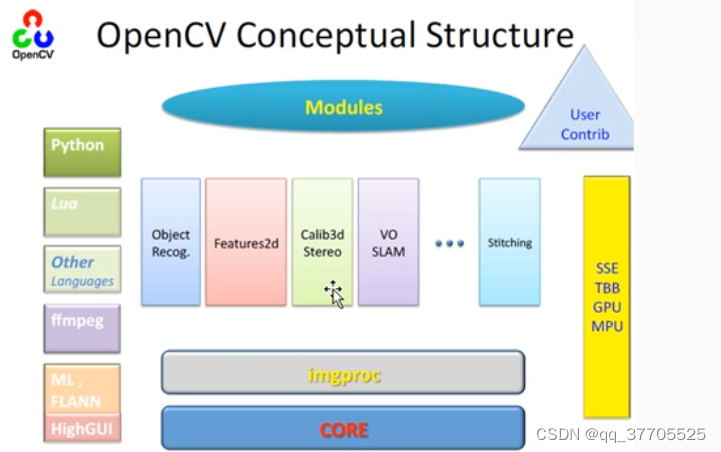
Visual Studio 2022下载及配置OpenCV4.5.5

Kibana - installation and configuration of kibana
随机推荐
The R language uses the hist function in the native package (basic import package, graphics) to visualize the histogram plot
Nestjs配置服务,配置Cookie和Session
Dynamically monitor disk i/o with ZABBIX
金额计算用 BigDecimal 就万无一失了?看看这五个坑吧~~
P3250 [HNOI2016] 网络 + [NECPC2022] F.Tree Path 树剖+线段树维护堆
ftp登录时,报错“530 Login incorrect.Login failed”
(database authorization - redis) summary of unauthorized access vulnerabilities in redis
The LINQ expression node type 'ArrayIndex' is not supported in LINQ to Entities
小鹏 P7 撞护栏安全气囊未弹出,官方回应称撞击力度未达到弹出要求
抓包整理外篇fiddler———— 会话栏与过滤器[二]
vulnhub之GeminiInc
2022 northeast four provinces match VP record / supplementary questions
MySQL union和union all区别
AOSP ~ NTP ( 网络时间协议 )
错排问题 (抽奖,发邮件)
Numpy np.max和np.maximum实现relu函数
Nestjs configuration service, configuring cookies and sessions
836. Merge sets (day 63) and search sets
聊聊Flink框架中的状态管理机制
银泰百货点燃城市“夜经济”