当前位置:网站首页>如何创建交互式内核密度图表
如何创建交互式内核密度图表
2020-11-06 22:21:00 【roffey】
Highcharts是一款纯JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。当前支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等几十种图表类型。

内核密度估计是一种有用的统计方法,用于估计随机变量分布的总体形状。换句话说,核密度估计(也称为KDE)可帮助我们“平滑”和探索不遵循任何典型概率密度分布(例如正态分布,二项式分布等)的数据。
在本教程中,我们将向您展示如何在Javascript中创建交互式内核密度估计并使用Highcharts库绘制结果。
让我们首先探索KDE图;然后我们将深入研究代码。
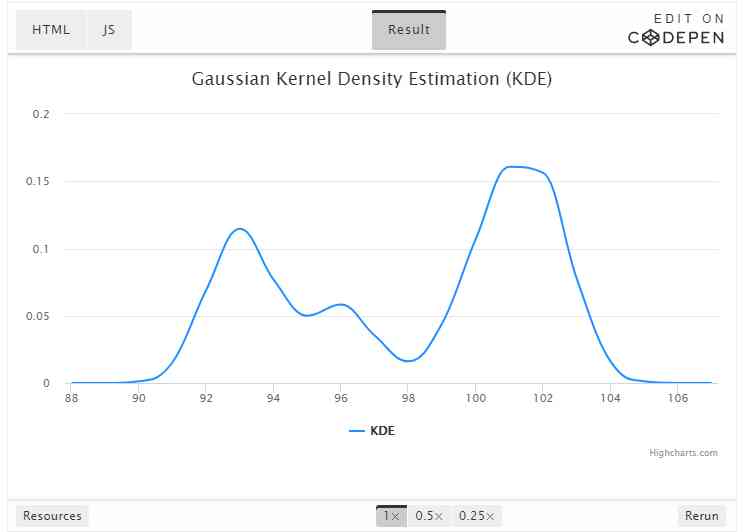
下面的演示显示了随机数据集的高斯核密度估计:

此图表帮助我们估计随机数据集的概率分布,并且我们可以看到数据主要集中在图表的开始和结尾。
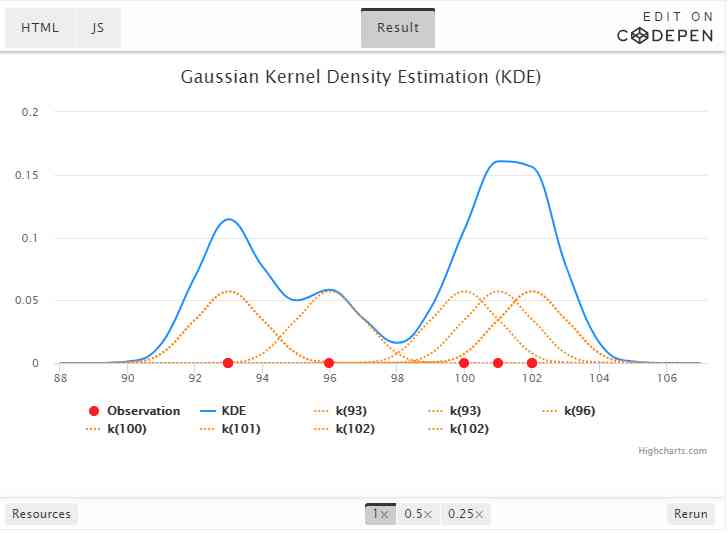
基本上,对于每个红色数据点,我们用橙色绘制一个高斯核函数,然后将所有核函数求和在一起,以蓝色创建密度估计值(请参见demo):

顺便说一下,有很多内核函数类型,例如高斯,统一,Epanechnikov等。我们使用的是高斯内核,因为它提供了平滑的模式。
高斯核的数学表示为:

现在,您对内核密度估计的外观有了一个想法,让我们看一下其背后的代码。
代码中有四个主要步骤:
- 创建高斯核函数。
- 处理密度估计点。
- 处理内核点。
- 绘制整个数据点。
高斯核函数
以下代码表示高斯内核函数:
function GaussKDE(xi, x) {
return (1 / Math.sqrt(2 * Math.PI)) * Math.exp(Math.pow(xi - x, 2) / -2);
}
其中x表示主要数据(观测值),xi表示绘制内核的范围和密度估计函数。在我们的情况下,xi范围是88到107,以确保覆盖93到102的观测数据范围。
密度估算点
以下循环使用GaussKDE()数组表示的函数和范围创建密度估计点
xiData:
//Create the density estimate
for (i = 0; i < xiData.length; i++) {
let temp = 0;
kernel.push([]);
kernel[i].push(new Array(dataSource.length));
for (j = 0; j < dataSource.length; j++) {
temp = temp + GaussKDE(xiData[i], dataSource[j]);
kernel[i][j] = GaussKDE(xiData[i], dataSource[j]);
}
data.push([xiData[i], (1 / N) * temp]);
}
内核点
仅当您想要显示内核点(橙色图表)时才需要执行此步骤。否则,您已经对密度估算步骤很满意。这是处理每个内核的数据点的代码:
//Create the kernels
for (i = 0; i < dataSource.length; i++) {
kernelChart.push([]);
kernelChart[i].push(new Array(kernel.length));
for (j = 0; j < kernel.length; j++) {
kernelChart[i].push([xiData[j], (1 / N) * kernel[j][i]]);
}
}
基本上,此循环仅是将范围添加xiData到kernel在密度估计步骤中已处理的每个阵列。
绘制点
处理完所有数据点后,就可以使用Highcharts渲染系列了。密度估计和核是样条图类型,而观测值则绘制为散点图:
Highcharts.chart("container", {
chart: {
type: "spline",
animation: true
},
title: {
text: "Gaussian Kernel Density Estimation (KDE)"
},
yAxis: {
title: { text: null }
},
tooltip: {
valueDecimals: 3
},
plotOptions: {
series: {
marker: {
enabled: false
},
dashStyle: "shortdot",
color: "#ff8d1e",
pointStart: xiData[0],
animation: {
duration: animationTime
}
}
},
series: [
{
type: "scatter",
name: "Observation",
marker: {
enabled: true,
radius: 5,
fillColor: "#ff1e1f"
},
data: dataPoint,
tooltip: {
headerFormat: "{series.name}:",
pointFormat: "<b>{point.x}</b>"
},
zIndex: 9
},
{
name: "KDE",
dashStyle: "solid",
lineWidth: 2,
color: "#1E90FF",
data: data
},
{
name: "k(" + dataSource[0] + ")",
data: kernelChart[0]
},... ]
});
现在,您准备使用核密度估计图的功能来探索自己的数据。
随时在下面的评论部分中分享您的评论或问题。
版权声明
本文为[roffey]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4587239/blog/4494509
边栏推荐
- How much disk space does a new empty file take?
- STM32F030C6T6兼容替换MM32SPIN05PF
- 应用层软件开发教父教你如何重构,资深程序员必备专业技能
- 2020-08-24:什么是小文件?很多小文件会有什么问题?很多小文件怎么解决?(大数据)
- Interviewer: how about shardingsphere
- To solve the problem that the data interface is not updated after WPF binding set
- 心理咨询app开发所具备的优点与功能
- Stm32f030f4p6 compatible with smart micro mm32f031f4p6
- Ora-02292: complete constraint violation (midbjdev2.sys_ C0020757) - subrecord found
- The Interpreter pattern of behavior pattern
猜你喜欢

Qt音视频开发46-视频传输UDP版

September 3, 2020: naked writing algorithm: loop matrix traversal.

August 24, 2020: what are small documents? What's wrong with a lot of small files? How to solve many small files? (big data)

Nodejs中使用jsonwebtoken(JWT)生成token的场景使用

ado.net and asp.net The relationship between

2020-08-19: what mechanism does TCP ensure reliability?
![[forward] how to view UserData in Lua](/img/3b/00bc81122d330c9d59909994e61027.jpg)
[forward] how to view UserData in Lua

An article taught you to use HTML5 SVG tags

MRAM高速缓存的组成

2020-09-04:函数调用约定了解么?
随机推荐
[graffiti Internet of things footprints] panoramic introduction of graffiti cloud platform
Summary of front-end interview questions (C, s, s) that front-end engineers need to understand (2)
All the way, I was forced to talk about C code debugging skills and remote debugging
非易失性MRAM存储器应用于各级高速缓存
Detailed software engineering -- the necessary graphs in each stage
2020-09-04: do you understand the function call convention?
超高频RFID医疗血液管理系统应用
Mongo user rights login instruction
2020 database technology conference helps technology upgrade
STM32F030F4P6兼容灵动微MM32F031F4P6
Introduction to Huawei cloud micro certification examination
谷歌浏览器实现视频播放加速功能
Introduction to the development of small game cloud
DC-1 target
How much disk space does a file of 1 byte actually occupy
Ora-02292: complete constraint violation (midbjdev2.sys_ C0020757) - subrecord found
2020-08-14:数据任务的执行引擎用的哪些?
Composition of MRAM cache
What is the tensor in tensorflow?
C and C / C + + mixed programming series 5 - GC collaboration of memory management