当前位置:网站首页>Zero basis to build a web search engine of its own
Zero basis to build a web search engine of its own
2020-11-06 20:53:00 【Python advanced】
Preface
Before that , I think we should all know more about search engines , It is through the user input text in the browser input box , To show some results , What do you think matches the content you're searching for , You just click on it .
【 One 、 Project preparation 】
browser :360 browser
Editor :Sublime Text 3
plug-in unit :Jquery-3.2.1.Min.Js
【 Two 、 Project implementation 】
Because it is to achieve a web search engine , So we need to borrow the website three swordsmen (Html+Css+Javascript), And then implement this function .
1. Open Baidu Analysis page structure
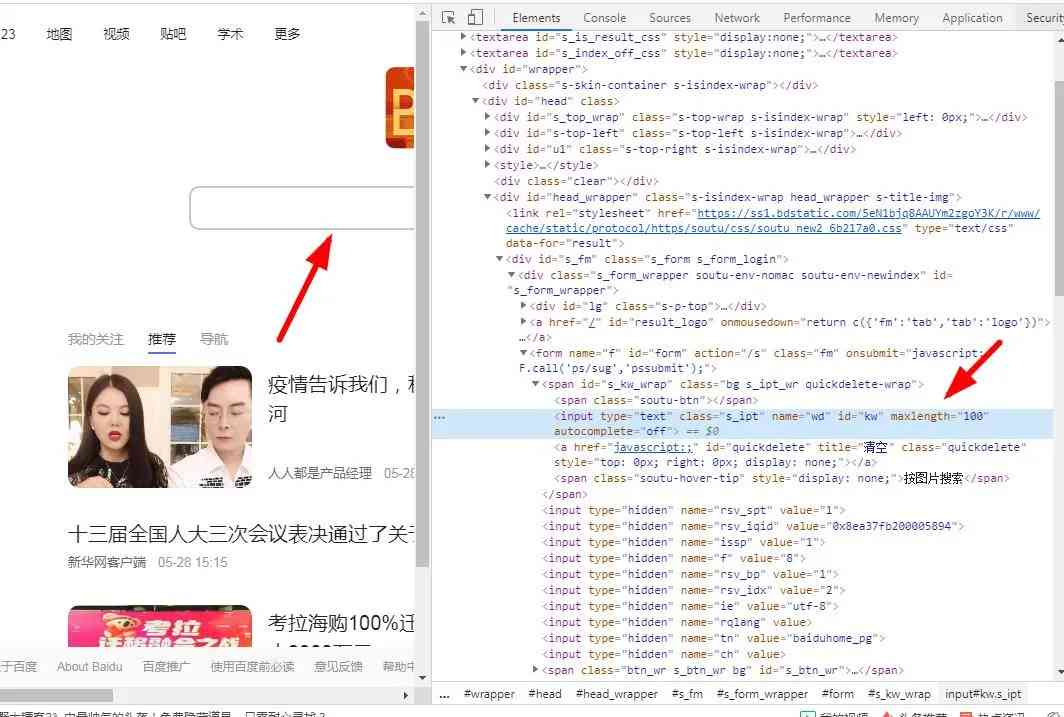
We can first look at Baidu's search engine :

You can see , Part of the search box is set , Like turning off autocomplete . And then we're just searching around to see what's changed :

You can see some of the keywords we're looking for , So we found the law of request :
https://www.baidu.com/s?+ Query character parameters
This makes up a complete get request , And there are many keyword parameters that can be omitted , Just keep the important part . therefore , Tested , Come to the following conclusion :
https://www.baidu.com/s?wd=keyword
This is the interface address of the request , Just put the keyword Parameters can be replaced by any search keywords to query and jump to the corresponding results page .
2. To write Html Input box , Search button
Read what I wrote before Html Series of articles , You will no longer be confused about this .
<html>
<head>
<title></title>
<style type="text/css">
*{ The inner and outer margins are initially 0
margin:0;
padding:0
}
input{
width:300px;
height:30px
}
span{
position:absolute; Absolute positioning
background-color:red; The background color
border:1px solid gray; Border settings
width:60px;
height:32px;
text-align:center Text location
}
span:hover{ Hover style
background-color:blue
}
</style>
</head>
<body>
<input type="text" name="" placeholder=" Please enter what you want to search for "> The text box
<span>search</span> Search button
</body>
</html>
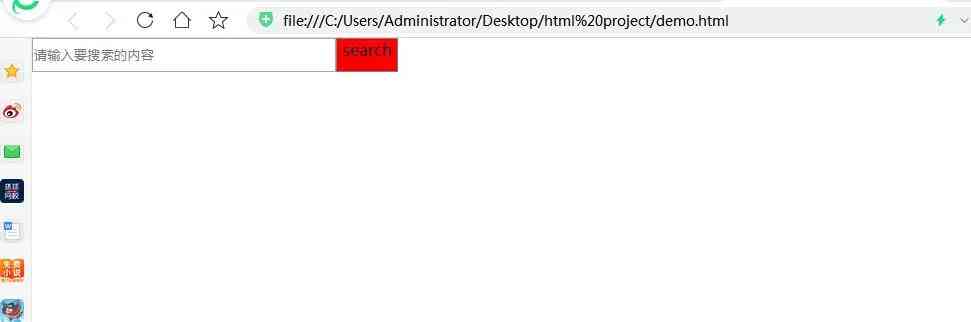
After writing, enter the browser to view , You can see :

You can see , It's a bit of a browser search box .
3. Import Jquery plug-in unit
<script src='jquery-3.2.1.min.js'></script>
4. To write js Script
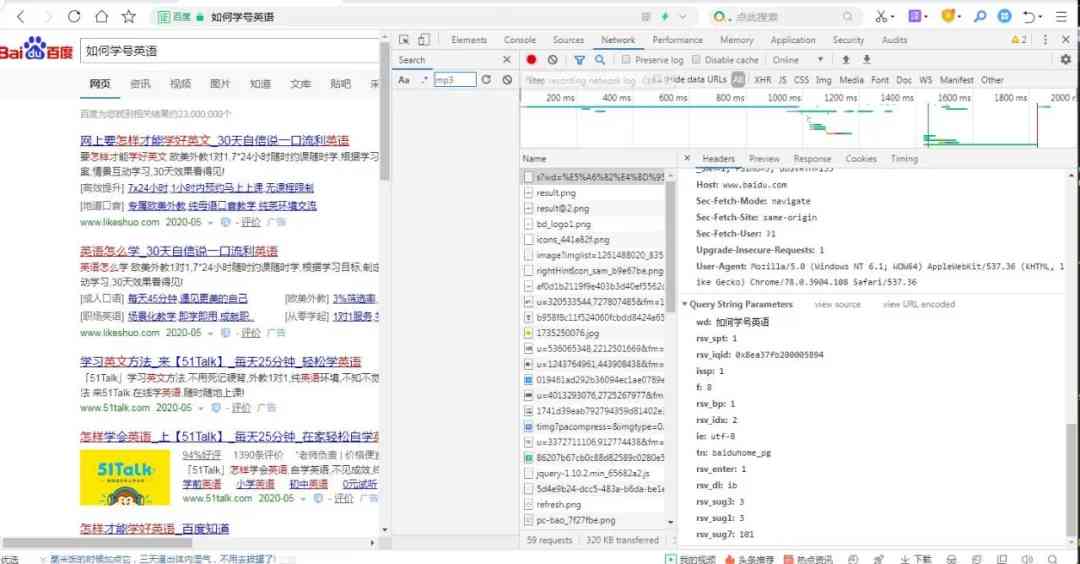
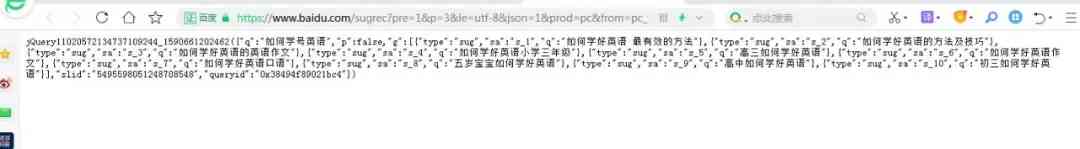
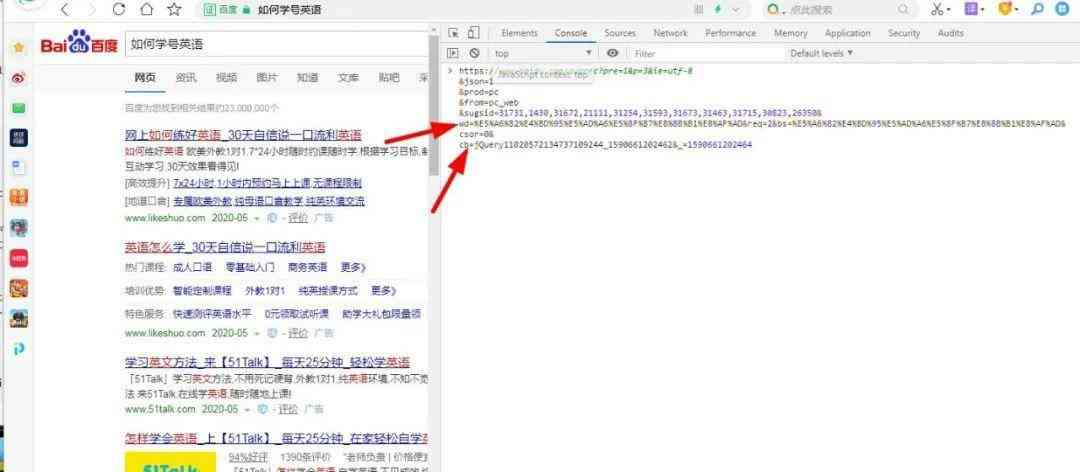
This is the top priority , Open the browser ,network, Continue analysis :


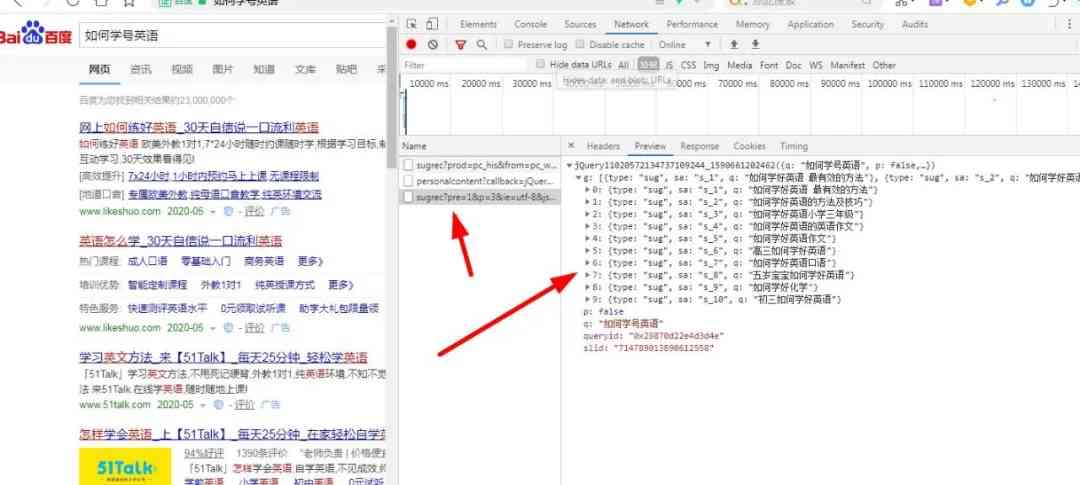
You can see that the search results are inside . Then open the request url Address , After many experiments , It is found that only the parameters marked in the graph have changed :

So we can draw a conclusion , We just need to change these two values .
1). Create delete script
So I created a script tag first , It can be removed at any time when not in use , Avoid using memory , Causes the page to open slowly , Performance degradation :
var script=document.createElement('script'); establish script The label of
script.id='jsonp'; Set up id by jsonp
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; Set its address
document.body.appendChild(script); add to script Element to body in
And then wait until it's not used , Delete it at any time :
var script=document.querySelector('#jsonp'); choice id by jsonp The elements of
script.parentNode.removeChild(script); Remove this element from its parent element
2). Generate options drop-down menu
We can see it in the browser , Just one input text , It will pop up the corresponding option for us to choose , So how did this happen ?
<script>
function getlist(wd){ /* Get the drop-down list */
var script=document.createElement('script'); /* establish script The label of */
script.id='jsonp'; /* Set up id by jsonp*/
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; /* Set its address */
document.body.appendChild(script); /* add to script Element to body in */
}
function getData(data){ /* get data */
var script=document.querySelector('#jsonp'); /* choice id by jsonp The elements of */
script.parentNode.removeChild(script); /* Remove this element from its parent element */
$('ol').html(''); /* Set the value of the sequence table to be empty */
var da=data.g; /* Get search results */
if(da){ /* If the result exists, put the result in li In the label */
da.forEach(function(item,index){
$('<li><a target="_blank" href ="https://www.baidu.com/s?wd='+item.q+'">'+item.q+'</a></li>').appendTo('ol');
})
}
}
/* Determine if the keyboard is pressed */
$('input:text').keyup(function(){
var wd=$(this).val(); /* The value of the input box */
if(wd==''){ /* If the value is empty , Then hide , Otherwise, it will show */
$('ol').css('display','none');
$('ol').css('zIndex',-10);
}else{
$('ol').css('display','block');
$('ol').css('zIndex',20);
}
getlist(wd);
});
</script>

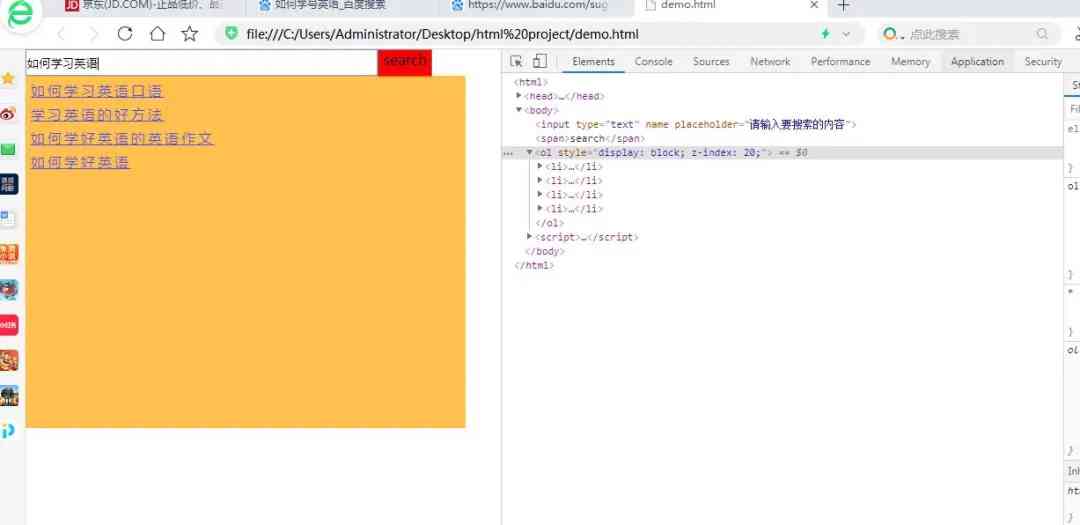
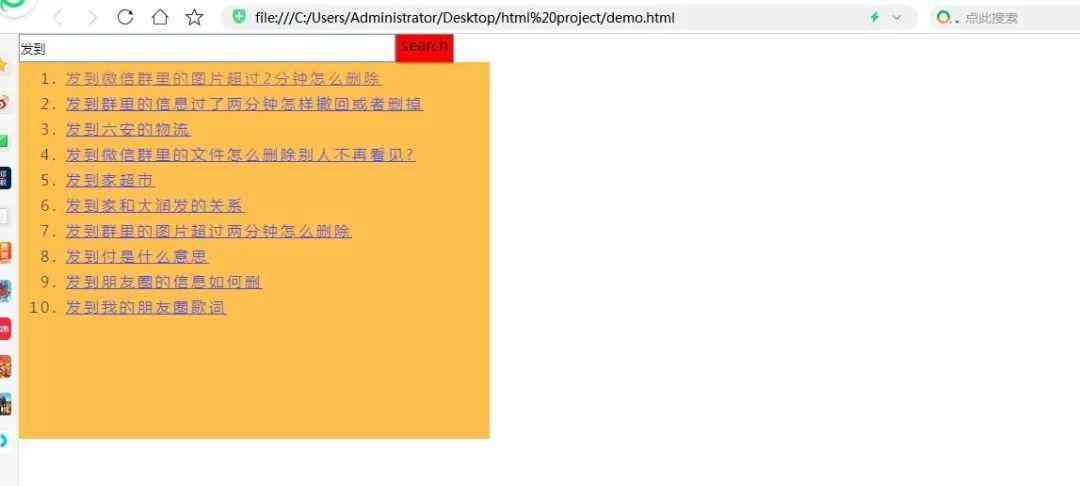
You can see , The search results have come out , And there's... Under the sequence table "li" Tags are also generated accordingly .
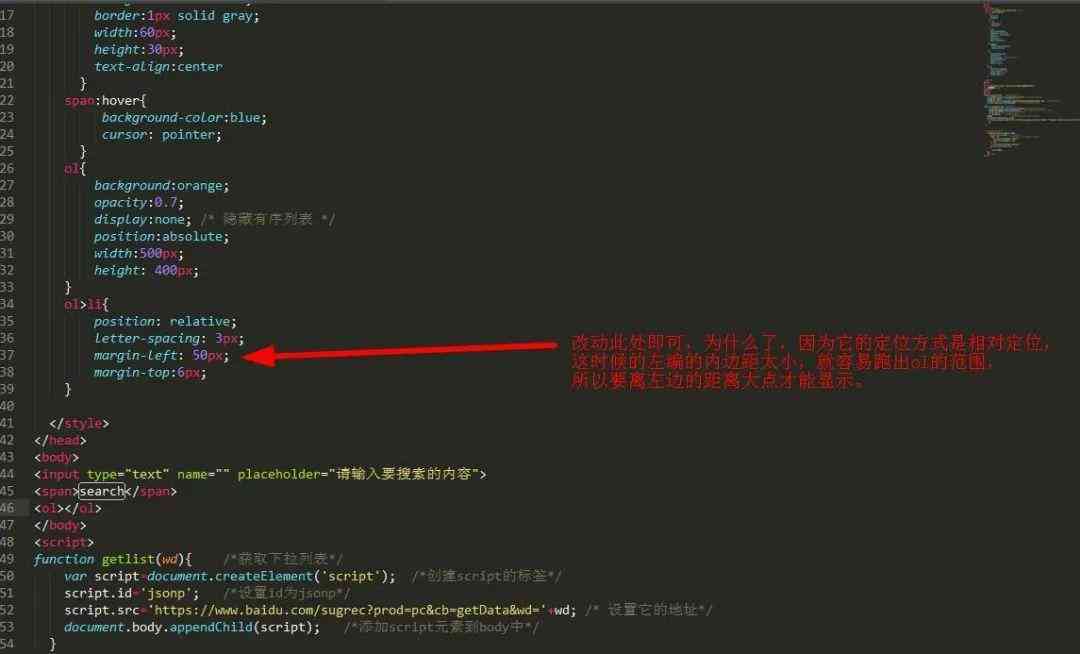
3). Mark the sequence of options
We can see , And finally it came out , But I want to give it a serial number , So you can know how many search results there are . There are many ways to set tags , You can start with a number , It can also be upper and lower case letters or Roman time . Here I choose numbers , It's simple .


Finally, this function is perfectly realized , Isn't it amazing , Go and have a try .
4). Search refresh
Seeing this, I believe you should all know that this function has been completed , We just need to click on whatever li Tags can be accessed to the corresponding page . therefore , I decided to add a refresh feature , It belongs to the refresh of the reconnection server :
<span onclick='window.location.reload()'>search</span> Click and refresh immediately
【 3、 ... and 、 Project summary 】
in general , For beginners, Xiaobai is a good practice project , I hope you can get something from it .
Need source code small partner , The background to reply “ Search engine ” You can get it in four words . Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/
版权声明
本文为[Python advanced]所创,转载请带上原文链接,感谢
边栏推荐
- [C] (original) step by step teach you to customize the control element - 04, ProgressBar (progress bar)
- nacos、ribbon和feign的簡明教程
- C + + and C + + programmers are about to be eliminated from the market
- MongoDB与SQL常用语法对应表
- WeihanLi.Npoi 1.11.0/1.12.0 Release Notes
- Introduction to the structure of PDF417 bar code system
- Tron smart wallet PHP development kit [zero TRX collection]
- 行为型模式之解释器模式
- GitHub: the foundation of the front end
- ES6 learning notes (4): easy to understand the new grammar of ES6
猜你喜欢

新建一个空文件占用多少磁盘空间?

For a while, a dynamic thread pool was created, and the source code was put into GitHub

Basic usage of Vue codemirror: search function, code folding function, get editor value and verify in time

ORA-02292: 违反完整约束条件 (MIDBJDEV2.SYS_C0020757) - 已找到子记录

An article will take you to understand CSS3 fillet knowledge

代码生成器插件与Creator预制体文件解析

【:: 是什么语法?】

What are manufacturing and new automation technologies?

C# 调用SendMessage刷新任务栏图标(强制结束时图标未消失)

The method of realizing high SLO on large scale kubernetes cluster
随机推荐
面试官: ShardingSphere 学一下吧
What is the meaning of sector sealing of filecoin mining machine since the main network of filecoin was put online
Top 5 Chinese cloud manufacturers in 2018: Alibaba cloud, Tencent cloud, AWS, telecom, Unicom
CCR coin frying robot: the boss of bitcoin digital currency, what you have to know
Details of dapr implementing distributed stateful service
An article will introduce you to CSS3 background knowledge
Bitcoin once exceeded 14000 US dollars and is about to face the test of the US election
如何在终端启动Coda 2中隐藏的首选项?
C + + and C + + programmers are about to be eliminated from the market
How to play sortable JS vuedraggable to realize nested drag function of forms
如何对数据库账号权限进行精细化管理?
【转发】查看lua中userdata的方法
Diamond standard
(1) ASP.NET Introduction to core3.1 Ocelot
What are PLC Analog input and digital input
Swagger 3.0 brushes the screen every day. Does it really smell good?
How to demote domain controllers and later in Windows Server 2012
嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:曾文旌
Use modelarts quickly, zero base white can also play AI!
Digital city responds to relevant national policies and vigorously develops the construction of digital twin platform