当前位置:网站首页>How to get started with new HTML5 (2)
How to get started with new HTML5 (2)
2020-11-06 01:32:00 【itread01】
This article was originally created and launched by the technical team of grape city
Reprint please indicate the source : Official website of grape City , Grape city provides professional development tools for developers 、 Solutions and services , Enabling developer .
In the last article, we introduced HTML5 New content and basic page layout , This article will continue to introduce you in a broad sense HTML5 Another component of :JavaScript Data type .
JavaScript As a weakly typed language , The biggest feature is the dynamic type . That is, you don't have to declare the type of the variable in advance , While the program is running , The type is determined dynamically , And the type of the variable can be dynamically modified during the execution . At the same time, different types of variables will automatically carry out implicit type conversion . Here are some common examples of implicit conversion :
var foo = 2020; // typeof foo -> "number" var foo = "SpreadJS" // typeof foo -> "string" var foo = true + 1; // foo = 2 typeof foo -> " number" var foo = true + false; // foo = 1 typeof foo -> " number" var foo = '5' - '2'; // foo = 3 typeof foo -> " number" var foo = 20 + 20 + "SpreadJS" // foo = "40SpreadJS" typeof foo -> "string" var foo = "SpreadJS" + 20 + 20 // foo = "40SpreadJS" typeof foo -> " string"
According to the latest ECMAScript The standard defines the data type 8 Species :
Where is the primitive type :Boolean、Null、Undefined、Number、BigInt、String、Symbol And object types :object
Some knowledge about primitive types :
- The value of the original type is accessed by value
In other words, the assignment and modification of values are accomplished by means of value passing , Assigning or modifying values to variables reallocate space in memory .
for example :
var a, b, x, y; a = " SpreadJS"; b = " GrapeCity"; x = a; y = b; console.log(a, b, x, y); // result: SpreadJS GrapeCity SpreadJS GrapeCity
a and x, b and y The assignment between is a completely independent copy , They don't interfere with each other , If we change the value of any of these variables again , Other variables of the same value will not be affected .
- Strictly equal === And not strictly equal ==
For primitive types ,== Only compare the values , If it is a different type, it will be compared after conversion ,=== The data types are compared .
for example :
undefined === null //fasle undefined == null //true true === 1 //fasle true == 1 //true null == 0 //false
- Null and Undefined
null and undefined There is almost no difference in use , When using non strict equality comparison, the result is also true, The difference between them is that they have different literal meanings in numerical conversion ,undefined Represents undefined , The value is NaN, and null It's empty 、 When converted to a value, it is 0.
for example :
Number(undefined) //NaN Number(null) //0 1 + undefined //NaN 1 + null //1
Although there is little difference between the two , It will not be used strictly according to the above distinction , But in actual project applications , For the judgment of null value, both need to be considered .
- NaN
NaN namely Not a Number , Represents a non numeric type , Any and NaN The return value of the operation is NaN,NaN Not equal to NaN. There's a global approach isNaN(), Its function is to check whether a value can be Number() Successful conversion . If the conversion is successful , Just go back to false, Otherwise return true .
for example :
NaN == NaN; // fasle
isNaN('123') // false Can transform
isNaN('abc') // true Can't convert
- Floating point precision error
stay JavaScript in , Integers and floating-point numbers belong to Number Data type , All the figures are based on 64 Stored as a floating-point number , That is to say JavaScript There are no integers at the bottom ,1 and 1.0 It's the same .
Here are a few examples to illustrate :
// Add 0.1 + 0.2 = 0.30000000000000004 0.1 + 0.7 = 0.7999999999999999 0.2 + 0.4 = 0.6000000000000001 // Subtraction 0.3 - 0.2 = 0.09999999999999998 1.5 - 1.2 = 0.30000000000000004 // Multiplication 0.8 * 3 = 2.4000000000000004 19.9 * 100 = 1989.9999999999998 // division 0.3 / 0.1 = 2.9999999999999996 0.69 / 10 = 0.06899999999999999 // Compare 0.1 + 0.2 === 0.3 // false (0.3 - 0.2) === (0.2 - 0.1) // false
Things like this don't seem to be wrong , In some systems, especially those involving finance, it can be a serious problem , The reason for the error is not explained here , You can study it yourself , Let's just list the solutions briefly ,1. You can quote something like Math.js、decimal.js、big.js Such a class library .2. For systems that do not require high digital accuracy , Can be formatted and retained x To deal with .3. When calculating , The decimal part and the integer part are calculated separately and then combined , etc. .
What you need to know about reference types :
- The value of a reference type is accessed by reference
When working with objects , It's actually a reference to an object, not an actual object . Assignment to a variable changes the referential relationship of an object .
for example :
var obj1 = {a:1};
var obj2 = obj1;
obj1.a = 2;
console.log(obj2.a) // result: 2.obj1 and obj2 For the same object
obj1 = {a:3};
console.log(obj2.a) // result: 2.obj1 Point to a new object ,obj2 Unchanged
- Reference type === and == The same meaning is the comparison of quotation
Whether it is the same object , Non strict equality between types == For comparison of type conversions, please refer to the following table
|
|
|||||||
| Undefined |
Null |
Number |
String |
Boolean |
Object |
||
| It's worth comparing A |
Undefined |
true |
true |
false |
false |
false |
IsFalsy(B) |
| Null |
true |
true |
false |
false |
false |
IsFalsy(B) |
|
| Number |
false |
false |
A === B |
A === ToNumber(B) |
A=== ToNumber(B) |
A== ToPrimitive(B) |
|
| String |
false |
false |
ToNumber(A) === B |
A === B |
ToNumber(A) === ToNumber(B) |
ToPrimitive(B) == A |
|
| Boolean |
false |
false |
ToNumber(A) === B |
ToNumber(A) === ToNumber(B) |
A === B |
ToNumber(A) == ToPrimitive(B) |
|
| Object |
false |
false |
ToPrimitive(A) == B |
ToPrimitive(A) == B |
ToPrimitive(A) == ToNumber(B) |
A === B |
|
Type detection
JavaScript There are a lot of methods for medium-sized detection , There are, for example :typeof、instanceof、Object.prototype.toString、constructor、duck type These kinds of .
Although there are many ways , But there are two ways to judge :1 Judging by data type 2 Judging from the constructor .
-
typeof
typeof You can determine the data type , According to the previous Introduction ,javascript Variable types are divided into value type and reference type ,typeof Application scenarios can only distinguish data types of value types , for example :
typeof 42 // "number"
typeof {} // "object"
typeof undefined // " undefined"
-
instanceof
and typeof The same thing ,instanceof The data type used to determine the reference type .
Example :
(function(){}) instanceof Function
Others Object.prototype.toString、constructor、duck type, I will not introduce them all here .
In understanding JavaScript After the basic data type knowledge of , We will continue to introduce CSS Related content .
&n
版权声明
本文为[itread01]所创,转载请带上原文链接,感谢
边栏推荐
- 比特币一度突破14000美元,即将面临美国大选考验
- Filecoin的经济模型与未来价值是如何支撑FIL币价格破千的
- Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】
- Vuejs development specification
- Character string and memory operation function in C language
- [actual combat of flutter] pubspec.yaml Configuration file details
- Relationship between business policies, business rules, business processes and business master data - modern analysis
- Analysis of partial source codes of qthread
- Process analysis of Python authentication mechanism based on JWT
- In order to save money, I learned PHP in one day!
猜你喜欢

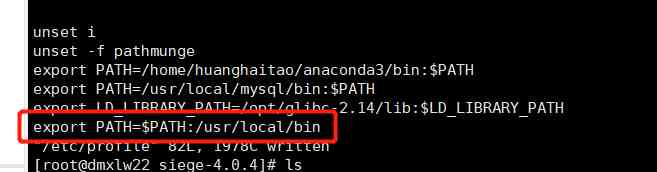
Interface pressure test: installation, use and instruction of siege pressure test

01. SSH Remote terminal and websocket of go language

一篇文章教会你使用HTML5 SVG 标签

Lane change detection

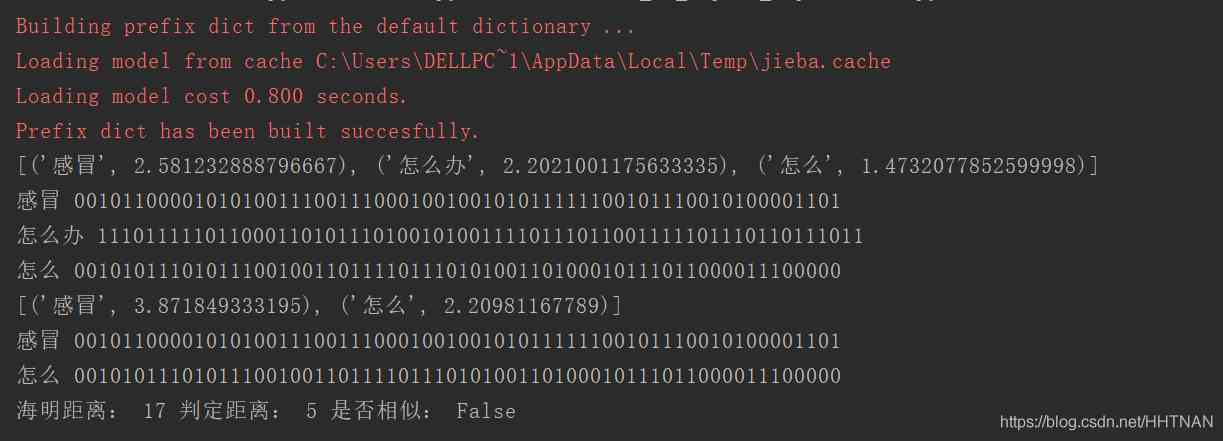
Discussion on the technical scheme of text de duplication (1)
![[JMeter] two ways to realize interface Association: regular representation extractor and JSON extractor](/img/cc/17b647d403c7a1c8deb581dcbbfc2f.jpg)
[JMeter] two ways to realize interface Association: regular representation extractor and JSON extractor

一篇文章带你了解CSS3圆角知识

Just now, I popularized two unique skills of login to Xuemei

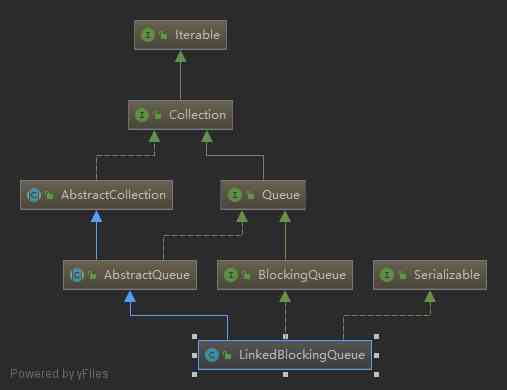
Linked blocking Queue Analysis of blocking queue

Recommendation system based on deep learning
随机推荐
Jmeter——ForEach Controller&Loop Controller
Summary of common string algorithms
仅用六种字符来完成Hello World,你能做到吗?
I've been rejected by the product manager. Why don't you know
Introduction to quantitative investment and Trading (Python introduction to financial analysis)
Python3 e-learning case 4: writing web proxy
How to customize sorting for pandas dataframe
Elasticsearch数据库 | Elasticsearch-7.5.0应用搭建实战
合约交易系统开发|智能合约交易平台搭建
Free patent download tutorial (HowNet, Espacenet)
Named entity recognition in natural language processing: tanford core LP ner (1)
一篇文章带你了解CSS 分页实例
带你学习ES5中新增的方法
From zero learning artificial intelligence, open the road of career planning!
Individual annual work summary and 2019 work plan (Internet)
Python saves the list data
Vue.js Mobile end left slide delete component
In order to save money, I learned PHP in one day!
快速排序为什么这么快?
High availability cluster deployment of jumpserver: (6) deployment of SSH agent module Koko and implementation of system service management