当前位置:网站首页>vue-codemirror基本用法:实现搜索功能、代码折叠功能、获取编辑器值及时验证
vue-codemirror基本用法:实现搜索功能、代码折叠功能、获取编辑器值及时验证
2020-11-06 20:42:00 【叫我詹躲躲】
昨天实现了一些codemirror:基本的编辑代码功能、插入变量功能、codemirror语法验证功能、代码格式化(由于主要是json数据,所以暂时没引用其他组件,如果需要建议引用js-beautify,因为查资料发现codemirror在新的版本中已经去掉autoFormatRange方法),如果想了解更多,请参考《教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化》,今天接着昨天的功能代码继续,主要分享vue-codemirror实现搜索功能、代码折叠功能、获取编辑器值及时验证功能。
1. vue-codemirror 搜索功能
1.1 在原来的基础上需要引入需要的资源
import 'codemirror/addon/scroll/annotatescrollbar.js'
import 'codemirror/addon/search/matchesonscrollbar.js'
import 'codemirror/addon/search/match-highlighter.js'
import 'codemirror/addon/search/jump-to-line.js'
import 'codemirror/addon/dialog/dialog.js'
import 'codemirror/addon/dialog/dialog.css'
import 'codemirror/addon/search/searchcursor.js'
import 'codemirror/addon/search/search.js'其实引入这些资源基本的搜索功能已经实现,按ctrl+F 或者command+F就编辑器顶部就可以出现搜索框。

1.2 点击按钮实现搜索效果
产品考虑到有的人可能不知道用快捷键,就设计了一个按钮,点击进行搜索,点击搜索按钮,搜索框出现在编辑器的顶部。searchCode就是对应的点击按钮事件时候调用的方法。
methods: {
searchCode (e) {
this.codemirror.execCommand('find') //触发
}
}2. vue-codemirror折叠功能
折叠功能刚开始做这个编辑器的时候就想加上,但是试了一下没成功,因为配置比较多,还需要引入资源,所以这个放到最后才加。
2.1 vue-codemirror折叠需要引入的资源,既有样式文件又有js文件,这些都是不可少的
// 折叠
import 'codemirror/addon/fold/foldgutter.css'
import 'codemirror/addon/fold/foldcode'
import 'codemirror/addon/fold/foldgutter'
import 'codemirror/addon/fold/brace-fold'
import 'codemirror/addon/fold/comment-fold'2.2 vue-codemirror折叠需要的基本配置
{
foldGutter: true,
lineWrapping: true,
gutters: ['CodeMirror-linenumbers', 'CodeMirror-foldgutter', 'CodeMirror-lint-markers'],
}vue-codemirror折叠不需要扩展什么功能,只需要引入需要资源和配置好初始化的配置参数即可。
获取编辑器值及时验证功能
其实这个功能就是在vue-codemirror代码编辑器值出现语法错误的时候,及时按钮变成不可点击状态,当值没有啥错误的时候,提交按钮为可点击状态,没找到更好的获取编辑器验证状态的值,只能自己想了一个小捷径,判断是否有错误的代码,用watch监听数据,当数据发生变化的时候,看是否有错误存在。实现代码如下:
watch: {
jsonData (val) {
this.checkValid()
}
},
methods: {
checkValid () {
setTimeout(() => {
this.codemirror.refresh()
const container = this.$refs.codeMirror
const len = container.querySelectorAll('.CodeMirror-lint-marker-error').length
this.isValid = !!len && len > 0
}, 1000)
}
}效果如下图:

总结:
今天主要是接着《教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化》文章继续分享vue-codemirror的一些用法,主要实现了搜索、代码折叠等功能。这仅仅代表我个人的观点,如有错误,欢迎指正。
关注lovepythoncn
**
回复关键字:code2, 就可以获取源码地址
版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558936
边栏推荐
- 在大规模 Kubernetes 集群上实现高 SLO 的方法
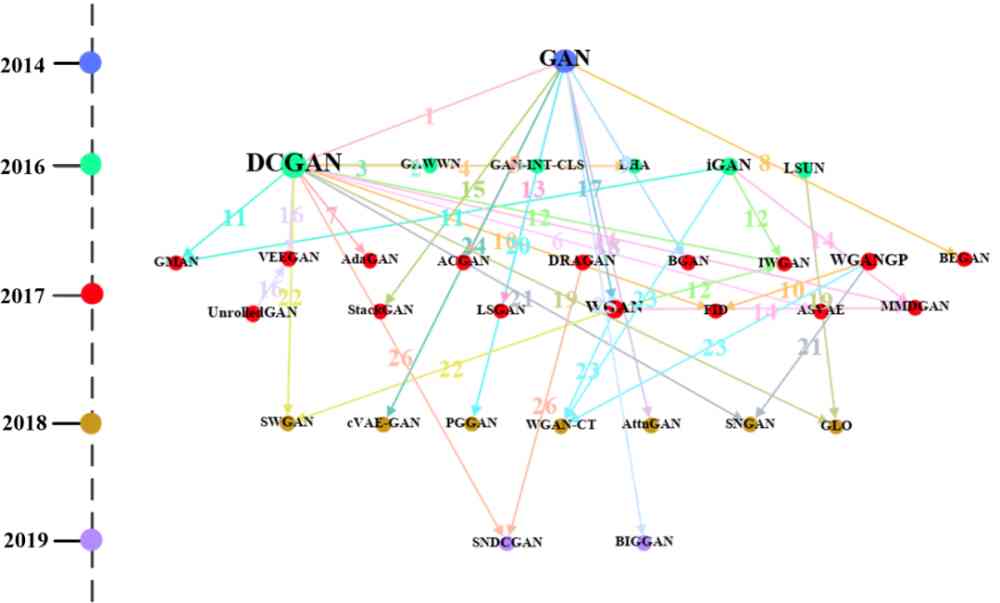
- 中国提出的AI方法影响越来越大,天大等从大量文献中挖掘AI发展规律
- 中小微企业选择共享办公室怎么样?
- Classical dynamic programming: complete knapsack problem
- Asp.Net Core learning notes: Introduction
- EOS创始人BM: UE,UBI,URI有什么区别?
- After brushing leetcode's linked list topic, I found a secret!
- How do the general bottom buried points do?
- Flink的DataSource三部曲之二:内置connector
- Filecoin主网上线以来Filecoin矿机扇区密封到底是什么意思
猜你喜欢

Swagger 3.0 天天刷屏,真的香嗎?

2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...

Face to face Manual Chapter 16: explanation and implementation of fair lock of code peasant association lock and reentrantlock

业内首发车道级导航背后——详解高精定位技术演进与场景应用

中国提出的AI方法影响越来越大,天大等从大量文献中挖掘AI发展规律

快快使用ModelArts,零基础小白也能玩转AI!

中小微企业选择共享办公室怎么样?

阿里云Q2营收破纪录背后,云的打开方式正在重塑

DRF JWT authentication module and self customization

Architecture article collection
随机推荐
JVM memory area and garbage collection
I'm afraid that the spread sequence calculation of arbitrage strategy is not as simple as you think
Elasticsearch 第六篇:聚合統計查詢
每个前端工程师都应该懂的前端性能优化总结:
Troubleshooting and summary of JVM Metaspace memory overflow
The difference between Es5 class and ES6 class
What problems can clean architecture solve? - jbogard
Tool class under JUC package, its name is locksupport! Did you make it?
Programmer introspection checklist
Microservices: how to solve the problem of link tracing
嘗試從零開始構建我的商城 (二) :使用JWT保護我們的資訊保安,完善Swagger配置
比特币一度突破14000美元,即将面临美国大选考验
Menu permission control configuration of hub plug-in for azure Devops extension
Elasticsearch database | elasticsearch-7.5.0 application construction
Python自动化测试学习哪些知识?
使用 Iceberg on Kubernetes 打造新一代云原生数据湖
從小公司進入大廠,我都做對了哪些事?
Relationship between business policies, business rules, business processes and business master data - modern analysis
PHPSHE 短信插件说明
从海外进军中国,Rancher要执容器云市场牛耳 | 爱分析调研