当前位置:网站首页>一篇文章带你了解HTML表格及其主要属性介绍
一篇文章带你了解HTML表格及其主要属性介绍
2020-11-06 20:48:00 【Python进阶者】
一、定义一个HTML表格
使用标签定义HTML表格。
标签定义表中的每一行使用。使用标签定义表头。默认情况下,表标题是粗体和居中的。一个表的数据/单元使用 标签定义。
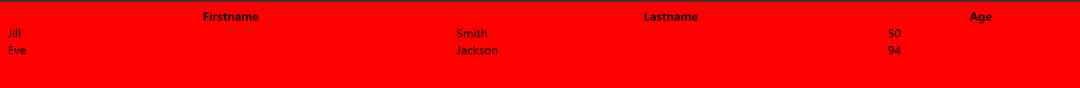
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>

注意: 元素是表的数据容器。它们可以包含所有的HTML元素; 文本、图像、列表、其他表格等。
1. HTML表格 - 添加边框
如果不指定表的边框,则将不显示边框。
使用CSS设置表格的边框如下:
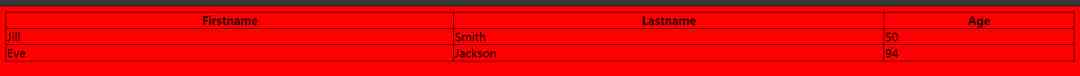
<style>
table, th, td {
border: 1px solid black;
}
</style>

记住为表和表单元格定义边框。
2. HTML 表格 - 折叠边框
如果你想要的边框折叠成一个边框,添加CSS border-collaps边框属性:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse; /*折叠边框*/
}
</style>

3. HTML 表格 - 添加单元格填充(padding)
单元格填充(padding)指定单元格内容及其边框之间的空间。
如果不指定填充(padding),则将显示表单元格而不填充(padding)。
设置填充,使用css padding属性:
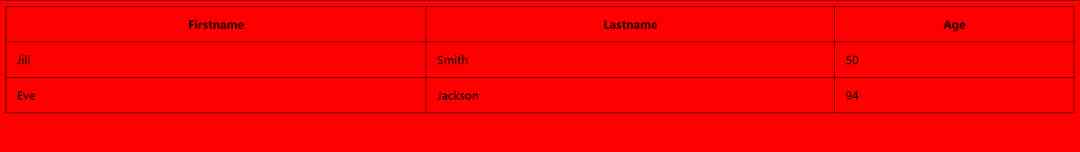
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px; /* 设置边距*/
}
</style>

4. HTML表格 - 左对齐标题
默认情况下,表标题是粗体和居中的。
左对齐的表格标题,使用CSS text-align属性:
th {
text-align: left;
}

5. HTML表格 - 添加边框间距
边框间距指定单元格之间的空间。
设置一个表空间的边界,使用CSS border-spacing属性:
table {
border-spacing: 15px; /*添加边框间距*/
}
注意:如果表已经是collapsed折叠边框,边框间距没有影响。
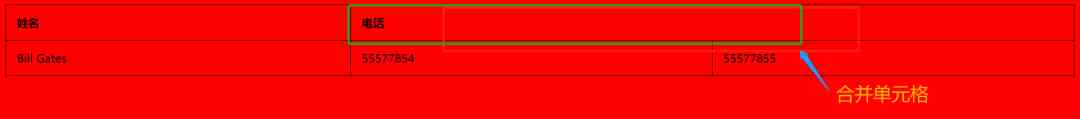
6. HTML表格 单元格跨多列
使表格单元格跨越多个列,使用colspan属性:
<table style="width:100%">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>

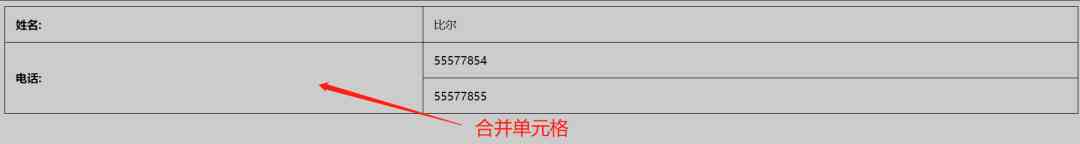
7. HTML表中 - 单元格跨多行
使表格单元格跨多个行,使用rowspan属性:
<table style="width:100%">
<tr>
<th>姓名:</th>
<td>比尔</td>
</tr>
<tr>
<th rowspan="2">电话:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>

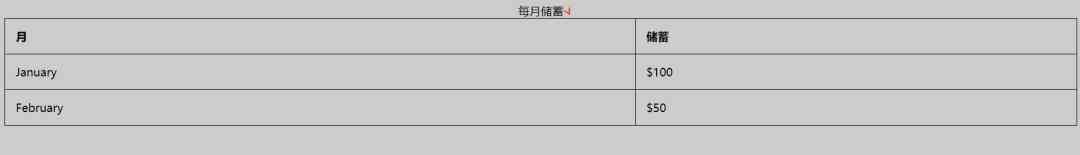
8. HTML表格 - 添加标题
若要向表添加标题,请使用`标签:
<table style="width:100%">
<caption>每月储蓄</caption> <!--标题-->
<tr>
<th>月</th>
<th>储蓄</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>

注意:` 标签必须立即插入在``标签之后。
二、项目
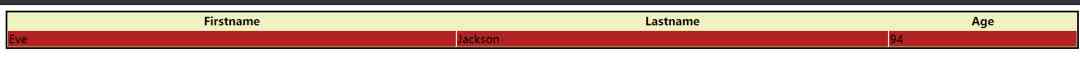
为表格指定一个特殊样式
为表格指定一个特殊样式, 添加一个 id 属性:
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
现在您可以为这个表定义一个特殊的样式:
table#t01 {
width: 100%;
background-color: #f1f1c1;
border: 2px solid black;
}

添加更多样式:
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}

小总结
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表中的头单元格 |
| <tr> | 定义表中的一行 |
| <td> | 定义表中的单元格 |
| <caption> | 定义一个表格标题 |
| <colgroup> | 指定表格中一组或多个列的格式. |
| <col> | 指定列内每个列的属性用. <colgroup> 元素 |
| <thead> | 使用表中的标题内容分组 |
| <tbody> | 将身体内容分组在一个表中 |
| 属性 | 描述 |
|---|---|
border |
属性定义一个边框 |
border-collapse |
定义折叠单元格边框的属性 |
padding |
添加到单元格中的填充 |
text-align |
对齐单元格文本 |
border-spacing |
设置单元格之间的间距 |
colspan |
使单元格跨越多个列 |
rowspan |
使单元格跨越多行 |
id |
唯一表示一个表格 |
三、总结
本文主要介绍了HTML表格,对表格中主要的属性进行了详细的介绍。对遇到的问题进行详细的解答。方便大家表格的标签的了解。希望对大家的学习有帮助。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
版权声明
本文为[Python进阶者]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4521128/blog/4683735
边栏推荐
- Synchronous configuration from git to consult with git 2consul
- xmppmini 專案詳解:一步一步從原理跟我學實用 xmpp 技術開發 4.字串解碼祕笈與訊息包
- 快快使用ModelArts,零基础小白也能玩转AI!
- 5.5 controlleradvice notes - SSM in depth analysis and project practice
- How to encapsulate distributed locks more elegantly
- Use of vuepress
- The difference between Es5 class and ES6 class
- 一篇文章带你了解CSS 分页实例
- Don't go! Here is a note: picture and text to explain AQS, let's have a look at the source code of AQS (long text)
- 2019年的一个小目标,成为csdn的博客专家,纪念一下
猜你喜欢

Using Es5 to realize the class of ES6

做外包真的很难,身为外包的我也无奈叹息。

在大规模 Kubernetes 集群上实现高 SLO 的方法

Aprelu: cross border application, adaptive relu | IEEE tie 2020 for machine fault detection

前端都应懂的入门基础-github基础

Tool class under JUC package, its name is locksupport! Did you make it?

数字城市响应相关国家政策大力发展数字孪生平台的建设

全球疫情加速互联网企业转型,区块链会是解药吗?

关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)

Not long after graduation, he earned 20000 yuan from private work!
随机推荐
ES6学习笔记(四):教你轻松搞懂ES6的新增语法
一篇文章带你了解CSS 渐变知识
Elasticsearch 第六篇:聚合統計查詢
Common algorithm interview has been out! Machine learning algorithm interview - KDnuggets
Tool class under JUC package, its name is locksupport! Did you make it?
Summary of common algorithms of linked list
The choice of enterprise database is usually decided by the system architect - the newstack
Process analysis of Python authentication mechanism based on JWT
前端基础牢记的一些操作-Github仓库管理
Deep understanding of common methods of JS array
H5 makes its own video player (JS Part 2)
50 + open source projects are officially assembled, and millions of developers are voting
Classical dynamic programming: complete knapsack problem
The practice of the architecture of Internet public opinion system
全球疫情加速互联网企业转型,区块链会是解药吗?
Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】
关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)
2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...
Python3 e-learning case 4: writing web proxy
5.5 controlleradvice notes - SSM in depth analysis and project practice