当前位置:网站首页>一篇文章带你了解CSS3圆角知识
一篇文章带你了解CSS3圆角知识
2020-11-06 20:42:00 【Python进阶者】
一、浏览器支持
表中的数字指定完全支持该属性的第一个浏览器版本。
数字后面的 -webkit- 或者 -moz- 使用时需要指定前缀。
| 属性 | Chrome | Firefox | Safari | Opera | IE |
|---|---|---|---|---|---|
| border-radius | 5.0 4.0 -webkit- | 9.0 | 4.0 3.0 -moz- | 5.0 3.1 -webkit- | 10.5 |
二、border-radius 属性
1. 创建具有背景图的圆角
CSS3中,可以使用border-radius属性,为元素指定圆角显示。
代码如下:
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>项目</title>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #f00;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(img/fy_indexBg.jpg);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
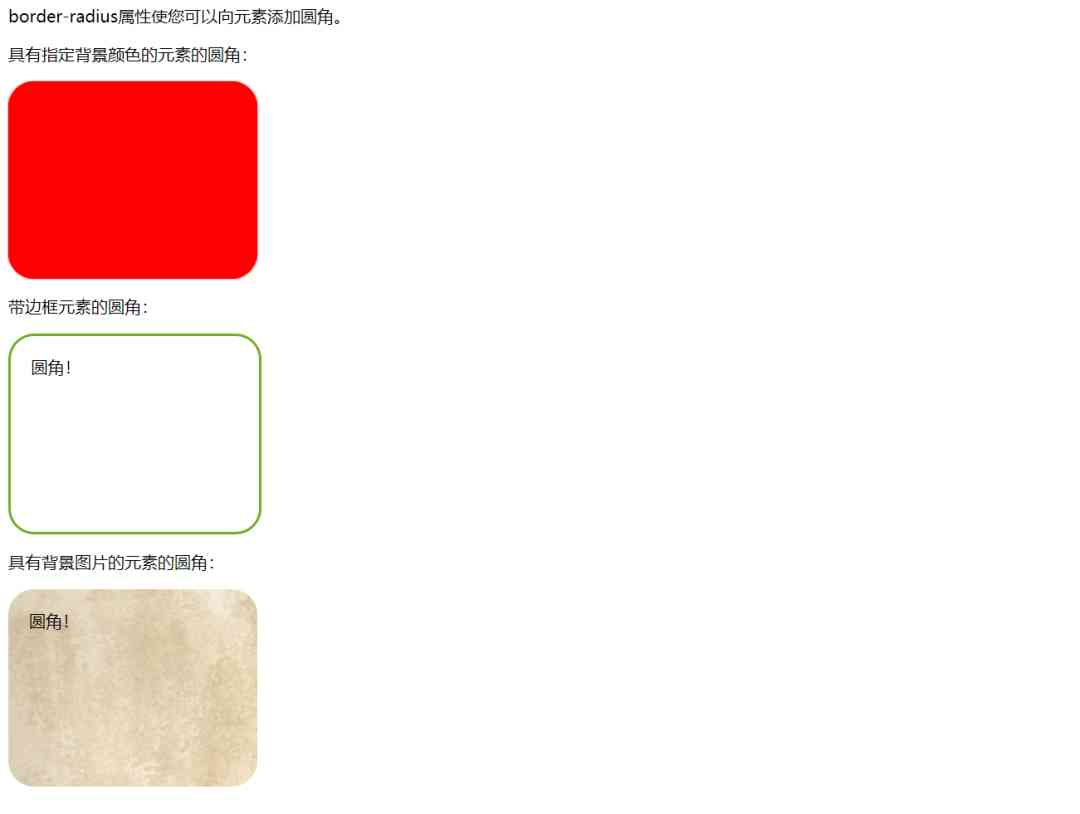
<p>The border-radius property allows you to add rounded corners to elements.</p>
<p>Rounded corners for an element with a specified background color:</p>
<!--1.具有指定背景色的圆角元素-->
<p id="rcorners1">Rounded corners!</p>
<p>Rounded corners for an element with a border:</p>
<!--2.带边框的圆角元素:-->
<p id="rcorners2">Rounded corners!</p>
<!--3.带背景图的圆角元素-->
<p>Rounded corners for an element with a background image:</p>
<p id="rcorners3">Rounded corners!</p>
</body>
</html>

提示:
border-radius属性实际是border-top-left-radius, border-top-right-radius, border-bottom-right-radius 和 border-bottom-left-radius 属性的简写。
2. 为每个角指定弧度
如果只为border-radius属性指定一个值,则此半径将应用于所有4个角。
另外可以根据自己开发的需求,分别指定每个角。以下是规则:
四个值: 第一个值适用于左上角,第二个值适用于右上方,第三值应用于右下角,第四值适用于左下角。
三个值: 第一个值适用于左上,二值适用于右上和左下,右下第三值适用于。
两个值: 第一个值适用于左上和右下角,和二值适用于右上和左下角。
一个值: 所有的四个角都是圆的。
实例1:
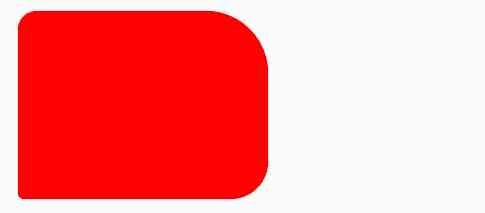
1.四个值 - border-radius: 15px 50px 30px 5px
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #f00;
padding: 20px;
width: 200px;
height: 150px;
}

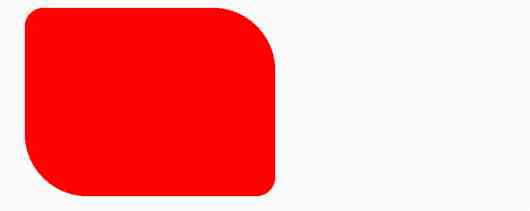
2.三个值 - border-radius: 15px 50px 30px
#rcorners5 {
border-radius: 15px 50px 30px;
background: #f00;
padding: 20px;
width: 200px;
height: 150px;
}

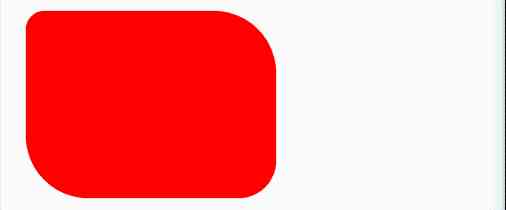
3.两个值 - border-radius: 15px 50px
#rcorners6 {
border-radius: 15px 50px;
background: #f00;
padding: 20px;
width: 200px;
height: 150px;
}

完整代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #f00;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #f00;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #f00;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>
实例2:
创建椭圆形的圆角
创建椭圆形的圆角
椭圆边框 :border-radius: 50px/15px
#rcorners7 {
border-radius: 50px/15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}

椭圆边框 : border-radius: 15px/50px
#rcorners8 {
border-radius: 15px/50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}

椭圆边框 : border-radius: 50%
#rcorners9 {
border-radius: 50%;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #73AD21;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p>椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
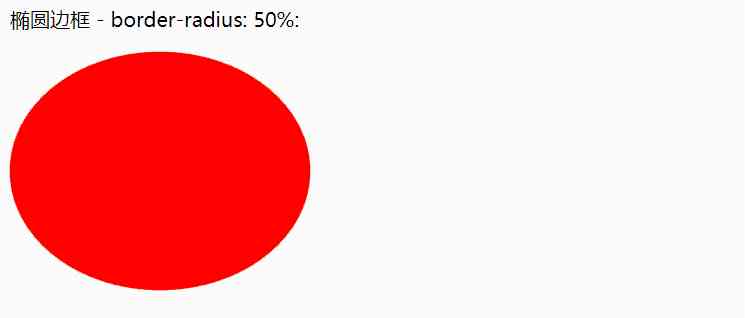
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>-->
</body>
</html>
三、总结
1、本文主要讲解了CSS3圆角,通过一些属性的演示,丰富的案例,帮助大家理解CSS知识。希望大家可以耐心的去学习,同时希望碰到问题主动搜索,尝试一下,总会有解决方法。
2、代码很简单,希望能帮到你。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/ 想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
版权声明
本文为[Python进阶者]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4521128/blog/4703060
边栏推荐
- C language 100 question set 004 - statistics of the number of people of all ages
- How to get started with new HTML5 (2)
- 03_ Detailed explanation and test of installation and configuration of Ubuntu Samba
- 向北京集结!OpenI/O 2020启智开发者大会进入倒计时
- Not long after graduation, he earned 20000 yuan from private work!
- CCR炒币机器人:“比特币”数字货币的大佬,你不得不了解的知识
- Python自动化测试学习哪些知识?
- 教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化
- Grouping operation aligned with specified datum
- 中国提出的AI方法影响越来越大,天大等从大量文献中挖掘AI发展规律
猜你喜欢

如何玩转sortablejs-vuedraggable实现表单嵌套拖拽功能

关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)

助力金融科技创新发展,ATFX走在行业最前列

事半功倍:在没有机柜的情况下实现自动化

加速「全民直播」洪流,如何攻克延时、卡顿、高并发难题?

Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】

阿里云Q2营收破纪录背后,云的打开方式正在重塑

3分钟读懂Wi-Fi 6于Wi-Fi 5的优势

合约交易系统开发|智能合约交易平台搭建

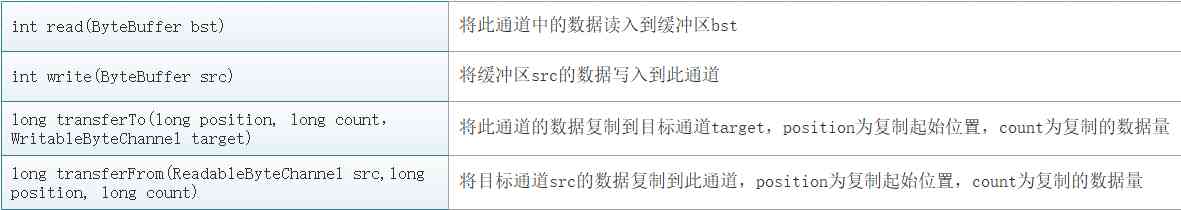
Network programming NiO: Bio and NiO
随机推荐
Filecoin的经济模型与未来价值是如何支撑FIL币价格破千的
Character string and memory operation function in C language
数据产品不就是报表吗?大错特错!这分类里有大学问
“颜值经济”的野望:华熙生物净利率六连降,收购案遭上交所问询
Nodejs crawler captures ancient books and records, a total of 16000 pages, experience summary and project sharing
DTU连接经常遇到的问题有哪些
采购供应商系统是什么?采购供应商管理平台解决方案
High availability cluster deployment of jumpserver: (6) deployment of SSH agent module Koko and implementation of system service management
做外包真的很难,身为外包的我也无奈叹息。
Troubleshooting and summary of JVM Metaspace memory overflow
EOS创始人BM: UE,UBI,URI有什么区别?
Using Es5 to realize the class of ES6
2019年的一个小目标,成为csdn的博客专家,纪念一下
Do not understand UML class diagram? Take a look at this edition of rural love class diagram, a learn!
至联云解析:IPFS/Filecoin挖矿为什么这么难?
关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)
50 + open source projects are officially assembled, and millions of developers are voting
如何将数据变成资产?吸引数据科学家
I'm afraid that the spread sequence calculation of arbitrage strategy is not as simple as you think
GUI 引擎评价指标