当前位置:网站首页>Deep understanding of common methods of JS array
Deep understanding of common methods of JS array
2020-11-06 01:17:00 【:::::::】
Array as an important data type , Except for the basic pop、push、shift、unshift In addition to a few methods , There are a lot of practical methods that are also our essential skills .
Suppose we have a team of people , Here's the picture :
We need to sort or filter them ( Metaphors are sorted by height , Screening women, etc ), We can all operate through arrays .
notes : Here's more about how to use , For detailed methods, please refer to : Array | MDN
Take out some people
First we define the data with an array ( For the sake of simplicity , We don't have so much data ):
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
slice
Now suppose we're going to take three people , We can use slice() Method to select three people , as follows :
var aP3 = aPerson.slice(1, 4); console.log(aPerson); // ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] console.log(aP3); // ["person2", "person3", "person4"]
This method returns a start to end ( Not including the end ) A portion of the selected array is shallowly copied to a new array object . The original array will not change .
Please refer to :slice
splice
We can also use it splice() Method to select , as follows :
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] var aP3 = aPerson.splice(1, 3); console.log(aPerson); // ["person1", "person5", "person6"] console.log(aP3); // ["person2", "person3", "person4"]
This method changes the contents of the array by deleting existing elements or adding new elements . The original array will change .
about slice Come on ,splice Will be more powerful , The main difference lies in :
- slice Do not change the original array , and splice It will change.
- slice The second parameter of is the index value up to , and splice The number of intercepts to be intercepted
- splice It can also be used to add elements ,slice Do not place
Please refer to :splice
concat
Except to pull some people out of the line , We can also merge another team and this team into a new team , as follows :
var aPerson1 = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6'] var aPerson2 = ['person7', 'person8', 'person9']; var aPerson3 = aPerson1.concat(aPerson2); console.log(aPerson3); // ["person1", "person2", "person3", "person4", "person5", "person6", "person7", "person8", "person9"]
concat() Method is used to merge two or more arrays . This method does not change the existing array , Instead, it returns a new array .
Please refer to :concat
Order of height and height
Now we define a set of data in terms of height , as follows :
var aHeight = ['170', '165', '178', '183', '168', '175', '173'];
reverse
We can use it directly reverse() Method to achieve reverse order , as follows :
aHeight.reverse(); console.log(aHeight); // ["173", "175", "168", "183", "178", "165", "170"]
This method is very simple , There are no parameters , Is to change the order of the array , The first element will be the last , The last one will be the first . In general, it is seldom used .
sort
Compared with reverse() Come on ,sort() There are more places to use the method . Let's start with a short to high order , as follows :
aHeight.sort(); console.log(aHeight); // ["165", "168", "170", "173", "175", "178", "183"]
sort() The default sort of method is ascending , The code above shows . But we can also pass in a function , Specify how it is sorted , For example, let it be arranged in descending order :
aHeight.sort(function(a, b){
return b - a;
});
console.log(aHeight); // ["183", "178", "175", "173", "170", "168", "165"]
Please refer to :sort
Stochastic ranking
In addition to the normal ascending and descending order , In fact, we often use random sorting , Such as our red envelope , Shuffling in chess and card games is an application of random sorting .
When using random sorting , We have to use a random function Math.random(). This function returns a floating point number , The numbers are in the range [0,1).
So we can use this randomly generated floating-point number with 0.5 Size comparison , That result may be greater than or less than 0, Finally, we get our random sort .
// First run
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["183", "168", "175", "173", "170", "165", "178"]
// Second operation
aHeight.sort(function(){
return 0.5 - Math.random();
});
console.log(aHeight); // ["170", "183", "175", "168", "173", "165", "178"]
Because it's random , So every run is different , We can run it a few more times .
Conditional screening test
Now we define two sets of data in terms of skin color and age , as follows (yellow It means yellow people ,white It means white people ,black It means black people ):
var aColor = ['yellow', 'black', 'white', 'white', 'yellow', 'yellow']; var aAge = [19, 30, 25, 37, 18, 35];
Test for compliance
every
every() Method is used to test whether all the data of the array has passed the test of the specified function , If by returning true, otherwise false.
Metaphors judge whether all people are older than 20 year , as follows :
var ageTest = aAge.every(function(item, index){
return item > 20;
})
console.log(ageTest); // false
every If every data in the array satisfies this condition, it will return true, Otherwise, it would be false.
Please refer to :every
some
Corresponding every() Method , One more some() Method , Indicates that as long as any data in the array satisfies the condition, it will return ture, If none of the data is satisfied false.
To judge whether someone is older than 32 year , as follows :
var ageTest2 = aAge.some(function(item, index){
return item > 32;
})
console.log(ageTest2); // true
Please refer to :some
includes
includes() Method is used to determine whether the current array contains a specified value , If it is , Then return to true, Otherwise return to false.
To judge whether there is 35 A man of years old , as follows :
var ageTest3 = aAge.includes(35); var ageTest4 = aAge.includes(28); console.log(ageTest3); // true console.log(ageTest4); // false
Condition screening
filter
I want to choose all the yellow skin people , as follows :
var aYellow = aColor.filter(function(item, index) {
return item === 'yellow';
})
console.log(aYellow); // ["yellow", "yellow", "yellow"]
This method returns an array of data that satisfies the condition .
Please refer to :filter
Let everyone do something
forEach
forEach() Method to perform the provided function once for each element of the array , The method does not return a value .
It's a metaphor for everyone to get a red envelope from the boss during the festival , as follows :
var aPerson = ['person1', 'person2', 'person3', 'person4', 'person5', 'person6']
aPerson.forEach(function(item, index) {
console.log(item + ' Got 200 Yuan a red envelope ')
})
Please refer to :forEach
map
map() Method to create a new array , The result is that each element in the array calls a supplied function .
Everyone's salary is increased 5000 element , as follows :
// First, construct a salary data
var aSalary = [8000, 7000, 1500, 9000, 22000];
var aNewSalary = aSalary.map(function(item, index) {
return item + 5000;
})
console.log(aNewSalary); // [13000, 12000, 6500, 14000, 27000]
Please refer to :map
other
In addition to the methods mentioned above , There are also some common methods , Such as indexOf、join wait , I will not explain it here , For details, please refer to : Array | MDN
All in all , The array method must be familiar with , If you really can't remember , You have to know that there is such a thing , I know how to look it up later , Because we need these methods to deal with data when doing business .
Participation of this paper Tencent cloud media sharing plan , You are welcome to join us , share .
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
边栏推荐
- 如何在Windows Server 2012及更高版本中將域控制器降級
- 制造和新的自动化技术是什么?
- Aprelu: cross border application, adaptive relu | IEEE tie 2020 for machine fault detection
- 幽默:黑客式编程其实类似机器学习!
- 【快速因數分解】Pollard's Rho 演算法
- Filecoin最新动态 完成重大升级 已实现四大项目进展!
- 阿里云Q2营收破纪录背后,云的打开方式正在重塑
- Details of dapr implementing distributed stateful service
- 100元扫货阿里云是怎样的体验?
- 全球疫情加速互联网企业转型,区块链会是解药吗?
猜你喜欢

华为云“四个可靠”的方法论

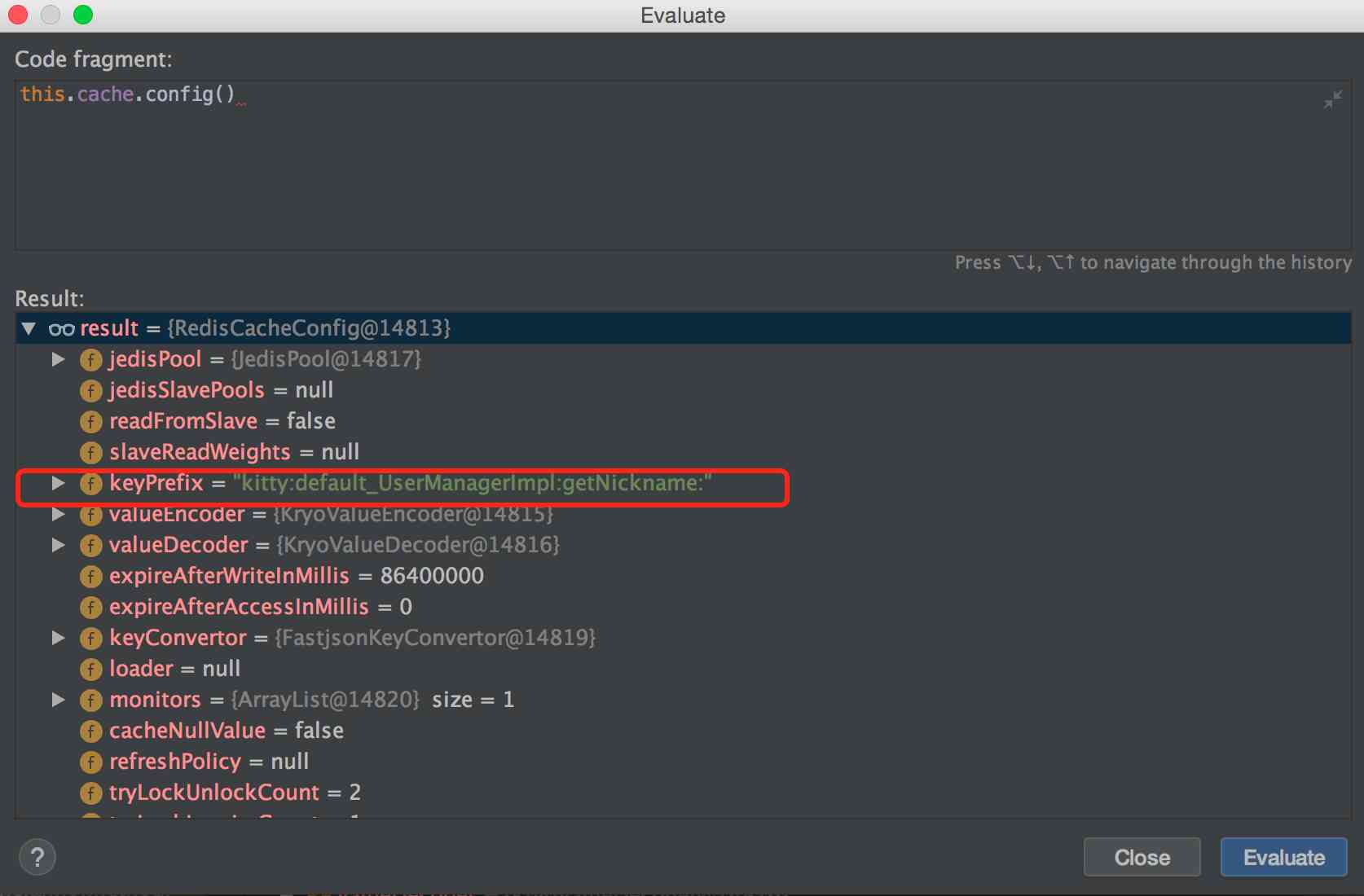
JetCache埋点的骚操作,不服不行啊

Grouping operation aligned with specified datum

分布式ID生成服务,真的有必要搞一个

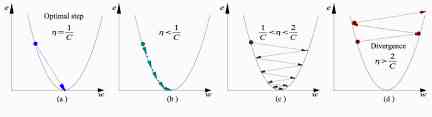
Working principle of gradient descent algorithm in machine learning

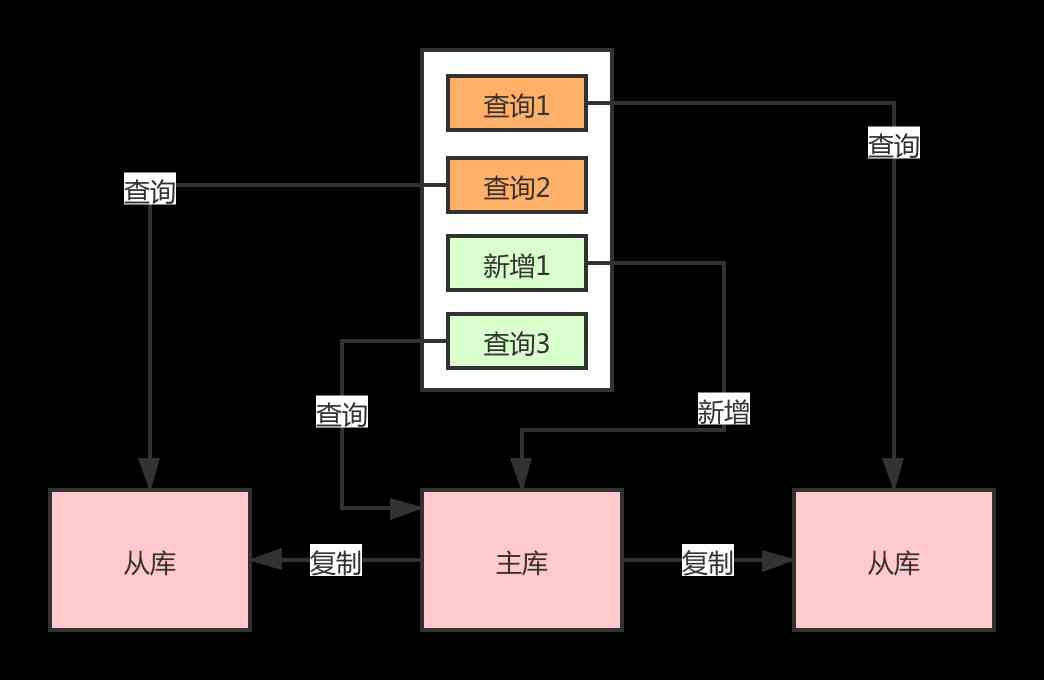
Want to do read-write separation, give you some small experience

【新閣教育】窮學上位機系列——搭建STEP7模擬環境

车的换道检测

How do the general bottom buried points do?

多机器人行情共享解决方案
随机推荐
html
不吹不黑,跨平臺框架AspNetCore開發實踐雜談
简直骚操作,ThreadLocal还能当缓存用
Filecoin最新动态 完成重大升级 已实现四大项目进展!
嘘!异步事件这样用真的好么?
GDB除錯基礎使用方法
人工智能学什么课程?它将替代人类工作?
Wiremock: a powerful tool for API testing
Process analysis of Python authentication mechanism based on JWT
做外包真的很难,身为外包的我也无奈叹息。
Using Es5 to realize the class of ES6
Subordination judgment in structured data
Elasticsearch 第六篇:聚合統計查詢
After brushing leetcode's linked list topic, I found a secret!
从海外进军中国,Rancher要执容器云市场牛耳 | 爱分析调研
The practice of the architecture of Internet public opinion system
加速「全民直播」洪流,如何攻克延时、卡顿、高并发难题?
(2)ASP.NET Core3.1 Ocelot路由
Using consult to realize service discovery: instance ID customization
X Window System介紹