当前位置:网站首页>給萌新HTML5 入門指南(二)
給萌新HTML5 入門指南(二)
2020-11-06 01:32:00 【itread01】
本文由葡萄城技術團隊原創並首發
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
上一篇我們已經為大家介紹了HTML5新增的內容和基礎頁面佈局,這篇會繼續向大家介紹廣義上HTML5中另一個組成部分:JavaScript資料型別。
JavaScript作為一種弱型別語言,最大的特點就是動態型別。也就是說不用提前宣告變數的型別,在程式執行時,型別會被動態的確定,並且在執行過程中可以動態的修改變數的型別。同時不同型別變數在運算時會自動進行隱式的型別轉換。以下是一些常見的隱式轉換示例:
var foo = 2020; // typeof foo -> "number" var foo = "SpreadJS" // typeof foo -> "string" var foo = true + 1; // foo = 2 typeof foo -> " number" var foo = true + false; // foo = 1 typeof foo -> " number" var foo = '5' - '2'; // foo = 3 typeof foo -> " number" var foo = 20 + 20 + "SpreadJS" // foo = "40SpreadJS" typeof foo -> "string" var foo = "SpreadJS" + 20 + 20 // foo = "40SpreadJS" typeof foo -> " string"
依據最新的 ECMAScript 標準將資料型別定義了 8 種:
其中為原始型別:Boolean、Null、Undefined、Number、BigInt、String、Symbol 和物件型別:object
關於原始型別需要知道的幾個知識點:
- 原始型別的值是按值訪問的
即在賦值和修改值時是通過值傳遞的方式來完成的,對變數賦值或者修改值會在記憶體中重新分配空間。
例如:
var a, b, x, y; a = " SpreadJS"; b = " GrapeCity"; x = a; y = b; console.log(a, b, x, y); // result: SpreadJS GrapeCity SpreadJS GrapeCity
a和x, b和y之間賦值是完全獨立的拷貝,互不干涉,如果我們將其中任何一個變數的值重新改變,其他相同值的變數也不會受到任何影響。
- 嚴格相等===和非嚴格相等==
對於原始型別,==只進行值比較,如果是不同型別則會在轉換後再比較,===則會比較資料型別。
例如:
undefined === null //fasle undefined == null //true true === 1 //fasle true == 1 //true null == 0 //false
- Null 和 Undefined
null和undefined在使用中幾乎沒有區別,在使用非嚴格相等比較時結果也為true,它們的區別就是在於進行數值轉換時它們的字面意義不同,undefined代表未定義,轉為數值為NaN,而null為空、轉為數值時為0。
例如:
Number(undefined) //NaN Number(null) //0 1 + undefined //NaN 1 + null //1
雖然兩者差別不大,並不會嚴格按照上面的區分去使用,但在實際專案應用中,對於空值的判斷兩者則都需要考慮。
- NaN
NaN 即 Not a Number ,表示了非數字型別,任何和NaN的操作返回值都是NaN,NaN不等於NaN。其中有一個全域性方法 isNaN(),它的作用是檢查一個值是否能被 Number() 成功轉換。 如果能轉換成功,就返回 false,否則返回 true 。
例如:
NaN == NaN; // fasle
isNaN('123') // false 能轉換
isNaN('abc') // true 不能轉換
- 浮點數精度誤差
在JavaScript中,整數和浮點數都屬Number資料型別,所有數字都是以64位浮點數形式儲存的,也就是說JavaScript底層沒有整數,1和1.0是相同的。
下面舉幾個例子來說明:
// 加法 0.1 + 0.2 = 0.30000000000000004 0.1 + 0.7 = 0.7999999999999999 0.2 + 0.4 = 0.6000000000000001 // 減法 0.3 - 0.2 = 0.09999999999999998 1.5 - 1.2 = 0.30000000000000004 // 乘法 0.8 * 3 = 2.4000000000000004 19.9 * 100 = 1989.9999999999998 // 除法 0.3 / 0.1 = 2.9999999999999996 0.69 / 10 = 0.06899999999999999 // 比較 0.1 + 0.2 === 0.3 // false (0.3 - 0.2) === (0.2 - 0.1) // false
類似這樣看起來不會算錯的問題,在某些系統尤其是涉及財務的系統中會是一個嚴重的問題,這裡就不展開解釋發生誤差的原因了,大家可自行研究,我們這隻對解決方案簡單的列一下,1. 可以通過引用類似Math.js、decimal.js、big.js這樣的類庫。2.對於對數字精度要求不高的系統,可以格式化並保留x位小數來處理。3. 計算時,將小數部分和整數部分分開計算再合併,等。
關於引用型別需要知道的幾個知識點:
- 引用型別的值是按引用訪問的
在操作物件時,實際上是在操作物件的引用而不是實際的物件。給變數賦值改變的是物件的引用關係。
例如:
var obj1 = {a:1};
var obj2 = obj1;
obj1.a = 2;
console.log(obj2.a) // result: 2.obj1和obj2為同一物件
obj1 = {a:3};
console.log(obj2.a) // result: 2.obj1指向新物件,obj2不變
- 引用型別===和==意義相同都為引用的比較
即是否為同一物件,各型別之間的非嚴格相等==比較型別轉換可參考下表
|
|
|||||||
| Undefined |
Null |
Number |
String |
Boolean |
Object |
||
| 被比較值 A |
Undefined |
true |
true |
false |
false |
false |
IsFalsy(B) |
| Null |
true |
true |
false |
false |
false |
IsFalsy(B) |
|
| Number |
false |
false |
A === B |
A === ToNumber(B) |
A=== ToNumber(B) |
A== ToPrimitive(B) |
|
| String |
false |
false |
ToNumber(A) === B |
A === B |
ToNumber(A) === ToNumber(B) |
ToPrimitive(B) == A |
|
| Boolean |
false |
false |
ToNumber(A) === B |
ToNumber(A) === ToNumber(B) |
A === B |
ToNumber(A) == ToPrimitive(B) |
|
| Object |
false |
false |
ToPrimitive(A) == B |
ToPrimitive(A) == B |
ToPrimitive(A) == ToNumber(B) |
A === B |
|
型別檢測
JavaScript中型別檢測方法有很多,有例如:typeof、instanceof、Object.prototype.toString、constructor、duck type這幾種。
雖然方法很多,但判斷思路就是兩種:1根據資料型別判斷 2 根據建構函式判斷。
-
typeof
typeof可以判斷資料型別,依據之前的介紹,javascript變數型別分為值型別和引用型別,typeof應用場景只可以區分值型別的資料型別,例如:
typeof 42 // "number"
typeof {} // "object"
typeof undefined // " undefined"
-
instanceof
和typeof一樣,instanceof用於判斷引用型別的資料型別。
例子:
(function(){}) instanceof Function
其他的還有Object.prototype.toString、constructor、duck type,在這就不一一介紹。
在瞭解了JavaScript的基礎資料型別知識後,後面我們會繼續為大家藉著介紹CSS相關的內容。
&n
版权声明
本文为[itread01]所创,转载请带上原文链接,感谢
https://www.itread01.com/content/1604563682.html
边栏推荐
猜你喜欢

Gradient understanding decline

Big data real-time calculation of baichenghui Hangzhou station

为了省钱,我用1天时间把PHP学了!

drf JWT認證模組與自定製

Using tensorflow to forecast the rental price of airbnb in New York City

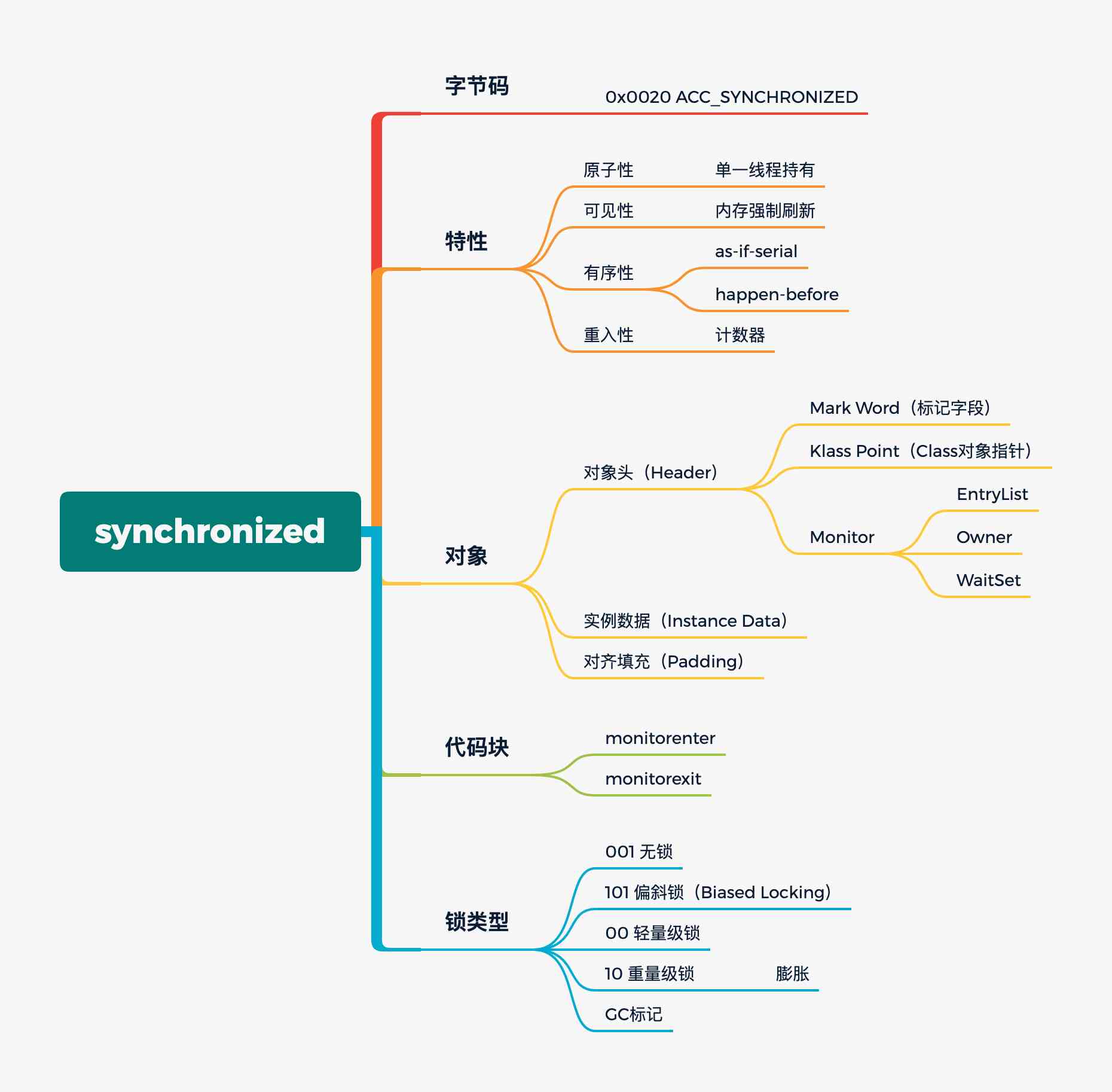
面经手册 · 第15篇《码农会锁,synchronized 解毒,剖析源码深度分析!》

基于深度学习的推荐系统

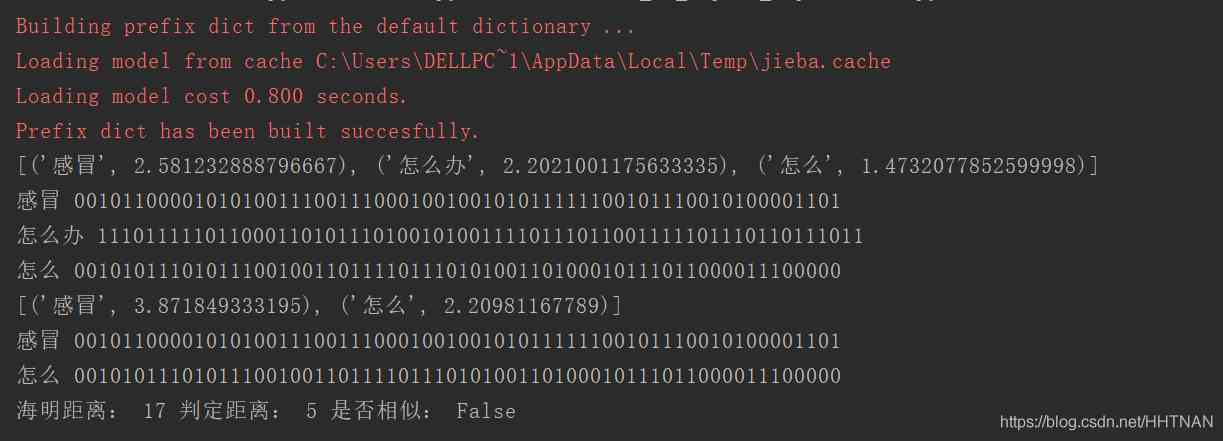
文本去重的技术方案讨论(一)

哇,ElasticSearch多字段权重排序居然可以这么玩

DeepWalk模型的简介与优缺点
随机推荐
车的换道检测
普通算法面试已经Out啦!机器学习算法面试出炉 - kdnuggets
mac 下常用快捷键,mac启动ftp
高级 Vue 组件模式 (3)
十二因子原则和云原生微服务 - DZone
用git2consul从Git同步配置到Consul
python jieba分词(结巴分词)、提取词,加载词,修改词频,定义词库
Electron应用使用electron-builder配合electron-updater实现自动更新
nlp模型-bert从入门到精通(一)
Gradient understanding decline
计算机TCP/IP面试10连问,你能顶住几道?
梯度下降算法在机器学习中的工作原理
数据科学家与机器学习工程师的区别? - kdnuggets
c++学习之路:从入门到精通
Skywalking系列博客1-安装单机版 Skywalking
接口压力测试:Siege压测安装、使用和说明
X Window System介紹
Skywalking系列博客2-Skywalking使用
二叉树的常见算法总结
Anomaly detection method based on SVM