当前位置:网站首页>Genius storage uses documents, a browser caching tool
Genius storage uses documents, a browser caching tool
2022-07-06 01:45:00 【Celestial programmer】
genius-storage Using document ( Developed by myself , I hope you will correct me ! Thank you. !)
A user-friendly browser cache tool
Personal blog address
NPM Article address
GitHub Source code and document address
genius-storage It has good scalability 、 Easy to use 、 Unified browser localStorage 、sessionStorage 、cookie Of JavaScript Tool library .
One 、 install
- 1、 To GitHub Source code download
staticIn the catalogGStorage.jsfile , adoptscriptTags introduced
// https://github.com/geniusmanyxh/genius-storage
<script src="GStorage.js" > </script>
<script>
const gCookie = GStorage('cookie',{
prefix:'key_prefix', suffix:'key_suffix'})
gCookie.setFun('gcookie_key',1)
gCookie.getFun('gcookie_key')
</script>
- 2、 Provide an online address for everyone to use when testing , But this method is not recommended for long-term use , Because my ECS has expired , This won't work !
<script src="https://api.geniusman.top/cdn/genius-storage/GStorage.js" > </script>
<script>
const gCookie = GStorage('cookie',{
prefix:'key_prefix', suffix:'key_suffix'})
gCookie.setFun('gcookie_key',1)
gCookie.getFun('gcookie_key')
</script>
- 3、 adopt npm install
npm install genius-storage
Project use
import {
GStorage } from "genius-storage";
const gLocal = GStorage('local')
gLocal.setFun('key',{
value:1})
gLocal.getFun('key')
Two 、 Specific use
1. The types that can be created are 3 Kind of
- 1、 establish
localStorageOperation examples of
// Parameters 1: Must be of string type ——string, value: 'local' | 'session' | 'cookie'
// Parameters 2: Optional configuration parameters , If you want to transmit , It must be an object type ——Object, value: {prefix:'',suffix:''...}
const gLocal = GStorage('local',options)
- 2、 establish
sessionStorageOperation examples of
// Parameters 1: Must be of string type ——string, value: 'local' | 'session' | 'cookie'
// Parameters 2: Optional configuration parameters , If you want to transmit , It must be an object type ——Object, value: {prefix:'',suffix:''...}
const gSession = GStorage('session',options)
- 3、 establish
cookieOperation examples of
// Parameters 1: Must be of string type ——string, value: 'local' | 'session' | 'cookie'
// Parameters 2: Optional configuration parameters , If you want to transmit , It must be an object type ——Object, value: {prefix:'',suffix:''...}
const gCookie = GStorage('cookie',options)
2、 General configuration properties options
- 1、
optionsA type is an object
let options = {
prefix: 'prefix', // key Prefix of identification ; defaultValue: ''
suffix: 'suffix', // key Suffix of identification ; defaultValue: ''
linkSign: '.', // key Connection symbol of identification ; defaultValue: '.' ———— Prefix connection key Special symbols connecting suffixes , Such as ./@/%/ wait
isReset: true, // The default is to forcibly overwrite the original key Corresponding value ; defaultValue: true ———— If not set in the global configuration , Can be in setFun Method to set whether the old data can be forcibly overwritten
expireTime: -1, // Judge as long as it is 0 perhaps Negative numbers do not set expiration time ; defaultValue: -1 ———— If not set in the global configuration , Can be in setFun Method to set the expiration time separately
typeTime: 'ms', // Alternate units of cache expiration time , The default is milliseconds (ms); defaultValue: 'ms' ———— If not set in the global configuration , Can be in setFun Other time conversion units are set separately in the method
}
- 2、 Configuration properties are optional parameters , You can pass it on 0 One or more attributes ; Don't even pass this parameter , Then it will automatically use its own default value
// 1、 Do not transmit configuration parameters , You can also create instance objects
const gCookie = GStorage('cookie')
// 2、0 Parameters , That is, an empty object
const gCookie = GStorage('cookie',{
})
// 3、1 One or more parameters
const gCookie = GStorage('cookie',{
prefix:'java'})
const gCookie = GStorage('cookie',{
prefix:'java',suffix:'script',linkSign:'@'})
- 3、 You can create an instance , After modifying its configuration properties ( But this operation is not recommended , The specific use depends on the situation )
// All instance properties
_instance: Storage {
length: 0} ===> example ( This can't be changed , Correct your mistakes and you'll be finished )
_instanceType: "local" ===> Instance type ( This can't be changed , If you correct your mistakes, you may end your calves )
//!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
_expireTime: -1 ===> Expiration time ( It can be changed , But the type must be ——number)
_isReset: true ===> Whether the data ID can be reset ( It can be changed , But the type must be ——boolean)
_linkSign: "." ===> Prefix and suffix connecting symbols ( It can be changed , But the type must be ——string)
_prefix: "" ===> Prefix symbol ( It can be changed , But the type must be ——string)
_suffix: "" ===> Suffix symbol ( It can be changed , But the type must be ——string)
_typeTime: "ms" ===> Expiration time unit ( It can be changed , But the type must be ——string)
Modify the way :【 example 】【.】【 attribute 】【=】【 value 】
const gCookie = GStorage('cookie',{
prefix:'java'})
gCookie._prefix = "node"
- 4、 Configuration properties ——
typeTimeWhat are the specific units , Default unit : millisecond (ms)
// This attribute is mainly used to convert the last expiration time ; The final expiration time is actually a timestamp ===> Date.now() + expireTime
millisecond (ms) —— Default unit
second (s) —— 【expireTime = expireTime * 1000】
branch (min) —— 【expireTime = expireTime * 60 * 1000】
when (h) —— 【expireTime = expireTime * 60 * 60 * 1000】
God (d) —— 【expireTime = expireTime * 864e5】
Zhou (w) —— 【expireTime = expireTime * 7 * 864e5】
month (m) —— 【expireTime = expireTime * 30 * 864e5】
year (y) —— 【expireTime = expireTime * 365 * 864e5】
therefore typeTime The unit of can be = 'ms' | 's' | 'min' | 'h' | 'd' | 'w' | 'm' | 'y'
// The final expiration time ===> Date.now() + expireTime
therefore typeTime The unit of can be = ‘ms’ | ‘s’ | ‘min’ | ‘h’ | ‘d’ | ‘w’ | ‘m’ | ‘y’ ;
The month here is 30 God , A year is 365 God ; There is no dynamic calculation of the current time to next month or next year , How many days are there in the time period , I think this is too complicated , You can give me some suggestions .
3、 What methods can be used at present
At present, the methods that can be called by instances are :setFun 、getFUn 、existFun 、delFun 、allKey 、 clearFun 6 A way
3.1、 setFun (key, value, isReset?, expireTime?, typeTime?)
Brief description : This method can store new or Overwrite old cached data , You can additionally set the expiration time of the expiration cache ; No return value .
// Parameter type
key: string ===> Must pass parameters
value: any ===> Must pass parameters , If it is undefined, Will be assigned to an empty string
isReset: boolean ===> Optional parameters , The default is true, Represents the same key The value of the identifier , It can directly overwrite old data ,false No coverage
expireTime: nummber ===> Optional parameters , Default -1, Means no expiration time is set , Only when 【expireTime > 0】 The expiration time will be set when
typeTime: string ===> Optional parameters , Default ms, The basic unit representing the expiration time , You can set other units for time conversion
Examples of use :
const gLocal = GStorage('local',options)
gLocal.setFun('key',{
value:'666'}) // Represents that a value with a valid period of permanence is set
gLocal.setFun('key',{
value:'666'},false) // Represents that a value with a valid period of permanence is set , And will not be covered
gLocal.setFun('key',{
value:'666'},false,3000) // The representative has set a valid period of 3000ms(3 second ) Value , And will not be covered
gLocal.setFun('key',{
value:'666'},true,3, 'm') // The representative has set a valid period of 3 The value of months , But the value that will be overwritten
3.2、 getFun (key)
Brief description : This method is used to get the stored cache value , If the effective time expires or No corresponding value is found , Then return to undefined.
// Parameter type
key: string ===> Must pass parameters
return value:any | undefined
// 1、 If the value is found , No expiry date , Then return its value
// 2、 If the value is found , After the expiry date , Then return to undefined , And delete its value
// 3、 If no value is found , return undefined
Examples of use :
const gLocal = GStorage('local',options)
gLocal.setFun('key1',{
value:'666'}) // Represents that a value with a valid period of permanence is set
gLocal.setFun('key2',{
value:'666'},false,3000) // The representative has set a valid period of 3000ms(3 second ) Value , And will not be covered
//=============================================================
setTimeout(() => {
gLocal.getFun('key1') // ==============> {value: '666'}
gLocal.getFun('key2') // ==============> undefined
},4000)
3.3、 existFun (key)
Brief description : This method is used to determine whether there is a valid cache value , Effective return true, conversely false.
// Parameter type
key: string ===> Must pass parameters
return true | false
// 1、 If the value is found , No expiry date , Then return to true
// 2、 If the value is found , After the expiry date , Then return to false, And delete its value
// 3、 If no value is found , return false
Examples of use :
const gLocal = GStorage('local',options)
gLocal.setFun('key1',{
value:'666'}) // Represents that a value with a valid period of permanence is set
gLocal.setFun('key2',{
value:'666'},false,3000) // The representative has set a valid period of 3000ms(3 second ) Value , And will not be covered
//=============================================================
setTimeout(() => {
gLocal.existFun('key1') // ==============> true
gLocal.existFun('key2') // ==============> false
},4000)
3.4、 delFun (key)
Brief description : This method is used to delete the corresponding key Uniquely identified cache value , No return value .
// Parameter type
key: string ===> Must pass parameters
// 1、 If the value is found , Just delete
// 2、 If no value is found , No errors reported
Examples of use :
const gLocal = GStorage('local',options)
gLocal.setFun('key1',{
value:'666'}) // Represents that a value with a valid period of permanence is set
gLocal.setFun('key2',{
value:'666'},false,3000) // The representative has set a valid period of 3000ms(3 second ) Value , And will not be covered
//=============================================================
setTimeout(() => {
gLocal.delFun('key1') // ==============> deleted
gLocal.delFun('key2') // ==============> deleted
gLocal.delFun('key3') // ==============> Delete operation not performed , But there is no error
},4000)
3.5、 allKey (conditions?)
Brief description : This method is used to get all the valid key value , You can filter these according to the configuration parameters keys, It will be returned to you in the form of an array
// Parameter type
conditions: object ===> Optional parameters
// Parameter properties
conditions: {
prefix:' Prefix ',
suffix:' suffix ',
linkSign:' Connection symbol '
}
return string[]
// 1、 If you don't pass conditions Parameters , Then return all the stored values key, And return them in an array
// 2、 If it does conditions Parameters , Then go back and put all key Values are filtered , And return them in an array
// 3、 Parameter attributes can be passed 0 One or more
Examples of use :
const gLocal = GStorage('local')
gLocal.setFun('key1',{
value:'666'}) // Represents that a value with a valid period of permanence is set
gLocal._prefix = 'java'
gLocal.setFun('key2',{
value:'666'}) // Represents that a value with a valid period of permanence is set
gLocal._suffix = 'script'
gLocal.setFun('key3',{
value:'666'}) // Represents that a value with a valid period of permanence is set
gLocal._linkSign = '#'
gLocal.setFun('key4',{
value:'666'}) // Represents that a value with a valid period of permanence is set
// here , be-all key The value array is :['key1','java.key2','java.key3.script','java#key4#script']
//=============================================================
gLocal.allKey() // ===> return ['key1','java.key2','java.key3.script','java#key4#script']
gLocal.allKey({
prefix:'java'}) // ===> return ['java#key4#script']
gLocal.allKey({
prefix:'java',linkSign:'.'}) // ===> return ['java.key2','java.key3.script']
gLocal.allKey({
prefix:'java',linkSign:'.',suffix:'script'}) // ===> return ['java.key3.script']
3.6、 clearFun (conditions?)
Brief description : This method is used to clear all the valid key Value corresponds to the cache , You can filter the cache you want to clear according to the configuration parameters , This method has no return value .
// Parameter type
conditions: object ===> Optional parameters
// Parameter properties
conditions: {
prefix:' Prefix ',
suffix:' suffix ',
linkSign:' Connection symbol '
}
// 1、 If you don't pass conditions Parameters , All caches of this type will be deleted by default
// 2、 If it does conditions Parameters , Will be deleted according to the conditions , Cache of all matching conditions
// 2.1 If it is an empty object {}, Sorry, I will give you a yellow warning , Do any deletion behind it
// The tip is :【 We are in your clearFun The configuration properties obtained in the method are not detected {prefix | suffix | linkSign} attribute , Because there are risks in this operation , We don't do any deletion , Please check and modify it before doing this again 】
// 2.2 If only prefix attribute , Then we will delete the specified condition as 【 Prefix ===prefix && Connection symbol ===linkSign( The default value is )】
// 2.3 If only suffix attribute , Then the condition is 【 suffix ===suffix && Connection symbol ===linkSign( The default value is )】
// 2.4 If only linkSign attribute , Then the condition is 【 Cache unique ID is deleted as long as it contains the connection symbol 】
// 2.5 If it does prefix、linkSign, Then the condition is 【 Prefix ===prefix && Connection symbol ===linkSign】
// 2.6 If it does suffix、linkSign, Then the condition is 【 suffix ===suffix && Connection symbol ===linkSign】
// 2.7 If it does prefix、suffix, Then the condition is 【 Prefix ===prefix && suffix ===suffix && Connection symbol ===linkSign( The default value is )】
// 2.8 If it does prefix、suffix、linkSign, Then the condition is 【 Prefix ===prefix && suffix ===suffix && Connection symbol ===linkSign】
3、 ... and 、 Some precautions
- The expiration time is for
sessionStorageClass cache , Not much , Because the browser will die in situ when it closes . - The expiration time is for
cookieClass cache , If the expiration time is not set ( This belongs to session cache , The browser closes and dies ), Only when the expiration time is set is the local cache ( Only manually delete or expire automatically ) - Configure parameter properties 、 Or when transferring parameters , The data type should be consistent with the regulations , Otherwise, it may cause me to give you a yellow warning or a red card warning .
- Here we will focus on the parameters
keySome of the norms of
1、key The type of value must be a string( String type ) || If a foul is committed ===> Red error warning
2、key Value cannot be an empty string || If a foul is committed ===> Red error warning
3、key Values cannot contain spaces or tabs tab || If a foul is committed ===> Yellow warning
4、key Value cannot be an empty string 、null、undefined || If a foul is committed ===> Yellow warning
… Follow up improvement !
边栏推荐
- Reasonable and sensible
- Leetcode1961. Check whether the string is an array prefix
- leetcode刷题_平方数之和
- A picture to understand! Why did the school teach you coding but still not
- National intangible cultural heritage inheritor HD Wang's shadow digital collection of "Four Beauties" made an amazing debut!
- Redis-列表
- leetcode3、实现 strStr()
- Force buckle 1020 Number of enclaves
- Leetcode skimming questions_ Sum of squares
- [le plus complet du réseau] | interprétation complète de MySQL explicite
猜你喜欢
随机推荐
抓包整理外篇——————状态栏[ 四]
Sword finger offer 38 Arrangement of strings
Folio.ink 免费、快速、易用的图片分享工具
You are using pip version 21.1.1; however, version 22.0.3 is available. You should consider upgradin
Alibaba canal usage details (pit draining version)_ MySQL and ES data synchronization
2022年广西自治区中职组“网络空间安全”赛题及赛题解析(超详细)
Superfluid_ HQ hacked analysis
A glimpse of spir-v
[detailed] several ways to quickly realize object mapping
Leetcode 208. Implement trie (prefix tree)
Sword finger offer 12 Path in matrix
阿裏測開面試題
Force buckle 1020 Number of enclaves
UE4 unreal engine, editor basic application, usage skills (IV)
竞价推广流程
Leetcode skimming questions_ Sum of squares
leetcode刷题_反转字符串中的元音字母
Code review concerns
[flask] official tutorial -part1: project layout, application settings, definition and database access
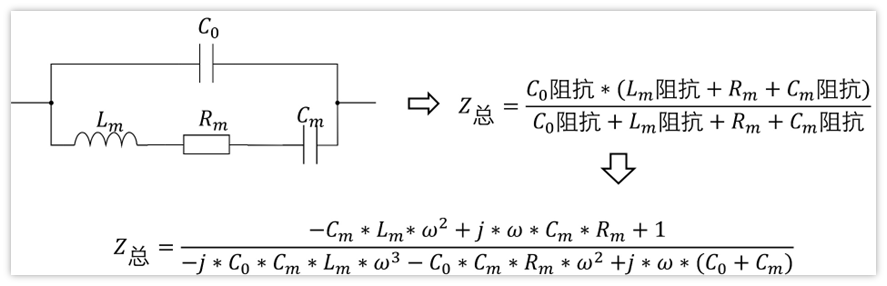
How does the crystal oscillator vibrate?









![抓包整理外篇——————状态栏[ 四]](/img/1e/2d44f36339ac796618cd571aca5556.png)