当前位置:网站首页>网络请求技术--跨域
网络请求技术--跨域
2022-08-02 00:15:00 【哈哈ha~】
一、概念
跨域:
- 指浏览器不能执行其他网站的脚本 由浏览器的同源策略造成
- 是浏览器对javascript施加的安全限制
- 浏览器为了保证用户的信息安全 在用Ajax进行网络请求时 若请求的网址和当前页面的网址不是同一台服务器就会被拒绝接受服务器发送的数据
注:跨域限制访问,其实是浏览器的限制
同源策略:
- 是浏览器的一种安全策略
- 当且仅当 协议,域名(ip),端口(port)三者都相同时才能称为同源,否则产生跨域
示例:
同源 ==> pathname不参与同源判断
http://www.baidu.com/index.html
http://www.baidu.com/news/one.html
异源 ==> 协议不一样
http://www.baidu.com/index.html
https://www.baidu.com/news/one.html
异源 ==> 域名(ip:port)不一样
http://www.baidu.com/index.html
http://www.baidu.cn/news/one.html
同源 ==> 解析后相同
http://www.baidu.com/index.html 假设将域名解析为192.168.60.1:8080
http://192.168.60.1:8080/news/one.html
二、跨域问题
示例:
testqunar网站里的index.html文件想要请求qunar网站里的数据
请求结果如下:

三、解决跨域问题的方式
1)设置白名单
当一台服务器向另一台服务器发起网络请求出现跨域问题时在被请求的业务中添加发起请求的服务器的IP,这样浏览器就不会拦截数据,相当于让它进入白名单。
示例:
http://192.168.43.17:8081 服务器 想请求 http://192.168.60.172:8080 服务器的数据
对http://192.168.60.172:8080服务器:
res.setHeader("Access-Control-Allow-Origin","http://192.168.43.17:8081")
//在数据包的头部配置"Access-Control-Allow-Origin"字段后,数据包发送给浏览器后,浏览器就会根据这里配置的白名单“放行”
//允许白名单的服务器对应的网页来用ajax跨域访问2)JSONP
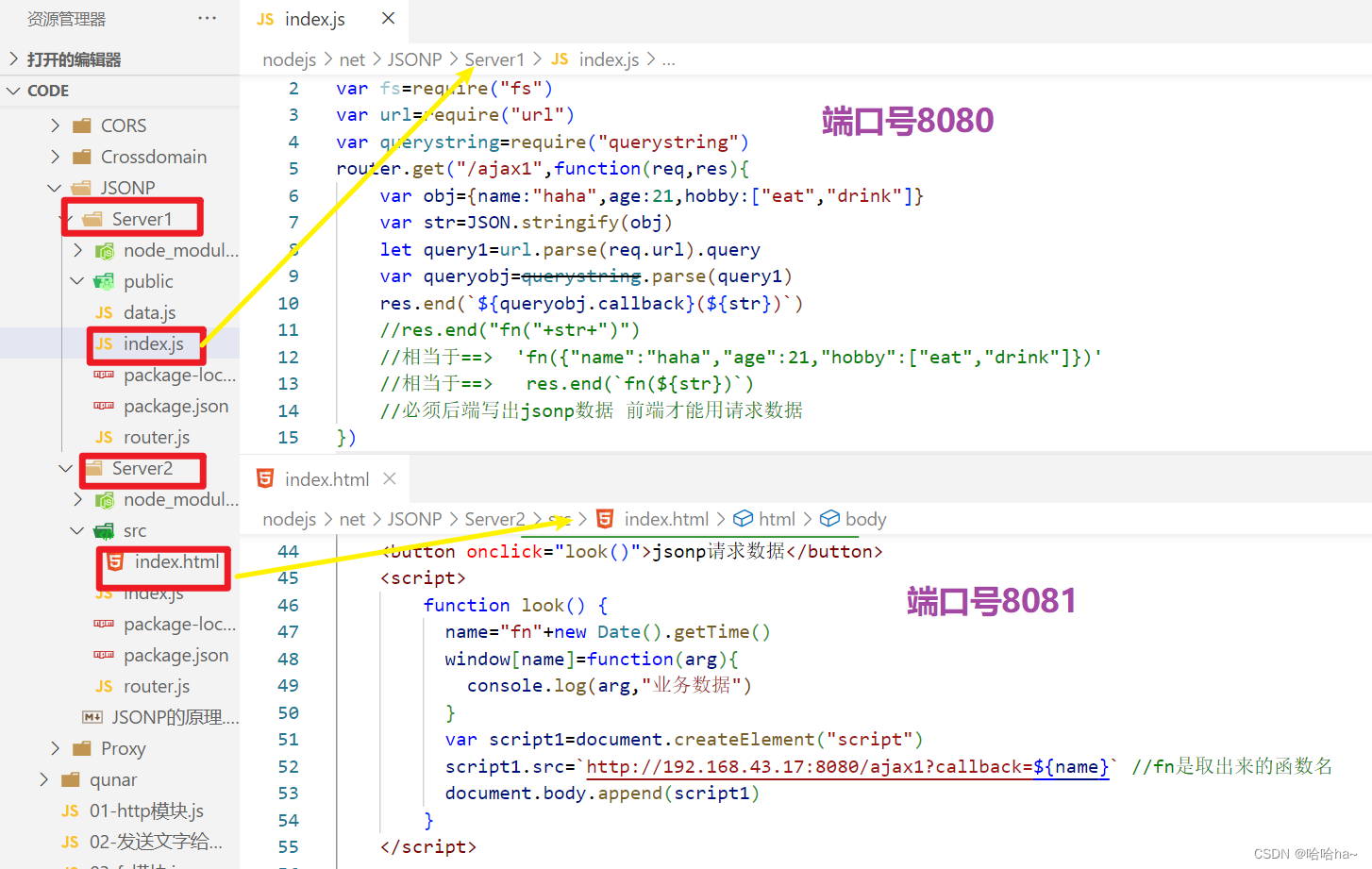
用script标签的src属性请求跨域服务器的网址不会出现跨域问题,但是会直接把请求过来的编码用v8引擎去运行,所以在后端写一个js引擎能识别的字符串发送给前端如: ' fn({"name":"haha"}) '。
前端用script标签的src属性去请求这个网址,请求完毕以后v8就会直接运行这个编码去调用fn函数,所以必须提前创建这个函数。
前端可以通过querystring把函数名以参数的形式发送给后端,后端解析了以后直接拼接到数据中,解决函数名传递和重名问题。
示例:
Server2(8081)中的index.html去请求Server1(8080)中的数据

请求结果如下:

3)Proxy
指代理软件或代理服务器,也可以认为是一种网络访问方式
Proxy 代理服务:后端合法的去请求别的后端(oAuth授权) 再发给前端 前端写成自己的页面
示例:
请求百度的首页数据,请求到后直接返回给前端,就可以直接得到一个跟百度首页一模一样的页面
var router=require("./router.js")
var request=require("request") //是一个后端的网络请求工具
//var fs=require("fs")
router.get("/home",function(req,res){
request("http://www.baidu.com/index.html",function(arg1,arg2,arg3){
console.log(arg3)
res.end(arg3)
})
/*
前端请求后端 后端请求别的网页数据 然后修改了发给用户 (钓鱼网站)
后端请求别的ajax网址数据 数据处理 发给用户(大数据分析)
后端请求别的静态文件和数据 数据处理 发给用户 (爬虫)
后端合法请求别的后端(oAuth授权--token) 再发给前端 前端写成自己的页面
*/
})运行结果如下:

边栏推荐
- 含外部储能的电力系统暂态稳定分布式控制
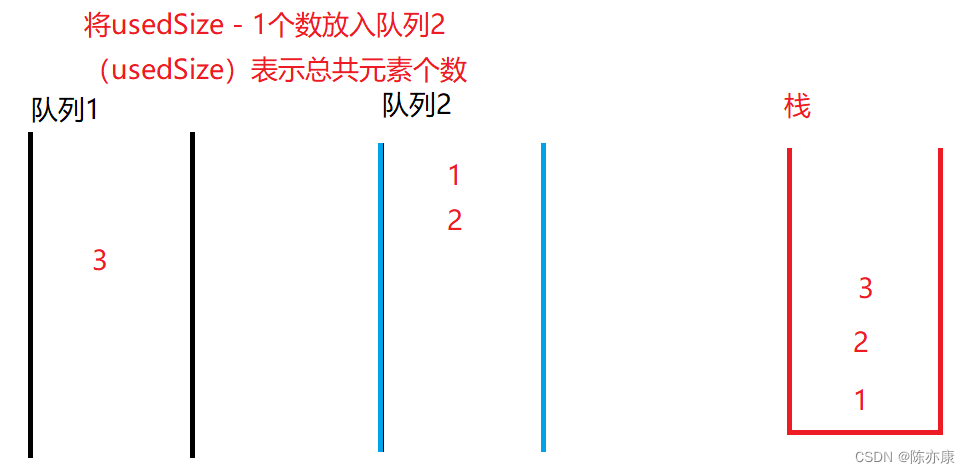
- Double queue implementation stack?Dual stack implementation queue?
- 傅立叶变换相关公式
- swing的Jlist列表滚动条以及增加元素的问题
- [21-Day Learning Challenge] A small summary of sequential search and binary search
- go笔记——锁
- Automatic conversion of Oracle-style implicit joins to ANSI JOINs using jOOQ
- Cyber-Physical System State Estimation and Sensor Attack Detection
- 2022/08/01 学习笔记 (day21) 泛型和枚举
- MYSQL(基本篇)——一篇文章带你走进MYSQL的奇妙世界
猜你喜欢
随机推荐
146. LRU 缓存
Simpson's paradox
go笔记之——goroutine
基于编码策略的电网假数据注入攻击检测
管理基础知识20
PHP to read data from TXT file
How does JSP use request to get the real IP of the current visitor?
2022/08/01 学习笔记 (day21) 泛型和枚举
Active Disturbance Rejection Control of Substation Inspection Robot Based on Data Drive
How to find new potential projects?Tools recommended
Pytorch seq2seq 模型架构实现英译法任务
Kunpeng compile and debug plug-in actual combat
CVPR 2022 | SharpContour:一种基于轮廓变形 实现高效准确实例分割的边缘细化方法
扫雷小游戏
如何期货开户和选择期货公司?
MLX90640 红外热成像仪测温模块开发笔记(完整版)
poker question
期货开户手续费加一分是主流
Difference between JSP out.print() and out.write() methods
els block boundary deformation processing