当前位置:网站首页>小程序跳转H5,配置业务域名经验教程
小程序跳转H5,配置业务域名经验教程
2022-07-07 08:19:00 【openinstall全渠道统计】
随着微信小程序的运营场景不断丰富,不少openinstall客户希望通过小程序拓展App落地页下载场景。但由于微信小程序本身的限制,企业主体的小程序必须配置业务域名,才能在web-view中跳转H5页面。
因此当小程序使用落地页时产生外部请求,就会遇到无法打开非业务域名链接的问题。
解决方法
一、登录小程序
从微信公众平台(https://mp.weixin.qq.com)登录小程序账号,注意两者虽然在同一平台登录,但账号不同。
二、开发设置
选择开发管理->开发设置->业务域名,新增配置域名模块。
限制说明
(1)目前小程序内嵌网页能力暂不开放给个人类型帐号和小游戏帐号。
(2)每个小程序帐号支持配置最多200个域名;
(3)每个域名支持绑定最多100个主体的小程序;
(4)域名只支持https协议,不支持IP地址;
(5)业务域名需经过ICP备案,新备案域名需24小时后才可配置;
(6)域名格式只支持英文大小写字母、数字及“- ”;
(7)配置业务域名后,可打开任意合法的子域名,目前仅支持部分jsapi能力。
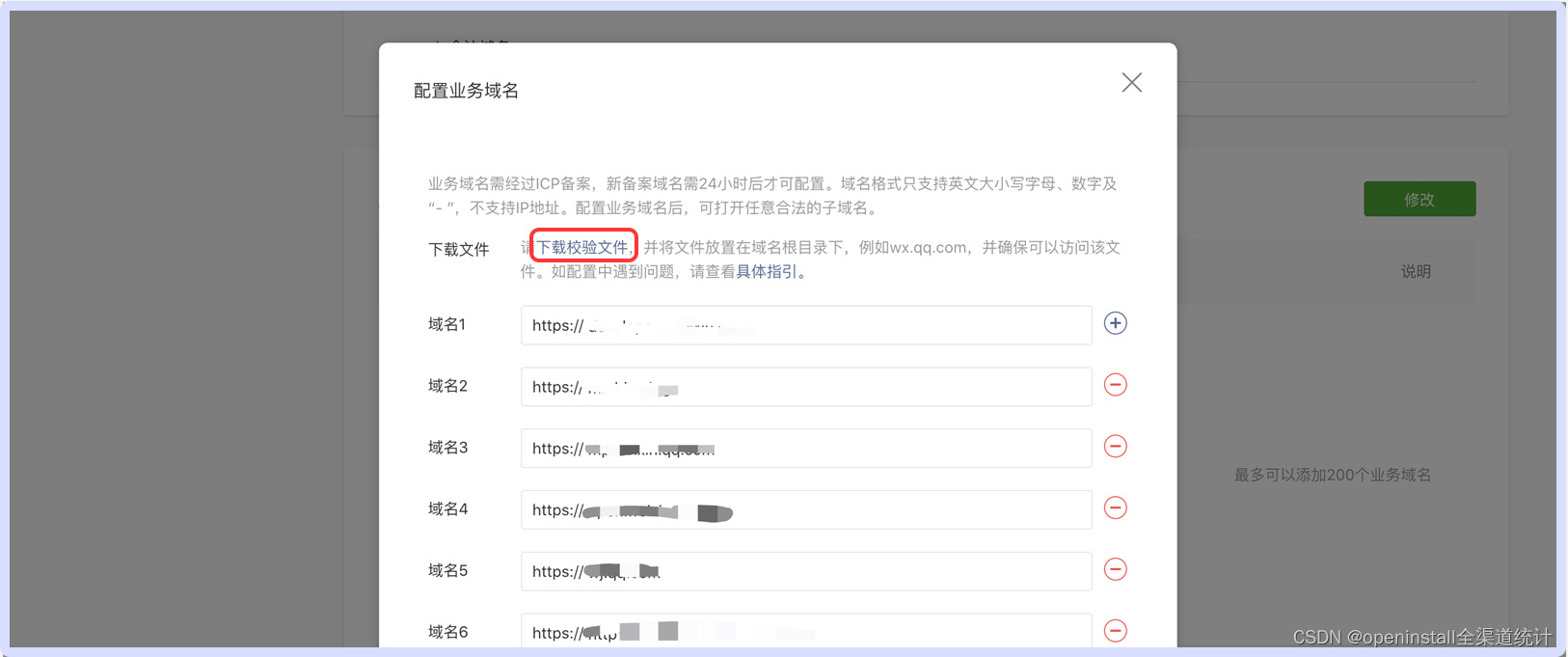
三、配置域名
配置业务域名时需要严格按照提示要求配置。首先业务域名需要下载校验文件,然后将文件放置在域名根目录下,这样才可以确保访问该文件,意味着,开发者并不能随意通过web-view嵌套H5页面,而是需要有该H5页面域名的修改权限才行。
因此,假如小程序场景需要使用集成了openinstall web sdk的网页时,就会产生相关的请求,需要先找到openinstall官方添加白名单,才能在小程序环境下正常加载使用。

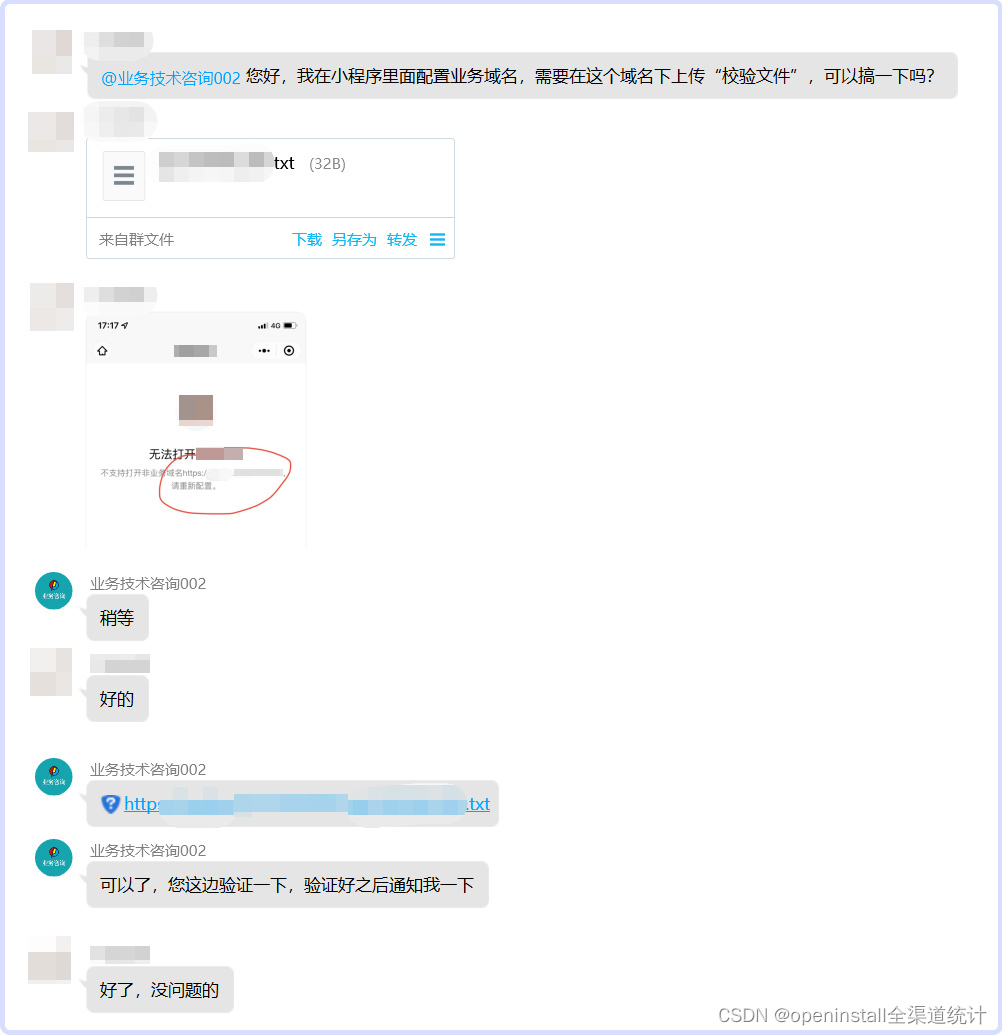
四、联系客服人员
首先登录openinstall网站,联系技术支持人员,一般非休息时间技术支持同事都会在线响应。
然后将下载好的校验文件发送给官方人员,openinstall相关同事会将校验文件放置在域名根目录下,并通知您尽快验证能否正常访问。您只需进行验证并反馈结果即可。
至此便完成小程序中集成openinstall web sdk的落地页业务域名配置。开发者可以在小程序中正常使用相关的H5页面,为App的营销推广业务拓展更多使用场景。
边栏推荐
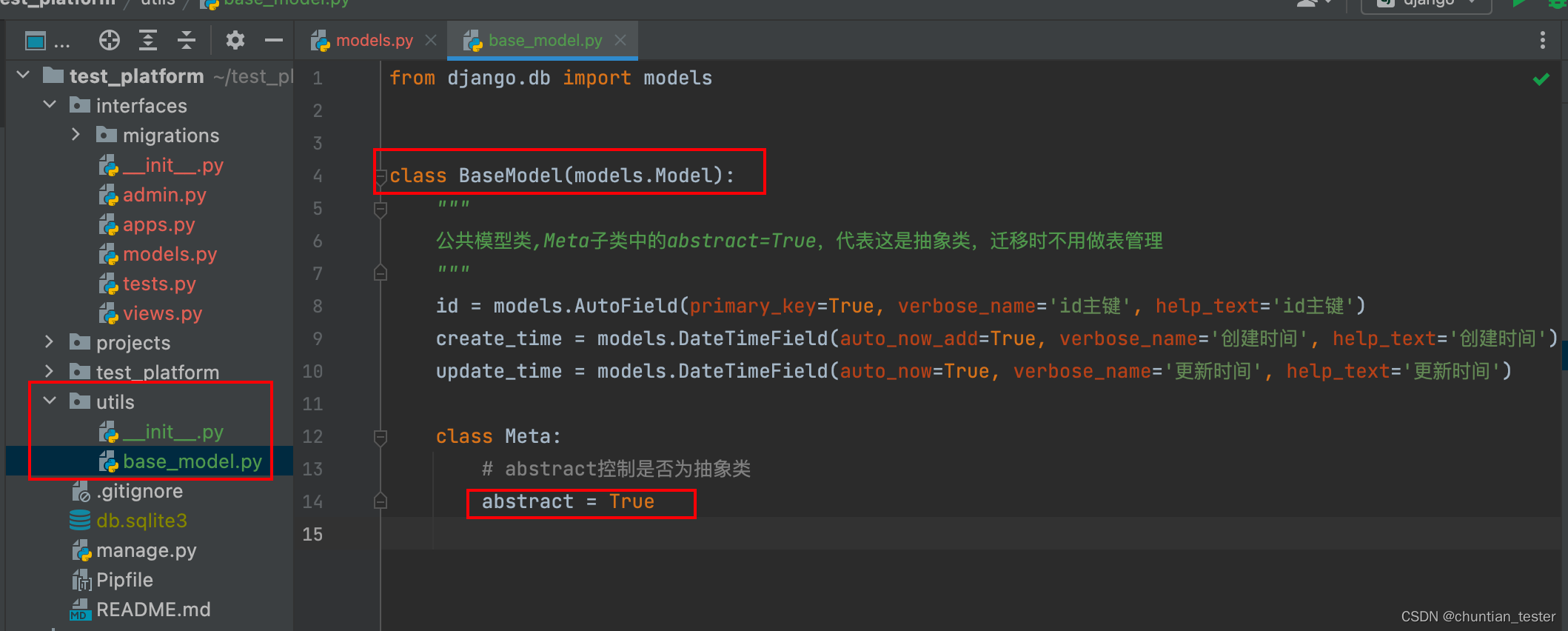
- ORM model -- creation and query of data records
- Several schemes of building hardware communication technology of Internet of things
- 浅谈日志中的返回格式封装格式处理,异常处理
- SolidWorks工程图中添加中心线和中心符号线的办法
- 【华为机试真题详解】高矮个子排队
- 电表远程抄表拉合闸操作命令指令
- Multisim--软件相关使用技巧
- 反射效率为什么低?
- ORM -- logical relation and & or; Sort operation, update record operation, delete record operation
- 一文讲解单片机、ARM、MUC、DSP、FPGA、嵌入式错综复杂的关系
猜你喜欢

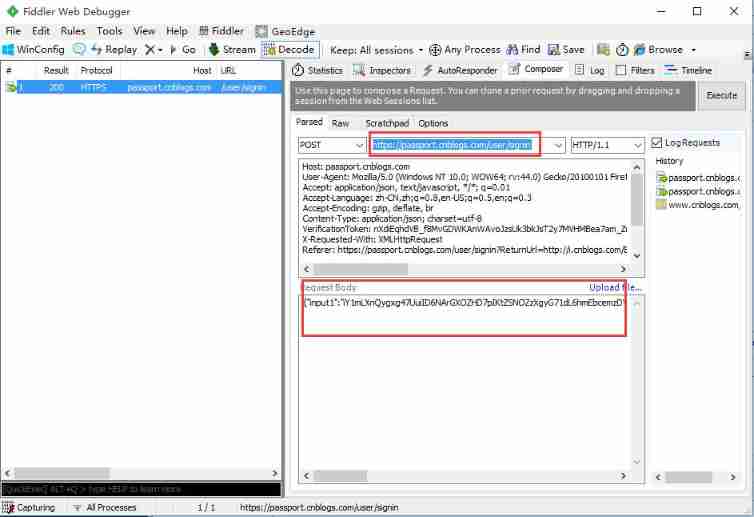
Fiddler simulates the interface test

Appx代碼簽名指南

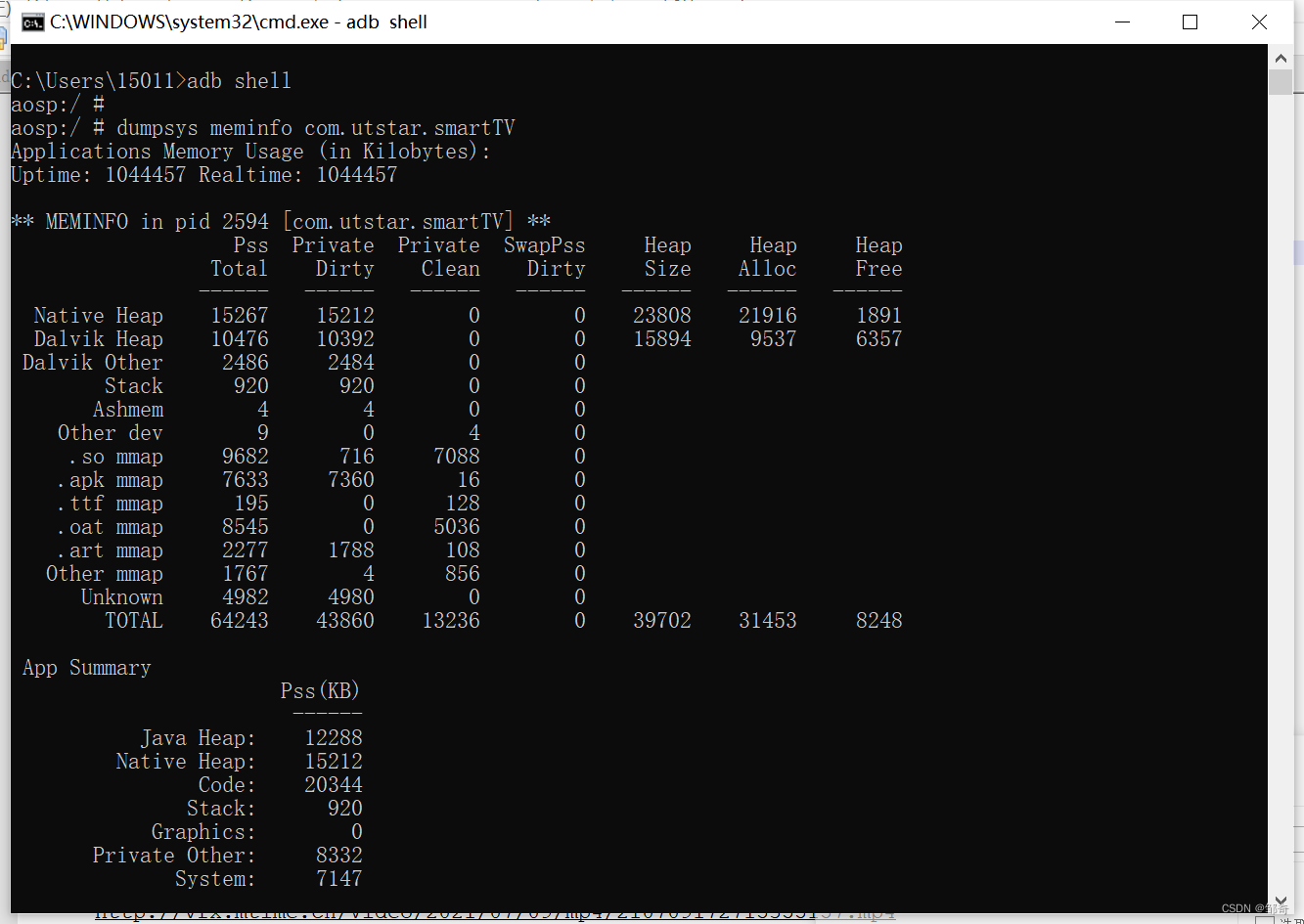
Adb 实用命令(网络包、日志、调优相关)

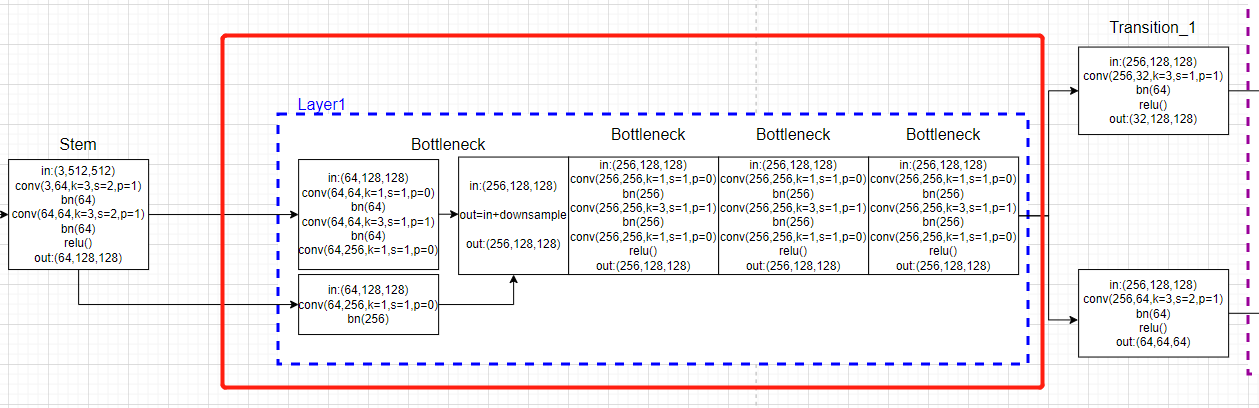
【HigherHRNet】 HigherHRNet 详解之 HigherHRNet的热图回归代码

柏拉图和他的三个弟子的故事:如何寻找幸福?如何寻找理想伴侣?

Appx code signing Guide
![[higherhrnet] higherhrnet detailed heat map regression code of higherhrnet](/img/3c/890f2481231482645554f86dd614a9.png)
[higherhrnet] higherhrnet detailed heat map regression code of higherhrnet

Postman interface test VII

ISP、IAP、ICP、JTAG、SWD的编程特点

ORM model -- associated fields, abstract model classes
随机推荐
LLVM之父Chris Lattner:为什么我们要重建AI基础设施软件
JMeter installation
@Configuration, use, principle and precautions of transmission:
Inno setup packaging and signing Guide
MCU is the most popular science (ten thousand words summary, worth collecting)
Use the fetch statement to obtain the repetition of the last row of cursor data
嵌入式背景知识-芯片
The mobile terminal automatically adjusts the page content and font size by setting rem
大整数类实现阶乘
ORM -- database addition, deletion, modification and query operation logic
求方程ax^2+bx+c=0的根(C语言)
mysql插入数据创建触发器填充uuid字段值
【acwing】786. 第k个数
1324:【例6.6】整数区间
Study summary of postgraduate entrance examination in August
STM32 Basics - memory mapping
Several schemes of building hardware communication technology of Internet of things
电表远程抄表拉合闸操作命令指令
Use of JSON extractor originals in JMeter
[牛客网刷题 Day6] JZ27 二叉树的镜像