当前位置:网站首页>移动端通过设置rem使页面内容及字体大小自动调整
移动端通过设置rem使页面内容及字体大小自动调整
2022-07-07 08:10:00 【weixin_42178670】
移动端通过设置rem实现页面内容及字体大小自动调整
function setRem(){
var rem = document.documentElement.clientWidth / 10; // 把设备屏幕宽度十等分
document.documentElement.style.fontSize = rem + "px"; // 把文档根字体设置成设备宽度的1/10
}
setRem();
window.addEventListener("resize", setRem); // 添加resize事件,当窗口调整时同步调整文档根字体大小
window.addEventListener("pageShow", function(e) {
// 添加pageShow事件,在页面显示时触发
if(e.persisted) {
// 判断是否是缓存中取的页面,true即是缓存中取的页面,触发设置根字体的函数
setRem();
}
})
pageShow事件和load事件一样,均是加载页面时即执行函数,通过点击a标签,F5刷新以及点击前进后退按钮均可刷新页面并执行load事件。但火狐有个往返缓存,保留页面数据以及DOM和JS状态,也就是说整个页面均被缓存,所以点击后退也不能刷新页面,所以可以通过pageShow触发,通过判断是否是缓存中取的页面来进行触发
边栏推荐
- ORM模型--关联字段,抽象模型类
- ORM -- logical relation and & or; Sort operation, update record operation, delete record operation
- AHB bus in stm32_ Apb2 bus_ Apb1 bus what are these
- Es classes and objects, prototypes
- Download Text, pictures and ab packages used by unitywebrequest Foundation
- ORM model -- creation and query of data records
- ORM model -- associated fields, abstract model classes
- Or in SQL, what scenarios will lead to full table scanning
- This article explains the complex relationship between MCU, arm, muc, DSP, FPGA and embedded system
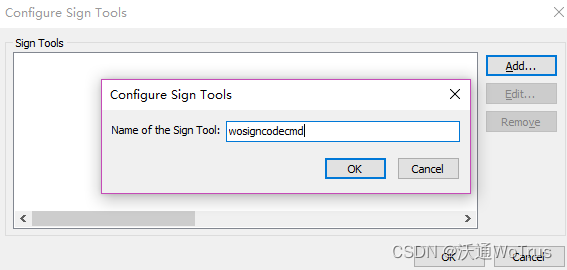
- Inno setup packaging and signing Guide
猜你喜欢

SQLyog数据库怎么取消自动保存更改
![[second on] [jeecgboot] modify paging parameters](/img/59/55313e3e0cf6a1f7f6b03665e77789.png)
[second on] [jeecgboot] modify paging parameters

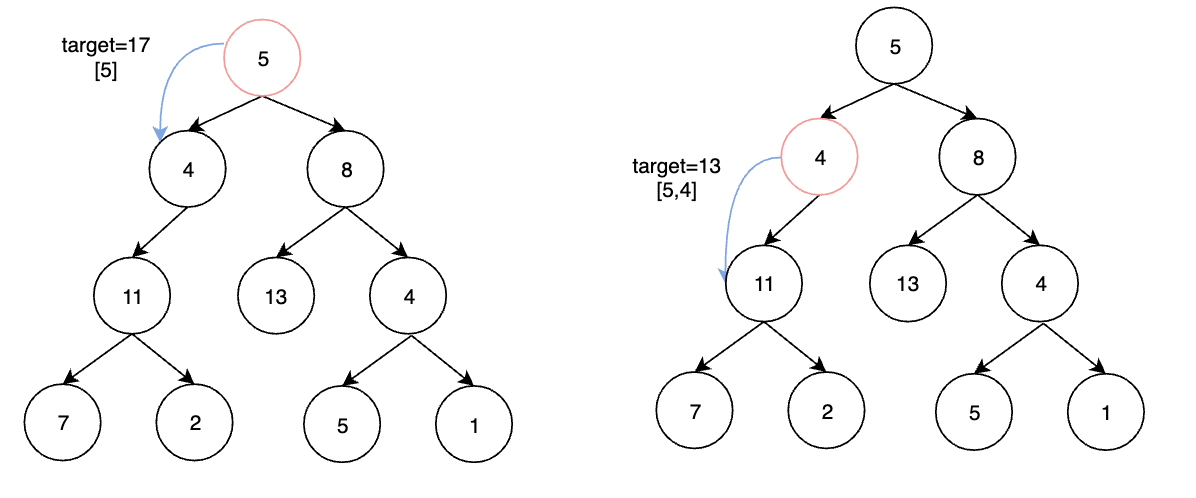
LeetCode 练习——113. 路径总和 II

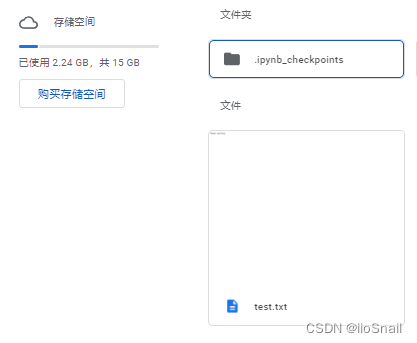
Google Colab装载Google Drive(Google Colab中使用Google Drive)

Inno setup packaging and signing Guide

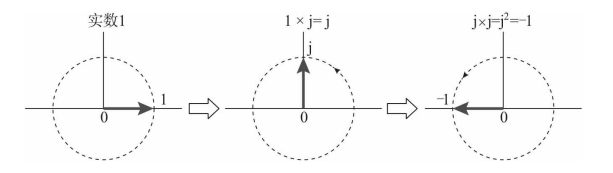
虚数j的物理意义

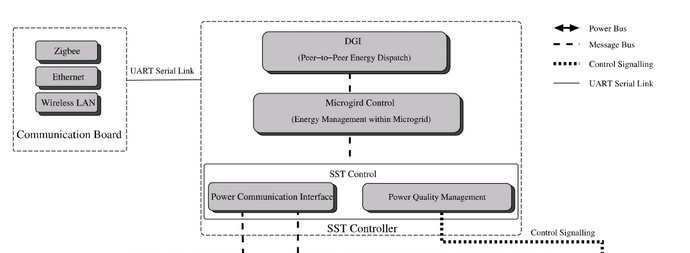
Introduction to energy Router: Architecture and functions for energy Internet

Prototype object in ES6

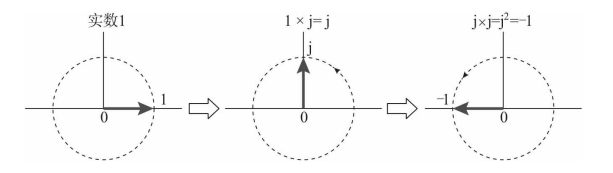
The physical meaning of imaginary number J

Chris LATTNER, the father of llvm: why should we rebuild AI infrastructure software
随机推荐
虚数j的物理意义
STM32中AHB总线_APB2总线_APB1总线这些是什么
【ORM框架】
对存储过程进行加密和解密(SQL 2008/SQL 2012)
ORM模型--数据记录的创建操作,查询操作
Google Colab装载Google Drive(Google Colab中使用Google Drive)
Study summary of postgraduate entrance examination in July
【二开】【JeecgBoot】修改分页参数
Deconvolution popular detailed analysis and nn Convtranspose2d important parameter interpretation
JMeter installation
[second on] [jeecgboot] modify paging parameters
嵌入式背景知识-芯片
Bean operation domain and life cycle
Can I open a stock trading account online? Is it safe
Phpcms realizes PC website access to wechat native payment
STM32 ADC and DMA
Fiddler simulates the interface test
High number_ Chapter 1 space analytic geometry and vector algebra_ Quantity product of vectors
Win10 installation vs2015
Bit operation ==c language 2